浏览器不能直接执行TypeScript文件,我们需要编译成JavaScript
将js文件后缀名改为.ts
修改tsconfig.json,注释掉allowJs和checkJs
{"compilerOptions": {"target": "ES2020","module": "es2020",// "allowJs": true, /* Allow javascript files to be compiled. */// "checkJs": true, /* Report errors in .js files. */"typeRoots": ["@types","node_modules/@types"],"esModuleInterop": true,}}
运行tsc命令,每个ts文件都会生成对应的js文件
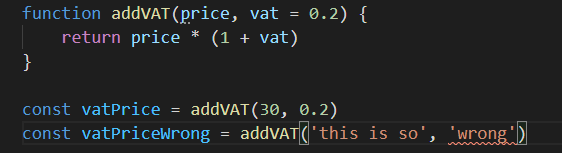
TypeScript会根据代码推断返回值的类型,如果有赋值,则是赋值的类型,否则,类型为any
下图中,price类型为any, vat类型为number,返回值的类型为number
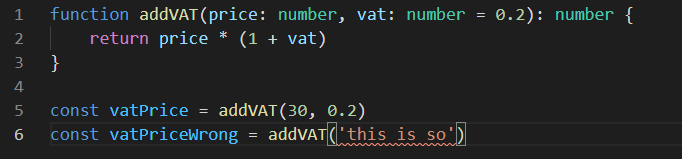
TypeScript允许我们直接指定类型
下图中,参数和函数返回值都指定了类型为number,TypeScript不用再推断类型
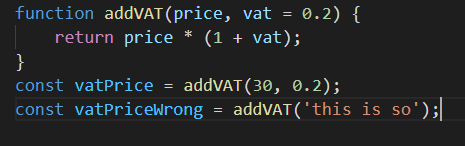
运行**tsc**命令,会发现得到的js文件丢掉了指定类型
如果别人从外部调用这个函数,他仍然可以传任何类型

运行**tsc --watch**命令,每次保存文件时,都会自动转译成js
TypeScript that generates JavaScript is called emitting
如果我们不想生成js文件,则运行 **tsc --noEmit**或者在tsconfig.json将noEmit设置为true
如果我们想有错误时不生成js文件,则运行**tsc --noEmitOnError**在tsconfig.json中将 noEmitOnError设置为 true
tsc默认编译所有文件,如果只想编译某个文件,则在tsc 后接文件名
例如**tsc example-two.ts --noEmitOnError**

