一、创建组件文件夹
二、编写自定义Dialog
由于我们是要编写自定义的Dialog,所以我们的类是要继承Dialog类,如下所示
剩下的内容和编写一个页面差不多
可以根据实际需求来调用对应需要的组件
import 'package:flutter/material.dart';class Mydialog extends Dialog{@overrideWidget build(BuildContext context) {return Material( //根组件一定要是Materialtype: MaterialType.transparency,child: Center(child: Column(mainAxisAlignment: MainAxisAlignment.center,children: [Padding(padding: EdgeInsets.all(10),child: Container(height: 40,width: 200,decoration: BoxDecoration(borderRadius: BorderRadius.circular(10),color: Color.fromRGBO(131, 203, 172, 1),),child: Row(mainAxisAlignment: MainAxisAlignment.center,crossAxisAlignment: CrossAxisAlignment.center,children: [Expanded(child: Icon(Icons.laptop_chromebook,color: Colors.black,size: 16,),flex: 1,),Expanded(child: Container(alignment: Alignment.centerLeft,child: Text("成功",style: TextStyle(color: Colors.black,fontSize: 16)),),flex: 1)],),),)],)),);}}
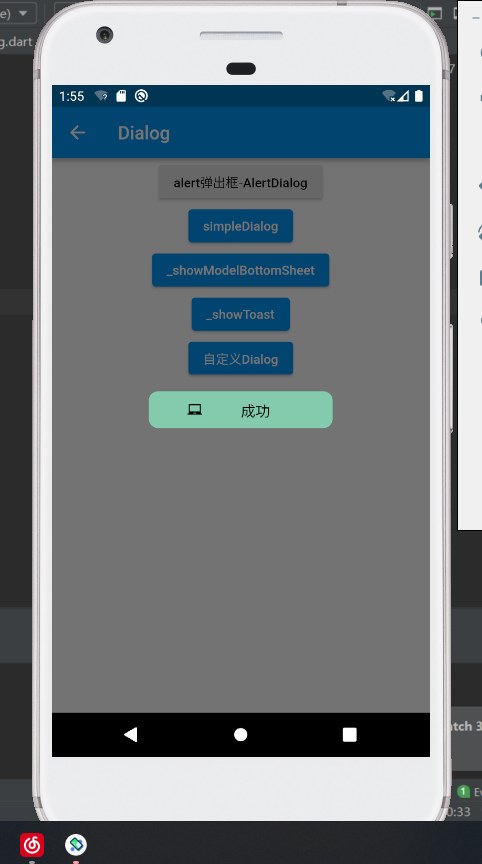
效果图: