
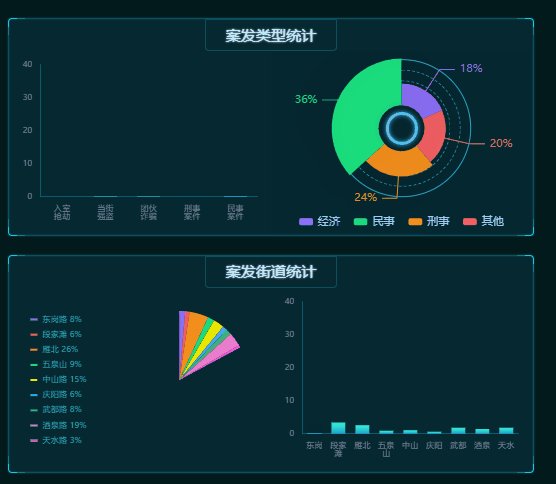
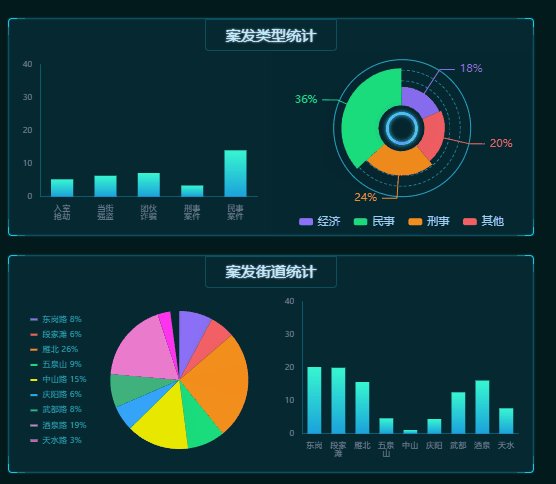
在 series 中添加animation相关的属性即可设置图标加载时的动画
以饼图为例, 在官方文档中搜索animation相关属性即可获取更多信息
animationType: 'scale',animationEasing: 'elasticOut',animationDelay: function (idx) {return Math.random() * 200},
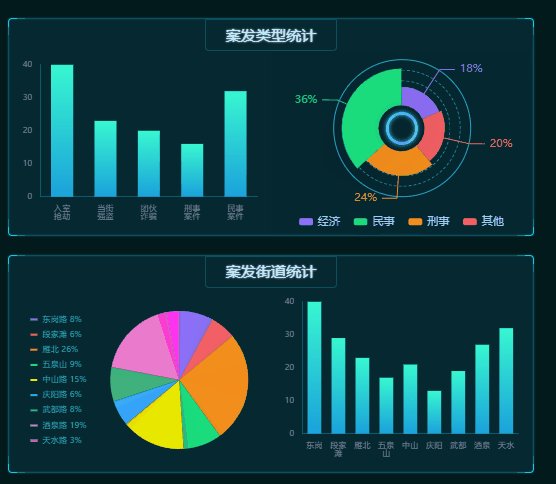
当数据更新时想看到重新加载的动画效果,先 clear 再 setOption 即可
setInterval(() => {myChart.clear()myChart.setOption(option)}, 4000)

