Sidebar组件
在iconfont找到合适的图标,使用font-class的方式引入
在App的style中引入图标
<style>@import '//at.alicdn.com/t/font_496303_kqrjhri8l25d0a4i.css';</style>
使用图标
<i class="iconfont icon-note"></i>
flex布局让Sidebar拉伸到与屏幕等高
#app {display: flex;align-items: stretch;}
nth-child和nth-of-type的区别
p:nth-child(2) p元素,且是父元素的第二个子元素p:nth-of-type(2) 同一父元素下的所有p元素中第二个
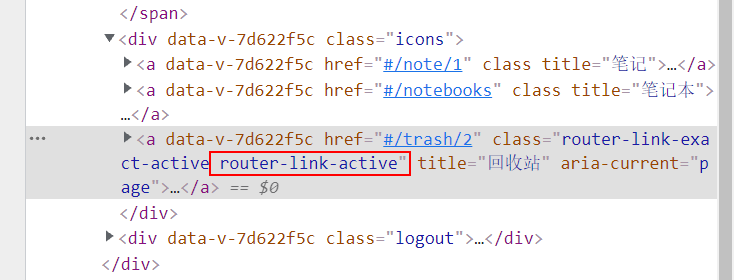
router-link-active
router-link选中后默认的class名为router-link-active
也可以通过active-class指定选中后的class名
<router-link to="/note/1" active-class="selected">笔记</router-link>
table居中
使用display:table居中
.fdiv {display: table;}.sdiv {display: table-cell;vertical-align: center;}
表单录入和数据双向绑定
<div class="form"><h3 @click="showRegister">创建账户</h3><div v-show="isShowRegister" class="register"><input type="text" :value="register.username" @input="register.username=$event.target.value" placeholder="用户名"><input type="password" v-model="register.password" placeholder="密码"><p v-bind:class="{error: register.isError}">{{register.notice}}</p><div class="button" @click="onRegister">创建账号</div></div><h3 @click="showLogin">登录</h3><div v-show="isShowLogin" class="login"><input type="text" v-model="login.username" placeholder="输入用户名"><input type="password" v-model="login.password" placeholder="密码"><p v-bind:class="{error: login.isError}">{{login.notice}}</p><div class="button">登录</div></div></div>
表单验证
onRegister() {if(!/^[\w\u4e00-\u9fa5]{3,15}$/.test(this.register.username)){this.register.isError = truethis.register.notice = '用户名必须3~15个字符,仅限于字母数字下划线和中文'return}if(!/^.{6,16}$/.test(this.register.password)){this.register.isError = truethis.register.notice = "密码长度为6~16位"return}this.register.isError = falsethis.register.notice = ''console.log(`start register..., username:${this.register.username}, password:${this.register.password}`)}
\w代表包括下划线在内的任意单词字符,等价于[0-9a-zA-Z_]
[\u4e00-\u9fa5]代表中文字符
使用transition添加动画
官方文档
在vue中添加过渡/动画需要用transition标签包裹
<transition><div :class="{show: isShowRegister}" class="register"><input type="text" :value="register.username" @input="register.username=$event.target.value" placeholder="用户名"><input type="password" v-model="register.password" placeholder="密码"><p v-bind:class="{error: register.isError}">{{register.notice}}</p><div class="button" @click="onRegister">创建账号</div></div></transition>
css中添加transiton或者animation
.login, .register {padding: 0 20px;border-top: 1px solid #eee;height: 0;overflow: hidden;transition: height .4s;&.show {height: 193px;}
vue调试工具