网站内容如何进行呈现传达,从而更好的转化当前正在浏览网站的访客。
根据微软在 2015 的一项研究,人们的普遍注意力已不足 8 秒,比 2000 年下降了 33%。相信在 2020 年今天,人们的注意力可能会更加短暂。
因此,有策略的组织和呈现内容是绝对是有必要的,我们必须以一种能够留得住访客注意力的方式来组织和呈现内容。
前言
首先,我们需要强调的是,企业级 SaaS 客户是理性的,他们为了某一诉求而付费。
因此,我们在该认知的基础上,结合了相关心理学、故事框架以及对行为模型的应用,并从大量优秀的 SaaS 网站中汲取经验,找寻出以转化为目的的 SaaS 着陆页获客框架。
该获客框架的由以下 5 个模块组成:
- 第一印象
- 讲故事
- 更多筹码
- 社会认同
- 触发器
通过对其框架的套用,在搭建 SaaS 着陆页时,可以帮助我们节省大量的时间。
特别是在成员没有足够实践经验的情况下,它不仅提供了良好的结构,还能让人快速的上手并获得不错的结果。
但同时,仍需要声明的是:本文的框架是通过对最佳实践的提取,得到的普遍适用方案。
在实际应用中,当你有足够且恰当的理由时,可对其进行调整、部分舍弃甚至颠覆。
但我相信,万变不离其宗。
一、第一印象
第一印象效应,也称“首因效应”,指第一次的印象对今后的认知会产生“先入为主”的影响。
在落地页中,访客的第一印象就是网站的首屏,即来到落地页的访客会百分百看到的内容,即使没有任何操作。
根据尼尔森其 2018 年的相关研究,人们大约将 74% 的时间都花在了前两屏内容,其中首屏的内容最受关注,占据总观看时间的 57%。仅这一点而言,首页的重要性可谓举足轻重。
其中首屏的内容,会在访客的心中奠定初始的基调,并同时决定着访客是否继续浏览。
同时,在首屏的设计中,还需要特别关注的是内容的安排和高度之间考量。
通常,我们需要将重要内容在首屏之上呈现。因为,占据太高,则需要访客滑动才能获取。可问题在于,访客在首屏上没有 get 到后,直接放弃可能性更大。
我们可以通过使用第三方热图工具,来获取到我们目标访客的平均屏高。例如 crazyegg、smartlook、hotjar 等。
在 SaaS 落地页中,首屏通常包含以下重要内容:
- 标题
- 副标题
- CTA
- 配图(图片、视频等)
- 社会认同
1.1 标题
标题可能是访问者唯一阅读的内容,所以它要足够的大和清晰,且能够很好的表达产品或服务的价值主张。
当访问者第一次进入着陆页,脑海里会生产一系列的问号:
- 这是什么?
- 解决什么问题?
- 跟我有关系吗?
等等疑问。
所以,我们可以根据以下内容来组织标题:
- What:我们的产品或服务是什么?
- Who:目标受众是谁?
- Why:潜在客户的目标和愿景是什么?
如何你无法找到以上答案,请回到上一篇文章《SaaS 网站设计获客之道-理论篇》。

qualaroo,采用了产品或服务是什么的方式。

provesource,采用了产品或服务是什么+能做到什么(基于目标客户的诉求和愿景)的方式。

freshbooks,采用了受众+产品或服务是什么的方式。

livecall,通过具象的数据结果,来表达产品能做到什么(基于目标客户的诉求和愿景)。
由于人类的阅读方式,是跳跃性性的。
所以,我们会看到,在标题上使用颜色、下划线、加粗等方式凸显部分内容,从而达到“重点且需要引起注意的内容”得到更快的传达。
1.2 副标题
由于标题通常是浓缩短小的,所以副标题多用来补充说明或加他相关内容。
同样,这也符合人们的阅读理解习惯。
副标题在设计上,尽量避免大量的文字堆砌在一起,可以采用分点的方式,这样人们在获取信息上会更加高效。
当然,当你的标题足够传达所有的内容时,副标题也并非就是必须的。

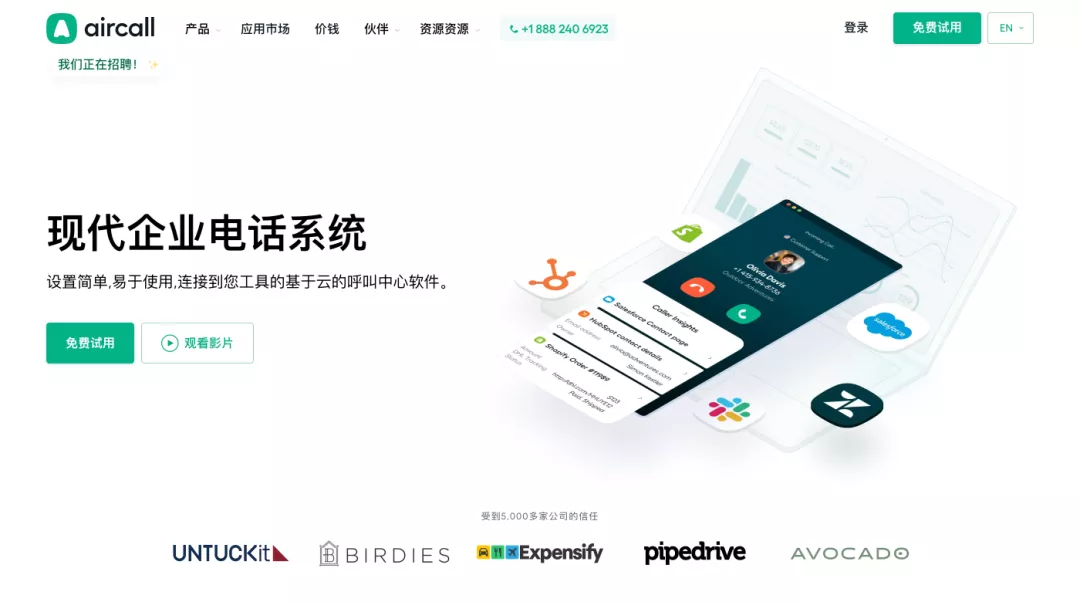
aircall,副标题进一步阐述了“现代企业电话系统”到底是什么样的,“简单、易于使用的云呼叫中心”。

