CSS盒模型的组成
在CSS中所有元素都可以视为一个盒子
由内到外: content-> padding -> border -> margin
盒模型要注意的点:
- padding不能为负值,margin可以为负值
- 背景色会平铺到非margin区域(例如border下面)
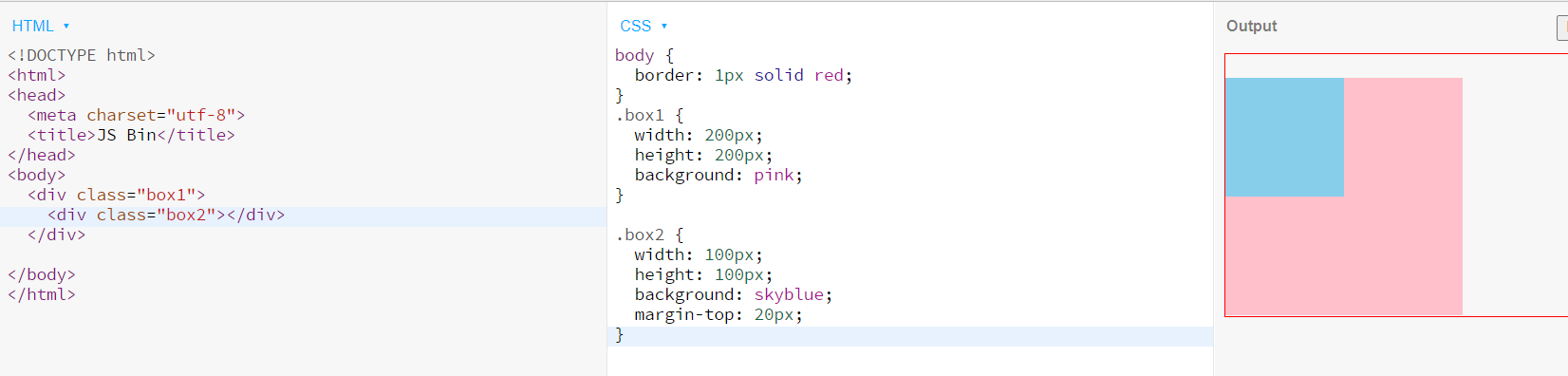
margin-top传递的现象

解决办法: 1. 给父元素加border 2. 给父元素加padding 3. 给父节点加 overflow: hidden;(触发BFC)margin上下叠加现象

