类似于html中的flex伸缩盒子
Expanded组件的child还可以是Expanded
所以可以嵌套使用,从而实现多种布局
class ContentView extends StatelessWidget {@overrideWidget build(BuildContext context) {return Row(mainAxisAlignment: MainAxisAlignment.center,crossAxisAlignment: CrossAxisAlignment.center,children: [Expanded(child: IconContainer(Icons.search,Colors.yellow,color: Colors.red),flex: 1,),Expanded(child: Row(children: [Expanded(child: IconContainer(Icons.home,Colors.blue,color:Colors.orange),flex: 1,),Expanded(child: IconContainer(Icons.home,Colors.blue,color:Colors.orange),flex: 1,)],),flex: 2),Expanded(flex: 3,child: Row(children: [Expanded(child: IconContainer(Icons.web, Colors.purple),flex: 1,),Expanded(child: IconContainer(Icons.web, Colors.purple),flex: 1,),Expanded(child: IconContainer(Icons.web, Colors.purple),flex: 1,)],))],);}}
IconContainer 组件的代码
class IconContainer extends StatelessWidget {double size;Color color;Color bgColor;IconData icon;IconContainer(this.icon, this.bgColor,{this.color = Colors.white, this.size = 30});@overrideWidget build(BuildContext context) {return Container(height: 100,width: 100,color: this.bgColor,child: Center(child: Icon(this.icon,size: this.size,color: this.color,)),);}}
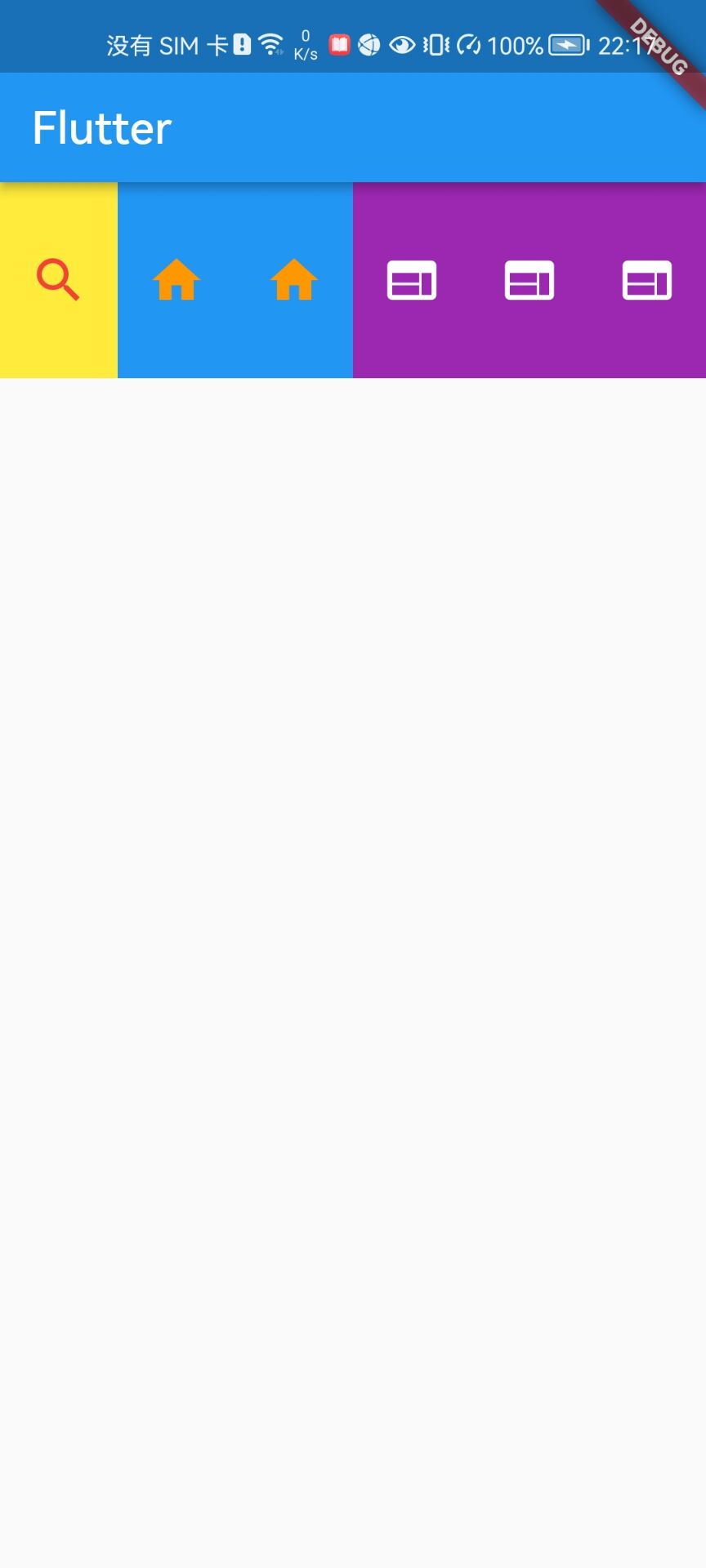
效果图: