Dart基础语法
变量
声明变量的时候可以指定数据类型,也可以不指定数据类型
var num = 10;int size = 100;
对于使用var声明的变量,其数据类型会根据存储数据的类型而推导
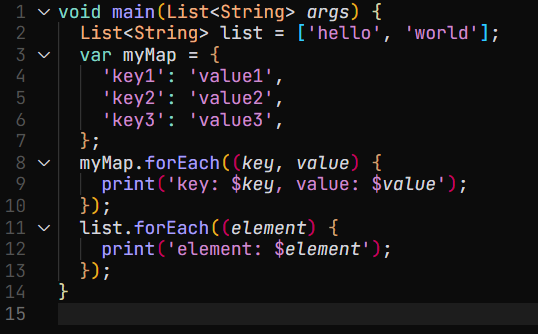
一些循环
Flutter基础组件
MaterialApp
是Flutter中一种风格的组件,此组件一般作为根组件来使用
Scaffold
实现了Material风格的页面基本布局,提供了对抽屉、底部导航条等组件的API
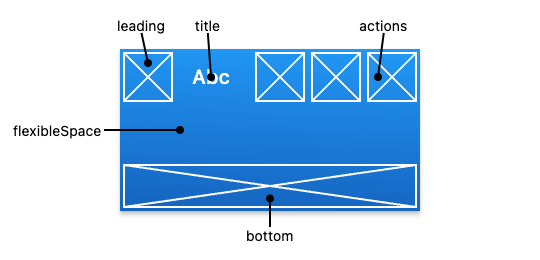
AppBar
用来包裹顶部标题等其他内容的容器,其布局如下图所示:
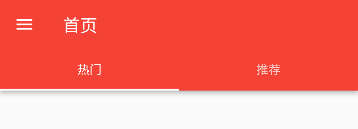
下图为实际效果
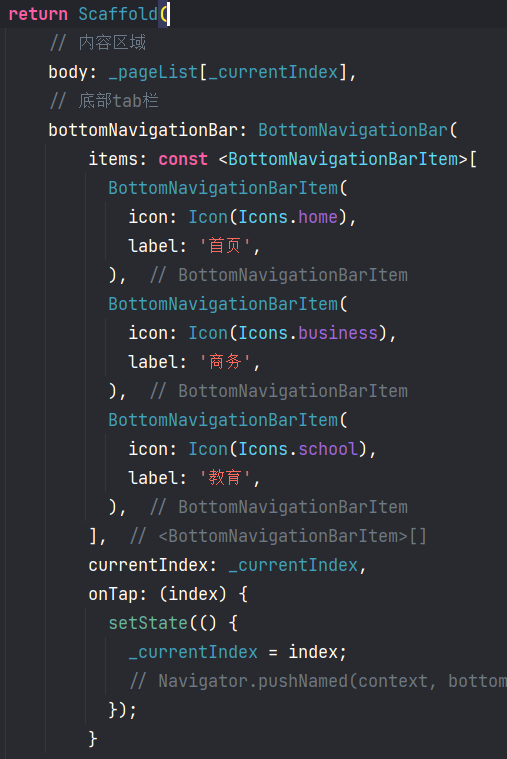
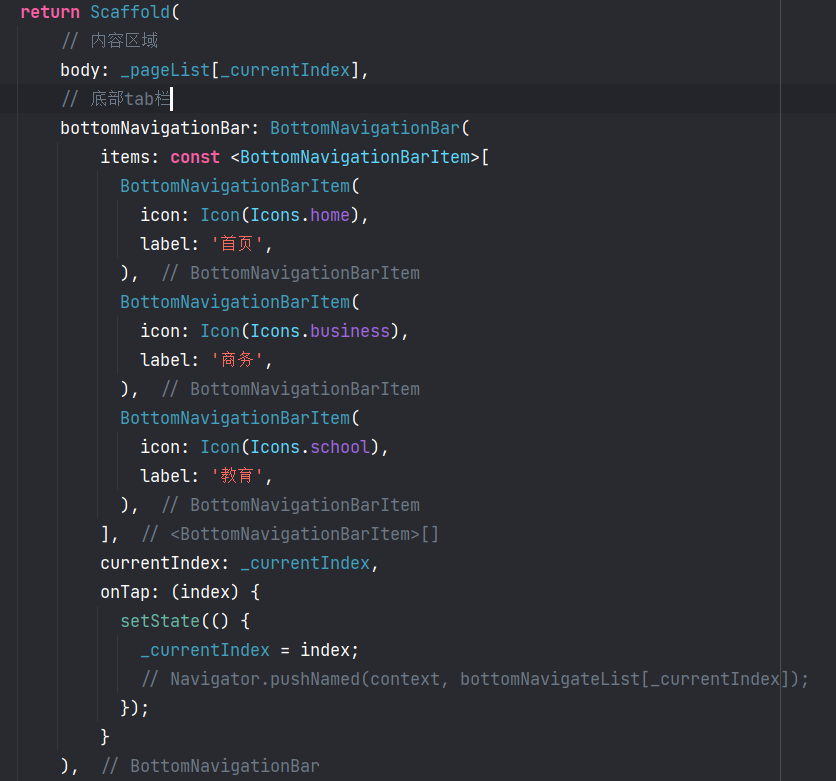
BottomNavigationBar
底部的页面切换导航容器
通过配置Scaffold 组件的bottomNavigationBar来实现如下图所示的功能

其中,onTap是点击按钮后的回调,可以获取到被激活选项的索引index
无状态页面和有状态页面
个人理解:两种页面相比,无状态页面不会保证数据和页面显示内容的关联性,而有状态页面上显示的内容可以由定义的数据所变换,也就是保证了数据的响应性
在Flutter中,万事万物皆Widget,也就是组件
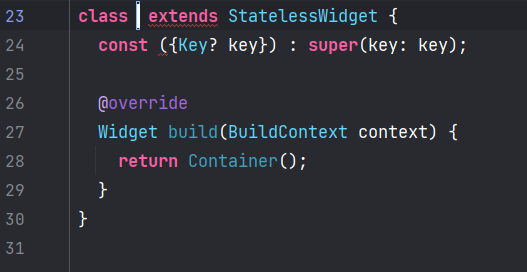