addthis,通过副标题内容“1500万个网站进行分享的免费工具”,来进一步佐证标题所传达的承诺,既能够给潜在客户带来的结果:将访客转变成参与的客户。
1.3 CTA
指明和引导访客的行动。例如注册、演示、观看视频、预览体验等等。
CTA 按钮的颜色通常与背景有明显的区分,这样才能引人注目,而不至于在视觉上被直接忽视。
文案同样也非常重要,其内容最好能够鼓舞人心。例如“注册”就没有“免费试用 14 天”让人更有行动力。
同时,在文案上可以采取动名词结构或者第二人称的方式,推动访客采取行动。例如“免费试用”,可调整为“立即免费试用”或者“开始我的免费试用”。
投入成本和获得报酬,这两者的差值决定了吸引力的大小。
因此,CTA 的整体设计应该是让人看上去只需要付出很小的努力,就能获得很大的报酬,从而提高转化率。

chatbot,CTA 按钮使用了红色,在整个画面中特别凸显。
同时,提供立即输入的区域,方便访客立即进行注册。在输入框下方的提示文案(免费试用 14 天和无需绑卡),进一步打消潜在客户疑虑。

ahrefs,CTA 按钮采用对比色,硕大的黄色区域凸显在蓝色的背景中。
在文案上“7 天 7 美元的试用”也很具有吸引力,通过极低的价格排除了不会真正付费转化的用户。
同时,又由于是付费试用,客户在使用中会比免费试用更加重视,并投入更多的精力和耐心,这样的客户也更能够获取到产品价值,为后期的真正付费转化奠定了良好基础。

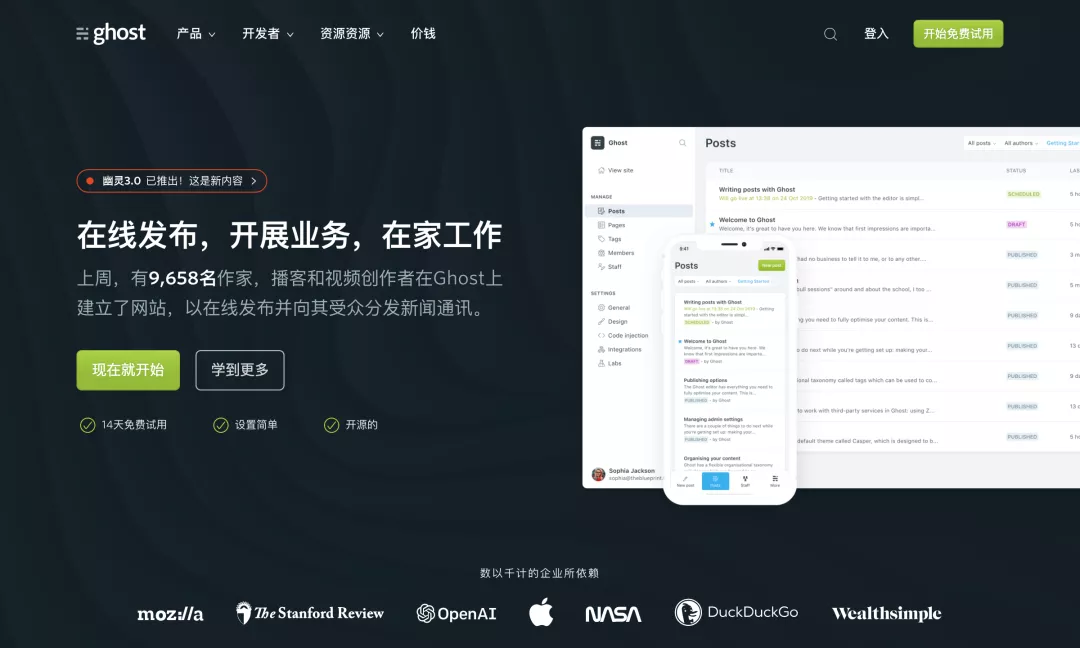
ghost,除了主 CTA(高成本)以外,还提供了次要的 CTA(低成本)。
让原先的“命令题”变成了“选择题”,对于无法立即转化的疑虑客户,引导浏览更多内容,提高后期转化。

