Ant Design
安装ant design
yarn add antd
如果要使用图标,还需安装
yarn add @ant-design/icons
在index.tsx中引入样式
import 'antd/dist/antd.css';
使用antd
import logo from './logo.svg'import styles from './App.module.css'import { Layout, Typography, Input, Menu, Button, Dropdown } from 'antd'import { GlobalOutlined } from '@ant-design/icons'function App() {return (<div className={styles.App}><div className={styles['app-header']}><div className={styles['top-header']}><div className={styles.inner}><Typography.Text>让旅游更幸福</Typography.Text><Dropdown.Buttonstyle={{ marginLeft: 15 }}overlay={<Menu><Menu.Item>中文</Menu.Item><Menu.Item>English</Menu.Item></Menu>}icon={<GlobalOutlined />}>语言</Dropdown.Button><Button.Group className={styles['button-group']}><Button>注册</Button><Button>登录</Button></Button.Group></div></div><Layout.Header className={styles['main-header']}><img src={logo} alt="logo" className={styles['App-logo']} /><Typography.Title level={3} className={styles.title}>React旅游网</Typography.Title><Input.Searchplaceholder={'请输入旅游目的地、主题或关键字'}className={styles['search-input']}/></Layout.Header><Menu mode={'horizontal'} className={styles['main-menu']}><Menu.Item key={1}>旅游首页</Menu.Item><Menu.Item key={2}>周末游</Menu.Item><Menu.Item key={3}>跟团游</Menu.Item><Menu.Item key="4"> 自由行 </Menu.Item><Menu.Item key="5"> 私家团 </Menu.Item><Menu.Item key="6"> 邮轮 </Menu.Item><Menu.Item key="7"> 酒店+景点 </Menu.Item><Menu.Item key="8"> 当地玩乐 </Menu.Item><Menu.Item key="9"> 主题游 </Menu.Item><Menu.Item key="10"> 定制游 </Menu.Item><Menu.Item key="11"> 游学 </Menu.Item><Menu.Item key="12"> 签证 </Menu.Item><Menu.Item key="13"> 企业游 </Menu.Item><Menu.Item key="14"> 高端游 </Menu.Item><Menu.Item key="15"> 爱玩户外 </Menu.Item><Menu.Item key="16"> 保险 </Menu.Item></Menu></div><Layout.Footer><Typography.Title level={3} style={{ textAlign: 'center' }}>版权所有 @ React 旅游网</Typography.Title></Layout.Footer></div>)}export default App
组件化
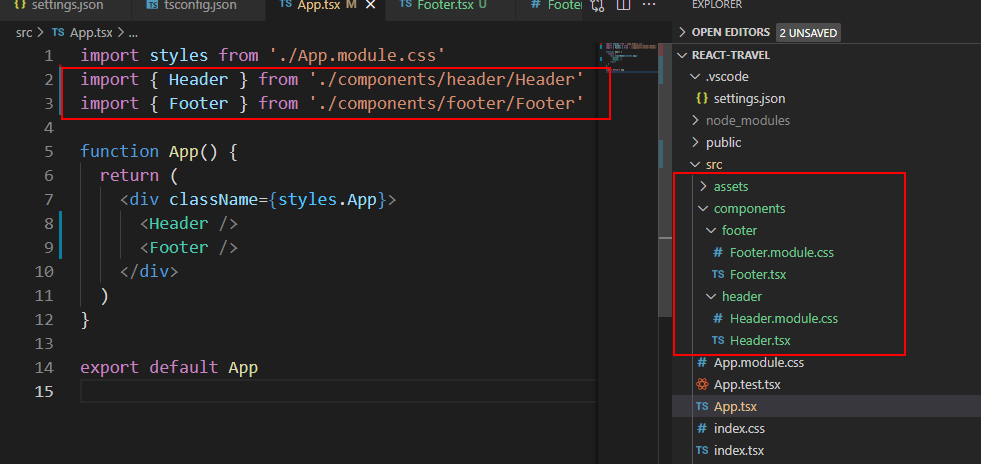
新建assets和components目录
图片和字体放assets目录中
在components目录中,每个组件独自一个文件夹,里面放.module.css和.tsx文件
优化import组件的方式
在header目录新建index.ts
export * from './Header'
footer目录同理
在components目录新建index.ts
export * from './header'export * from './footer'
所有组件的import的方式都可以改成
import { Header, Footer } from './components'
这里用的是重新导出的语法export * from ... 是先导入后导出的简写, 且只会导出命名的导出
export * from'./user.js';// 重新导出命名的导出export {default} from'./user.js';// 重新导出默认的导出

