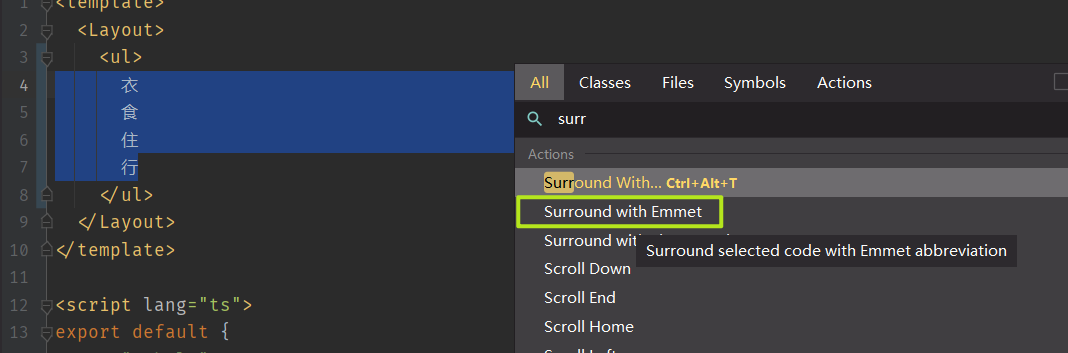
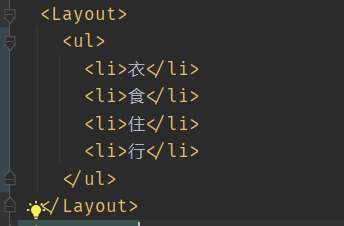
surround with emmet
加入右箭头icon
Icon组件已经封装好,只要传svg文件名就行
衣食住行用span包起来,是经验
<template><Layout><ul><li><span>衣</span> <Icon name="right" /></li><li><span>食</span> <Icon name="right" /></li><li><span>住</span> <Icon name="right" /></li><li><span>行</span> <Icon name="right" /></li></ul></Layout></template>
css
<style lang="scss" scoped>.tags {background-color: white;font-size: 16px;padding-left: 16px;> li {display: flex;align-items: center;justify-content: space-between;border-bottom: 1px solid #e6e6e6;min-height: 44px;/* Icon 样式设置, 用.icon选择器也行*/svg {width: 18px;height: 18px;color: #666;margin-right: 16px;}}}.createTag {border: none;border-radius: 4px;background: #767676;padding: 0 16px;height: 40px;color: white;/* &只是代表外面的选择器,并不代表父子元素 */&-wrapper {padding-top: 16px;margin-top: 44-16px;text-align: center;}}</style>
新建标签
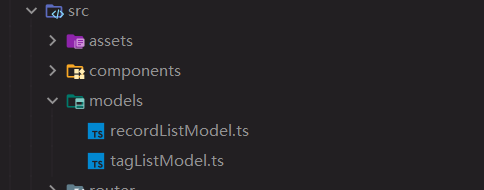
解决tags存储问题,需要一个tagsModel, 新建一个models文件夹,把recordListModel.ts和tagListModel.ts都放里面
从本地localStorage获取tags
<template><Layout><ul class="tags"><li v-for="tag in tags" :key="tag"><span>{{tag}}</span><Icon name="right" /></li></ul>-- snip --</template><script lang="ts">-- snip --@Componentexport default class Labels extends Vue {tags = tagListModel.fetch()}</script>
将create标签函数写进tagListModel.ts
并把数据data也放在tagListModel.ts里
const localStorageItemName = 'tagList';type TagListModel = {data: string[],fetch: () => string[],create: (name: string) => string,save: () => void}const tagListModel: TagListModel = {data: [],fetch() {this.data = JSON.parse(window.localStorage.getItem(localStorageItemName) || '[]');return this.data;},create(name) {this.data.push(name);this.save();return name;},save() {window.localStorage.setItem(localStorageItemName, JSON.stringify(this.data));}};export default tagListModel;
tags页面不需要管data
<script lang="ts">-- snip --tagListModel.fetch();@Componentexport default class Labels extends Vue {tags = tagListModel.data;createTag() {const name = window.prompt('请输入标签名');if (name) {tagListModel.create(name);}}}</script>
错误处理
方法一:throw new Error()和 try…catch捕获错误
create(name) {if (this.data.indexOf(name) >= 0) {throw new Error('duplicated')}this.data.push(name);this.save();return name;},
createTag() {const name = window.prompt('请输入标签名');if (name) {try{tagListModel.create(name);}catch(error){console.log(error.message)if (error.message === 'duplicated') {window.alert('标签名重复')}}}}
方法二: 直接返回字符串
ts: 如果函数只返回几个有限的字符串,声明返回类型时,使用联合类型,当返回值不属于列举的字符串时,将报错
const localStorageItemName = 'tagList';type TagListModel = {-- snip --create: (name: string) => 'success' | 'duplicated', // 联合类型-- snip --}const tagListModel: TagListModel = {-- snip --create(name) {if (this.data.indexOf(name) >= 0) {return 'duplicated'}this.data.push(name);this.save();return 'success';},-- snip --};
createTag() {const name = window.prompt('请输入标签名');if (name) {const message = tagListModel.create(name);if (message === 'duplicated') {window.alert('标签名已存在');} else if (message === 'success') {window.alert('创建成功');}}}