2种声明方式
let obj1 = {name: "jack", age: 18}let obj2 = new Object({name: "jack", age: 18})// 新建空对象let obj1 = {}let obj2 = new Object()
细节
- 键名是字符串,不是标识符,可以包含任意字符
- 引号可以省略,省略之后只能写成标识符或纯数字形式
- 就算省略引号,键名也还是字符串
奇怪的属性名
let obj = {1: 'a',3.2: 'b',1e2:true,1e-2:true,.234:true,0xFF:true}Object.keys(obj) // (6) ["1", "100", "255", "3.2", "0.01", "0.234"]
变量做属性名
let sss = "name"let obj = {[sss]:"jack"}// {name: "jack"}
[]会先求值再转为字符串
原型和原型链
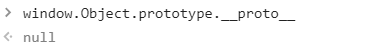
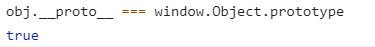
每个对象都有一个隐藏属性proto,指向一个由共有属性组成的对象
修改原型
let obj = {}obj.__proto__.toString = "xxx" // 不推荐Object.prototype.toString = "xxx"let common = {name: "hello"}let obj = Object.create(common) // 以common为共有属性创建对象
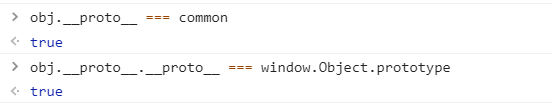
修改原型为其他对象,则产生原型链
查
Object.keys() // 获取自身所有属性名Object.values() // 获取自身所有属性值Object.entries() // 获取自身所有键值对数组console.dir() // 查看自身和共有的属性// 判断属性名是否在对象内(包括自身和共有的)"toString" in obj // true// 判断一个属性是自身还是共有的:obj.hasOwnProperty('toString') // false/* 访问属性 */obj["name"] // 字符串obj.name // 标识符形式键名obj[name] // 变量// 数字形式的键名只能用 obj["123"]// 也可以不加引号 obj[123]
删
delete obj["xxx"] // 完全删除obj["xxx"] = undefined // 并未删除
增/改
let obj = {}obj.name = "jack" // 新增obj.name = "rose" // 修改Object.assign(obj, {age: 18, weight: 100}) // 批量赋值