一、预备知识
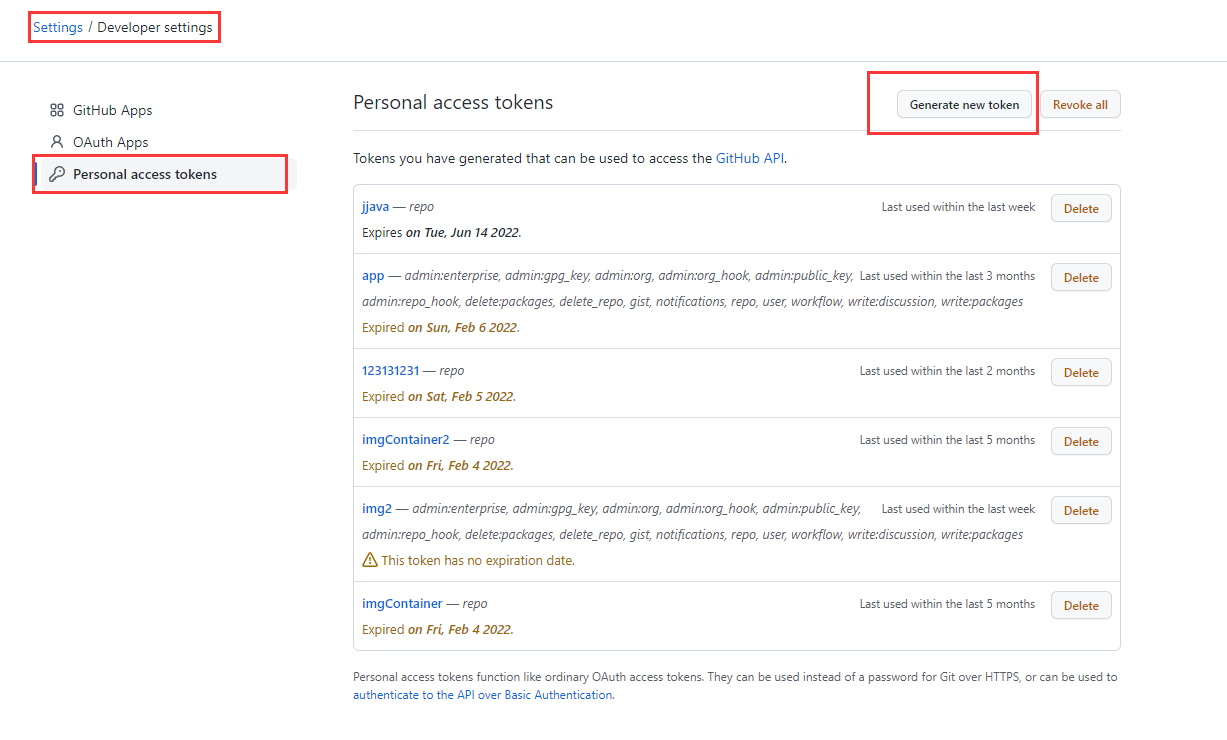
1. 创建token
使用github提供的接口时,需要提供token,来让github后端判断我们是否有权限去进行操作,而生成token也很简单,只需要在设置中生成即可
生成的token后续不能再次查看,所以请注意复制和保存。
2. github公共api
当前版本为
v3,官方推荐在请求头中显式添加版本标识Accept: application/vnd.github.v3+json
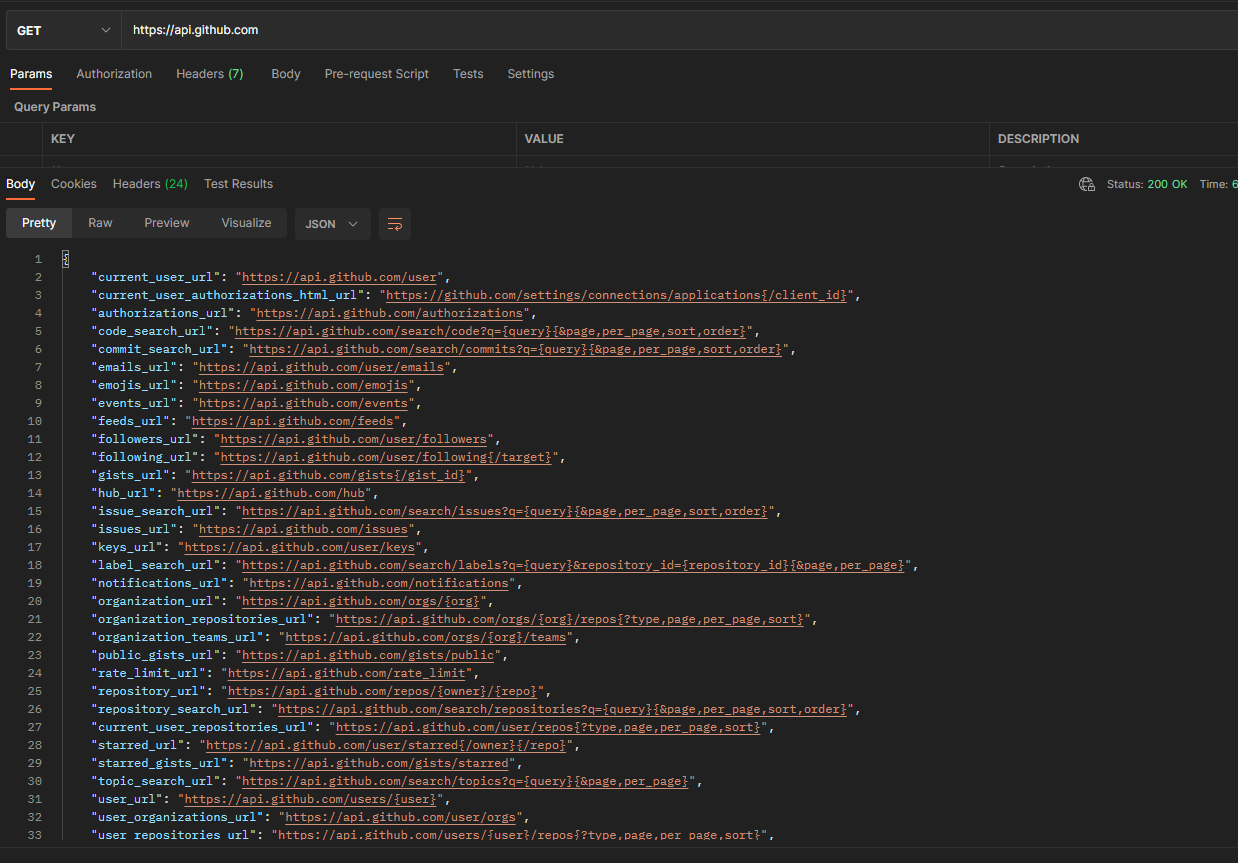
获取所有的api
GET https://api.github.com

公共仓库查询api
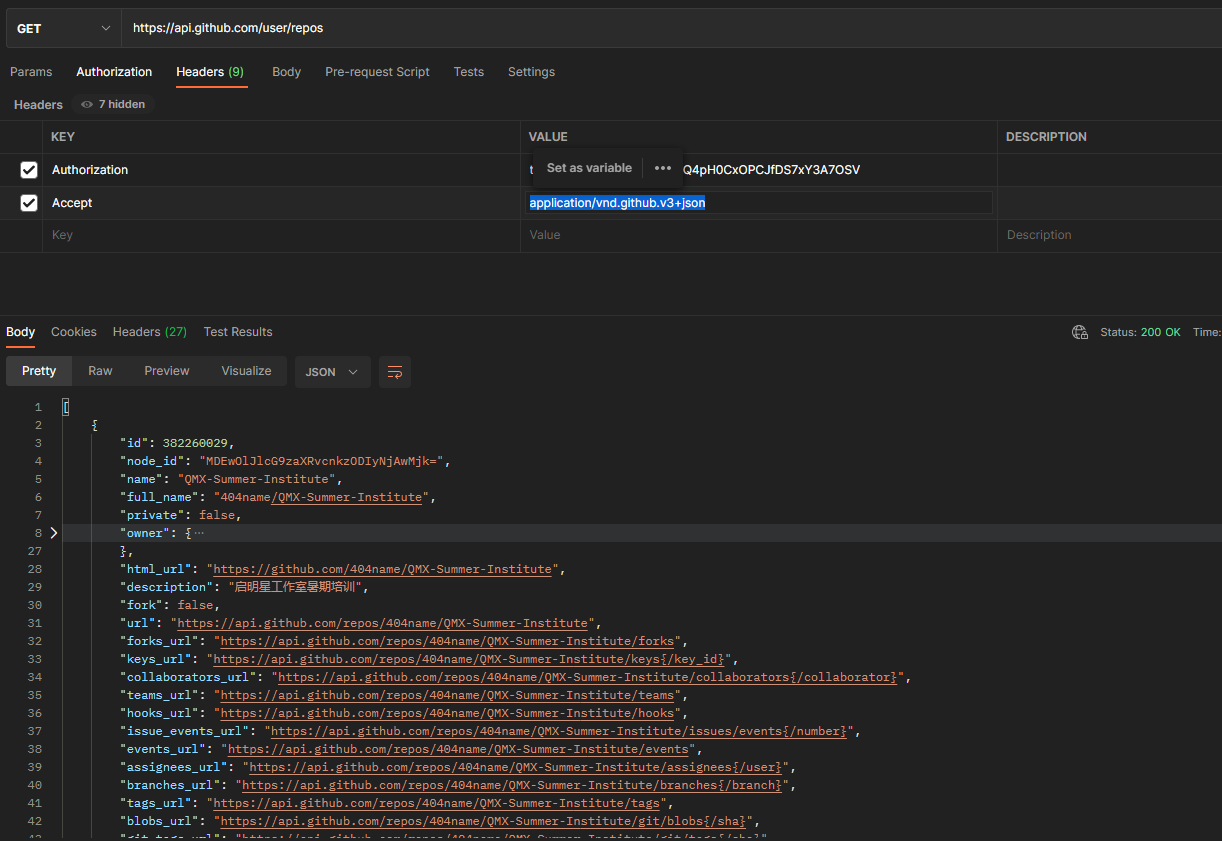
GET https://api.github.com/user/repos
header
Authorization: token 你的token Accept: application/vnd.github.v3+json
body
无
仓库上传文件api
