官网
官网地址:https://reactrouter.com/en/main
与
Redux官网相同的是,都提供了一个很好的示例项目和完整的代码来帮助你使用router或redux,从而对这两者进行更好的理解。但react-router-dom没有汉化版的官网,因此阅读起来需要有一定的英文基础,或者需要借助翻译软件进行翻译。
指导手册(教程)
起步
使用的是vite进行项目的初始化,下面是vite的官网:https://cn.vitejs.dev/
Vite
使用如下命令,可以初始化一个react-ts的空项目
npm create vite@latest react-vite-demo --template react-ts
根据提示,自行选择相关的配置
然后进入代码文件夹,输入如下命令,启动项目
cd <your new project directory>npm install react-router-dom localforage match-sorter sort-bynpm run dev
🌈 更改预设的CSS样式表 点击获取CSS样式
点击上述蓝色文字,并将其中的CSS代码粘贴到src/index.css中
一切准备就绪~
添加一个路由
我们选择使用BrowserRouter来作为路由器的类型,在main.tsx文件中创建并配置渲染路由
import React from "react";import ReactDOM from "react-dom/client";import {createBrowserRouter,RouterProvider,Route,} from "react-router-dom";import "./index.css";const router = createBrowserRouter([{path: "/",element: <div>Hello world!</div>,},]);ReactDOM.createRoot(document.getElementById("root")).render(<React.StrictMode><RouterProvider router={router} /></React.StrictMode>);
我们添加的第一个路由,一般是根组件(root)路由:主要用于绘制页面布局