无状态组件:StatelessWidget,基础结构如下所示:
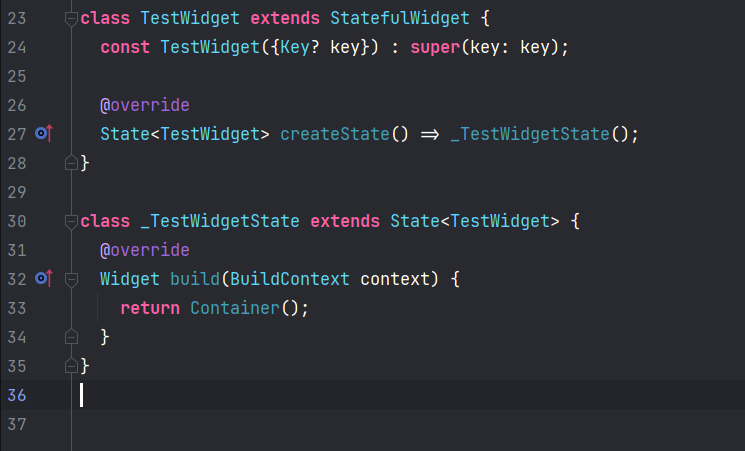
有状态组件:StatefulWidget,基础结构如下所示: 相比于无状态组件,有状态组件相当于由两部分来组成,将数据(状态)单独抽离出来作为一个类
相比于无状态组件,有状态组件相当于由两部分来组成,将数据(状态)单独抽离出来作为一个类
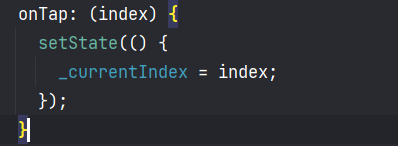
在需要更新页面数据的时候,需要调用setState()方法,并将要更新的值写在代码逻辑中,来进行更新
有点类似于微信小程序
路由
Flutter 中的路由通俗的讲就是页面跳转。在Flutter 中通过Navigator 组件管理路由导航。
并提供了管理堆栈的方法。如:Navigator.push 和Navigator.pop
Flutter 中给我们提供了两种配置路由跳转的方式:1、基本路由 2、命名路由
基本路由
假设目前我们想从HomePage组件跳转到SearchPage组件
在HomePage中引入SearchPage组件
并通过以下方法进行跳转
ElevatedButton(onPressed: (){Navigator.of(context).push(MaterialPageRoute(builder: (BuildContext context) => SearchPage()));},child: const Text("跳转"))
那么假如我们现在需要在页面跳转的时候,携带一些参数过去呢?
