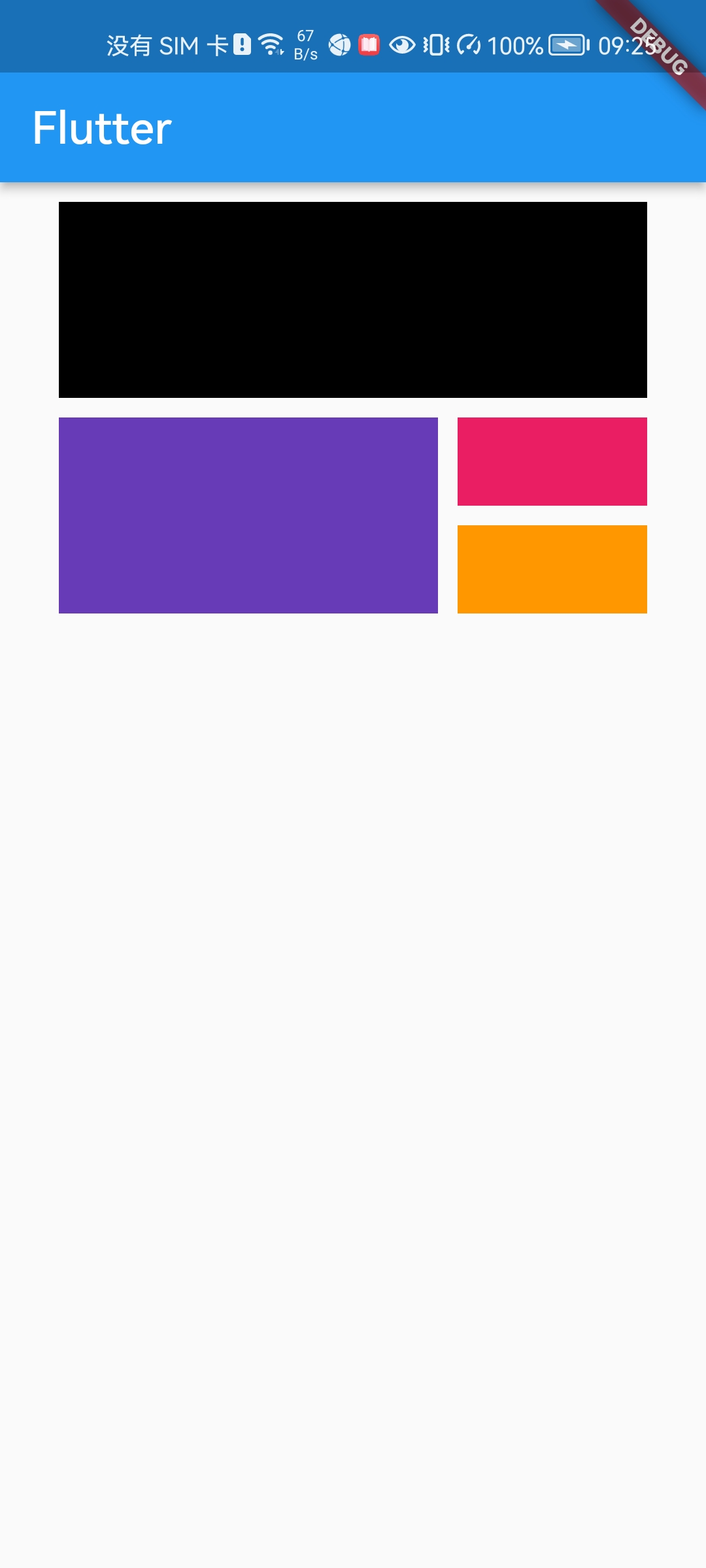
效果图

class ContentView extends StatelessWidget {@overrideWidget build(BuildContext context) {return Column(mainAxisAlignment: MainAxisAlignment.start,crossAxisAlignment: CrossAxisAlignment.center,children: [Container(padding: const EdgeInsets.all(10),child: Row(mainAxisAlignment: MainAxisAlignment.center,children: [Container(alignment: Alignment.center,width: 300,height: 100,color: Colors.black,)],)),Container(width: 300,height: 100,child: Row(children: [Expanded(child: Container(color: Colors.deepPurple),flex: 2),const SizedBox(width: 10),Expanded(child: Column(children: [Container(height: 45,color: Colors.pink,),const SizedBox(height: 10,),Container(height: 45, // 注意加了SizeBox之后高度计算的时候要避免溢出color: Colors.orange)],),flex: 1)],),)],);}}

