安装 svg-sprite-loader 和 svgo-loader
yarn add --dev svg-sprite-loader svgo-loader
在项目根目录新建 vue.config.js
const path = require('path')module.exports = {chainWebpack: (config) => {const dir = path.resolve(__dirname, 'src/assets/icons')config.module.rule('svg-sprite').test(/\.svg$/) // 以.svg结尾.include.add(dir).end() // 包含icons目录.use('svg-sprite-loader').loader('svg-sprite-loader').options({ extract: false }).end() // 配置svg-sprite-loader// 不需要去除颜色则注释掉// .use('svgo-loader')// .loader('svgo-loader')// .tap((options) => ({ ...options, plugins: [{ removeAttrs: { attrs: 'fill' } }] }))// .end()config.plugin('svg-sprite').use(require('svg-sprite-loader/plugin'), [{ plainSprite: true }]) // 配置插件config.module.rule('svg').exclude.add(dir) // 其他svg loader排除icons目录},}
在eslintrc.js文件的 rules 里添加
rules: {'@typescript-eslint/no-var-requires':0,},
封装Icon组件
<template><div :class="icon_name"><svg class="icon" aria-hidden="true"><use :xlink:href="'#' + icon_name"></use></svg></div></template><script lang="ts">// eslint-disable-next-line no-undefconst importAll = (requireContext: __WebpackModuleApi.RequireContext) => requireContext.keys().forEach(requireContext);try {importAll(require.context('../assets/icons', true, /\.svg$/));} catch (error) {console.log(error);}export default {props: {'icon_name': {type: String,require: true}},}</script><style lang="scss" scoped>.icon {width: 1em;height: 1em;vertical-align: -0.15em;fill: currentColor;overflow: hidden;}</style>
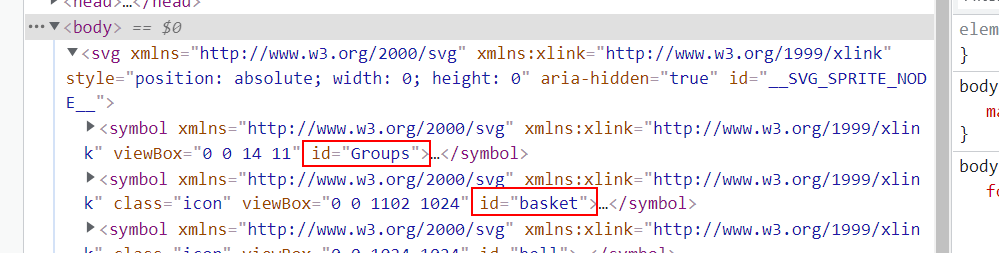
icon_name由symbol的 id 决定