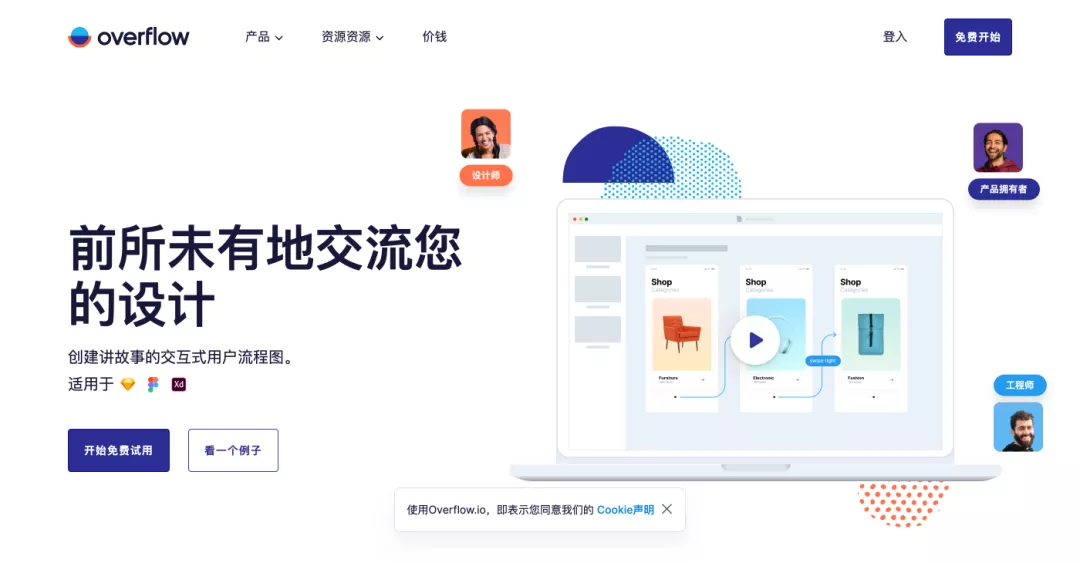
overflow,次要的 CTA(低成本),提供了在线 demo,可以让潜在客户立即上手体验产品,深入理解产品价值。

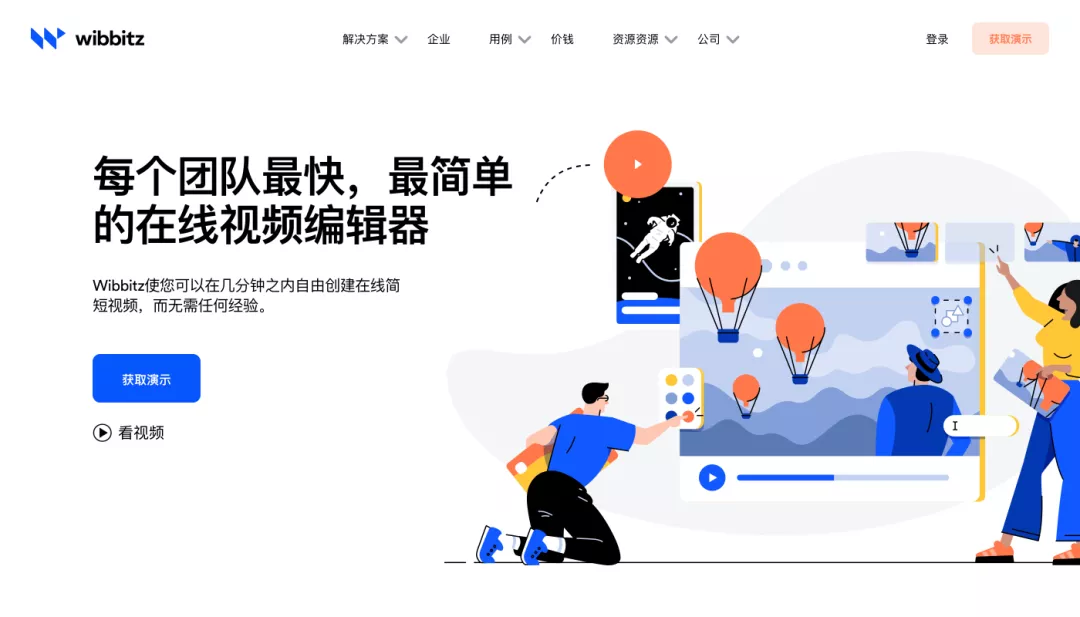
wibbitz,次要的 CTA(低成本)提供视频解说,让潜在客户更加快速的了解产品。
1.4 配图(图片、视频等)
人们总是对看得见摸得着的东西,更加容易产生信任。
同时,配图也能使得整个首屏画面更具有视觉吸引力。
配图,可以是产品图片、人们使用产品的场景、GIF、演示视频甚至人物等内容。
具体采用什么样的配图,可以从以下 3 点考虑:
- 是否呼应标题内容,视觉化的传达价值主张
- 是否反映品牌的调性,给人想要传达的感受
- 是否让整个画面和谐,而不是视觉噪音

