GridView.count 实现网格布局

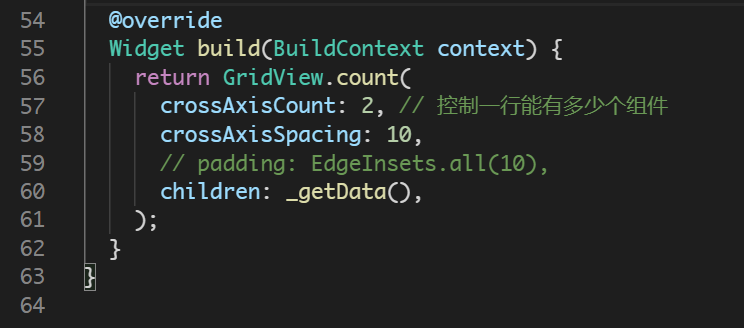
实现代码
class ContentView extends StatelessWidget {@overrideWidget build(BuildContext context) {return GridView.count(crossAxisCount: 2, // 控制一行能有多少个组件crossAxisSpacing: 10,// padding: EdgeInsets.all(10),children: _getData(),);}List<Widget> _getData() {var list = listData.map((value) {return Container(decoration: BoxDecoration(border: Border.all(color: Colors.black,)),child: Column(children: [Container(alignment: Alignment.center,child: Image.network(value["imageUrl"]),),SizedBox(child: Text(value["author"],textAlign: TextAlign.center,style: const TextStyle(// height: 18,fontSize: 10,),),)],),);});return list.toList();}}
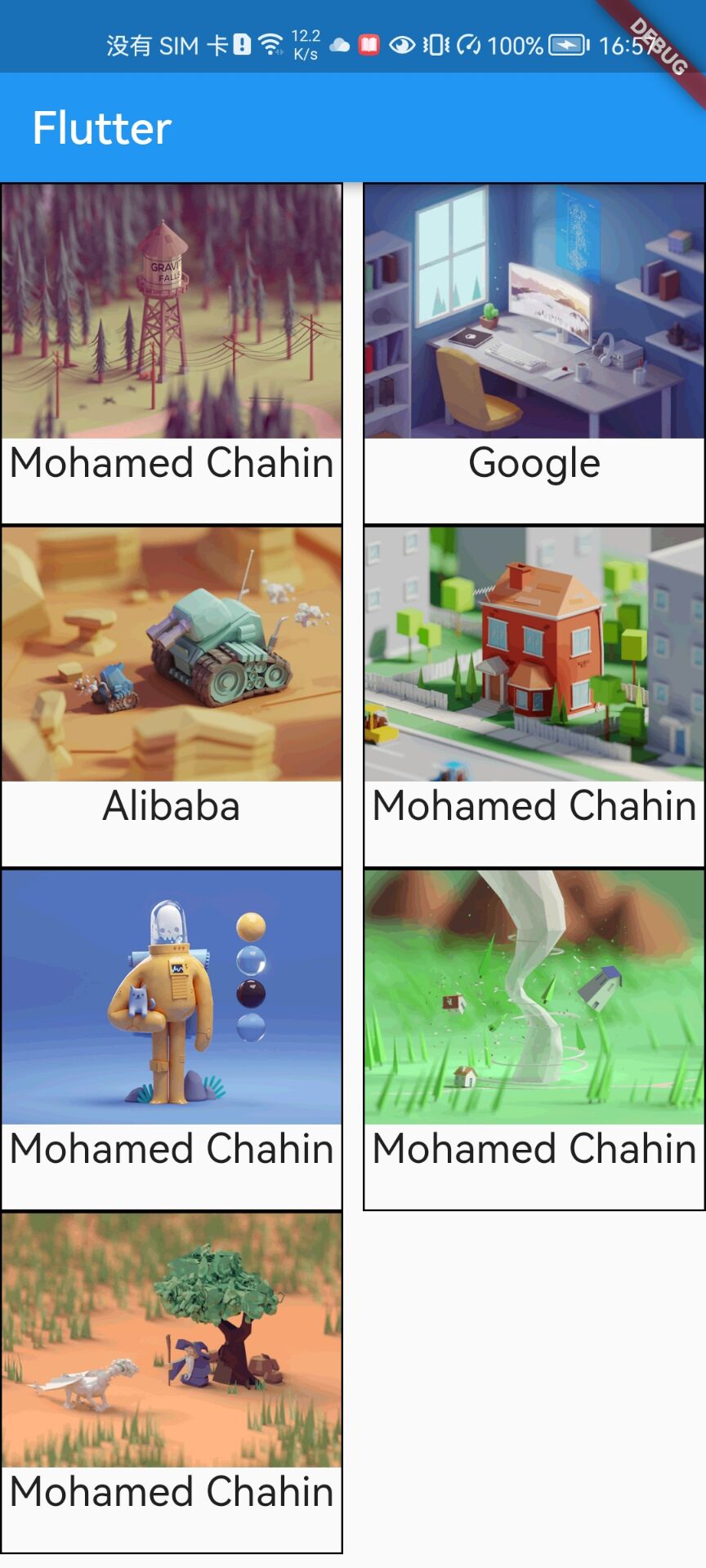
效果图