
GridView.builder 实现网格布局

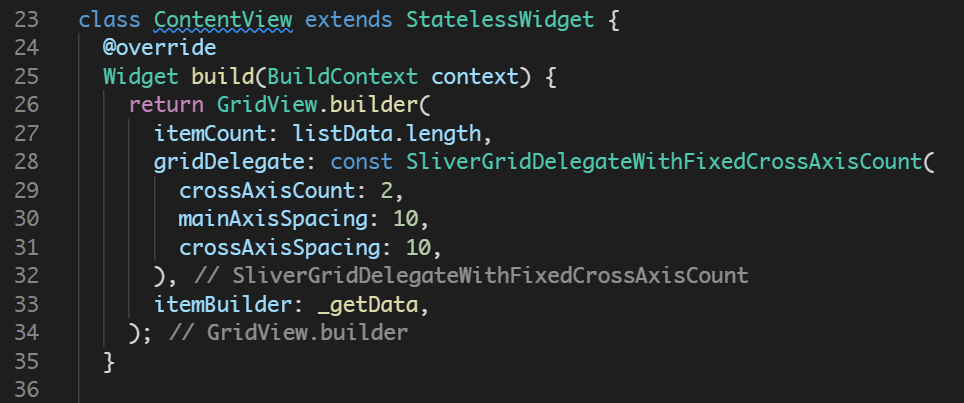
代码
class ContentView extends StatelessWidget {@overrideWidget build(BuildContext context) {return GridView.builder(itemCount: listData.length,gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(crossAxisCount: 2,mainAxisSpacing: 10,crossAxisSpacing: 10,),itemBuilder: _getData,);}Widget _getData(context, index) {return Container(child: Column(children: [Image.network(listData[index]["imageUrl"]),SizedBox(child: Text(listData[index]["title"],textAlign: TextAlign.center,style: const TextStyle(fontSize: 16,),),)],),);}}
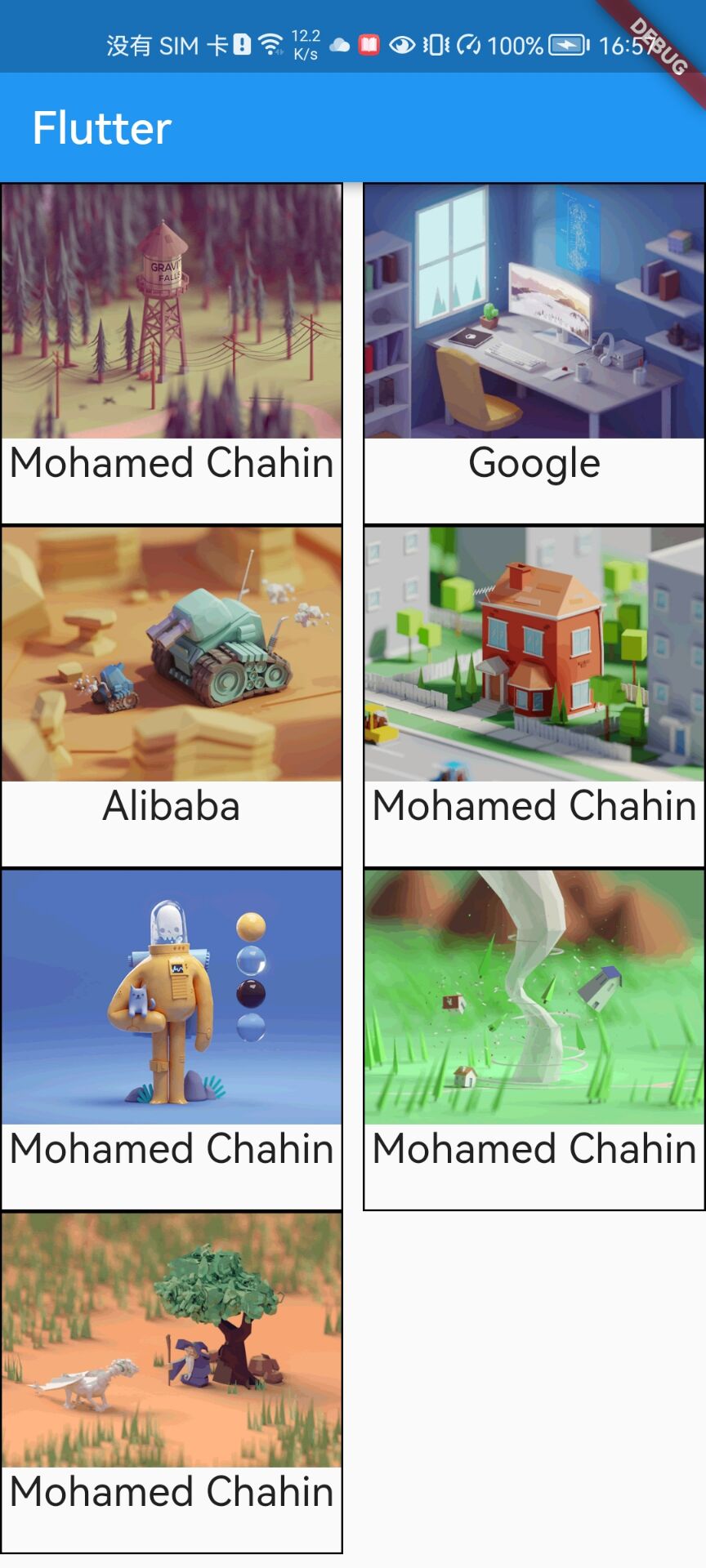
效果图