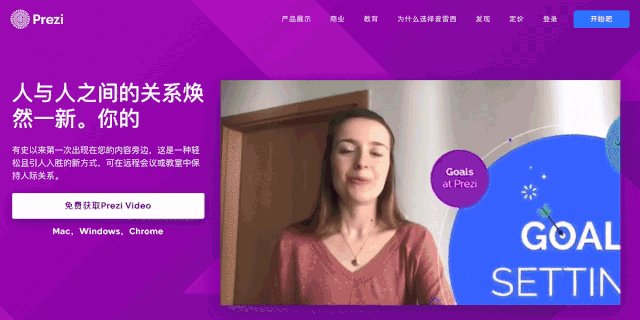
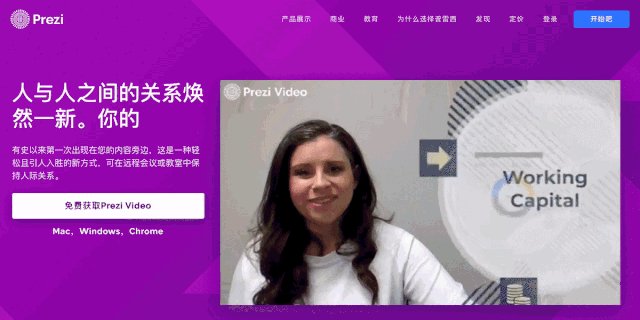
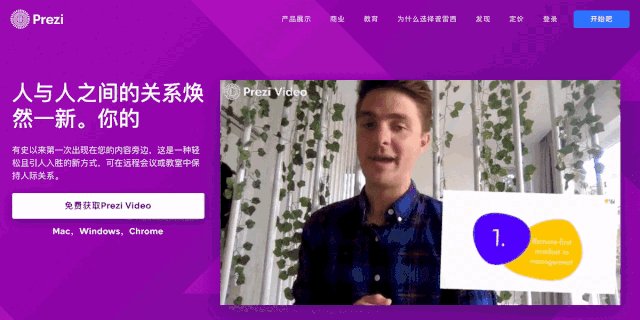
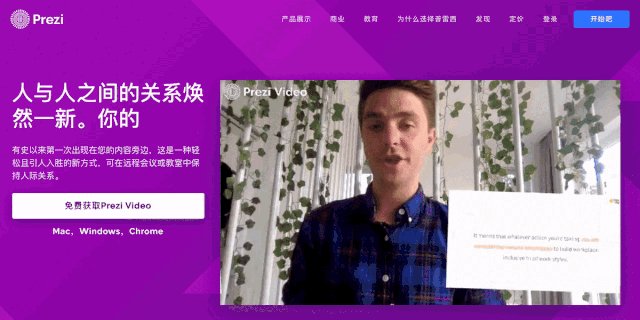
prezi,通过直接播放用户使用的效果,来展示产品内容,形象生动且令人信服。

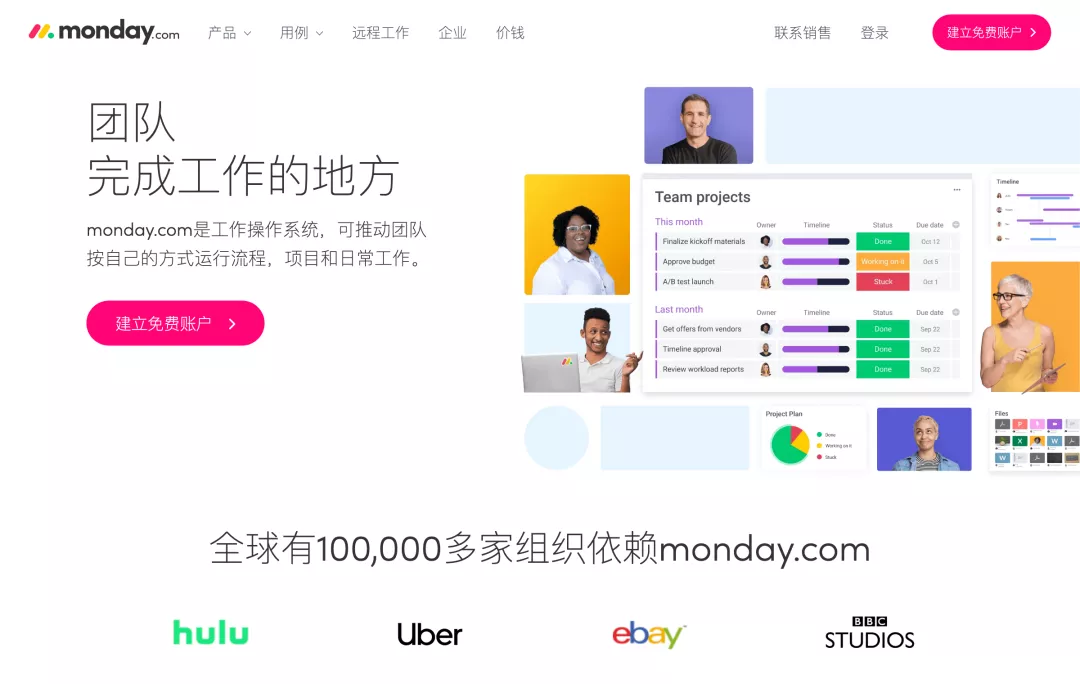
monday,通过呈现团队人员和项目进度的相关界面来呼应标题的内容。
同时,我们也发现,一些网站采用纯色背景的方式。
当然,你可以进行相关测试,找到适合自己的最佳呈现和表达方式。

