一、vue中解决跨域问题
现在大多数项目已经是前后端分离项目,而这也意外着后端和前端会部署到本机的不同端口上,而这就会遇到浏览器应用的跨域问题
跨域问题解决一般从两个方向出发:前端和后端。
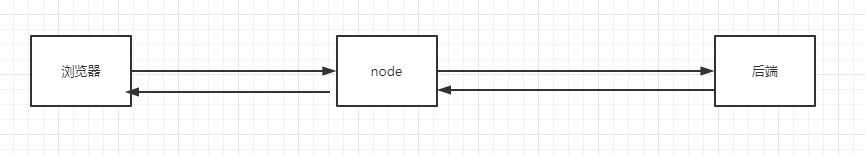
vue中我们可以使用node来对请求进行转发
从而使得我们可以从浏览器上发起请求,获取到运行在另外一个端口上的后端,所传来的数据
二、使用node部署vue项目
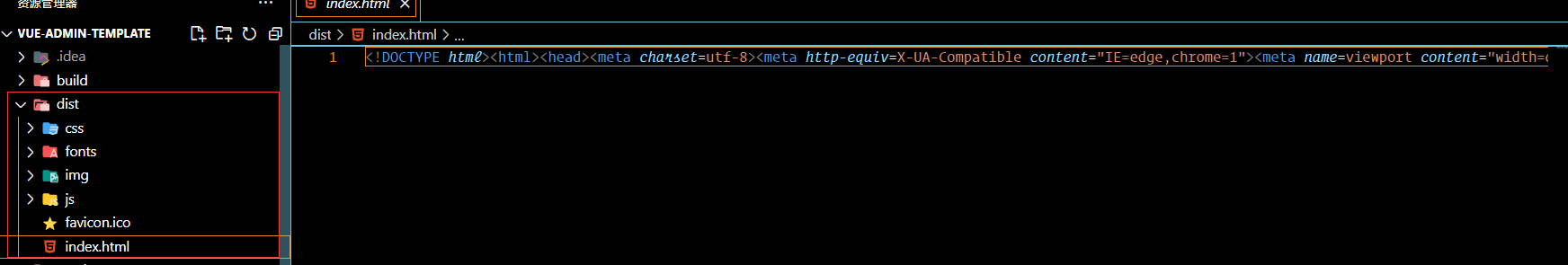
在对vue项目进行打包之后,我们得到的会是如下图所示的文件夹
而要请求数据,我们需要将网页运行到服务器上,因此我们需要使用到node
使用
Express模块npm install express
创建
app.js文件 ```javascript //使用express构建web服务器 —11:25 const express = require(‘express’);
var app = express();
// 端口号 var server = app.listen(3000);
//托管静态资源到public目录下 app.use(express.static(‘dist’));
3. 已经将`dist`文件夹托管给node进行管理,启动node服务端```bashnode app.js
此时虽然可以启动页面,但是会发现存在跨域问题,这是因为我们还没有在node中对跨域请求进行配置
下载
http-proxy-middleware插件npm install http-proxy-middleware
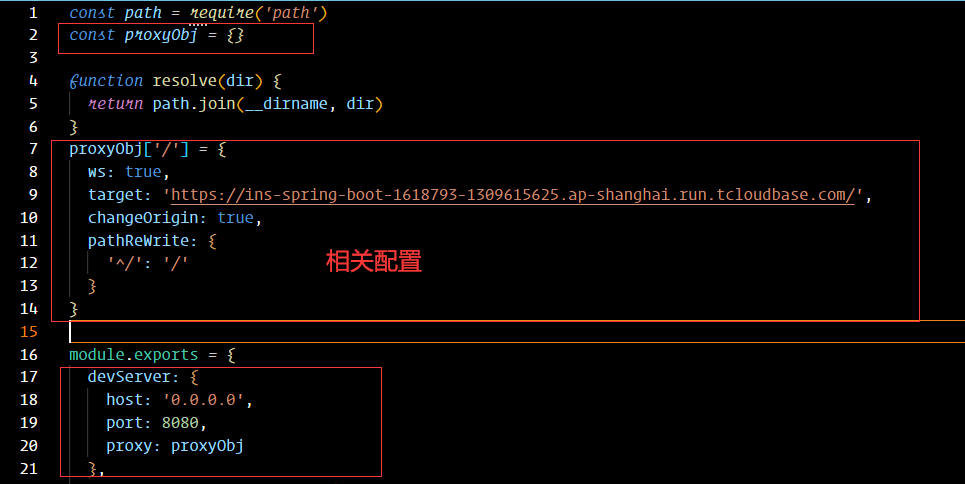
进行配置

