一、基本概念
我们把一个对象从生成(new)到被销毁(destory)的过程,称为生命周期。而生命周期函数,就是在某个时刻会自动执行的函数。
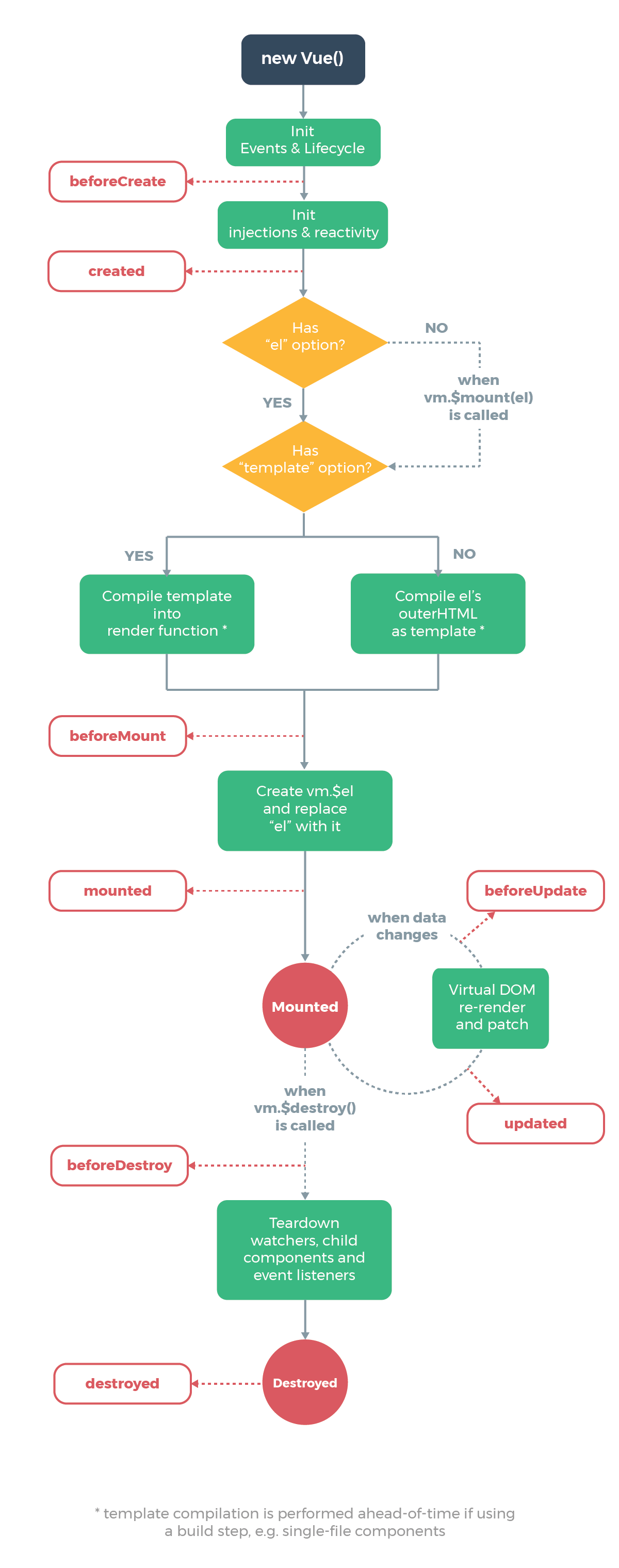
按照官方的原话,就是每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
简单来说就是每个 Vue 实例在被创建时都要经过一系列的初始化过程:创建实例,装载模板,渲染模板等。Vue 为生命周期中的每个状态都设置了钩子函数(监听函数) 。每当 Vue 实例处于不同的生命周期时,对应的函数就会被触发调用。
二、八大生命周期函数
| 函数 | 调用时间 |
|---|---|
| beforeCreate | Vue实例初始化之前调用 |
| created | vue实例初始化之后调用 |
| beforeMount | 挂载到DOM树之前调用 |
| mounted | 挂载到DOM树之后调用 |
| beforeUpdate | 数据更新之前调用 |
| updated | 数据更新之后调用 |
| beforeDestory | vue实例销毁之前调用 |
| destoryed | vue实例销毁之后调用 |

三、解释
1. beforeCreate
这个阶段 vue 实例刚刚在内存中创建,此时 data 和 methods 这些都没初始化好。 
2. created
这个阶段 vue 实例在内存中已经创建好了,data 和 methods 也能够获取到了,但是模板还没编译。 
3. beforeMount
这个阶段已经完成了模板的编译,但是还没有挂载到页面上
需要被挂载的对象已经都编译好了,但是页面的DOM树还没有挂载上去,这个阶段页面还不能正常的显示出来
4. mounted
这个阶段,模板编译好了,也已经挂载到页面上了,可以正常显示内容了。
5. beforeUpdate
状态更新之前执行此函数,此时 data 中数据的状态值已经更新为最新的,但是页面上显示的数据还是最原始的,还没有重新开始渲染 DOM 树。
虚拟DOM中的数据已经是最新的,但是页面上的数据还没有被更新,是旧数据

vue实例中的数据已经变成了南极光之夜,但是DOM树上节点的数据还是初始的北极光之夜
6. updated
这个阶段是状态更新完成后执行此函数,此时 data 中数据的状态值是最新的,而且页面上显示的数据也是最新的,DOM 节点已经被重新渲染了。
7. beforeDestory
beforeDestory阶段处于vue实例被销毁之前,这个阶段vue实例还是可以使用的
8. destoryed
在vue实例被销毁之后调用,此时所有vue实例所指示的内容都会被解除绑定
四、总结
常用的生命周期钩子
mounted发送Ajax请求、启动定时器、绑定自定义事件、订阅消息等初始化操作beforeDestroy清除定时器,解除自定义事件、取消订阅操作等收尾工作

