创建项目
给yarn设置淘宝源
yarn config set registry https://registry.npm.taobao.org/
windows不推荐使用npx create-react-app … 容易出错
全局安装create-react-app
yarn global add create-react-app@3.4.1
创建typescript版react应用
create-react-app morney-react --template typescript
如果是以当前目录名创建,则
create-react-app . --template typescript
当使用yarn start启动项目后,webstore会自动创建.idea目录,vscode会自动创建.vscode目录
将这两个目录从git中移除
git rm -rf --cached .ideagit rm -rf --cached .vscode
在.gitignore文件中添加
/.idea/.vscode
如果不想每次yarn start都自动打开浏览器,在项目根目录新建.env文件,在里面添加
BROWSER=none
CSS normalize
https://create-react-app.dev/docs/adding-css-reset
在index.css中添加
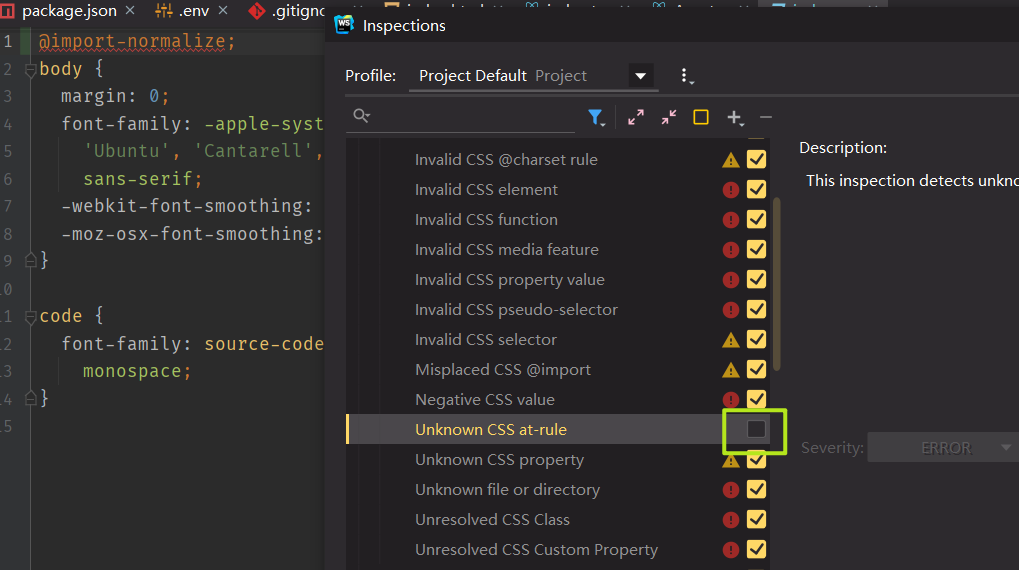
@import-normalize;
webstorm中设置取消检查
css normalize和css reset的区别:
css normalize的作用是保证页面在不同浏览器的默认样式相近
而css reset的作用是取消或重置默认样式
SCASS
React只支持node-sass
但是node-scass有2个缺点: 1. 下载速度慢 2. 编译速度慢
于是改用dart-sass
但是React项目直接安装dart-sass会报错,因为不支持
npm6.9有一个新功能叫package alias, 可偷梁换柱瞒天过海
npm install node-sass@npm:dart-sass
用这个语法,表面上安装的是node-sass, 但实际上安装的是dart-sass
安装好后,将.css后缀改为.scss
import
Vue项目中要用@表示src/目录
React不需要指明src, React把src当作根目录,使用绝对路径来引入src中的文件
