在React中Typescript帮助我们在编译前发现下列错误,而不必等待运行时:
- 试图传递一个额外的不想要的prop给组件
- 忘记传递必须的prop给组件
- 传递错误类型的prop给组件
Create React App with TypeScript
使用create-react-app创建项目, 只需加—template参数
npx create-react-app my-app --template typescript
可以看到.js和.jsx文件都变成了.ts和.tsx文件
根目录还有tsconfig.json文件, 将其中的allowJS配置设为false,除非你想同时用js和ts
create-react-app默认安装了esLint, 新建.eslintrc文件,添加配置如下
{"env": {"browser": true,"es6": true,"jest": true},"extends": ["eslint:recommended","plugin:react/recommended","plugin:@typescript-eslint/recommended"],"plugins": ["react", "@typescript-eslint"],"settings": {"react": {"pragma": "React","version": "detect"}},"rules": {"@typescript-eslint/explicit-function-return-type": 0,"@typescript-eslint/explicit-module-boundary-types": 0}}
因为基本上所有 React 组件都返回一个JSX.Element 类型或null 类型,所以我们通过将规则 explicit-function-return-type设为0(禁用)来稍微放松默认的lint规则,这样我们就不需要在所有地方显式写出函数返回类型 。
现在我们需要让我们的 linting 脚本也来解析 *.tsx文件,在package.json中添加lint命令
"scripts": {"start": "react-scripts start","build": "react-scripts build","test": "react-scripts test","eject": "react-scripts eject","lint": "eslint './src/**/*.{ts,tsx}'"},
window系统要用双引号:”lint”: “eslint \”./src/*/.{ts,tsx}\””
使用命令npm start启动应用
React components with TypeScript
为props定义类型
interface WelcomeProps {name: string;}const Welcome = (props: WelcomeProps) => {return <h1>Hello, {props.name}</h1>;};const element = <Welcome name="Sara" />;ReactDOM.render(element, document.getElementById("root"));
也可以用简洁一点的方式
const Welcome = ({ name }: { name: string }) => (<h1>Hello, {name}</h1>);
Deeper type usage
// 声明类型interface CoursePartBase {name: stringexerciseCount: numbertype: string}interface CourseNormalPart extends CoursePartBase {type: 'normal'description: string}interface CourseProjectPart extends CoursePartBase {type: 'groupProject'groupProjectCount: number}interface CourseSubmissionPart extends CoursePartBase {type: 'submission'description: stringexerciseSubmissionLink: string}type CoursePart = CourseNormalPart | CourseProjectPart | CourseSubmissionPart// 使用类型const courseParts: CoursePart[] = [{name: 'Fundamentals',exerciseCount: 10,description: 'This is the leisured course part',type: 'normal',},{name: 'Advanced',exerciseCount: 7,description: 'This is the harded course part',type: 'normal',},{name: 'Using props to pass data',exerciseCount: 7,groupProjectCount: 3,type: 'groupProject',},{name: 'Deeper type usage',exerciseCount: 14,description: 'Confusing description',exerciseSubmissionLink: 'https://fake-exercise-submit.made-up-url.dev',type: 'submission',},]
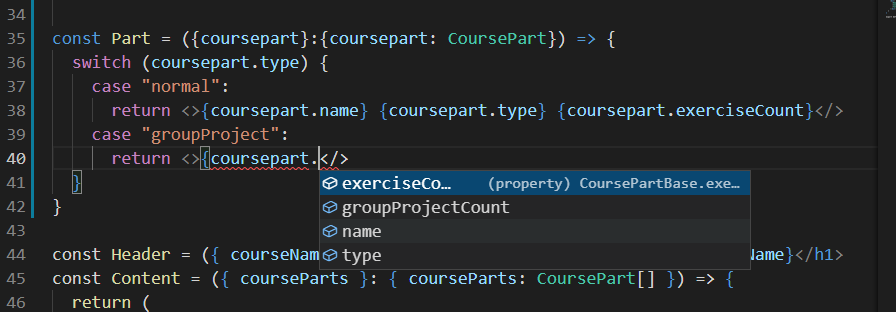
使用 switch case, typescript能根据每个联合类型都有的相同属性作为标识符来判断这个类型里拥有的其他属性
在switch中使用穷举类型检查,可以防止遗漏
/*** Helper function for exhaustive type checking*/const assertNever = (value: never): never => {throw new Error(`Unhandled discriminated union member: ${JSON.stringify(value)}`);};
default:return assertNever(coursepart);
如果在多个位置使用interface声明相同名字的类型,它们会合并,如果使用type做相同的事则会报错
typescript推荐大多数时候都使用interface
Working with an existing codebase
The more code you read the better you’re going to be at it. You will read more code than you’re going to produce.
当第一次接手一个项目代码时,应先对项目的约定和结构有个全面的了解,先看根目录的README.md文件,如果没有,则看package.json文件,浏览文件夹的结构,如果是TS代码,查看types.ts文件也有帮助
State Handling
我们使用React Hooks useContext and useReducer做轻量级状态管理,不需要使用第三方库Redux