也就是如何对一个组件进行传值?
ElevatedButton(onPressed: (){Navigator.of(context).push(MaterialPageRoute(builder: (BuildContext context) => SearchPage(name: "百度一下") // 相当于 return SearchPage(name: "百度一下")));},child: const Text("跳转"))
然后在SearchPage组件的构造函数中去接收传入的值就可以了
命名路由
创建routes包,并添加Route.dart文件
import 'package:first_test/pages/Search.dart';import 'package:first_test/pages/tabs/pages/Bussiness.dart';import 'package:first_test/pages/tabs/pages/Home.dart';import 'package:first_test/pages/tabs/pages/Teach.dart';import 'package:flutter/material.dart';Map<String, Widget Function(BuildContext)> initRoutes(BuildContext context) {return {'/home': (context) => const HomePage(),'/bussiness': (context) => const MyBussinessPage(),'/teach': (context) => const MyTeachPage(),'/search': (context, {arguments}) => SearchPage(arguments: arguments)};}
添加完成之后,在main文件中对路由进行配置,注册
之后就可以通过命名路由的方式进行路由跳转了
如下代码所示,其中/search就是路由的名称
child: const Text("搜索一下"),onPressed: (){Navigator.pushNamed(context,'/search');})
命名路由中如何传递参数?
官方文档:
Pass arguments to a named route
修改Route.dart文件,并配置命名路由传参
import 'package:first_test/pages/Search.dart';import 'package:first_test/pages/tabs/pages/Bussiness.dart';import 'package:first_test/pages/tabs/pages/Home.dart';import 'package:first_test/pages/tabs/pages/Teach.dart';import 'package:flutter/material.dart';Map<String, Widget Function(BuildContext)> initRoutes(BuildContext