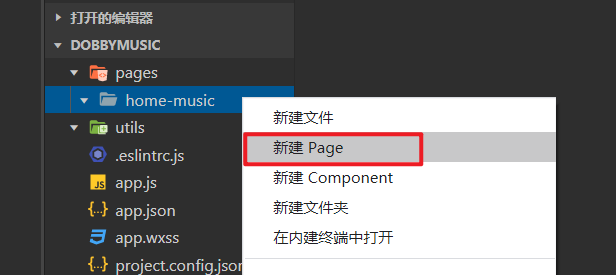
创建页面
tabBar
文档
在app.json中添加tabBar
"tabBar": {"list": [{"pagePath": "pages/home-music/index","text": "音乐","iconPath": "assets/images/tabbar/music_normal.png","selectedIconPath": "assets/images/tabbar/music_active.png"},{"pagePath": "pages/home-video/index","text": "视频","iconPath": "assets/images/tabbar/video_normal.png","selectedIconPath": "assets/images/tabbar/video_active.png"}]}
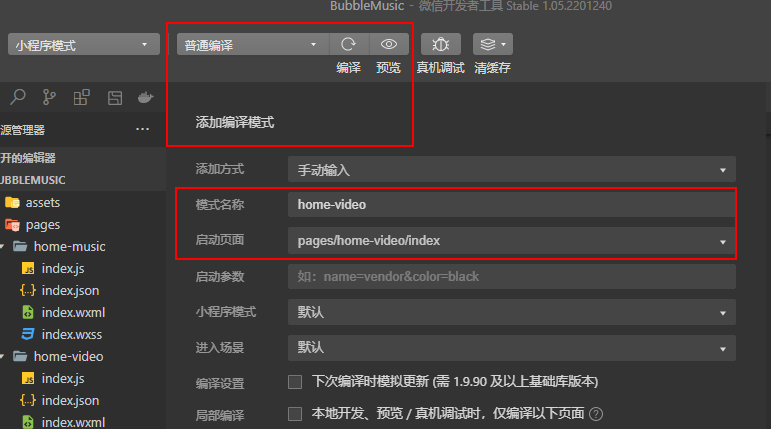
编译模式
为了使每次打开小程序时跳转到指定页面,可以添加编译模式
也可以修改app.json中的pages的顺序
"pages": ["pages/home-video/index","pages/home-music/index"],
请求数据
在生命周期 onLoad 中请求数据
Page({/*** 页面的初始数据*/data: {topMVs: []},/*** 生命周期函数--监听页面加载 (created)*/onLoad: function (options) {const _this = thiswx.request({url: 'http://123.207.32.32:9001/top/mv',data: {offset: 0,limit: 10},success: function(res) {_this.setData({topMVs: res.data.data})},fail: function(err){console.log(err)}})},}
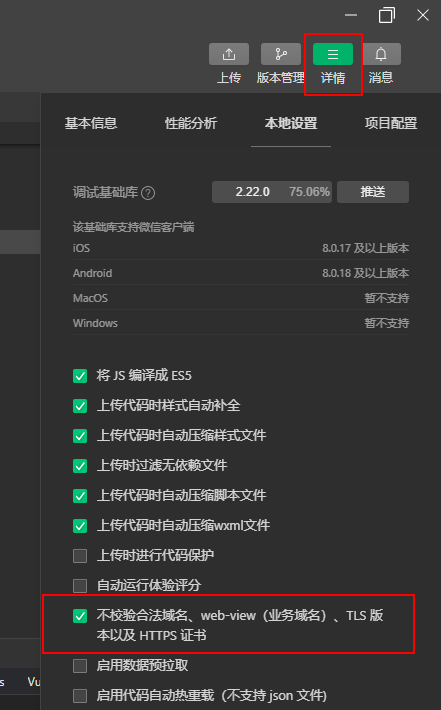
小程序中不允许直接写 IP,更改本地配置为不校验合法域名