构造函数
function Person(name, age) {this.name = namethis.age = age}Person.prototype.sayHi = function(){console.log("My name is " + this.name) // 用this不能用箭头函数}person1 = new Person('jack', 19)person.sayHi()
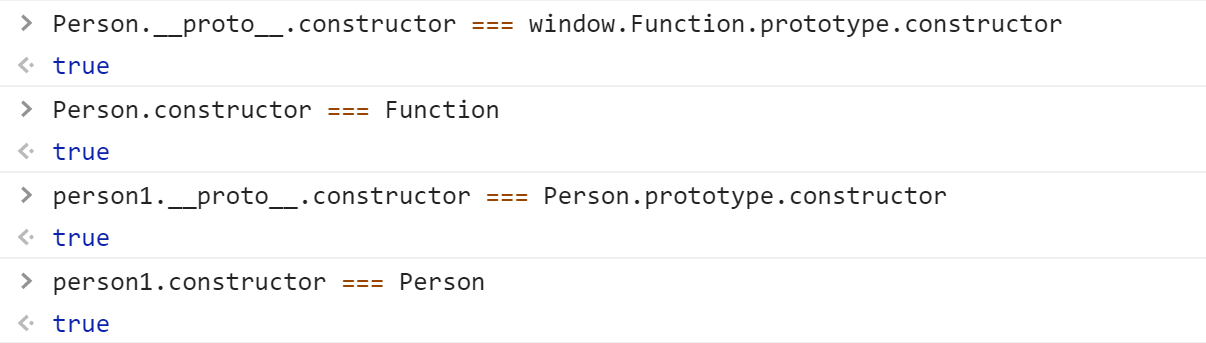
函数自带prototype
ptototype自带constructor, 且是函数自身
生成的对象的proto里也有constructor,即其构造函数的prototype里的constructor
原型公式:
对象.proto=== 其构造函数.prototype
要看一个对象是由谁构造出来的就看他的proto里的constructor
对象.proto.constructor === 其构造函数.prototype.constructor

终极一问
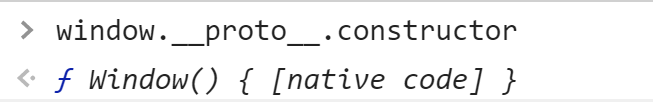
- window由谁构造?Window

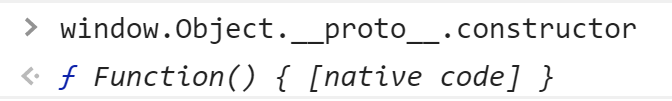
- window.Object由谁构造?Function

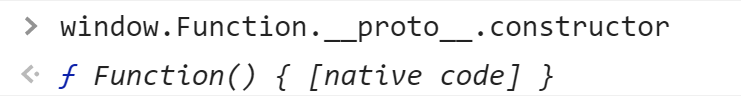
- window.Function由谁构造?Function

所有函数都是window.Function构造的,
浏览器构造了Function,然后指定它的构造者是自己
class
class Person{ // 不要括号constructor(name, age) { // 注意参数传给constructorthis.name = namethis.age = age}sayHi(){console.log("My name is " + this.name)}}person1 = new Person('jack', 19)person.sayHi()

