盒模型
content-box
vs
border-box
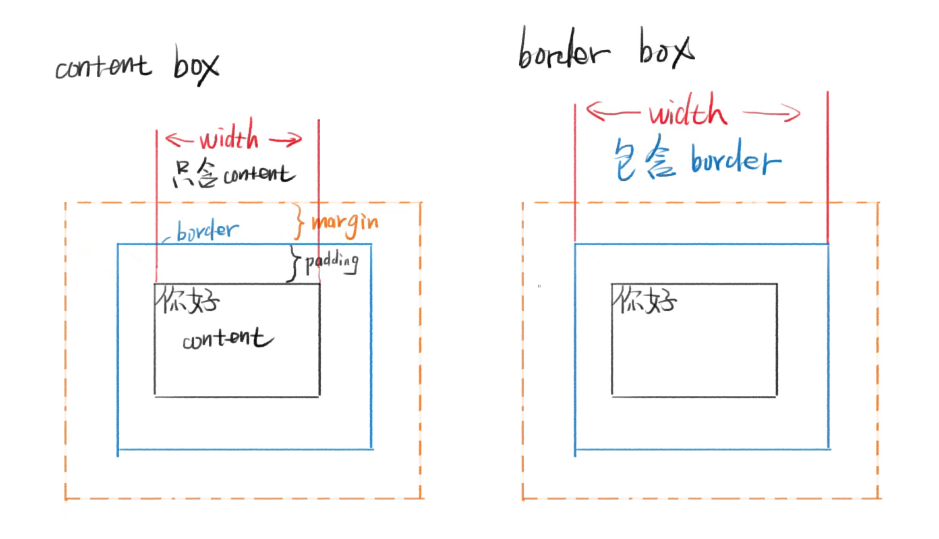
什么是盒模型?
盒模型分content-box和border-box 2种,content-box的宽度只包含content; border-box的宽度包含content,padding和border。
{box-sizing: border-box;}
margin合并
- 兄弟block的margin会垂直合并
取消margin合并的方法一:
width: 100%;display: inline-block;
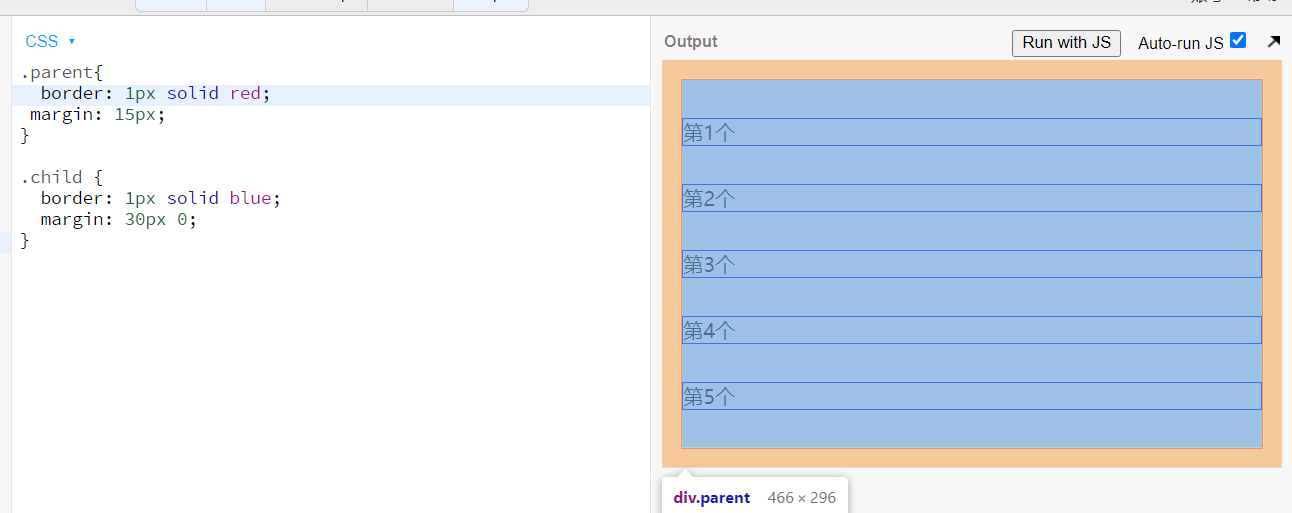
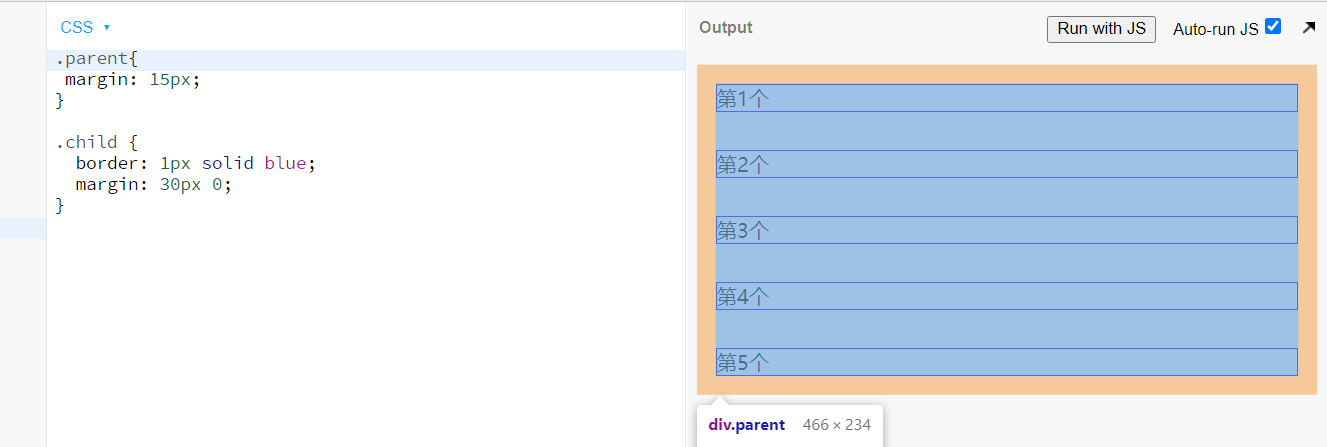
