BFC 全称是块级格式化上下文(Block Formatting Context)
应用举例:
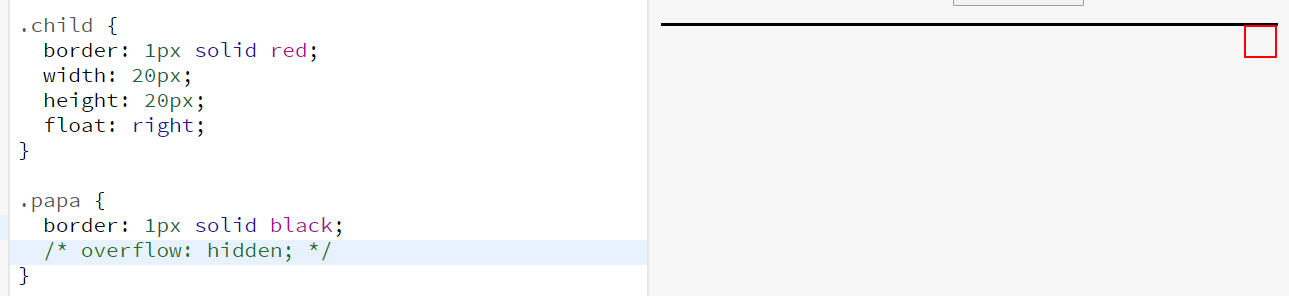
一个父元素div没有宽高,其子元素有宽高且float,则子元素会跑到父元素外面
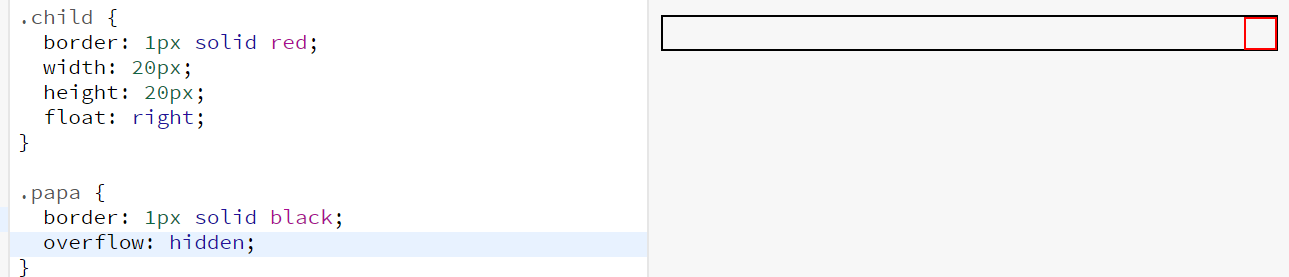
给父元素div加overflow: hidden, 那么这个div内的浮动元素就会被包裹起来
即创建一个会包含这个浮动的 BFC
BFC的触发条件:
- overflow: auto或hidden , 不为visible
- 浮动 float不为none
- 绝对定位 position为absolute或fixed
- 行内块元素 inline-block
- 弹性元素 display 为 flex 或 inline-flex
解决了什么问题:
1. 清除浮动
2. 防止 margin 合并
3. 某些古老的布局方式会用到(已过时)
最新的 display: flow-root 专门用来触发 BFC

