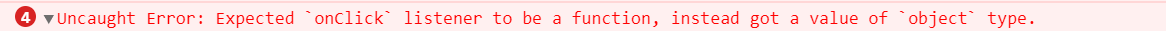
function Child(props){return (<div><p>我得到的信息是 {props.message}</p><button onClick={props.fn("hhhh")}>click</button> // 这里报错,不能传参数</div>)
答:传给onClick的必须是个函数,而不能是函数的返回值
function Child(props){return (<div><p>我得到的信息是 {props.message}</p><button onClick={()=>props.fn('ahahahahaha')}>click</button></div>)}