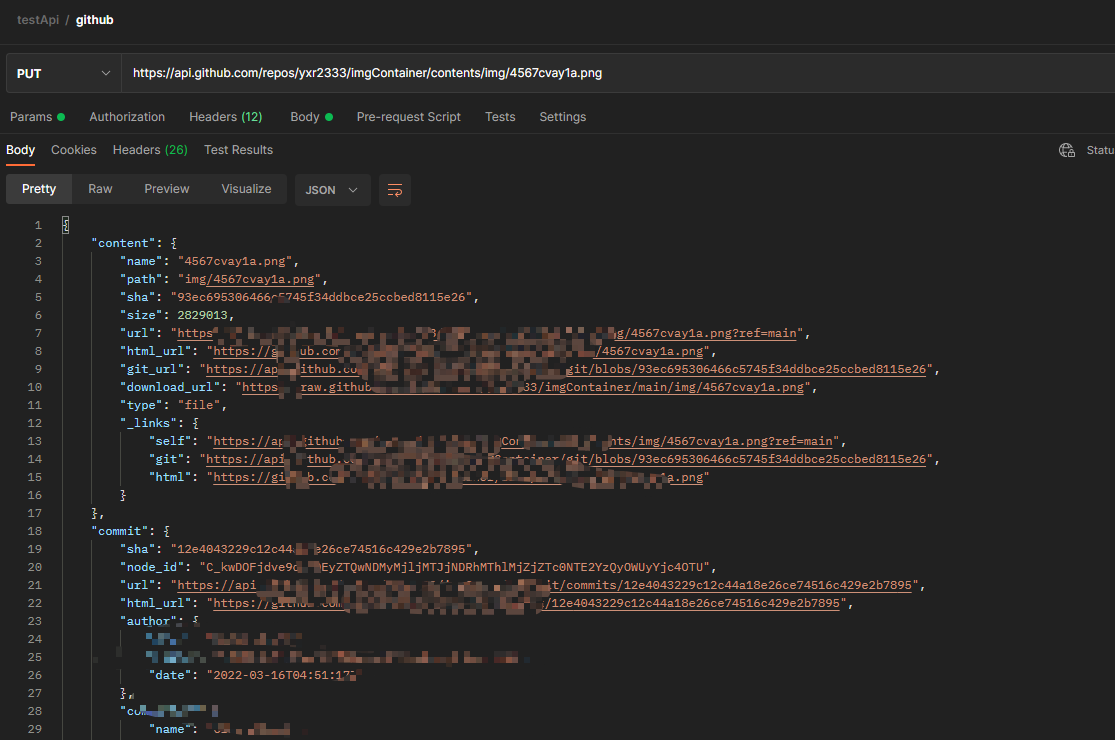
PUT https://api.github.com/repos/{user}/{repo}/contents/{path}/{file}
- user 仓库所属用户名
- repo 仓库名称
- path 上传的文件存放的路径,如果不存在,则会自动创建
- file 上传文件的名称
body
{"message": "提交说明","content": "base64编码的文件内容"}
content:文件内容的base64编码后的字符串
3. 使用cdn加速访问
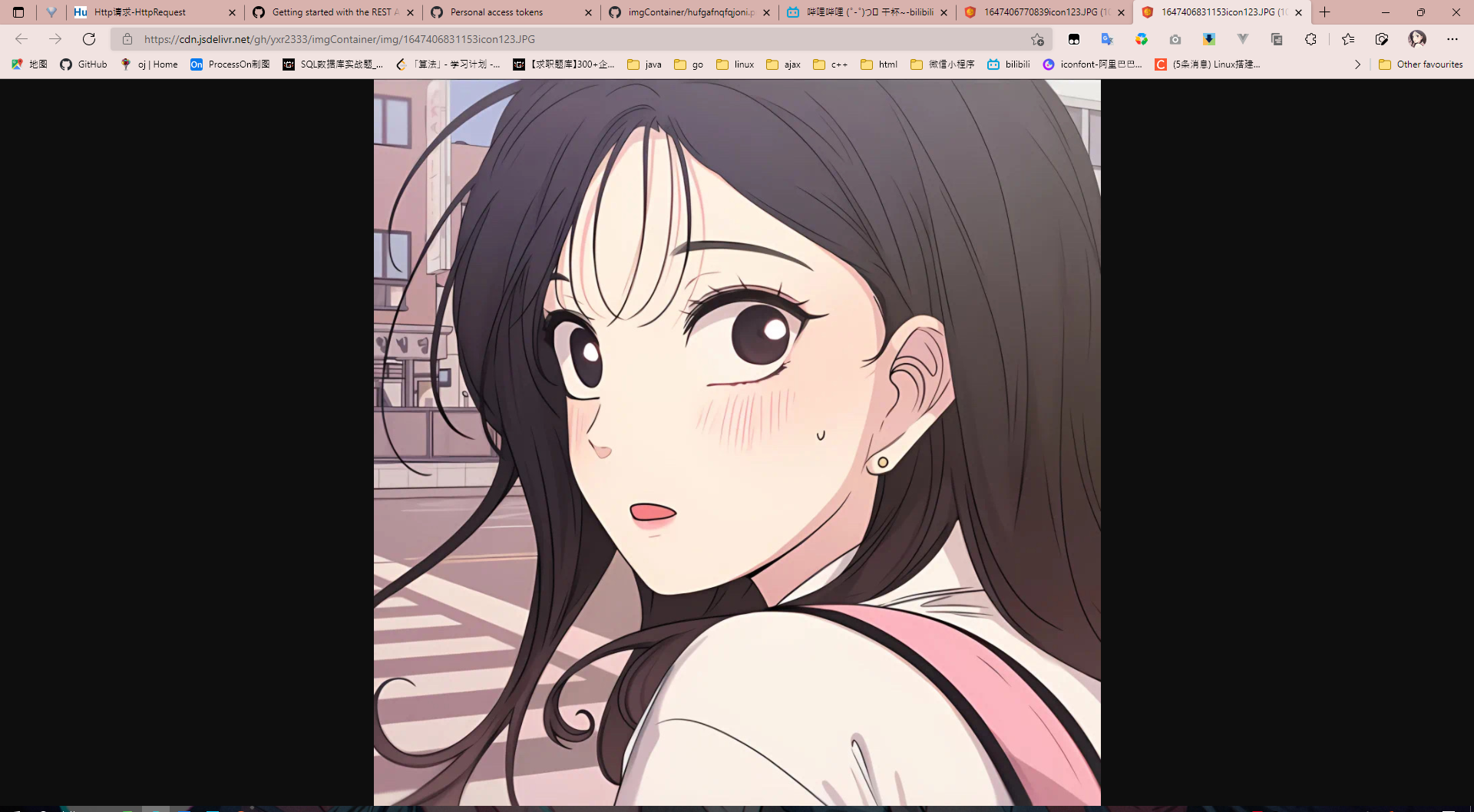
比如上述图片content.path,那么我们使用cdn访问的时候只需要在前面加上[https://cdn.jsdelivr.net/gh/yxr2333/imgContainer/](https://cdn.jsdelivr.net/gh/yxr2333/imgContainer/)即可,即
https://cdn.jsdelivr.net/gh/yxr2333/imgContainer/img/4567cvay1a.png