- 父子的margin也会垂直重叠
parent有border时
parent无border时margin重叠
取消合并的方法:
- 给父节点加padding或border
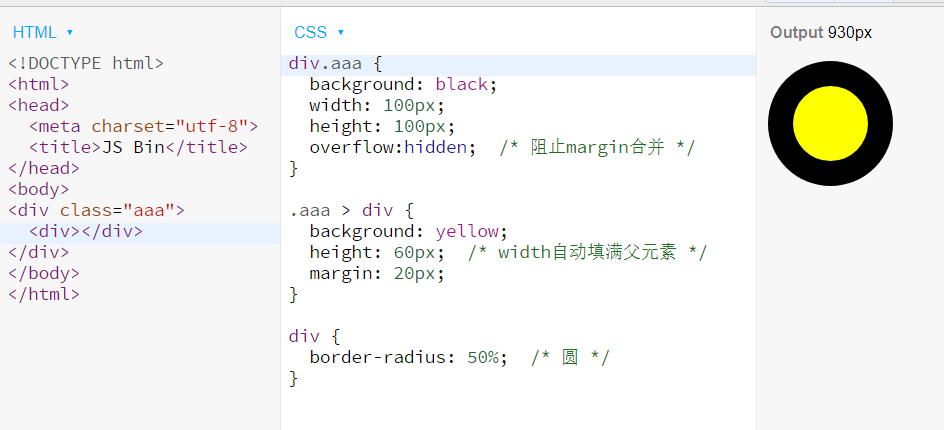
- 给父节点加 overflow: hidden;
不正交
调一个属性会影响其他属性
单位
em // 自身font-size的倍数
rgb(red, green, blue) 0~255
rgba(red, green, blue, x) x: [0, 1]
hsl(角度, 饱和度, 亮度)
hsla(0-360, 0-100%, 0-100%, 0-1)
emmet快捷输入:
d:ib display: inline-block;