根组件路由
创建如下文件:src/routes/root.tsx,并将下面的代码粘贴到其中
export default function Root() {return (<><div id="sidebar"><h1>React Router Contacts</h1><div><form id="search-form" role="search"><inputid="q"aria-label="Search contacts"placeholder="Search"type="search"name="q"/><divid="search-spinner"aria-hiddenhidden={true}/><divclassName="sr-only"aria-live="polite"></div></form><form method="post"><button type="submit">New</button></form></div><nav><ul><li><a href={`contacts/1`}>Your Name</a></li><li><a href={`contacts/2`}>Your Friend</a></li></ul></nav></div><div id="detail"></div></>);}
部分代码并不存在很难的逻辑,因此为了快速上手、学习,可以直接进行复制和粘贴这些代码。
🌈 配置默认路由的组件
/* existing imports */import Root from "./routes/root";const router = createBrowserRouter([{path: "/",element: <Root />,},]);ReactDOM.createRoot(document.getElementById("root")).render(<React.StrictMode><RouterProvider router={router} /></React.StrictMode>);
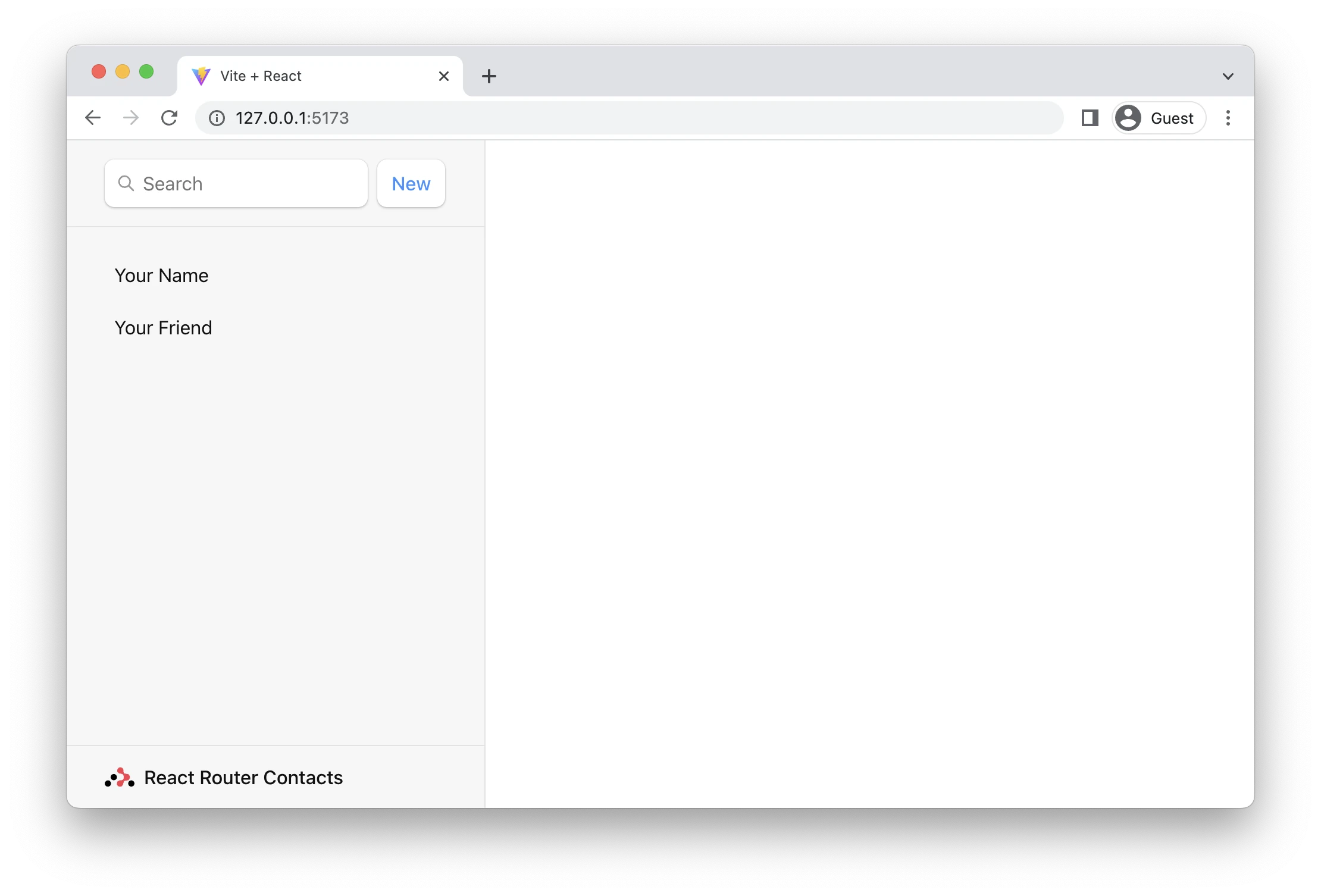
如果正常编写并配置完了上述内容,那么显示的页面应该如下所示:
错误处理
