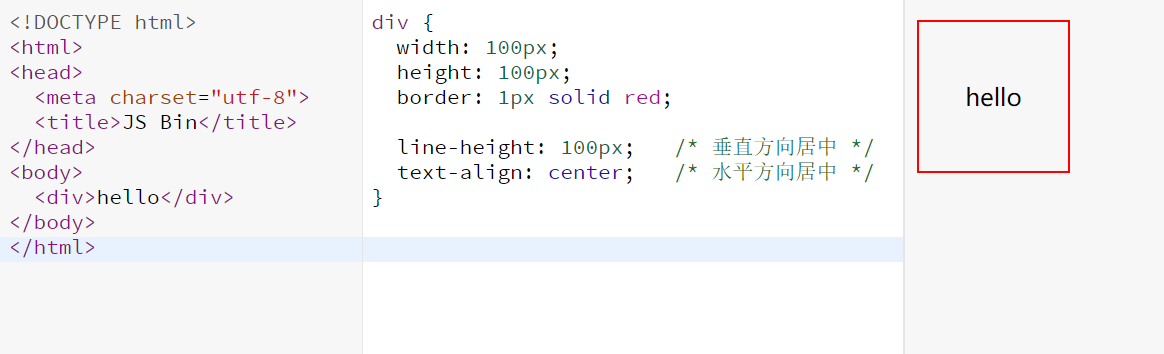
1. 让文本在div内居中
- line-height 等于父元素高度
- text-align: center; 水平居中
2. table自动居中
<body><table class="parent"><tr><td class="child">一串文字一串文字一串文字一串文字</td></tr></table></body>
.parent{border: 1px solid red;height: 600px;}.child{border: 1px solid green;/* 默认是vertical-align: center; */}
3. 用div伪装table
<div class="table"><div class="td"><div class="child">一串文字一串文字一串文字一串文字一串文字一串文字一串文字一串文字一串文字一串文字一串文字一串文字一串文字一串文字一串文字一串文字一串文字一串文字一串文字一串文字一串文字一串文字一串文字一串文字一串文字一串文字一串文字一串文字一串文字一串文字一串文字</div></div></div>
div.table{display: table;border: 1px solid red;height: 600px;}div.tr{display: table-row;border: 1px solid green;}div.td{display: table-cell;border: 1px solid blue;vertical-align: middle;}.child{border: 10px solid black;}
4. 绝对定位 margin-top和margin-left分别-自身height和width的一半
<body><div class="parent"><div class="child">一串文字一串文字一串文字一串文字一串文字一串文字一串文字一串文字一串文字一串文字</div></div></body>
.child{border: 1px solid green;width: 300px;position: absolute;top: 50%;left: 50%;margin-left: -150px;height: 100px;margin-top: -50px;}
注意: 如果margin-left: -50%; 是父元素的50%,不是自身
5. 绝对定位,transform: translate(-50%, -50%)
.parent{height: 600px;border: 1px solid red;position: relative;}.child{border: 1px solid green;position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);}
6. 绝对定位,margin: auto
.parent{height: 600px;border: 1px solid red;position: relative;}.child{border: 1px solid green;position: absolute;width: 300px;height: 200px;margin: auto;top: 0;bottom: 0;left: 0;right: 0;}
7. flex布局
.parent{height: 600px;border: 3px solid red;display: flex;justify-content: center;align-items: center;}.child{border: 3px solid green;width: 300px;}
8. flex布局+margin:auto
.papa {border: 1px solid black;height: 200px;width: 200px;display: flex;}.child {border: 1px solid red;padding: 10px;margin: auto;}