一、文档
二、操作
在根组件Tabs下面实现左侧的侧边栏
代码
// ignore_for_file: file_namesimport 'package:flutter/material.dart';import './tabs/Cate.dart';import './tabs/Home.dart';import './tabs/Settings.dart';class Tabs extends StatefulWidget {@override_TabsState createState() => _TabsState();}class _TabsState extends State<Tabs> {int _currentIndex = 0;List viewList = const [Home(),Cate(),Settings()];@overrideWidget build(BuildContext context) {return Scaffold(appBar: AppBar(title: const Text("Flutter"),),body: viewList[_currentIndex],bottomNavigationBar: BottomNavigationBar(currentIndex: _currentIndex,onTap: (int index){setState(() {_currentIndex = index;});},items: const [BottomNavigationBarItem(icon: Icon(Icons.home),label: "主页",),BottomNavigationBarItem(icon: Icon(Icons.category),label: "分类",),BottomNavigationBarItem(icon: Icon(Icons.settings),label: "设置")],),drawer: Container(width: 200,child: Drawer(child: Center(child: Column(children: [DrawerHeader(child: Container(child: Column(children: [Image.asset("images/3.gif"),const Text("启明星工作室",style: TextStyle(fontSize: 23),)],))),ListTile(leading: CircleAvatar(child: Icon(Icons.home),),title: Text("我的空间"),),ListTile(leading: CircleAvatar(child: Icon(Icons.people),),title: Text("用户中心"),),ListTile(leading: CircleAvatar(child: Icon(Icons.settings),),title: Text("设置中心"),),],))),));}}
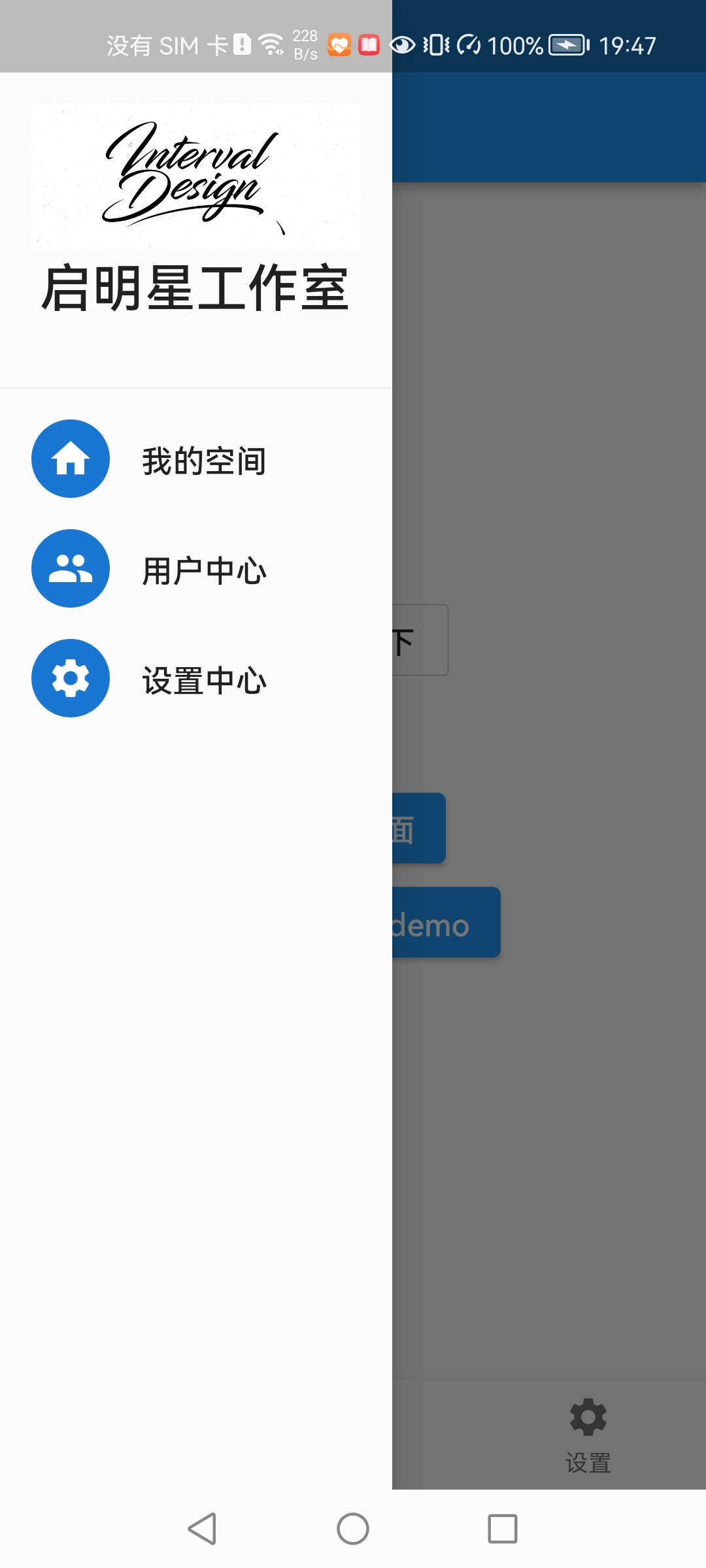
样式

注意
侧边栏的宽度是有一个默认值的
但是侧边栏组件自身并不具有宽度参数
所以如果需要修改侧边栏的宽度
那么需要给侧边栏加上一父组件,比如Container 或者 SizedBox
然后通过指定父组件的宽度来修改侧边栏的宽度
三、DrawerHeader

DrawerHeader对应的区域如下所示
有时候我们需要在这个地方展示用户的个人信息
flutter已经帮我们用一个组件实现了这个功能
那就是 UserAccountsDrawerHeader 组件
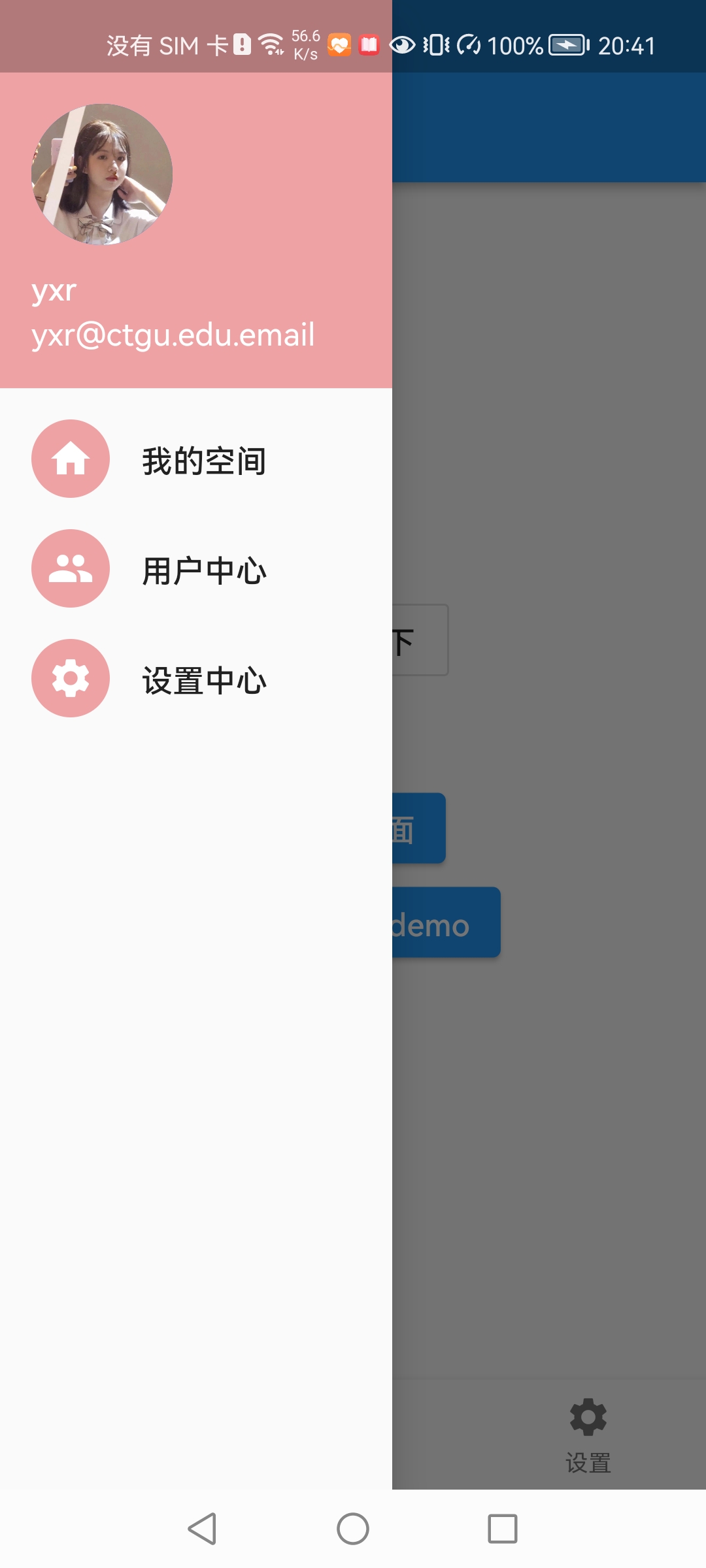
UserAccountsDrawerHeader(accountName: Text("yxr"),accountEmail: Text("yxr@ctgu.edu.email"),currentAccountPicture: CircleAvatar(backgroundImage: AssetImage("images/4.jpg"),),decoration: BoxDecoration(color: Color.fromRGBO(238, 162, 164, 1)),),
效果图如下所示: