deep语法
在Statistics组件中复用Type组件
在一个组件中如果要修改子组件的css, 在scoped条件下, 是访问不到子组件的元素的, 需要使用deep语法
<template><Layout><Types class-prefix="zzz" :value.sync="xxx"/></Layout></template><script lang="ts">import Vue from 'vue'import {Component} from 'vue-property-decorator';import Types from '@/components/Money/Types.vue';@Component({components:{Types}})export default class Statistics extends Vue{xxx = '-'}</script><style lang="scss" scoped>::v-deep .zzz-item {background: #fff;&.selected{background: #C4C4C4;&::after{display: none;}}}</style>
class使用对象语法, 属性名中如果有变量, 使用[]
<template><div><ul class="types"><li :class="{[classPrefix+'-item']: classPrefix, selected: value === '-'}"@click="selectType('-')">支出</li><li :class="{[classPrefix+'-item']: classPrefix, selected: value === '+'}"@click="selectType('+')">收入</li></ul></div></template>
将Types组件抽离成通用组件
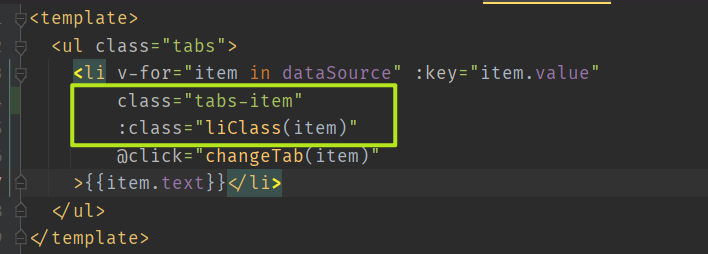
Tabs组件
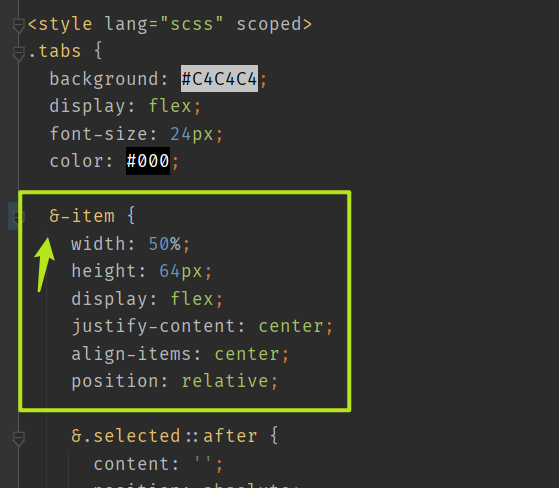
<template><ul class="tabs"><li v-for="item in dataSource" :key="item.value":class="liClass(item)"@click="changeTab(item)">{{item.text}}</li></ul></template><script lang="ts">import Vue from 'vue';import {Component, Prop} from 'vue-property-decorator';type DateSourceItem = {text: string, value: string}@Componentexport default class Tabs extends Vue{@Prop({required:true, type: Array} ) dataSource!: DateSourceItem[]@Prop(String) classPrefix?: string@Prop(String) readonly value!:''liClass(item: DateSourceItem){return {[this.classPrefix+'-tabs-item']: this.classPrefix,selected: item.value === this.value}}changeTab(item: DateSourceItem){this.$emit('update:value', item.value)}}</script><style lang="scss" scoped>.tabs {background: #C4C4C4;display: flex;font-size: 24px;color: #000;> li {width: 50%;height: 64px;display: flex;justify-content: center;align-items: center;position: relative;&.selected::after {content: '';position: absolute;width: 100%;height: 4px;background: #333333;left: 0;bottom: 0;}}}</style>
在Statistics组件中使用Tabs组件
<template><Layout><Tabs class-prefix="type" :value.sync="type" :data-source="typeList"/><Tabs class-prefix="interval" :value.sync="interval" :dataSource="tabList"/></Layout></template><script lang="ts">import Vue from 'vue'import {Component} from 'vue-property-decorator';import Types from '@/components/Money/Types.vue';import Tabs from '@/components/Tabs.vue';@Component({components:{Types, Tabs}})export default class Statistics extends Vue{type = '-'interval = 'day'tabList = [{text: '按天', value: 'day'},{text: '按周', value: 'week'},{text: '按月', value: 'month'},]typeList = [{text: '支出', 'value': '-'},{text: '收入', 'value': '+'},]}</script><style lang="scss" scoped>::v-deep .type-tabs-item {background: #fff;&.selected{background: #C4C4C4;&::after{display: none;}}}</style>
Object.freeze()
将常量放到constants目录
使用Object.freeze声明不可变更的对象或数组
export default Object.freeze([{text: '按天', value: 'day'},{text: '按周', value: 'week'},{text: '按月', value: 'month'},])
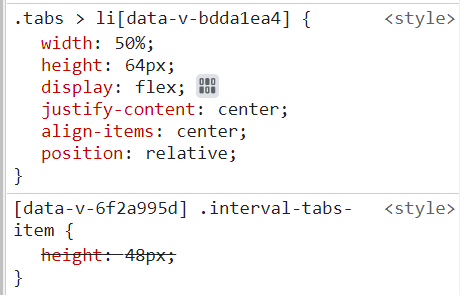
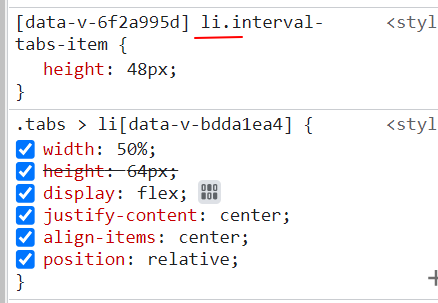
修改Tabs组件高度

css选择器层级越多,优先级越高
或者把li的css变成一级

将2个v-deep合并
<style lang="scss" scoped>::v-deep .type-tabs-item {background: #fff;&.selected{background: #C4C4C4;&::after{display: none;}}}::v-deep .interval-tabs-item {height: 48px;}</style>
合并后
<style lang="scss" scoped>::v-deep {.type-tabs-item {background: #fff;&.selected{background: #C4C4C4;&::after{display: none;}}}.interval-tabs-item {height: 48px;}}</style>

