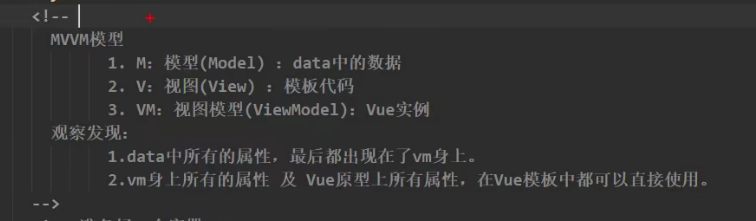
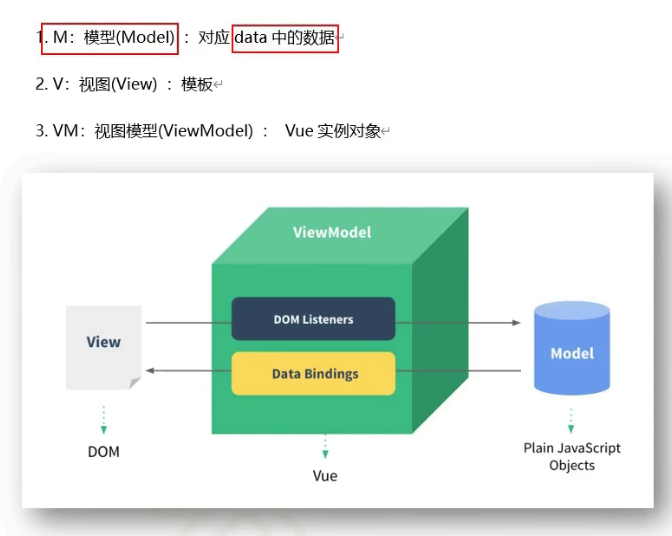
一、Vue中MVVM模型


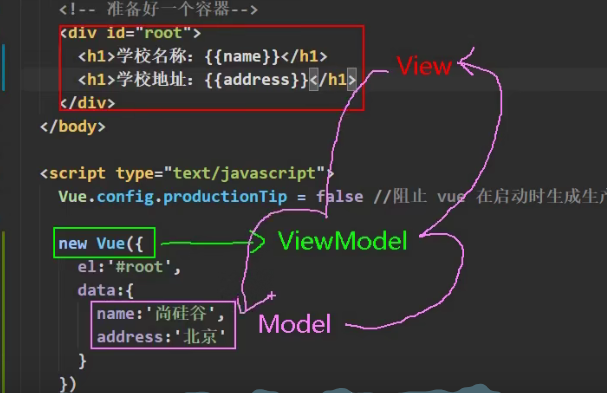
Vue中的data属性视为 Model,而Vue实例对象为ViewModel,呈现出来的网页页面称之为View层
Model中的数据可以通过ViewModel来重新渲染到前端View层
View层中数据改变也可以通过ViewModel来更新对象的属性
大概就是Vue的双向数据绑定?
二、Vue在View层呈现数据的原理
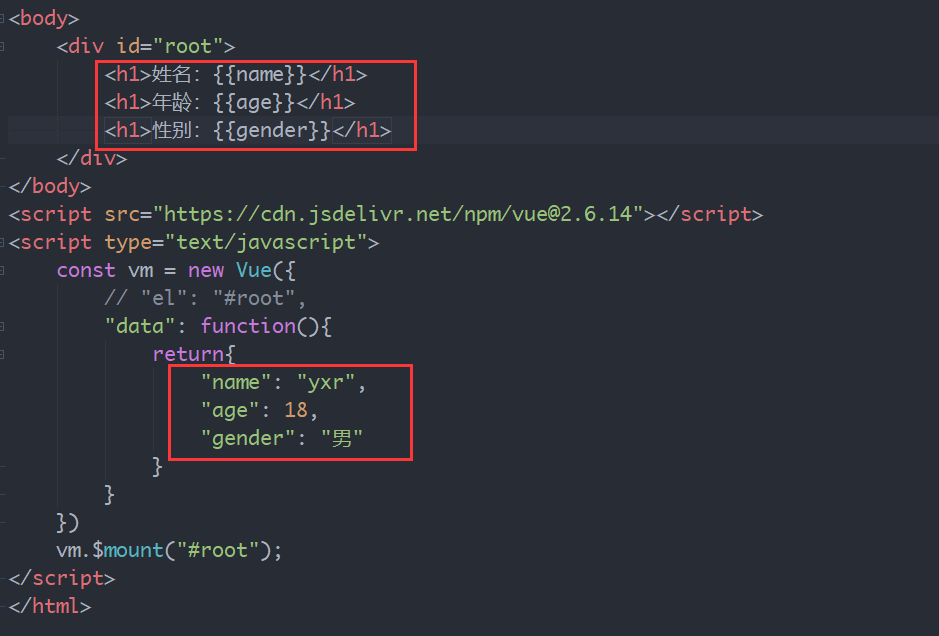
为什么在HTML代码中写上 {{name}} 就能对应的显示出我们 Vue 实例中 data 中 name对应的值?