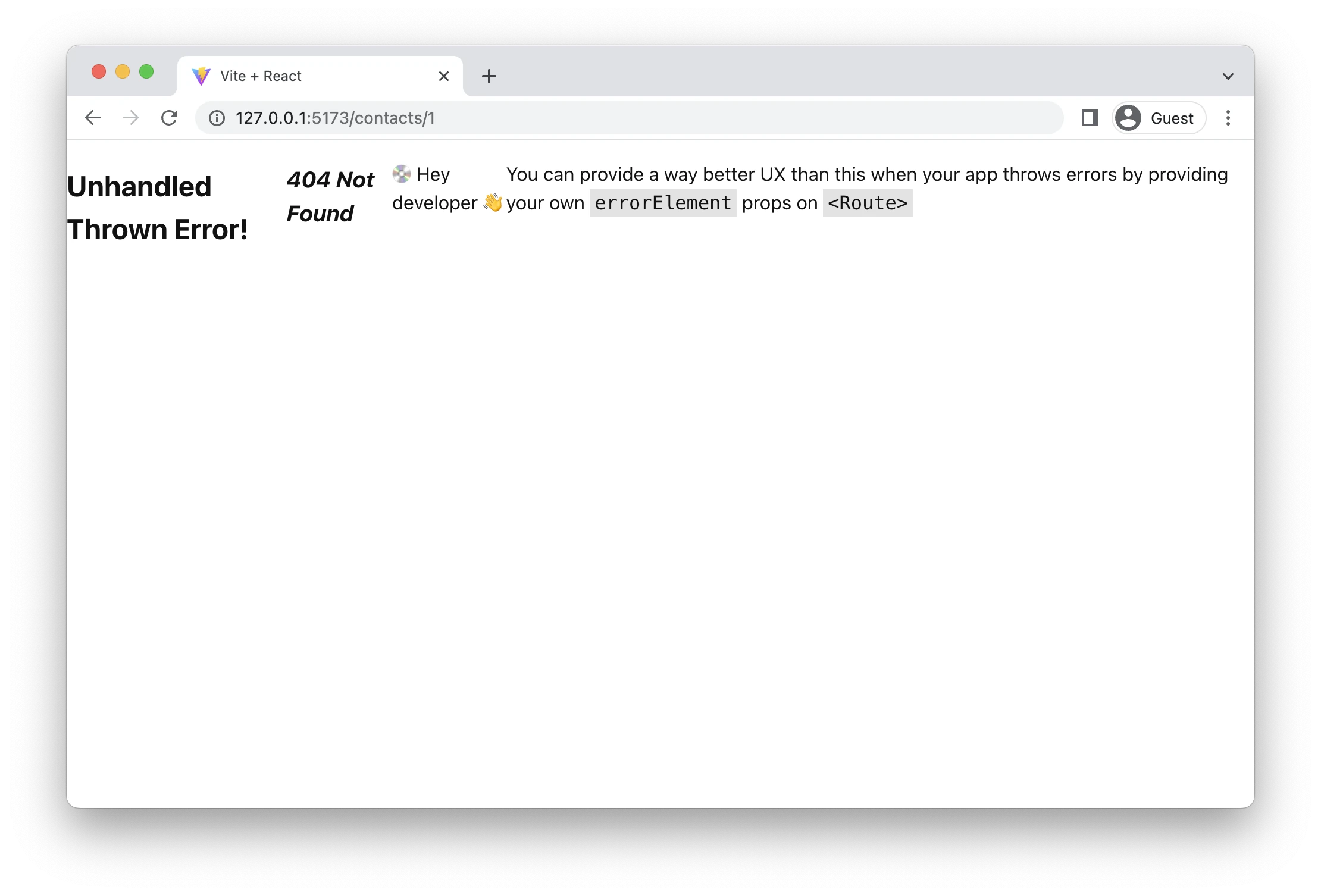
我们在使用应用的过程中,难免会出现一些问题,如下所示:
这就是React Router给我们提供的默认的处理错误的页面,但由于我们设置的css样式的原因,导致其显示有一些问题。因此,我们可以对错误页面进行配置。
创建一个错误页面的组件:touch src/error-page.tsx
import { useRouteError } from "react-router-dom";export default function ErrorPage() {const error = useRouteError();console.error(error);return (<div id="error-page"><h1>Oops!</h1><p>Sorry, an unexpected error has occurred.</p><p><i>{error.statusText || error.message}</i></p></div>);}
并配置为根路由的错误页面:
/* previous imports */import ErrorPage from "./error-page";const router = createBrowserRouter([{path: "/",element: <Root />,errorElement: <ErrorPage />,},]);ReactDOM.createRoot(document.getElementById("root")).render(<React.StrictMode><RouterProvider router={router} /></React.StrictMode>);
当我们再次触发错误,就会显示如下页面:
我们可以使用
useRouteError来获取当前触发的异常,并获取到这个异常的一些基本信息
For now, it’s enough to know that pretty much all of your errors will now be handled by this page instead of infinite spinners, unresponsive pages, or blank screens 🙌