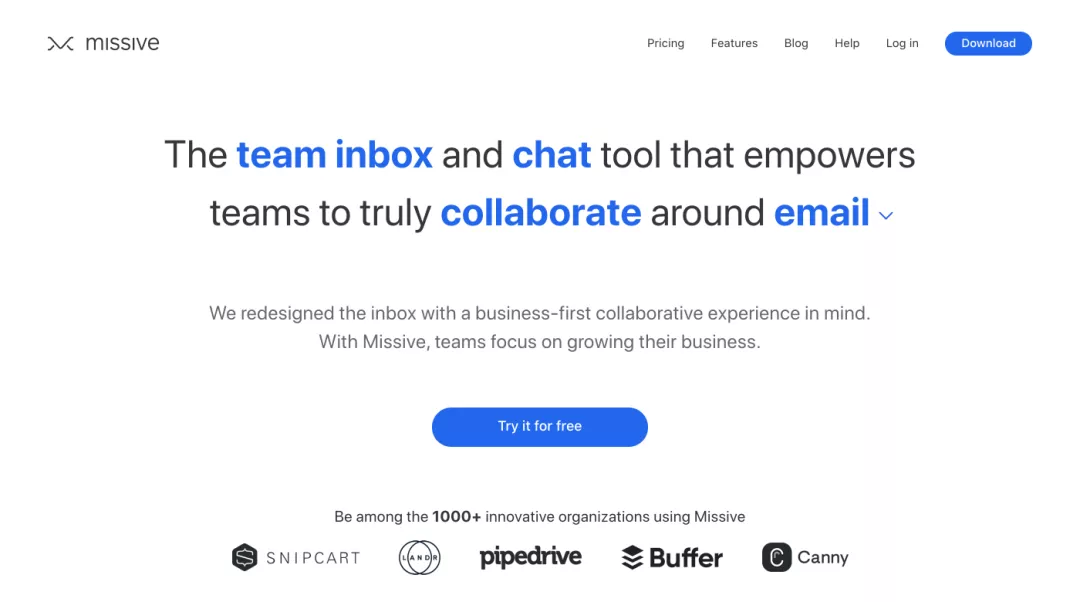
missiveapp,使用纯色背景,画面更加干净整洁,让访客的注意力全部聚焦在标题内容上。
1.5 最初社会认同
首次建立信任和树立权威的地方。
之所以被称为「最初社会认同」,是因为首屏的空间有限,无法展示过多的内容,这就决定了这里的「社会认同」,内容更加浓缩。
通常可以展现:
- 拥有的客户量
- 产品相关的统计信息
- 知名的客户 logo 或者目标市场的头部客户代表
- 奖项
- 第三方评测
- 客户评价
- 媒体报道
等等内容。