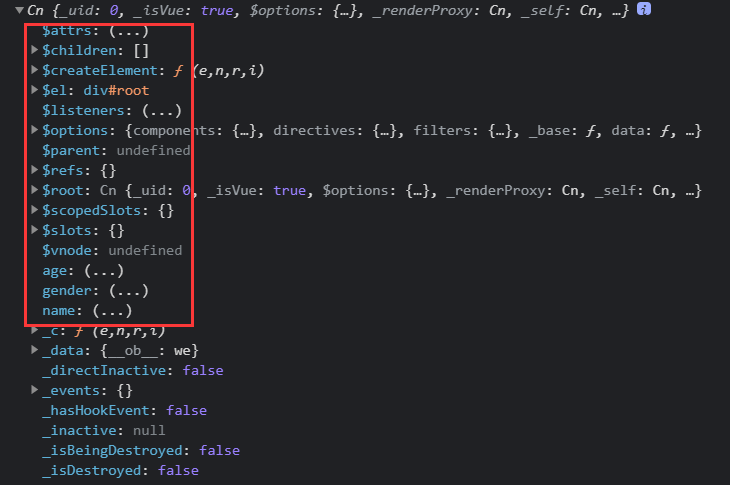
实际上:{{key}} 能够呈现出来的数据,都是Vue实例本身所带有的属性值,不仅仅是我们添加的属性,其自身自带的属性也能够展现出来,包括下图中的所有属性都是可以这样显示出来的
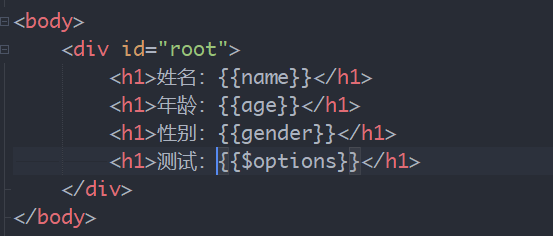
eg:比如
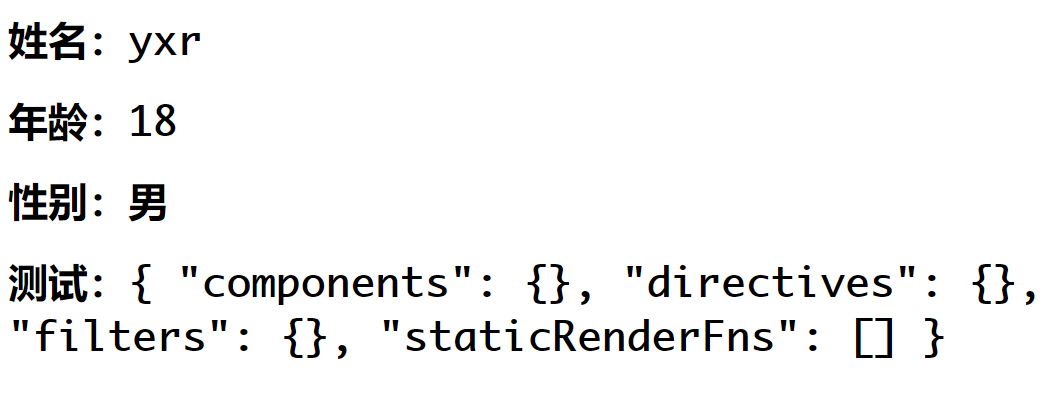
那么对应的web层呈现出来的页面就是:
三、总结