context) {return {'/home': (context) => const HomePage(),'/bussiness': (context) => const MyBussinessPage(),'/teach': (context) => const MyTeachPage(),'/search': (context, {arguments}) => SearchPage(arguments: arguments)};}Route? generateRoutes(RouteSettings settings,BuildContext context) {final Function? pageContentBuilder = initRoutes(context)[settings.name];if(pageContentBuilder != null) {if (settings.arguments != null) {final Route route = MaterialPageRoute(builder: (context) =>pageContentBuilder(context, arguments: settings.arguments));return route;} else {final Route route = MaterialPageRoute(builder: (context) => pageContentBuilder(context));return route;}}return null;}
不再通过直接传入路由的方式,而是通过generateRoutes这个方法,来生成对应的路由
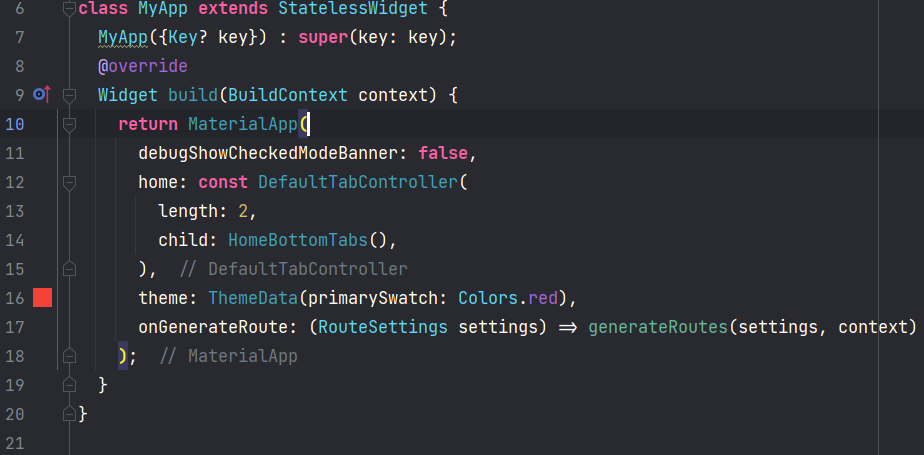
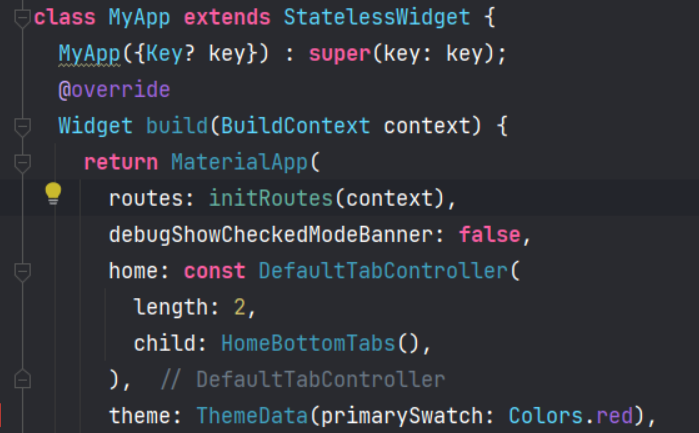
因此我们需要修改main.dart文件,配置其中的onGenerateRoute属性,如下所示:
void main() => runApp(MyApp());class MyApp extends StatelessWidget {MyApp({Key? key}) : super(key: key);@overrideWidget build(BuildContext context) {return MaterialApp(debugShowCheckedModeBanner: false,home: const DefaultTabController(length: 2,child: HomeBottomTabs(),),theme: ThemeData(primarySwatch: Colors.red),onGenerateRoute: (RouteSettings settings) => generateRoutes(settings, context));}}
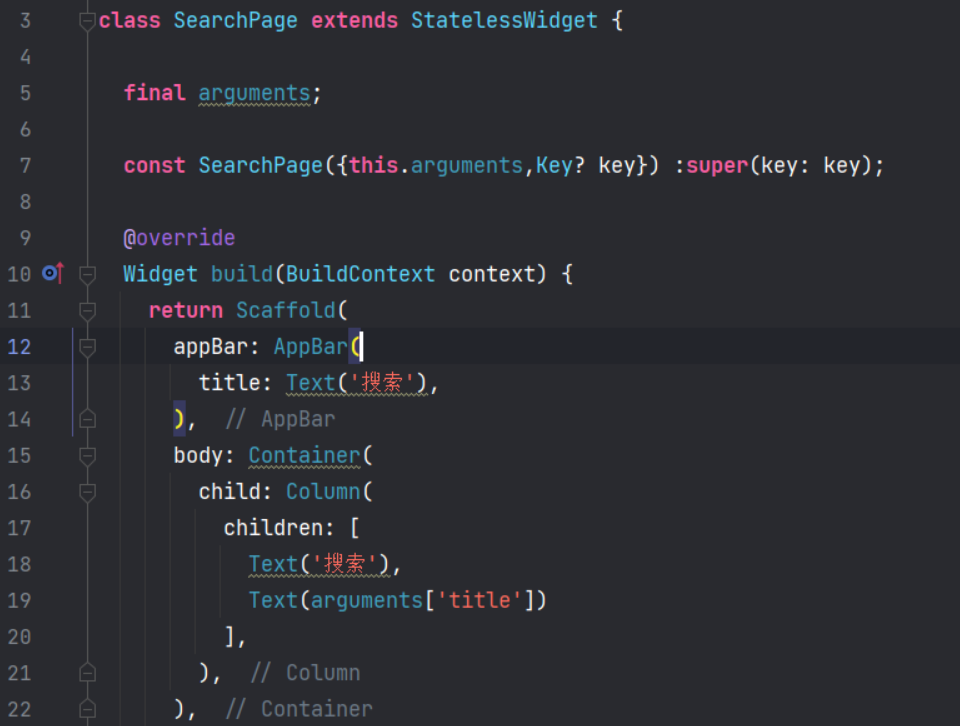
对于需要接收路由参数的组件,我们需要定义其内部对应的参数,并在构造函数中进行接收
- 无状态组件

- 有状态组件