严格模式检查什么?
ReactDOM.render(<React.StrictMode><App /></React.StrictMode>,document.getElementById('root'));
React.StrictMode 标签内的子组件都开启了严格模式
- 识别不安全的声明周期
- 检查使用过时的ref API
- 检查意外的副作用(开发环境中constructor会被调用2次)
- 检查使用废弃的findDOMNode方法
- 检查过时的context API
可根据个人喜好选择是否开启严格模式
React中的样式
组件化框架中CSS解决方案应符合下列条件:
- 可以编写局部CSS, 具备局部作用域
- 可以变形动态CSS
- 支持所有的CSS特性:伪类、动画、媒体查询
- 简洁方便,符合一贯CSS风格
React 官方没有给出标准的解决方案
内联样式
内联样式是把CSS以对象形式赋值给style, 属性名用驼峰式,px单位可省略
内联样式缺点:
- 定义变量时没有代码提示
- 大量内联样式会造成代码混乱
- 无法编写伪类/伪元素 ```jsx const pStyle = { color: “pink”, textDecoration: “underscore” }
const App = () => { return (
我是一只鱼
我喜欢游泳
export default App
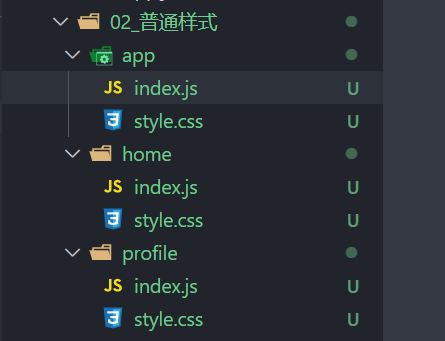
<a name="AnVQj"></a>#### 普通CSS写普通CSS的目录结构如下图所示<br /><br />由于 webpack 的特性,import 的时候只需要写文件夹,默认会去寻找 index.js 文件```javascriptimport Home from "../home"import Profile from "../profile"import './style.css'const App = () => {return (<div><h1 className="title">我是App</h1><p>哈哈哈哈哈哈哈</p><Home /><Profile /></div>)}export default App
普通CSS的缺点是:
由于CSS的层叠特性,不同组件的CSS会相互覆盖,必须写非常复杂的选择器才能解决相互覆盖问题
CSS modules
CSS modules不是React特有的解决方案,在所有类webpack配置的环境下都可以使用
React的脚手架已经内置了css modules的配置:
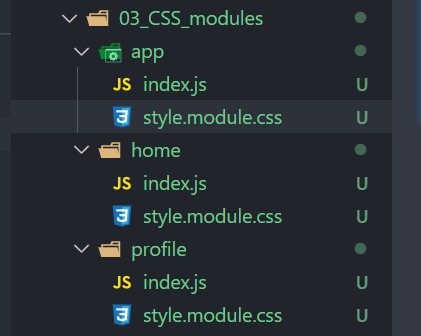
- .css/.less/.scss 等样式文件都修改成 .module.css/.module.less/.module.scss等
- 模块化引入后即可使用
CSS modules解决了局部作用域问题,是在React中比较受欢迎的一种方案,有时也要配合内联样式一起使用
style.module.css
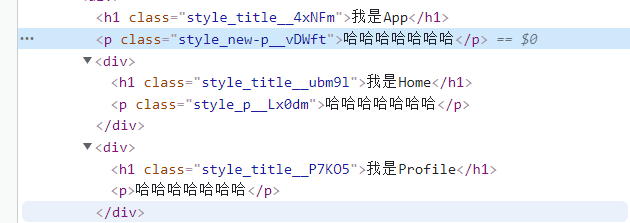
.title {color: gold;}.new-p {color: blue;}
index.js
import style from './style.module.css'const App = () => {return (<div><h1 className={style.title}>我是App</h1><p className={style['new-p']}>哈哈哈哈哈哈哈</p></div>)}
CSS in JS
CSS-in-JS通过JavaScript为CSS赋予一些能力,包括类似于CSS预处理器一样的样式嵌套、函数定义、逻辑复用等
目前比较流行的CSS-in-JS库有:
- styled-components
- emotion
- glamorous
目前styled-components依然是社区最流行的CSS-in-JS库
安装styled-components
yarn add styled-components
安装 VSCode 插件高亮 styled-components 代码
带标签的模板字符串
styled-components的本质实际上是通过模板字符串的方式调用函数,函数解析````中传入的参数,返回React组件
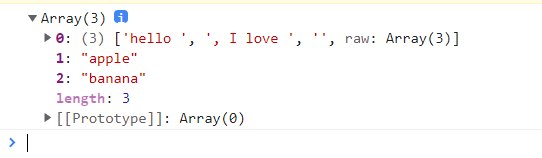
const fn = (...args) => {console.log(args)}const a = 'apple'const b = 'banana'// 通过模板字符串的方式调用函数fn`hello ${a}, I love ${b}`
styled-components的基本使用
可使用与scss类似的嵌套语法
style.js
import styled from "styled-components"export const AppWrapper = styled.div`.title {font-size: 24px;color: red;&:hover {color: blue;}&::after {content: 'aa'}}`
index.js
import Home from "../home"import Profile from "../profile"import { AppWrapper } from "./style"const App = () => {return (<AppWrapper><h1 className="title">我是App</h1><p className="haha">哈哈哈哈哈哈哈</p><Home /><Profile /></AppWrapper>)}export default App
props 穿透
给styled-component添加的属性会作用在根元素上
const Input = styled.input`background-color: lightblue;border: 1px solid yellow;`<Input type="password" placeholder="hello"/>
attrs
styled还可以通过调用.attrs方法给组件设置属性
const BInput = styled.input.attrs({placeholder: "banana"})`color: red;font-size: 16px;`
模板字符串中的props
在styled内部可以通过模板字符串中的 props 获取到 props 穿透 或 attrs 中的属性值,一般写成箭头函数的形式
const BInput = styled.input.attrs({placeholder: "banana",bgColor: "blue",})`background-color: ${props => props.bgColor};color: ${props => props.color};font-size: ${props => props.fontSize}`<BInput fontSize="24px" color="red"/>
继承
const Input = styled.input`background-color: lightblue;border: 1px solid yellow;`// 继承Input组件的样式const CInput = styled(Input)`font-size: 30px;color: red;`
Theme
styled-components提供了ThemeProvider组件,可以将它的theme属性中的值传递给所有的子组件,子组件通过props获取到这些属性值
const Button = styled.button`background-color: ${props => props.theme.blueColor};color: ${props => props.theme.fontColor}`const App = () => (<ThemeProvider theme={{blueColor: "lightBlue", fontColor: "pink"}}><Button>hello</Button></ThemeProvide>)