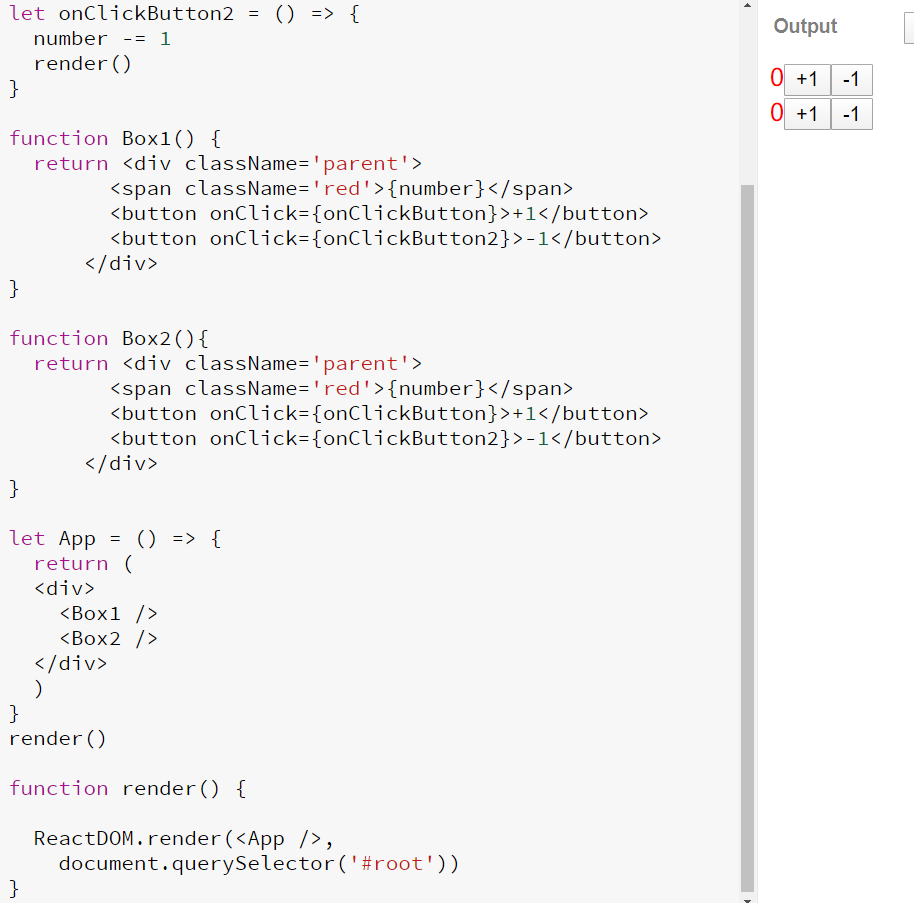
函数组件
http://js.jirengu.com/qetelarolu/1/edit?html,css,js,output
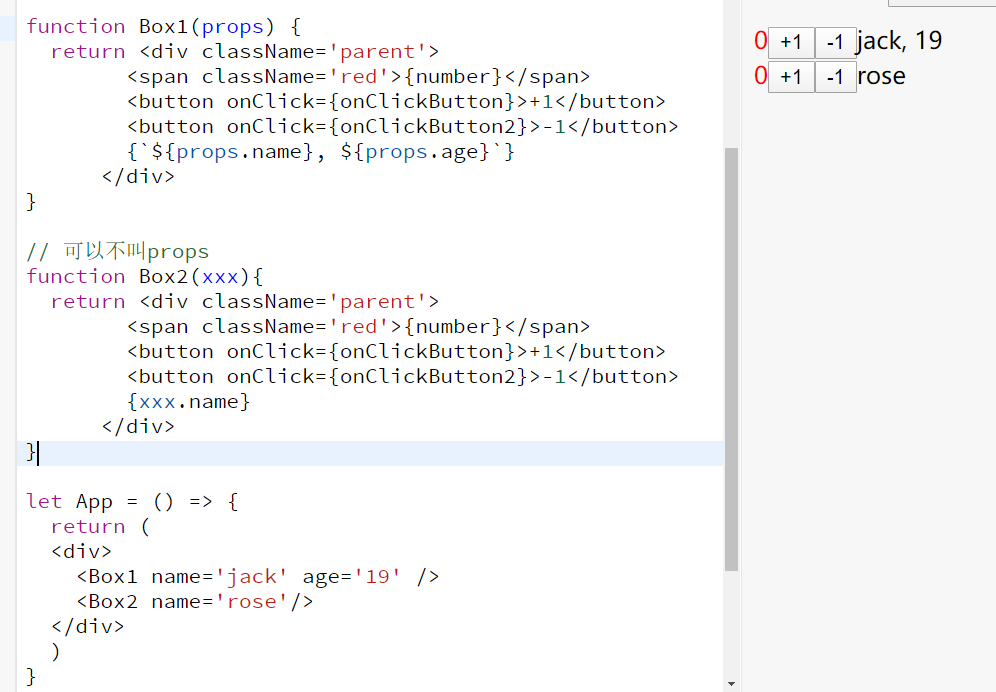
props
http://js.jirengu.com/qetelarolu/2/edit?html,js,output
