
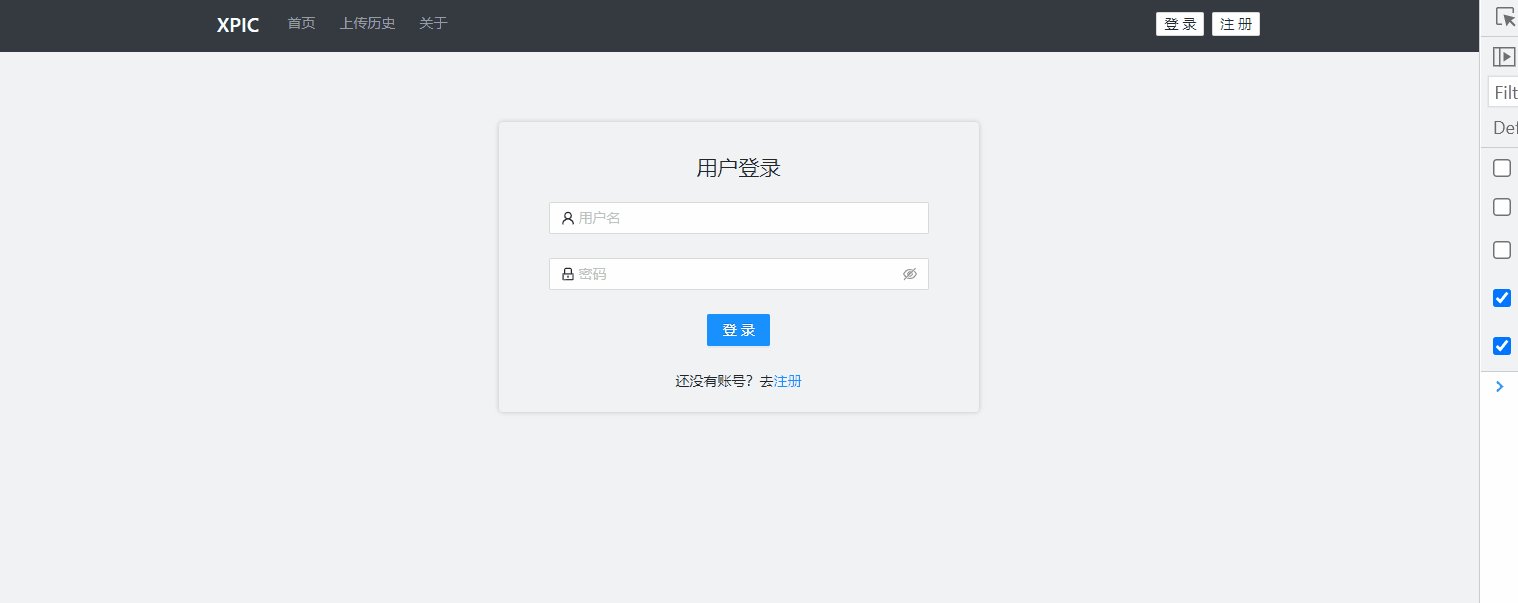
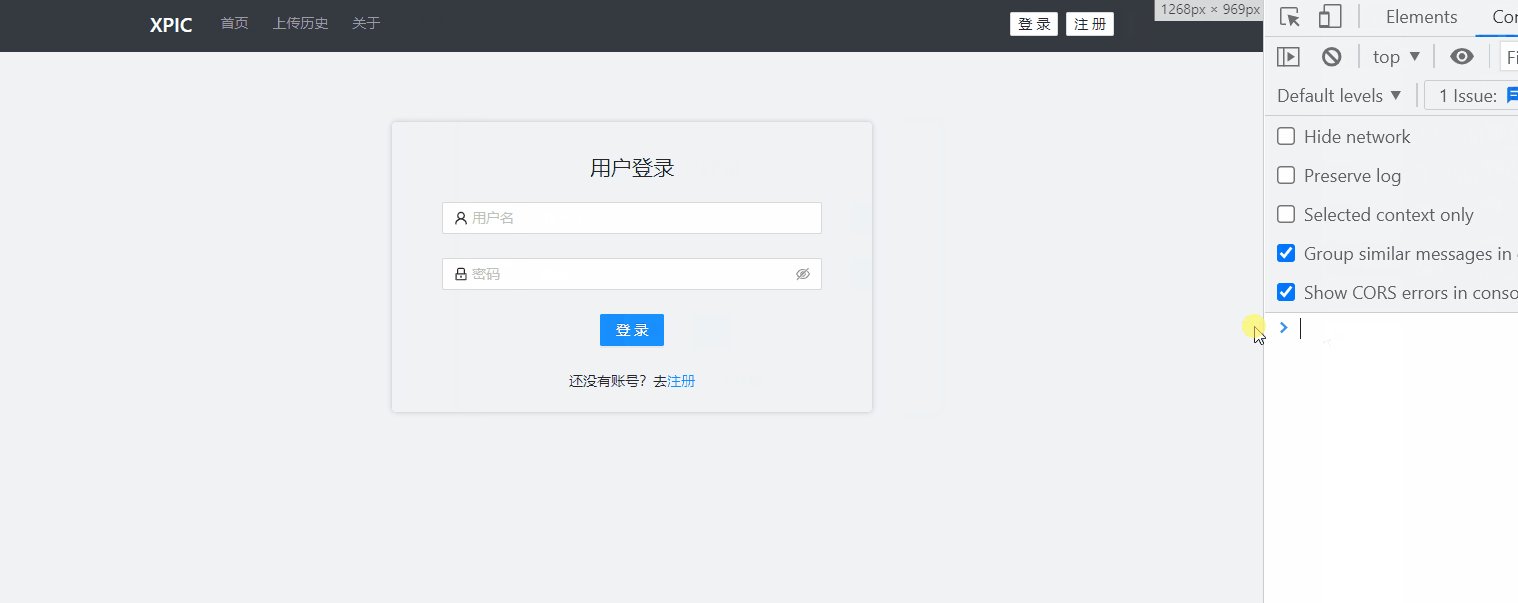
实现导航栏响应式布局很简单,使用媒体查询,当页面宽度小于 768px 时改变对应元素的样式即可
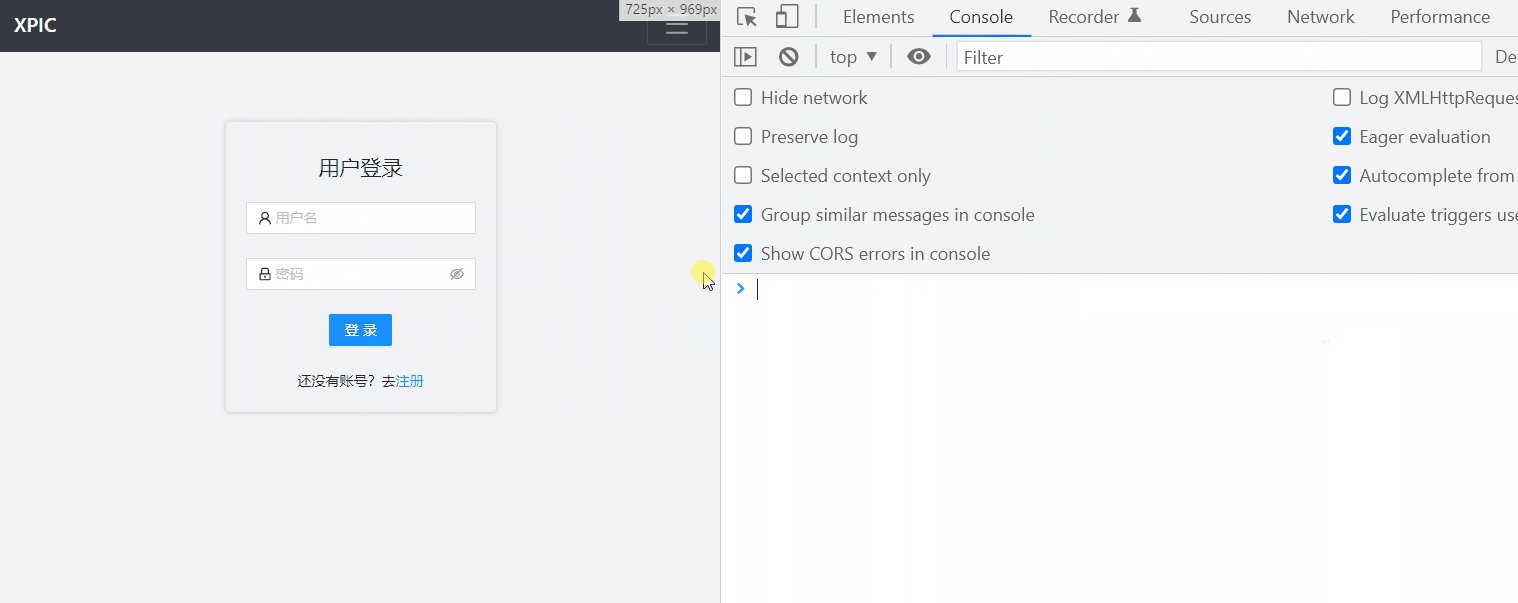
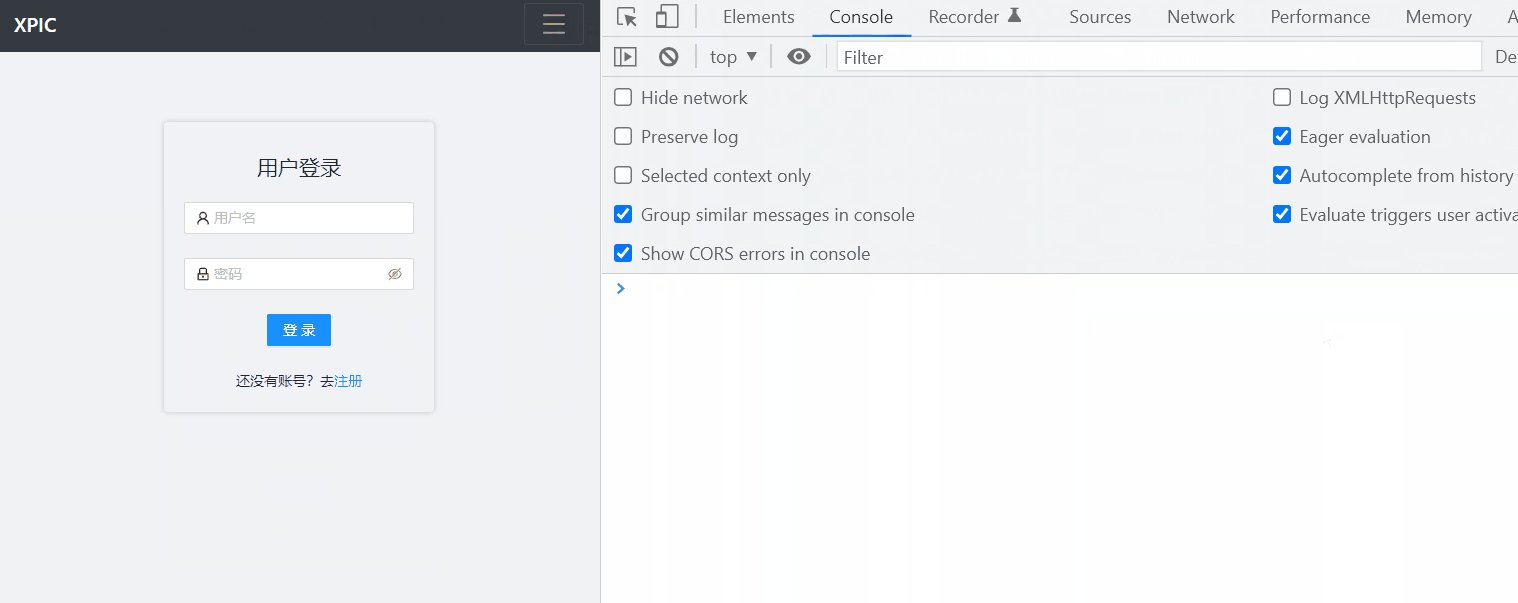
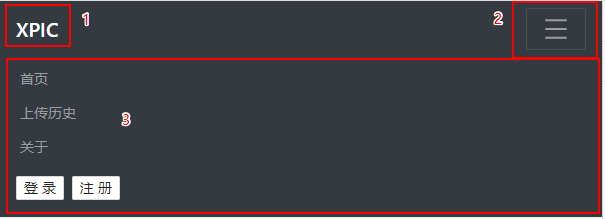
需要留意的是这里 flex 布局的使用,将 3 的 flex-basis 设为100%就能实现如下图的效果
@media (max-width: 768px) {.container {justify-content: space-between;flex-wrap: wrap;.nav-main {display: none;}.nav-main.show {flex-basis: 100%;flex-grow: 1;display: flex;flex-direction: column;}}}
点击按钮弹出导航菜单的实现,主要是使用了动态class, 当然使用 classNames 库会更方便
<div className={'nav-main ' + (show ? 'show' : '')}></div>

