a标签
属性
href // hyper reference
target // 通常 _blank
download // 有的浏览器用不了
rel=noopener
href 取值
示例:点我
网址:
https://google.com
http://google.com
//googe.com 无协议 会自动选择协议
控制台 Network 勾选 Preserve log,查看All
路径
路径 /a/b/c.html 是http服务的根目录
所以要用http-server打开文件,不要双击打开
伪协议
id
target 取值
示例:点我
_self // 当前窗口
_blank // 新页面
_top // 顶层窗口 和iframe配合使用
_parent // 上一层窗口
xxx // window.name或iframe的name属性值, 在name为xxx的窗口打开
更改iframe的背景色: 在body上添加style属性
table标签
表结构
<table><thead><!-- table row --><tr><!-- table header --><th>科目</th><th>分数</th></tr></thead><tbody><tr><!-- table data --><td>语文</td><td>95</td></tr><tr><td>数学</td><td>100</td></tr></tbody><tfoot><tr><td>合计</td><td>195</td></tr></tfoot></table>

<table><thead><tr><th></th><th>小红</th><th>小明</th><th>小华</th></tr></thead><tbody><tr><th>语文</th><td>100</td><td>100</td><td>100</td></tr><tr><th>数学</th><td>100</td><td>100</td><td>100</td></tr><tr><th>英语</th><td>100</td><td>100</td><td>100</td></tr></tbody><tfoot><tr><th>总分</th><td>300</td><td>300</td><td>300</td></tr></tfoot></table>

如果不写thead, tbody, tfoot, 浏览器会自动加上tbody
样式
table {table-layout: fixed; /* fixed为平分宽度,auto为自动 */border-collapse: collapse; /* 合并border */border-spacing: 0;}
img标签
永远不要让图片变形
作用:发出get请求展示一张图片
只给width或height会自适应大小
src 是source缩写
<img id="xxx" src="birds.jpg" alt="a bird" /><script>// 事件xxx.onload = function () {console.log("图片加载成功");};xxx.onerror = function () {console.log("图片加载失败");xxx.src = "/404.jpg";};</script>
响应式
img {max-width: 100%;}
form标签
作用
发get或post请求,然后刷新页面
属性
action // 由后端提供要请求的页面地址
autocomplete=”on” // 预测用户的输入
method // 可设置为post
target // 指定在哪个页面打开action
input及其他标签
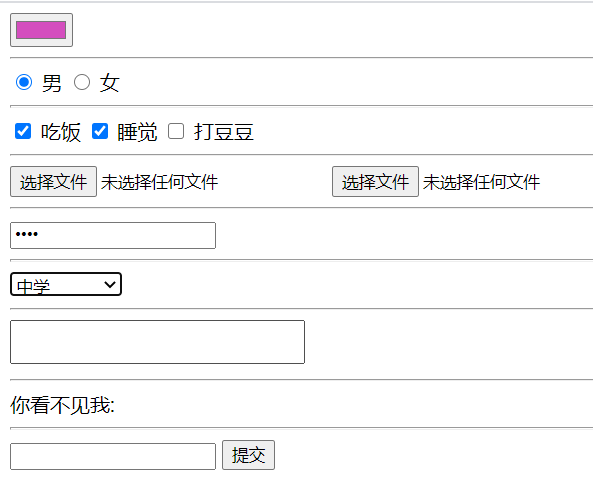
<form action="/xxx" autocomplete="on"><input type="color" /><hr /><input type="radio" name="gender" /> 男<input type="radio" name="gender" /> 女<hr /><input type="checkbox" name="hobby" /> 吃饭<input type="checkbox" name="hobby" /> 睡觉<input type="checkbox" name="hobby" /> 打豆豆<hr /><input type="file" /><input type="file" multiple /><hr /><input type="password" /><hr /><select name="" id=""><option value="">-- 请选择 --</option><option value="1">小学</option><option value="2">中学</option><option value="3">大学</option></select><hr /><textareastyle="resize: none;"name=""id=""cols="30"rows="2"></textarea><hr />你看不见我: <input type="hidden" /><hr /><input type="text" required /><input type="submit" /></form>

浏览器自动显示“提交”