组件不要修改得到的props值
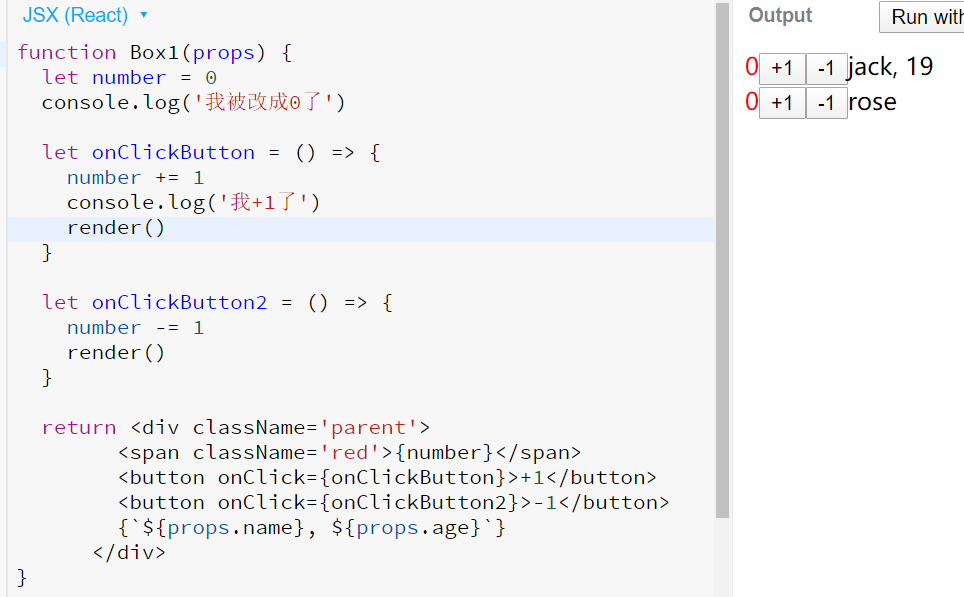
为了让2个组件的number独立,试着把number变量放组件的内部,但是每次render都会被初始化,行不通
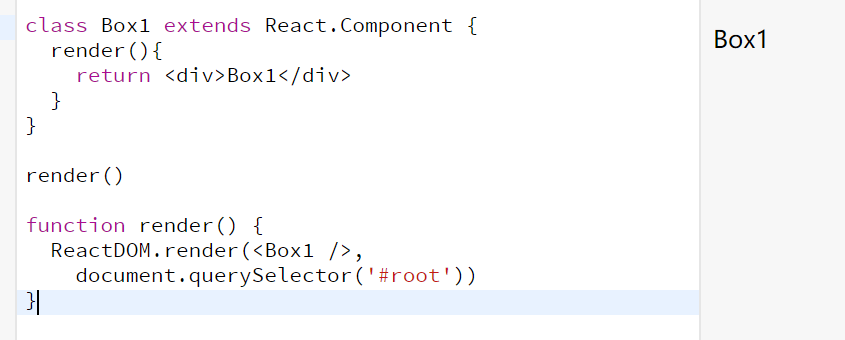
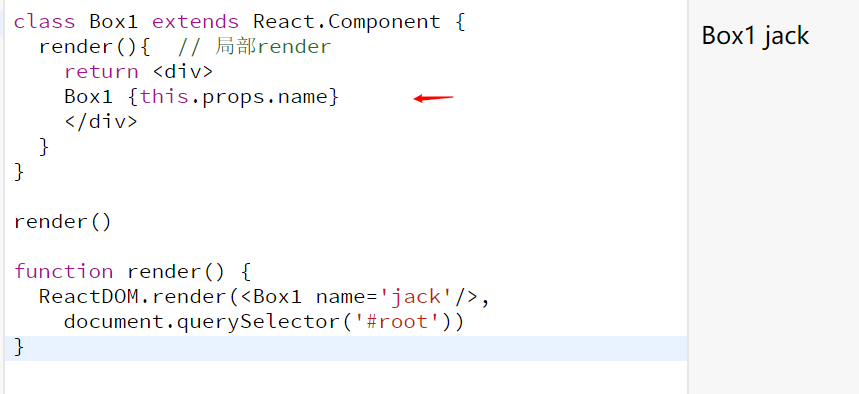
