一、Center类
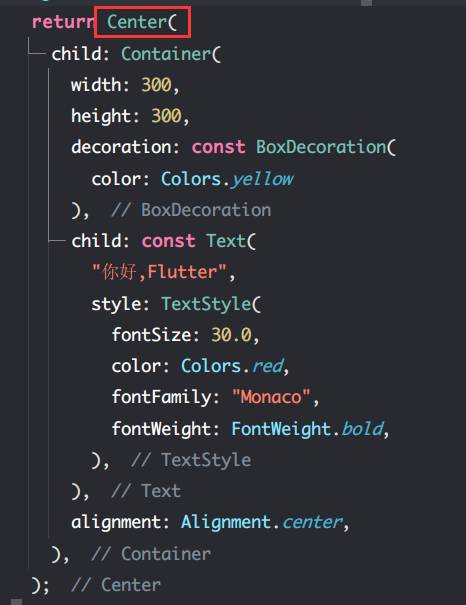
class ContentView extends StatelessWidget{@overrideWidget build(BuildContext context) {return Center(child: Container(width: 300,height: 300,decoration: const BoxDecoration(color: Colors.yellow),child: const Text("你好,Flutter",style: TextStyle(fontSize: 30.0,color: Colors.red,fontFamily: "Monaco",fontWeight: FontWeight.bold,),),alignment: Alignment.center,),);}}
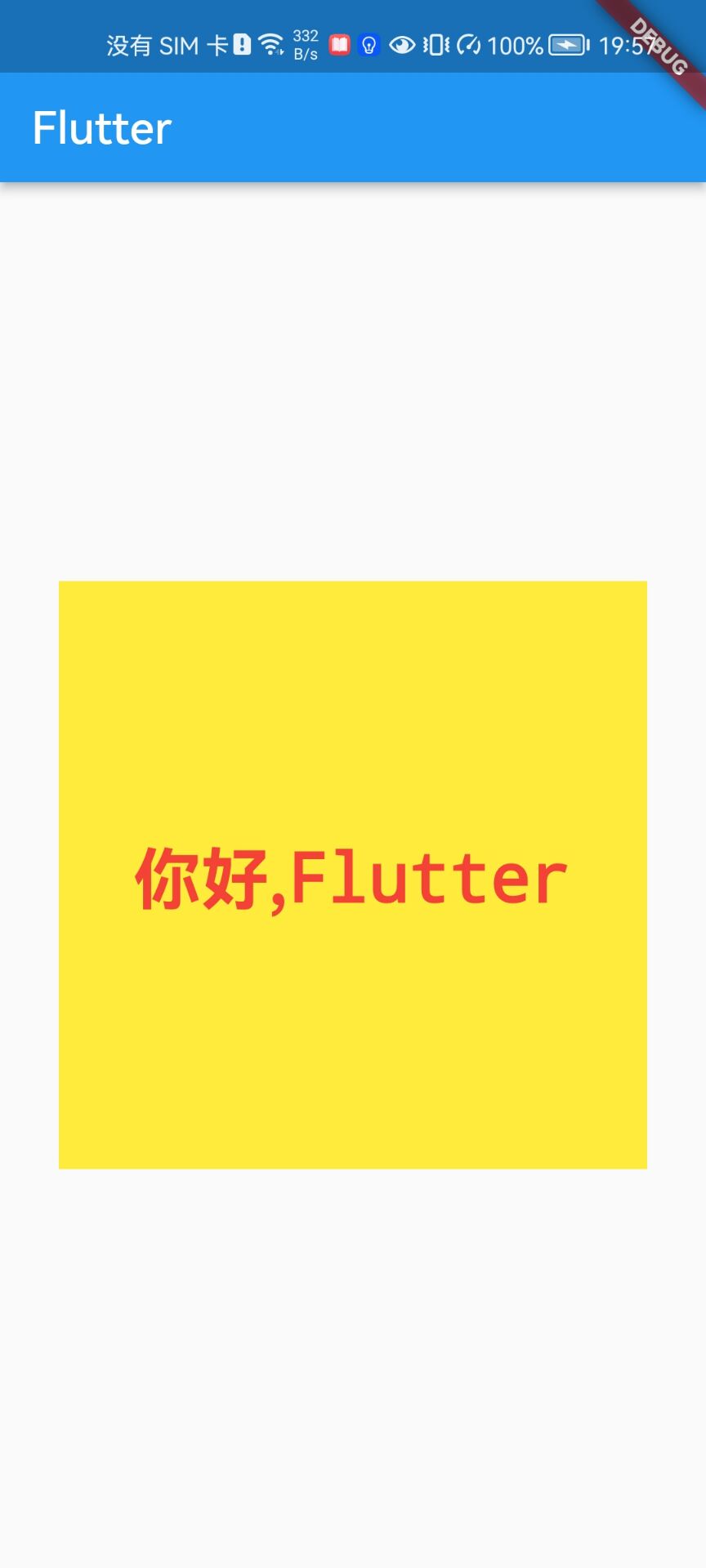
可以用来创建一下上下左右居中的容器
二、Container容器
container容器类似于html中的div
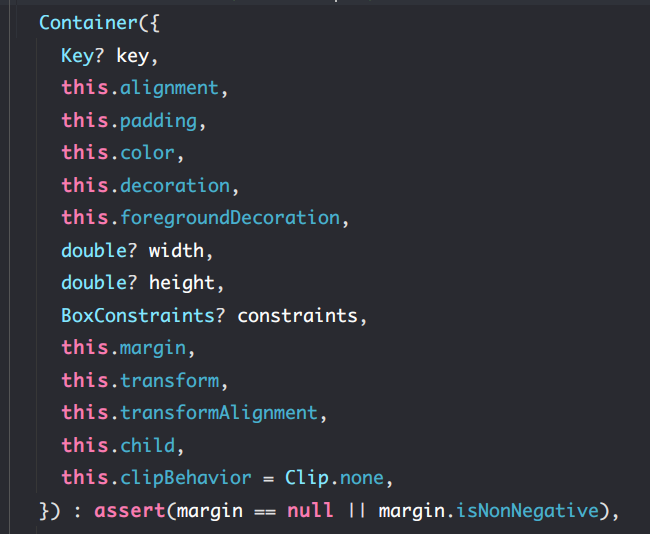
*container.dart源码
Container容器的使用示例