代理
基础配置
直接在package.json文件中配置,
"proxy":"http://localhost:5000"
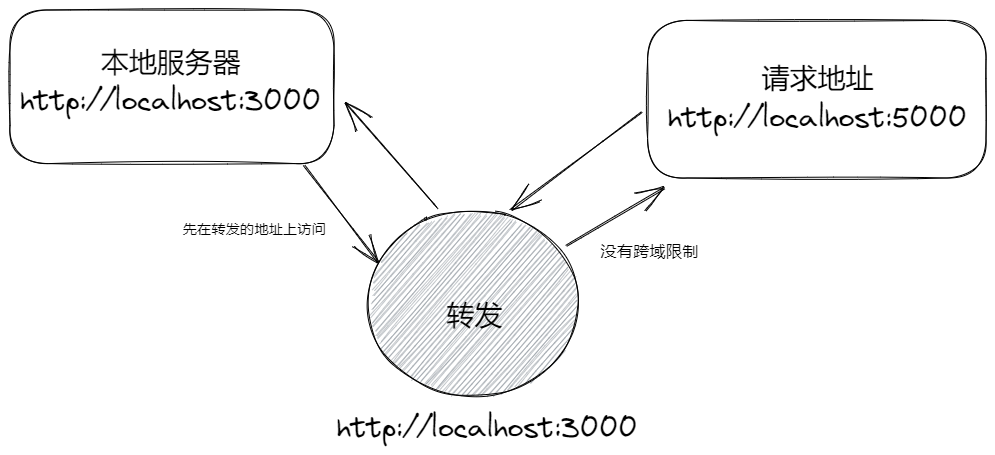
此时,会先原服务地址上进行请求,如果请求不到资源文件,那么就会将请求转发到此地址上
但是这种方式只能配置转发到一个地址,不能配置多个代理
完整配置
在项目的src目录下,创建setupProxy.js配置文件
const { createProxyMiddleware } = require('http-proxy-middleware');module.exports = function (app) {app.use(createProxyMiddleware('/api', {target: 'http://localhost:5000',changeOrigin: true,pathRewrite: {'^/api': '',},}),);};
学过如何在
vue中配置代理的话,这一段代码应该很好理解
可以正常请求