TabBar常见属性
import 'package:flutter/material.dart';class AppBarDemoPage extends StatelessWidget {// const AppBarDemoPage({Key? key}) : super(key: key);@overrideWidget build(BuildContext context) {return DefaultTabController(length: 4, // AppBar元素的个数,必须对应,不然会报错child: Scaffold(appBar: AppBar(title: const Text("AppBarDemoPage"),leading: IconButton(icon: const Icon(Icons.menu),onPressed: (){},),bottom: const TabBar(tabs: [Tab(text: "热门",),Tab(text: "推荐",),Tab(text: "搜索",),Tab(text: "设置",)],),),body: TabBarView(children: [ListView(children: const [ListTile(title: Text("热门页面"),),ListTile(title: Text("推荐页面")),ListTile(title: Text("搜索页面")),ListTile(title: Text("设置页面"))],),ListView(children: const [ListTile(title: Text("推荐页面")),ListTile(title: Text("搜索页面")),ListTile(title: Text("设置页面"))],),ListView(children: const [ListTile(title: Text("搜索页面")),ListTile(title: Text("设置页面"))],),ListView(children: const [ListTile(title: Text("设置页面"))],)],)));}}
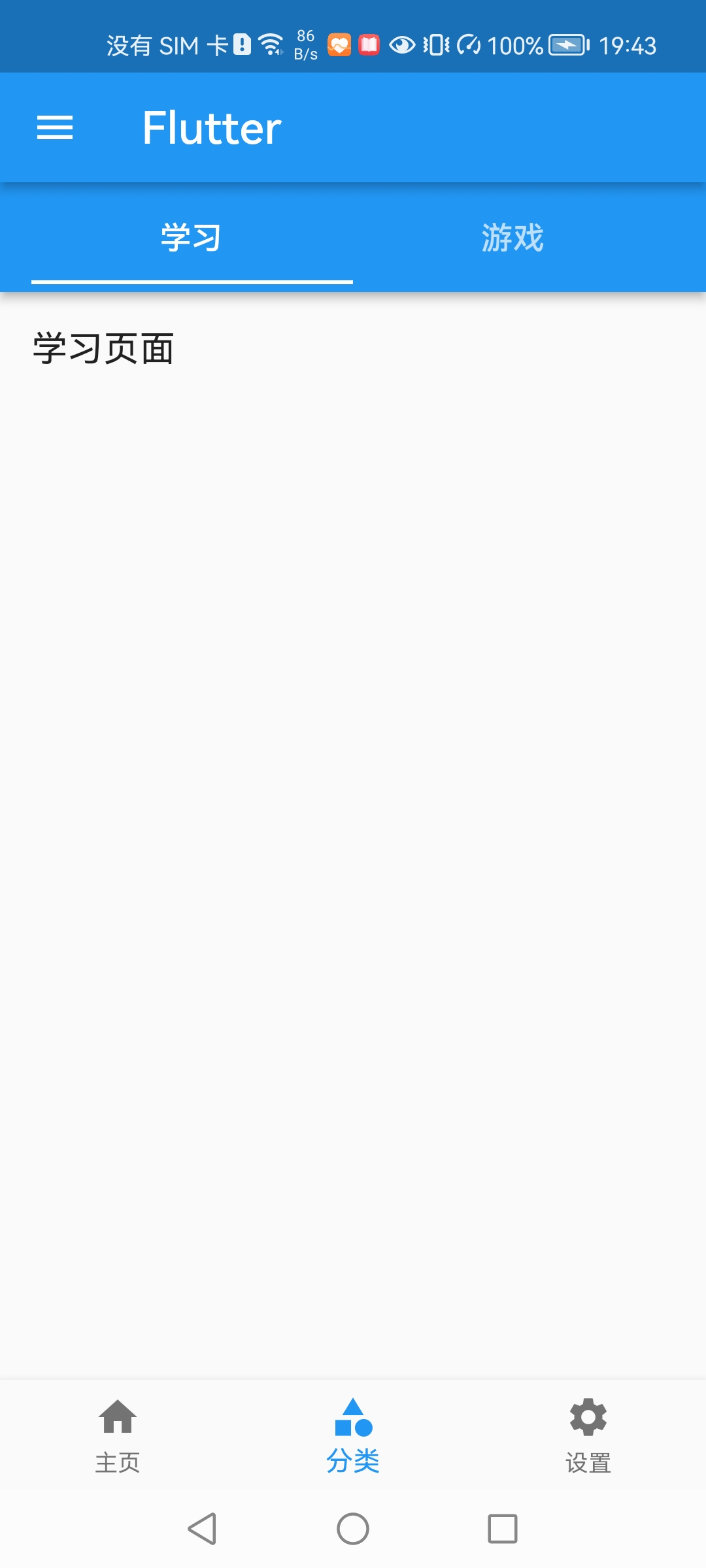
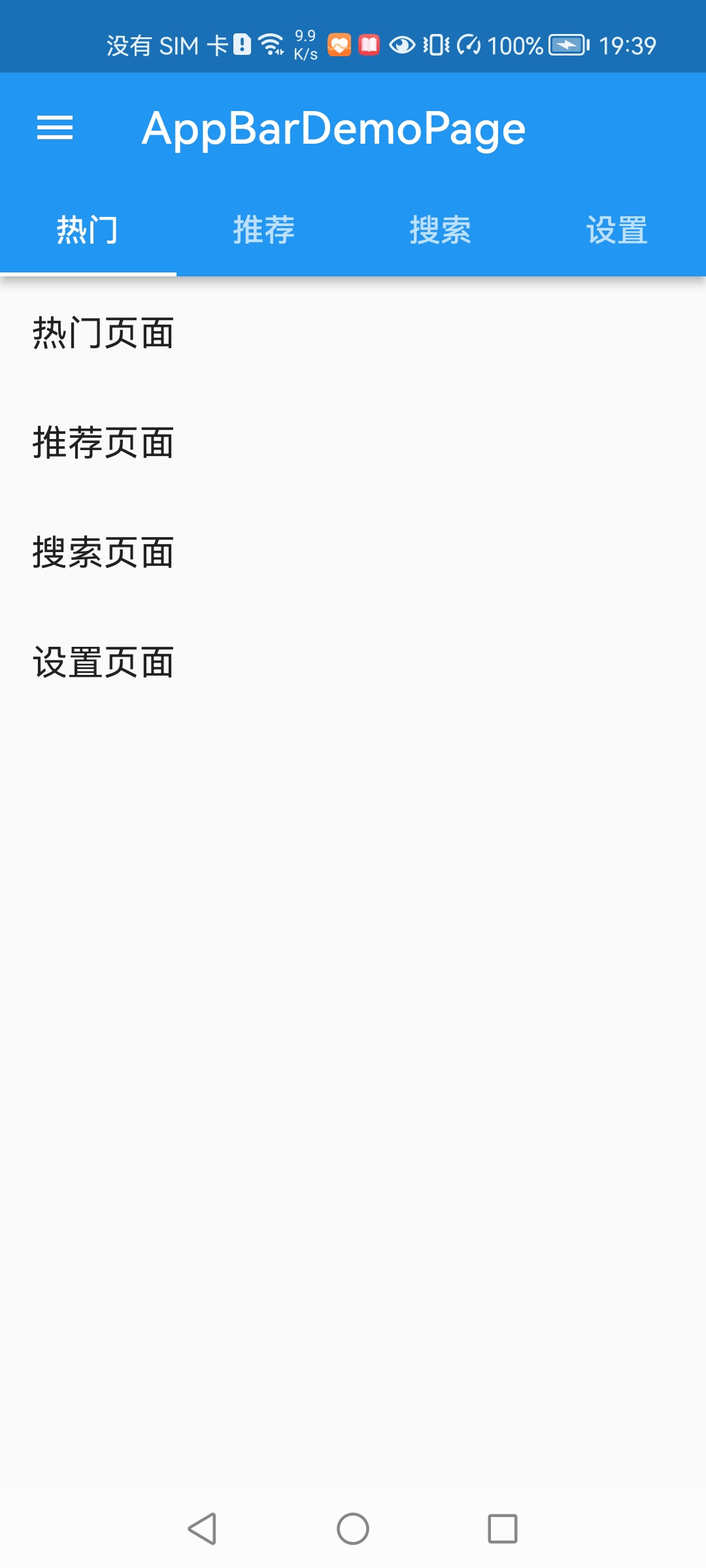
效果图

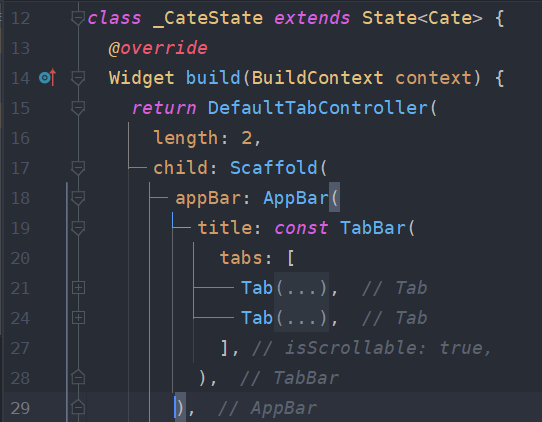
Scaffold组件中的appBar中的title属性对应的其实是一个组件
所以也可以把title变成一个TabBar
有时候是需要这么做的
比如根目录已经是一个Scaffold组件
虽然这么做确实可以实现效果
但是样式中会有一条阴影黑线
有点丑陋