一、用Object.defineProperty()来实现简单的数据代理
/*创建两个对象*/let obj1 = {"x": 100}let obj2 = {"y": 200}/*用Object.defineProperty方法来实现简单的数据代理*/Object.defineProperty(obj2,"x",{/*将obj1的x属性绑定到obj2的x属性上*/get(){return obj1.x},/*修改obj2的x属性的同时修改obj1的x属性的值*/set(value){obj1.x = value}})
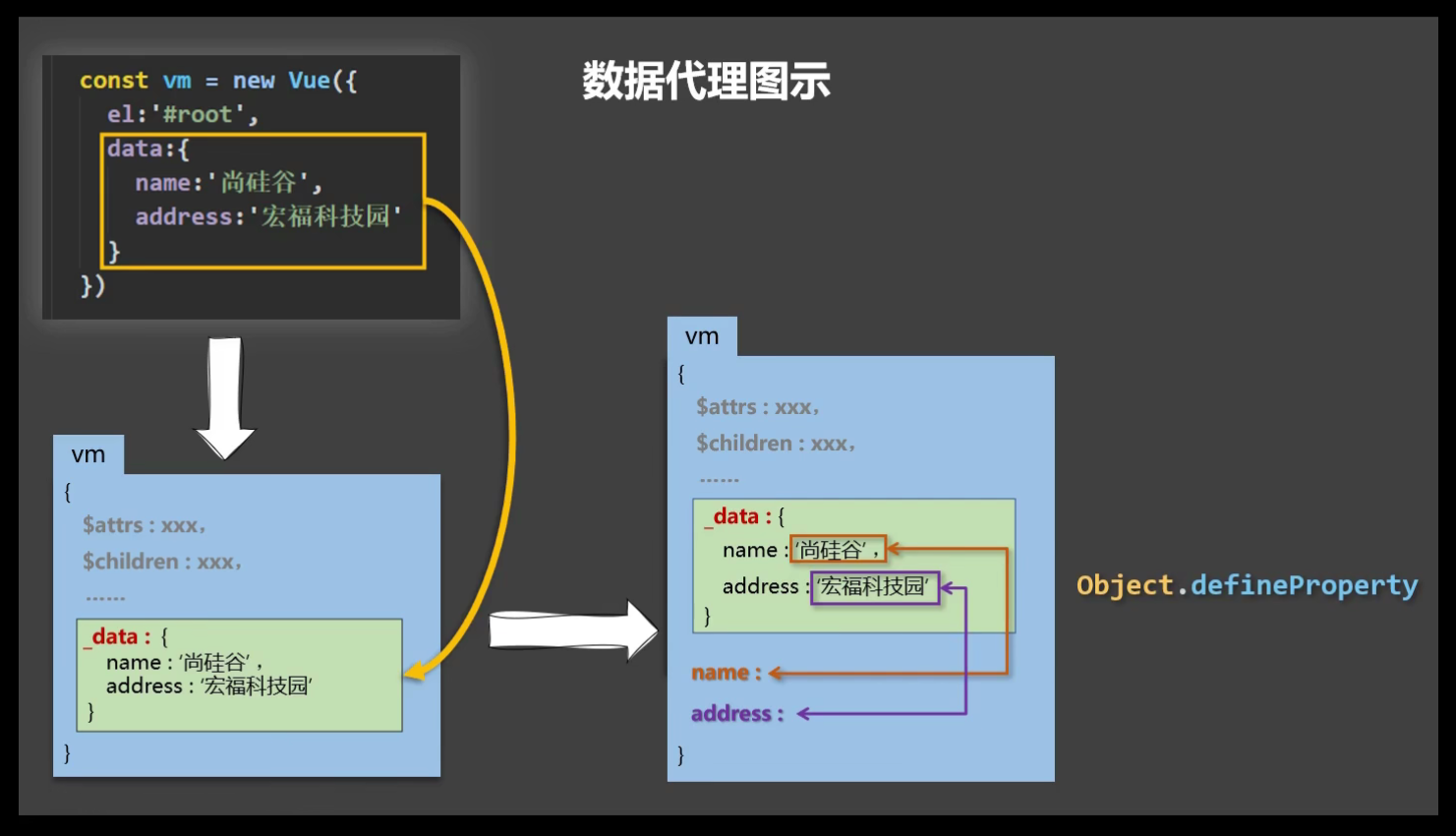
二、Vue中的数据代理图示

将创建Vue实例时的data属性代理到Vue实例vm身上,方便对data属性进行修改
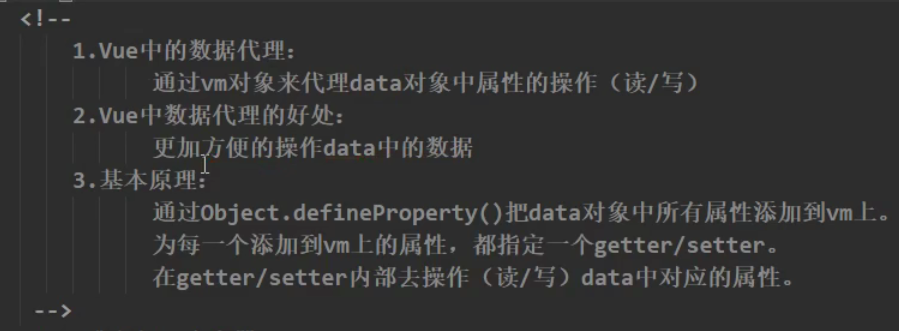
三、总结