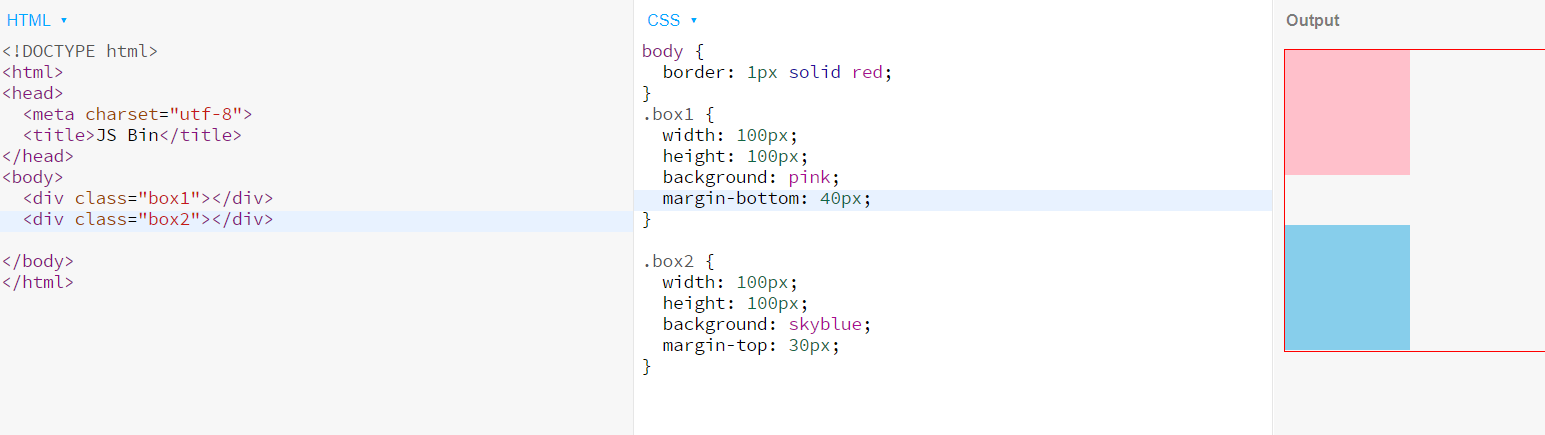
解决办法: 把margin只加到一个元素上块级盒子和内联盒子
通过display属性可以设置盒子为block或inline
块级盒子特性:
- 独占一行
- 支持所有样式
- 不写宽度时,宽度与父容器相同
- 所占区域是一个矩形
内联盒子特性
- 不换行
- 有些样式不支持,如width,height
- 宽度由内容决定
- 内联标签间会有空隙
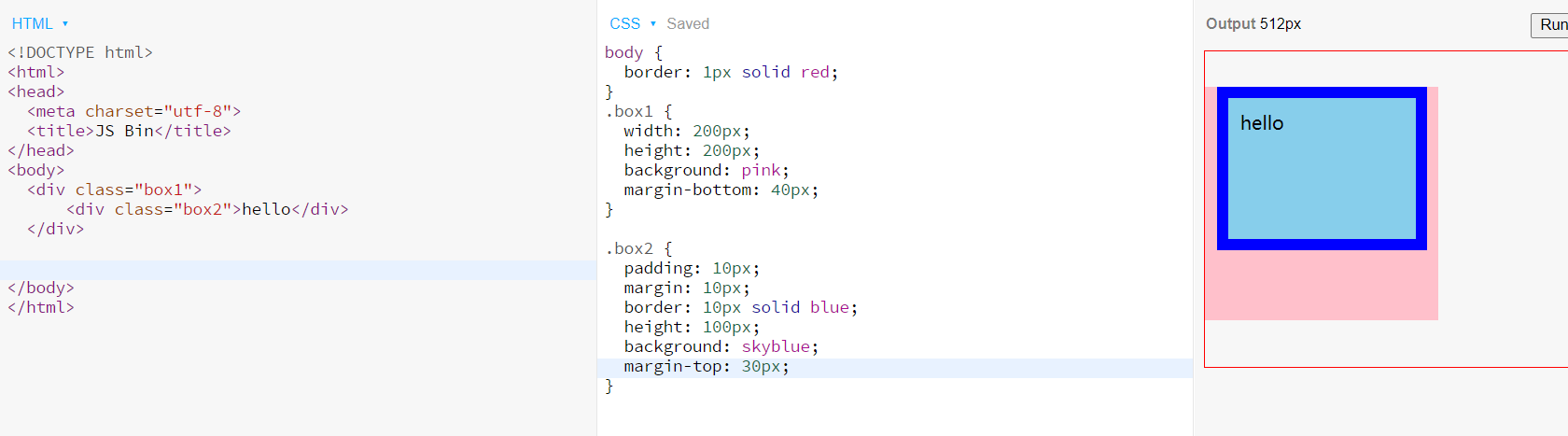
自适应盒子的特性
子元素不写width, 随着padding,margin, border的添加,content会自动缩小
但content的height还是指定高度不会改变的(和border-box的区别)
标准盒模型和怪异盒模型
标准盒模型:content-box width/height=content
怪异盒模型:border-box width/height=content+padding+border
border-box的好处:
- 当元素被浮动时,脱离文档流,向左或向右浮动,知道它的外边界碰到父元素的内边界或另一个浮动元素的外边界
- 文档流即元素在web页面上按出现的先后顺序排列
清除浮动
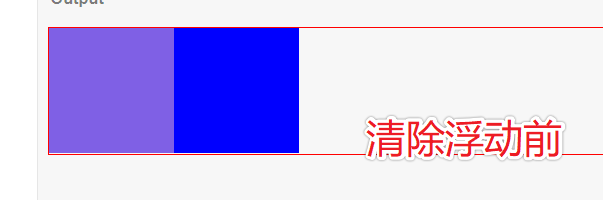
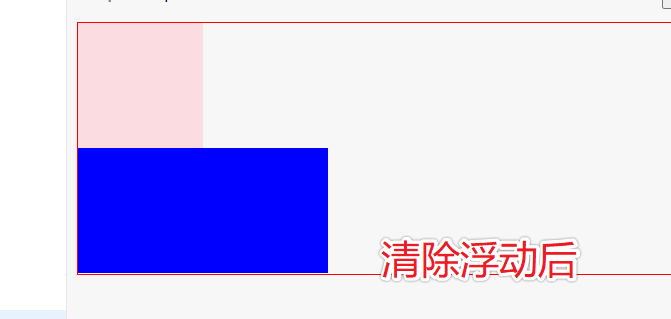
浮动会造成页面坍塌,在浮动元素之后的元素上添加clear属性用于清除浮动
<div class="box1"></div><div class="box2"></div>
.box1 {width: 100px;height: 100px;background: pink;opacity: 0.5;float: left;}.box2 {width: 200px;height: 100px;background: blue;clear: left;}


如果浮动元素后面没有元素,可以添加一个空元素
<div class="parent"><div class="box1"></div><div style="clear:both;"></div></div>
为了避免无意义的空标签,可以给父元素添加伪类,等价于在浮动元素后添加空标签
<div class="parent clearfix"><div class="box1"></div></div>
.clearfix::after{content: '';display: block;clear: both;}
如果因为子元素浮动造成父元素坍塌,可以给父元素加上overflow: hidden; 触发BFC,阻止坍塌。
浮动的特性
- 只会影响后面的元素
- 文本不会被浮动元素覆盖(文字环绕)
- 类似inline-block:宽度由内容决定,支持所有样式,会自动换行
定位
1. static 为默认值
2. relative 相对定位
- 相对定位不脱离文档流
-
3. absolute 绝对定位
绝对定位脱离文档流
相对最近的非static祖先元素定位,当这样的元素不存在时,相对于可视区定位
4. fixed 固定定位
-
5. sticky 粘性定位
粘性定位可以被认为是相对定位和固定定位的混合。元素在跨越特定阈值前为相对定位,之后为固定定位。
#one { position: sticky; top: 10px; }在 viewport 视口滚动到元素 top 距离小于 10px 之前,元素为相对定位。之后,元素将固定在与顶部 距离 10px 的位置,直到 viewport 视口回滚到阈值以下。
粘性定位常用于定位字母列表的头部元素。
-
BFC
BFC 即 Block Formatting Contexts( 块级格式化上下文 )
具有 BFC 特性的元素可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素
满足以下条件之一,即可触发 BFC : float 的值不是 none
- position 的值不是 static 或者 relative
- display 的值是 inline-block 、 table-cell 、 flex 、 table-caption 或者 inline-flex
- overflow 的值不是 visible
BFC的应用:
- margin传递,给父元素加overflow:hidden
子元素浮动,父元素坍塌,给父元素加overflow:hidden
在现代布局 flex 和 grid 中,是默认自带 BFC 规范的