class组件
最简单的class组件
传入props
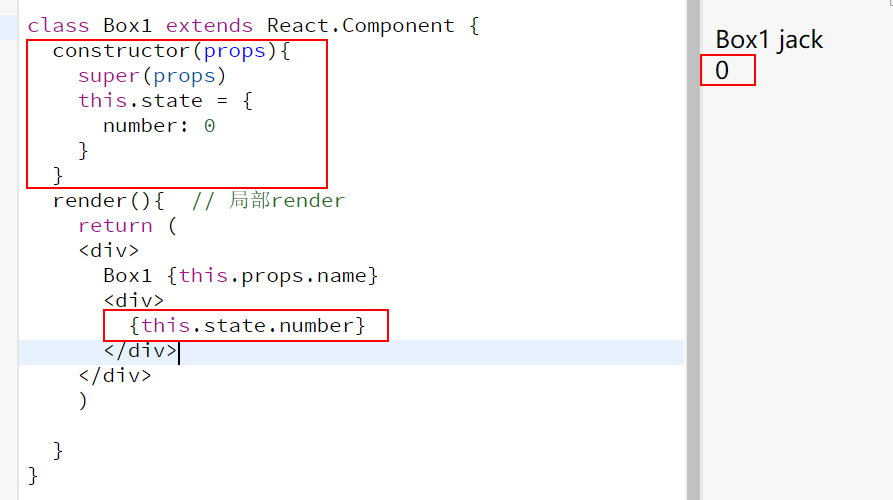
必须用this.state声明变量
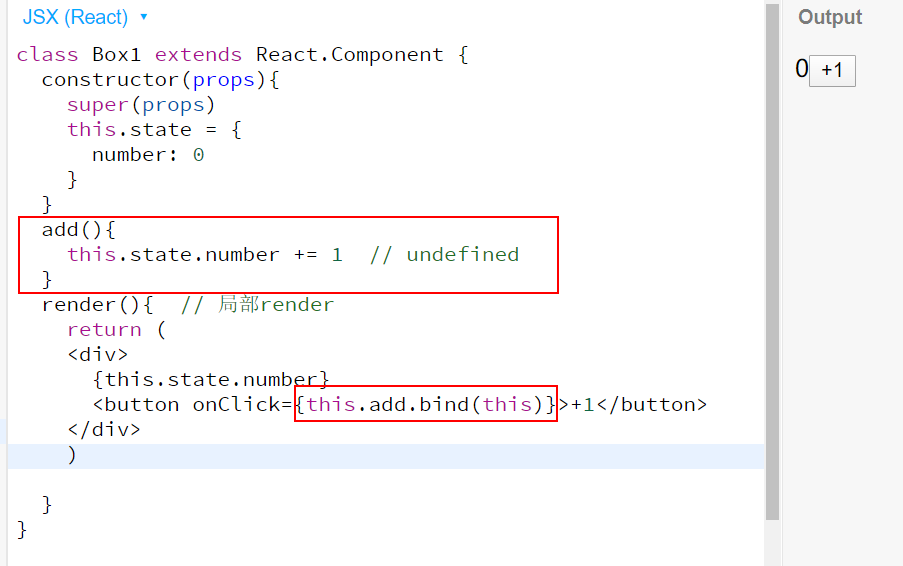
react会强制把this变成了undefined,需用bind绑定this或使用箭头函数