二、使用Java上传图片到github仓库
1. 业务层代码
// 从spring的配置文件中注入值@Value(value = "${github.token}")public String token;@Value(value = "${github.accept}")public String accept;// 设置cdn加速的base地址和请求地址private final String baseUrl = "https://cdn.jsdelivr.net/gh/yxr2333/imgContainer/";private final String reqUrl = "https://api.github.com/repos/yxr2333/imgContainer/contents/img/";/*** 上传文件* @param file 上传的文件* @return 上传结果*/@Overridepublic Result upload(MultipartFile file) throws IOException {if(file.isEmpty()){return Result.error("上传失败,请选择文件!");}// 将文件换成Base64编码的字符串String base64Img = Base64.encode(file.getInputStream());// 仓库里面不能有重复文件名的文件,所以需要对文件名加上时间戳来标识// 避免文件名重复,使用时间戳+文件名的方式存储String fileName = System.currentTimeMillis() + file.getOriginalFilename();// 构建请求体的json对象HashMap<String, String> map = new HashMap<>();map.put("message",LocalDateTime.now() + "put");map.put("content",base64Img);// 发送请求HttpResponse httpResponse = HttpRequest.put(reqUrl + fileName).header("Accept", accept).header("Authorization", token).header("Content-Type", "application/json").timeout(50000).body(JSONUtil.toJsonStr(map)).execute();if(httpResponse.isOk()){JSONObject data = JSONUtil.parseObj(httpResponse.body());JSONObject content = data.getJSONObject("content");String fileUrl = baseUrl + content.getStr("path");return Result.success("上传成功",fileUrl);}else{return Result.error("图床接口请求失败!");}}
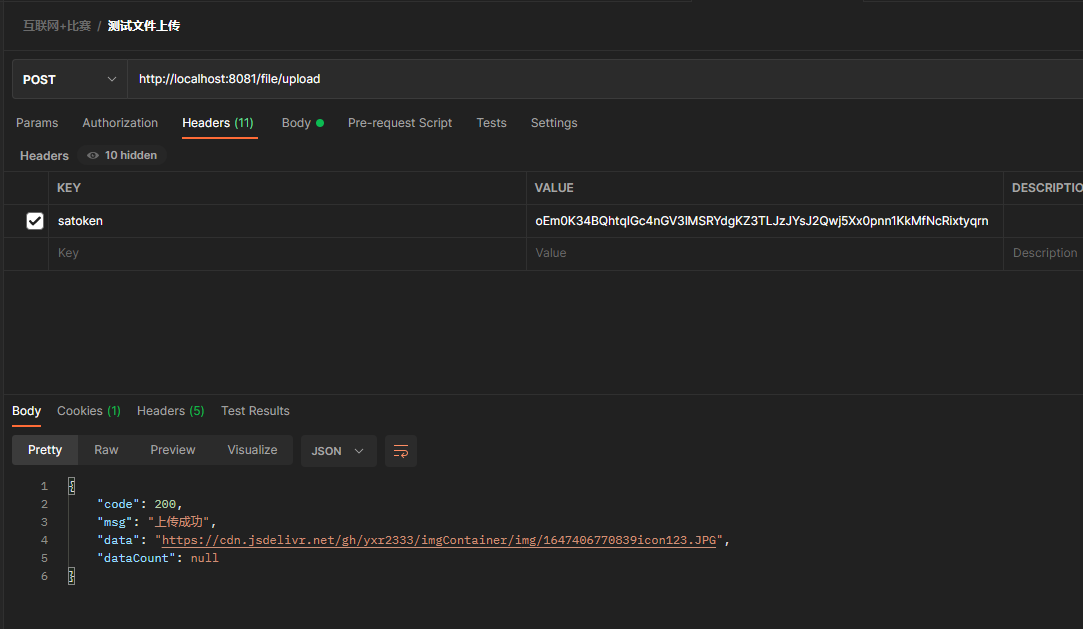
2. 测试接口
在postman中测试接口
浏览器中输入返回的地址,发现图片已经可以正常访问了
再次请求接口,上传一张同样的图片,由于设置的文件名和上传时间相关,所以也是可以正常访问到的!