1. reset
在assets的style文件夹里新建reset.scss
* {margin: 0;padding: 0;box-sizing: border-box;}body {line-height: 1.5;}a {text-decoration: none;color: inherit;}
2. 全局字体,行高
google搜索font.css, https://zenozeng.github.io/fonts.css/
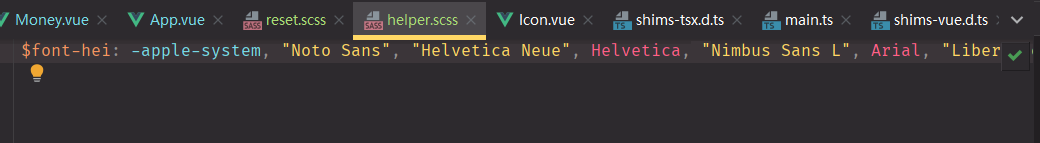
复制想要字体的font-family的值
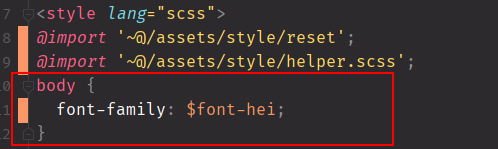
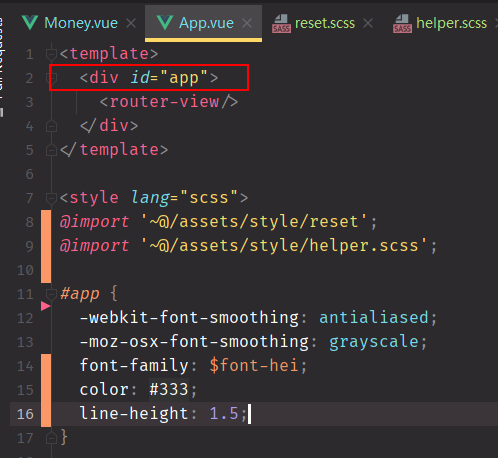
在assets/style文件夹新建helper.scss, 声明一个变量,在App.vue里引入并使用

line-height一般给1.5
注意,如果是写到#app里,template里一定有这个id, template会覆盖index.html里的

注意:helper.scss只放变量,不要放其他东西,变量最后编译时会消失