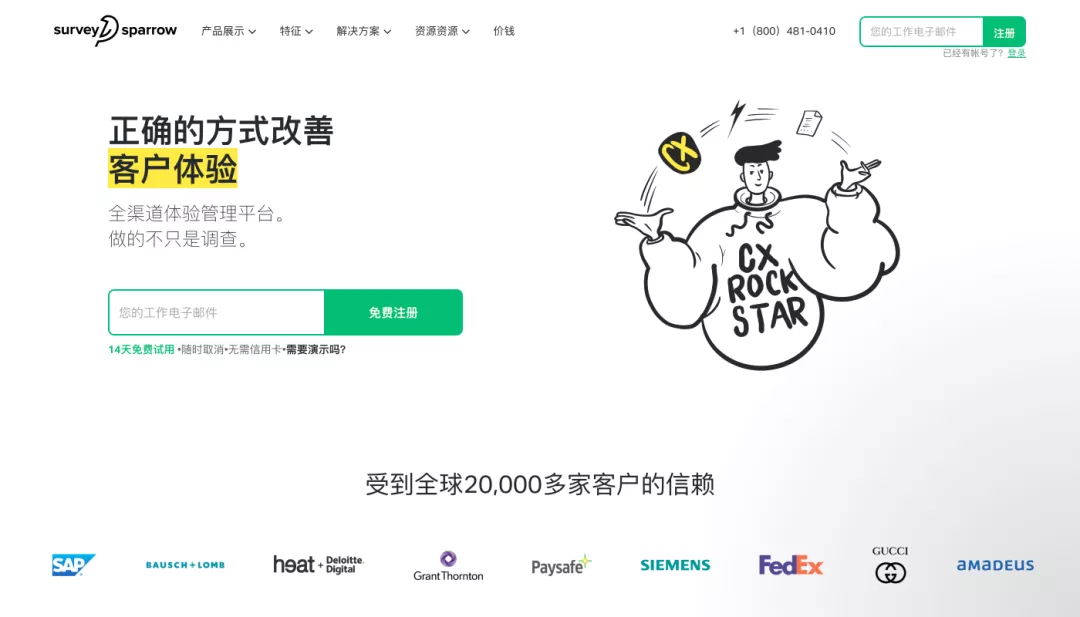
surveysparrow,通过客户量和知名客户 logo,来树立品牌形象。

smartlook,采用第三方机构的数据,来进行最初的社会认同

53kf,通过时间、客户量和合作方,以及导航栏的实时订单和 CTA 下方上月新增客户量,来建立受欢迎和行业领导者的品牌形象。

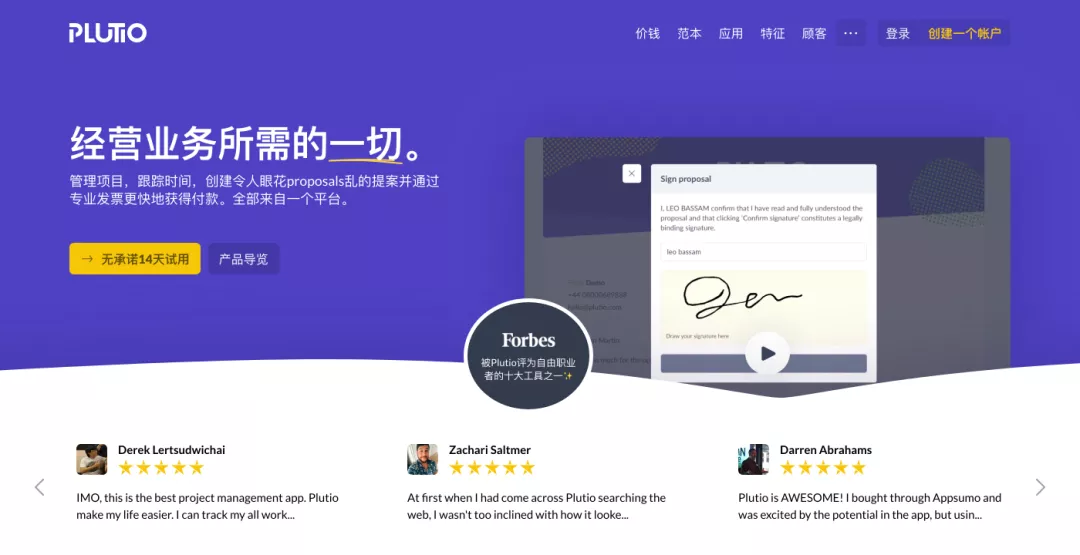
plutio,通过展示 Forbes(福布斯)报道和客户评价来树立产品形象。
二、讲故事
我们知道,SaaS 网站总是要讲产品的,就像童话故事的公主总要遇见王子。
但我们同样也很清楚,平白无色的内容,在传达上缺乏吸引力,自然不利于转化。
那怎么办?
我们从在当今受大众喜欢的电影、电视剧甚至综艺节目里可以发现,它们都有一个本质的内核——故事。它散发着魅力让人投入其中,并为之买单。
所以在 SaaS 网站设计中,我们也需要加点“故事”这种神奇的佐料。
通过讲故事,它不仅能够回答为什么,还能让整个产品的介绍和叙述更有代入感和吸引力,并与潜在客户产生共情,从而达到情感上的互动,并建立信任。
SaaS 的故事要怎么说,我总结下来共 5 个方面:
1、客户面临的问题(怪兽)
2、问题带来的糟糕影响(破坏人类的家园)
3、最佳解决方案(奥特曼)
4、最佳解决方案是怎么运行的(哉佩利敖光线、迪拉休姆光流、兰帕尔特光弹)
5、拥有最佳解决方案后的结果(过上幸福平静的生活)
这个故事就像一场“英雄”之旅,主角就是我们的潜在客户。
原先 Ta 只是个普通人,生活在一个糟糕的世界,突然有一天,Ta 拥有了超能力(最佳解决方案),然后战胜困难,获得成功。
是不是,听上去很有代入感,也更能吸引住人们的注意力。
那让我们详细的开始这个故事吧!
2.1 客户面临的问题
人们更加关心的是和自己利益相关的事情。
在这一点上,SaaS 客户尤为明显,因为他们是理性的,为解决问题而付费。
所以,这段奇妙故事的开始,总是源于“现实”的困境,即潜在客户真正关系的事情。

notion,通过反问的方式和巧妙的插画,让人在心中立马给出肯定的答复:是的,太乱了。然后为推出接下来的解决方案作了很好的铺垫。

proposify,列举当前提案的混乱和复杂,从而让潜在客户意识到他们急需要一款产品来消除工作中的摩擦,快速完成投标工作。
2.2 问题带来的糟糕影响
之所称之为问题,是因为问题总是给人带来糟糕的、不想要的结果。
我们指出了问题,有时候还需要清晰的说明问题带来的糟糕影响。
这就像病人,去之前确实知道自己不舒服的表面症状(例如咳喘)。然后医生一番检查后,说这是一种什么病,长期吸烟所致。病人单从病名听上去,感觉也不是特别严重,可能回去以后照“吸”不误。
但医生会从病人的健康角度出发,说其该病的危害以及发展下去的严重后果,从而引起病人的关注和重视。