可以直接用 @import ‘xxx/yyy’ 来引入src/xxx/yyy.scss
JS/TS也同理https://create-react-app.dev/docs/importing-a-component
不过需要在tsconfig.json文件中添加下列配置
{"compilerOptions": {"baseUrl": "src"},"include": ["src"]}
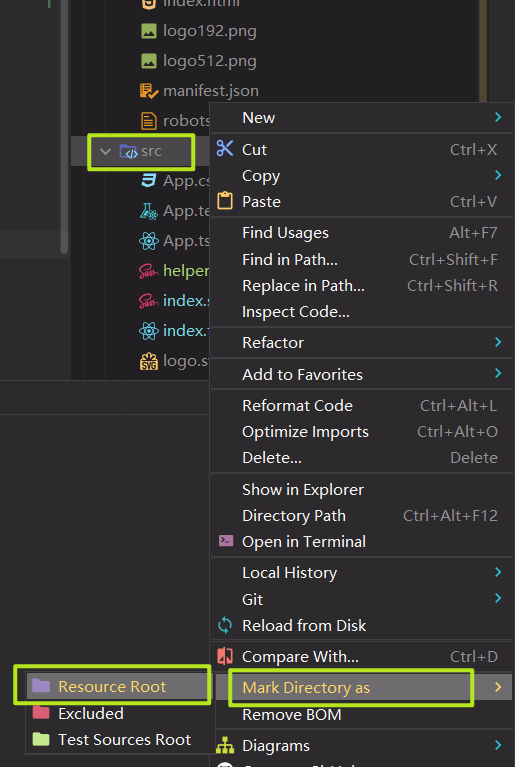
如果使用绝对路径import时webstorm标红,将src目录设置为Resource Root即可
helper.scss
创建src/helper.scss
在helper.scss中放置变量、函数等公用的东西, 比如$red: #F00;
styled components
https://styled-components.com/
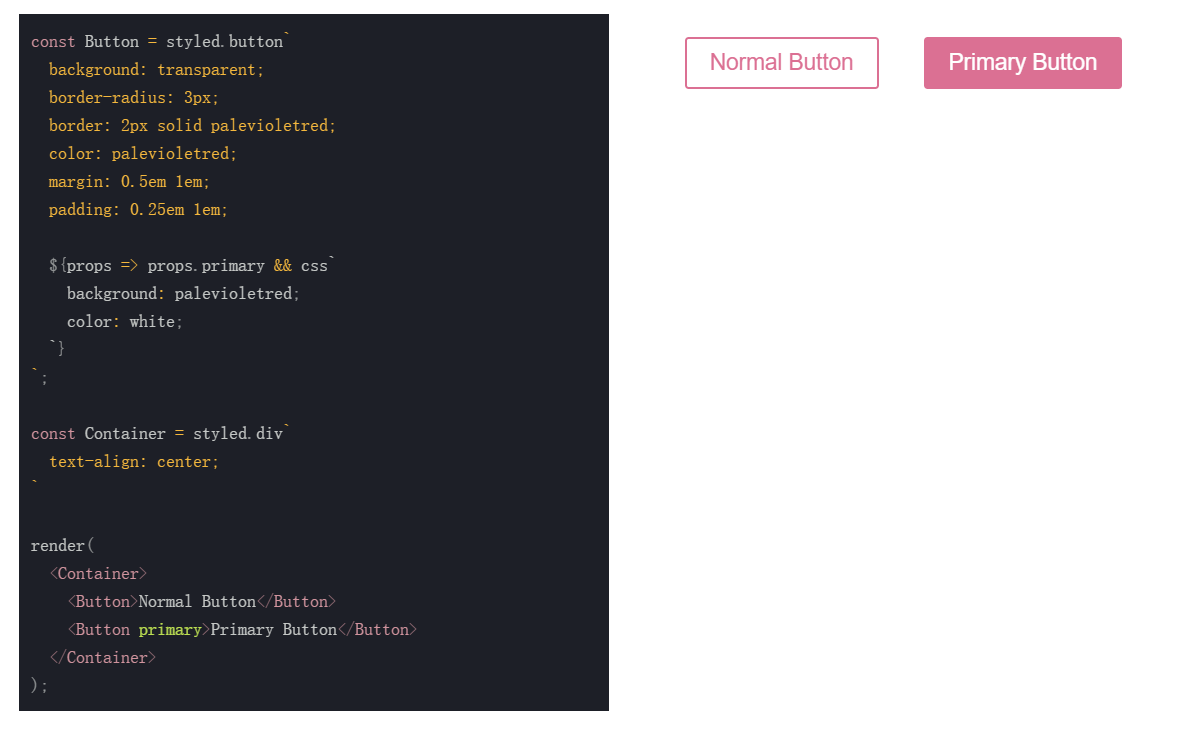
styled components允许在JS中直接写CSS, 使用带标签的模板字符串tagged template literal 
安装styled-components