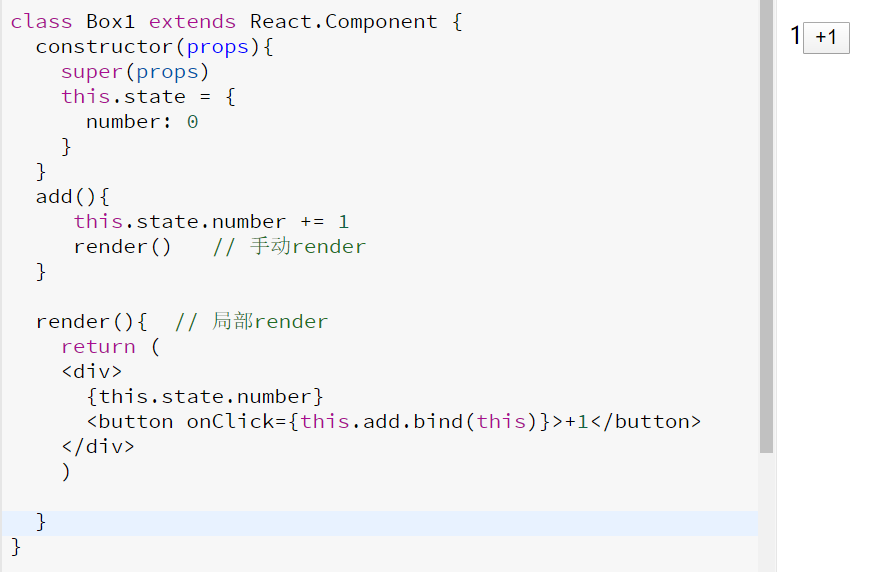
手动render
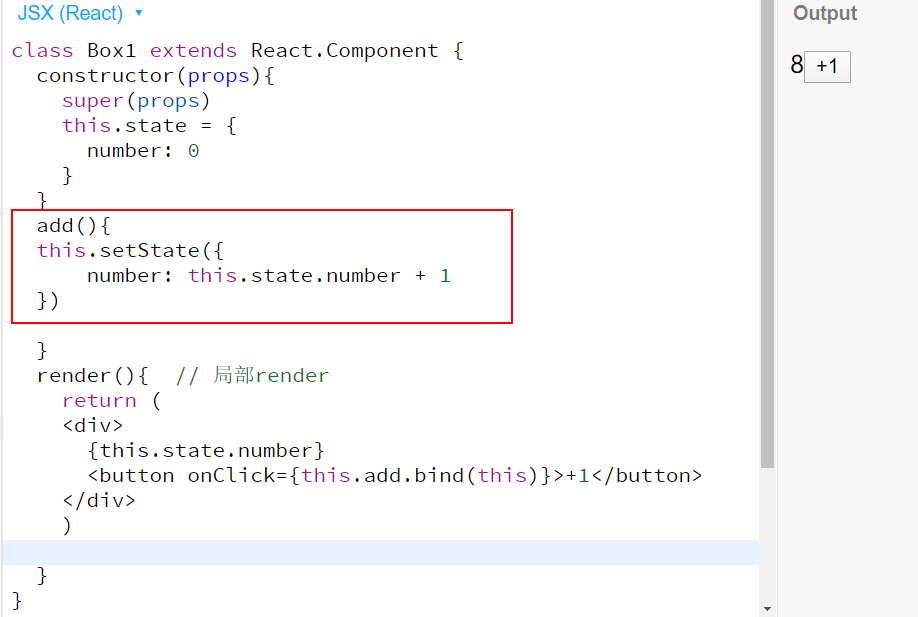
使用setState
setState是异步的,会等后面的代码执行完才会更新this.state
推荐函数式参数
完整代码:
http://js.jirengu.com/qetelarolu/3/edit?html,js,output