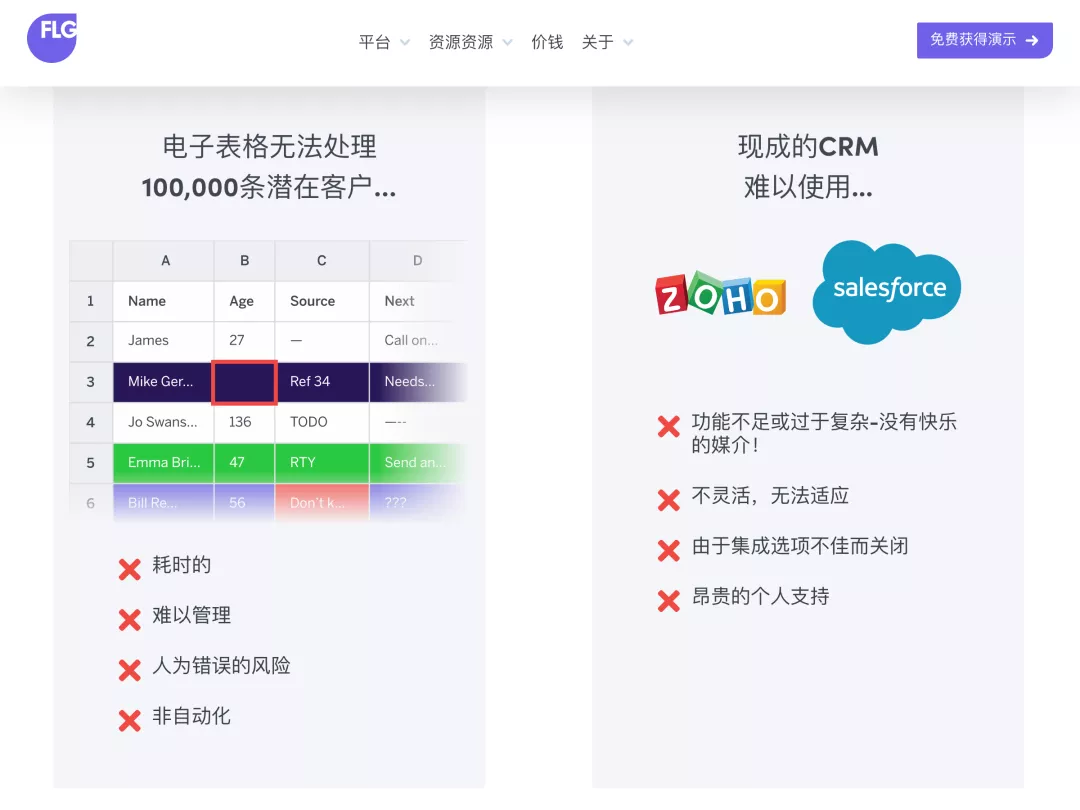
getflg,按条罗列了潜在客户当前管理客户线索方式(Excel 和 CRM)的种种问题,为后面 getflg 的最佳解决方案奠定了基础。

outseta,使用巨大的插图和详细文本,阐述了对于创业团队而言,更有价值的事情是花时间投入在自己的市场上,而不是将精力花在集成多个工具上。
所以,使用 outseta 一个工具解决所有问题,才是明智的选择。

chargify,由于管理收入的复杂(右侧配图所示),从而对经营 B2B SaaS 业务产生巨大的挑战。
还有一点需要特别说明的是,不管是问题还是问题带来的影响,你只有比客户看的更清楚、更透彻,客户才会相信你接下来提供的解决方案。
2.3 最佳解决方案
“问题”这头怪兽以及深刻的罪证已经被我们揪了出来,是时候亮出我们的奥特曼“变身器”。

常言道,没有对比就没有伤害。通过展示美好愿景,从而将产品和服务塑造成最佳的解决方案。

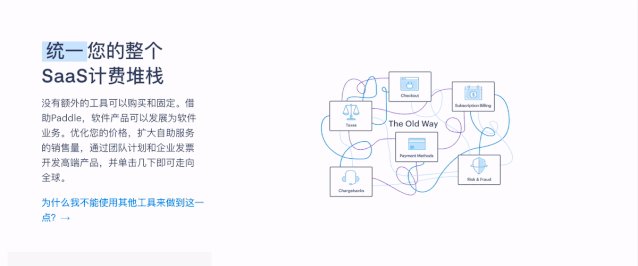
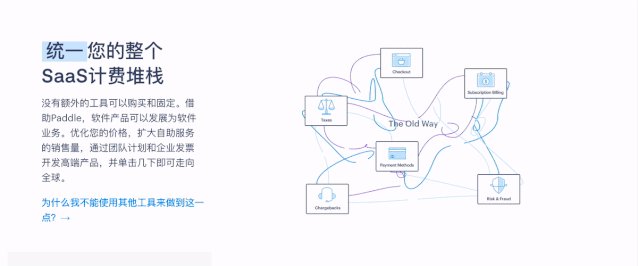
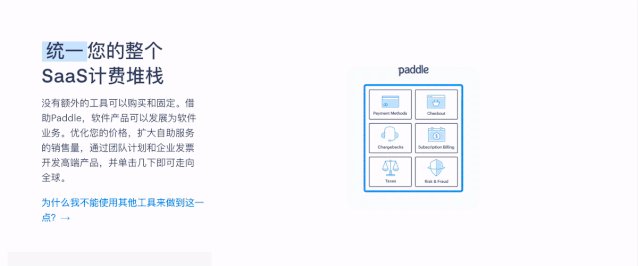
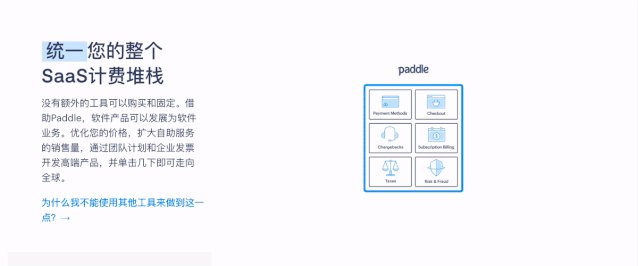
paddle,通过形象的动画,既说明了问题(账单、发票,税务、合规和防风险等散乱在各处)也提出了解决方案——整合统一。