yarn add styled-components
TS还需要安装@types/styled-components
yarn add --dev @types/styled-components
使用
const Button = styled.button`color: red;&:hover {background: green;}`function App() {return (<Button>hello</Button>);}
可以将组件都放在src/components目录
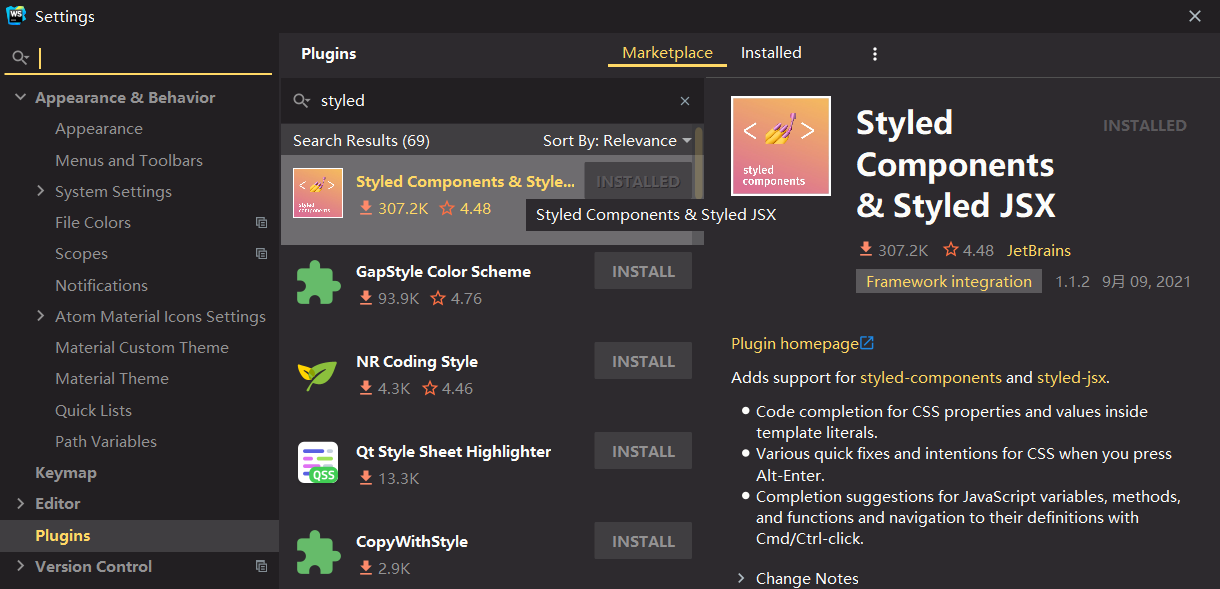
为了让webstorm有颜色提示,安装styled-components插件

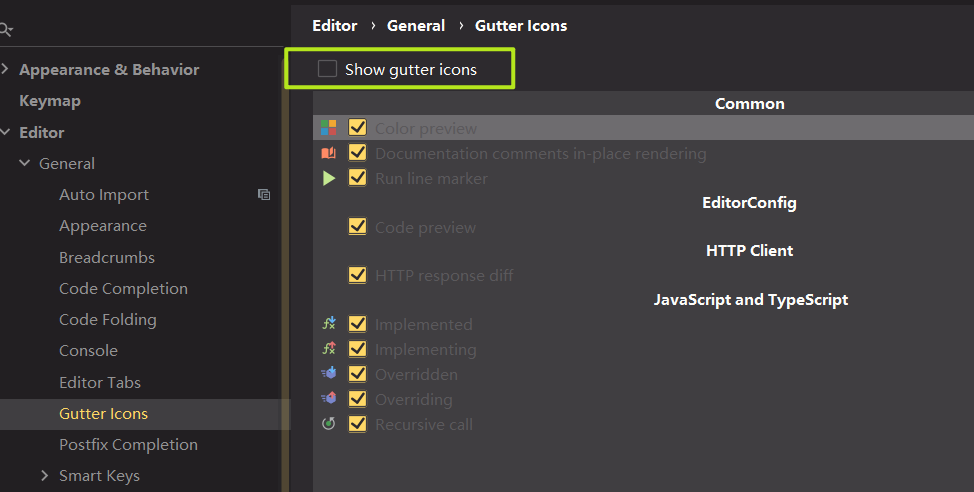
取消show gutter icons
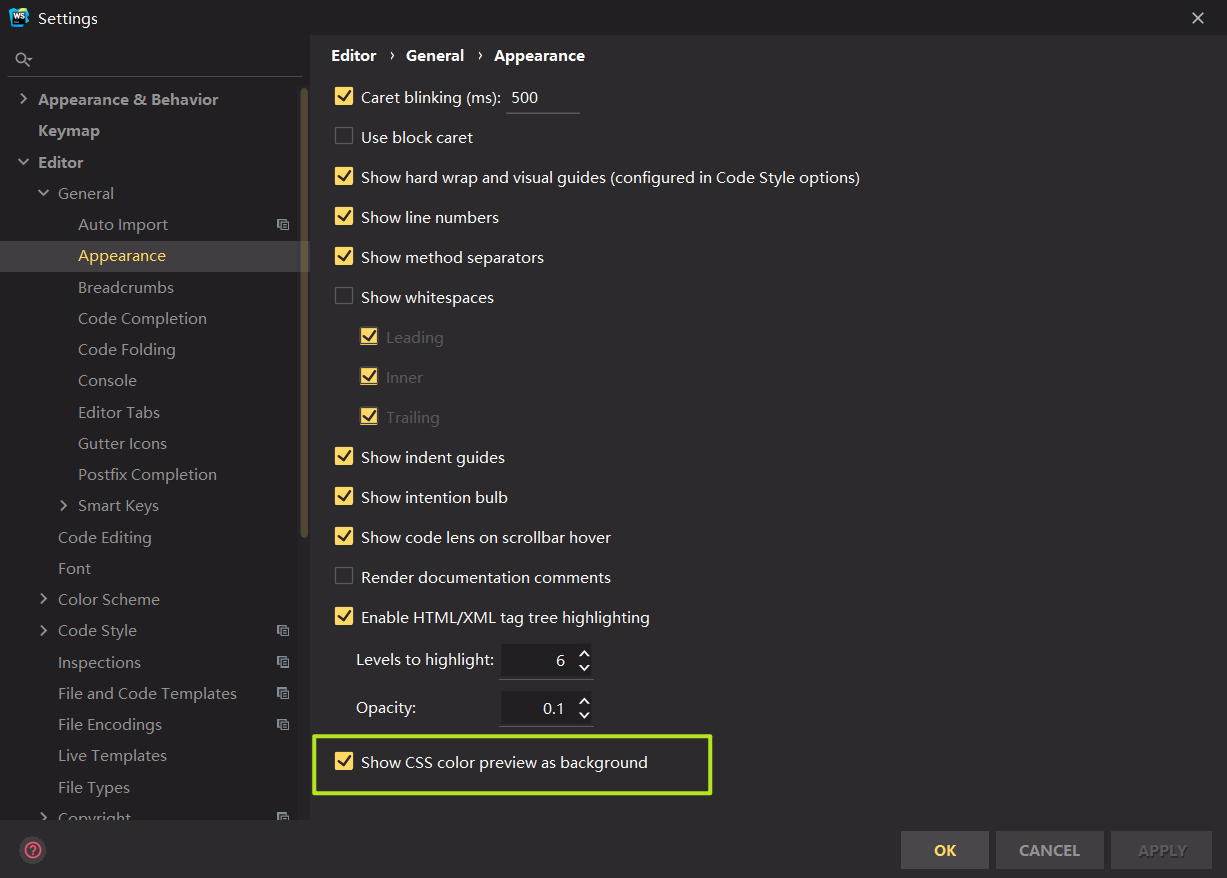
勾选 show CSS color preview as background
vscode可以安装vscode-styled-components插件
删掉多余的文件
到此项目搭建完成,删除多余文件,src只需保留下列文件