跨域中间件的问题:http-proxy-middleware 0.x.x版本的引用方式
const proxy = require('http-proxy-middleware');
http-proxy-middleware 1.0.0版本的引用方式
const { createProxyMiddleware } = require('http-proxy-middleware');
此时我们再次访问
http://localhost:8080,页面可以成功显示,接口也可以成功调取到了
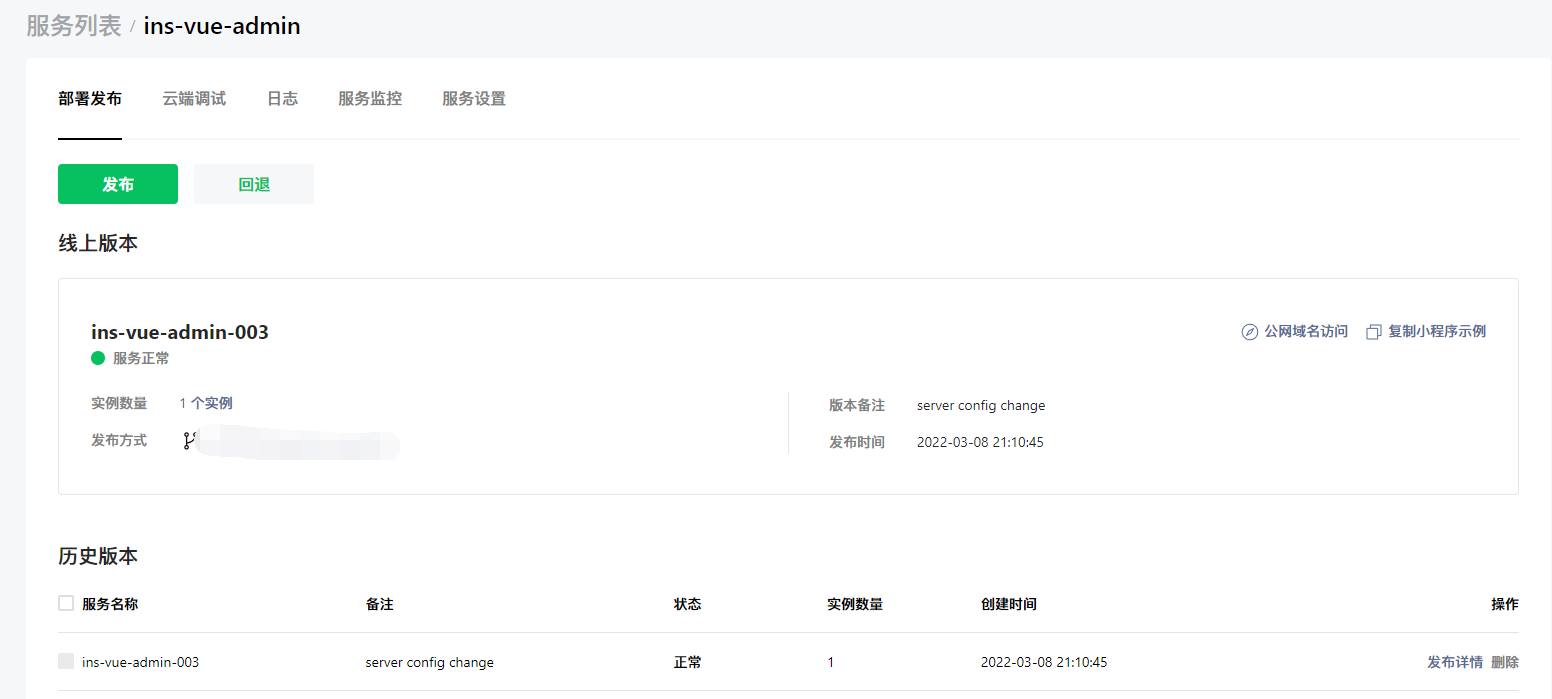
三、使用微信云托管托管vue容器
微信云托管本质就是将我们的Docker容器进行托管
所以我们需要提供Dockerfile
FROM nodeCOPY dist ./distCOPY app.js ./COPY package*.json ./RUN npm install --registry=https://registry.npm.taobao.orgEXPOSE 80CMD ["node", "app"]
FROM node 表示该镜像基于node:latest镜像而来 COPY dist ./dist 将本机文件夹根目录下的dist文件夹拷贝到docker容器根目录下的dist文件夹 COPY app.js ./ 将本机文件夹根目录下的 app.js 文件拷贝到docker容器根目录下 RUN npm install —registry=https://registry.npm.taobao.org 镜像构建时需要运行的命令 CMD [“node”, “app”] 指定这个容器启动时要运行的命令,只有最后一个命令会生效,可被替代
构建容器,在本地测试无误的话,即可提交给微信云托管进行托管。