创建项目
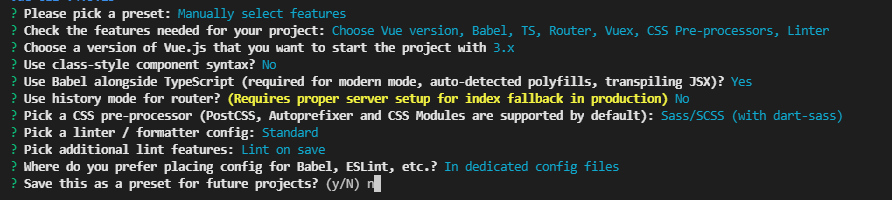
# 查看本地@vue/cli版本vue --version# 查看最新@vue/cli版本npm info @vue/cli# 全局安装yarn global add @vue/cli# 创建项目vue create jingdong

- class-style component syntax选No
解决Eslint与prettier的冲突
安装eslint-config-prettier, 用来屏蔽Eslint中可能与prettier冲突的规则
yarn add eslint-config-prettier -D
在ESlint配置的extends中添加”prettier”
extends: ["plugin:vue/vue3-essential","@vue/standard","@vue/typescript/recommended","prettier",],
在项目根目录新建.prettierrc, 添加prettier配置
{"singleQuote": true,"trailingComma": "es5","printWidth": 100,"semi": false,"jsxSingleQuote": true}
CSS样式标准化
安装normalize.css
yarn add normalize.css
在main.ts中引入
import 'normalize.css'
在src目录新建style目录,新建base.scss,同样在main.ts中import
html {font-size: 100px;}body {font-size: .16rem;}
同时import多个css文件
如果 style 目录有多个 css 文件要引入到 main.ts
在 style 目录新建index.scss文件, 将所有 css 文件都引入到 index.scss
@import './base.scss';...
在 main.ts 中import index.scss
import './style/index.scss'