kajabi,通过前后的对比,向潜在客户展示了更好的开展线上业务的方式。

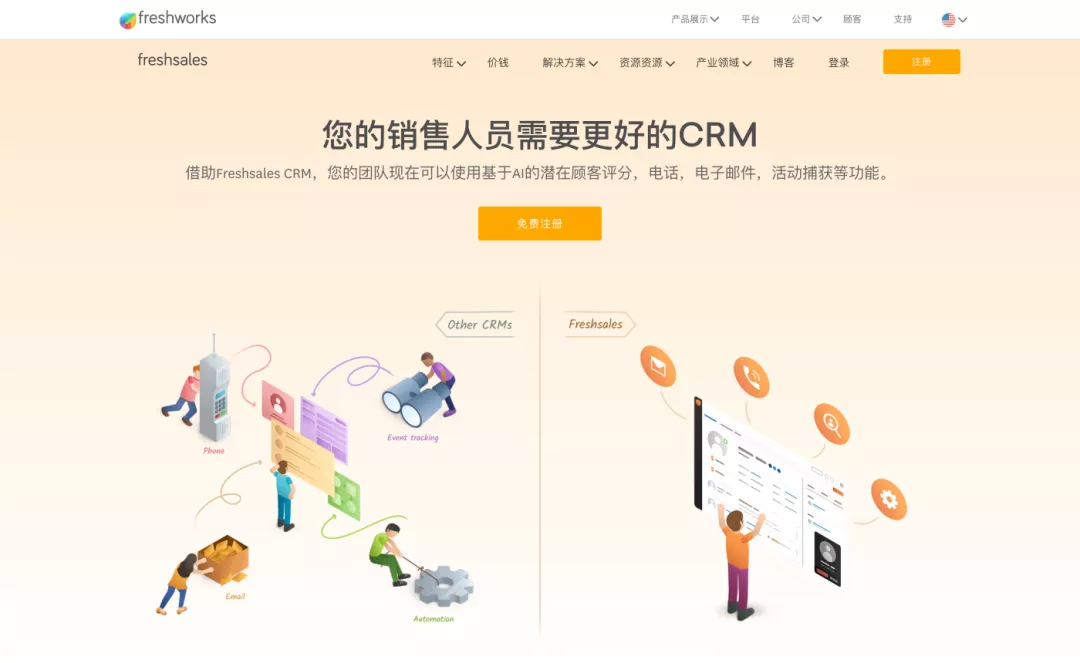
freshworks,通过前后的对比的方式,来表达 freshsales 能够更好的满足销售人员的需求,而不是手忙脚乱在多个应用之间。
2.4 最佳解决方案是怎么运行的
仅仅展示使用产品后的美好结局,还是不够的,就像故事没了过程,便索然无味。
我们还需要展示我们的产品或服务是如何运行解决的,这样才能支撑住「我们的产品或服务是解决客户问题的最佳解决方案」的观点。

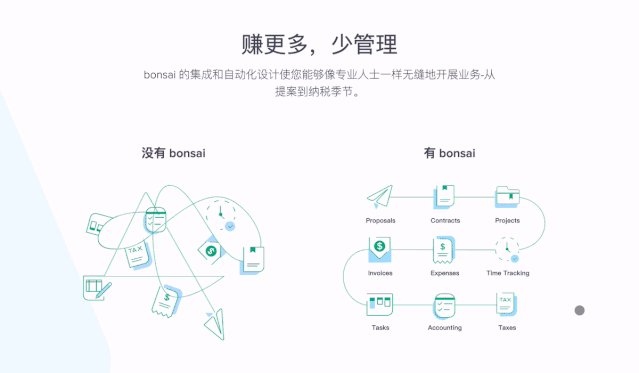
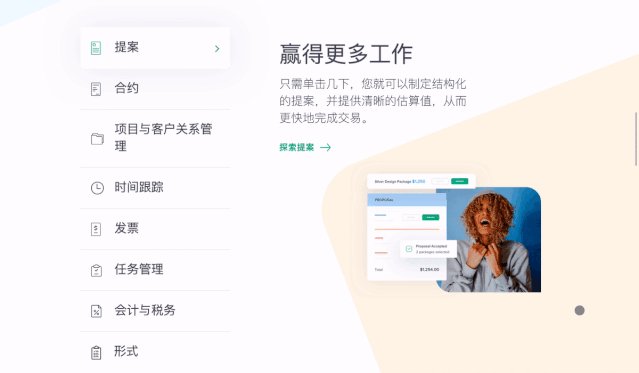
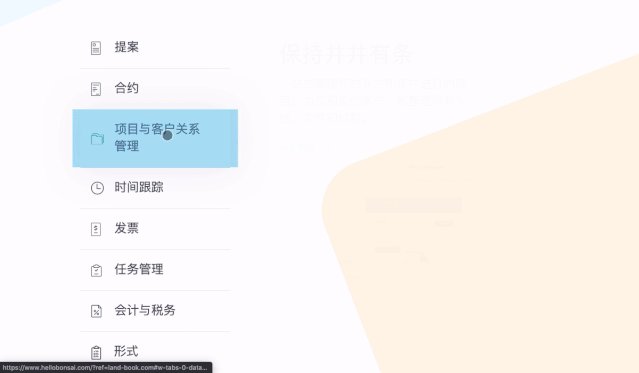
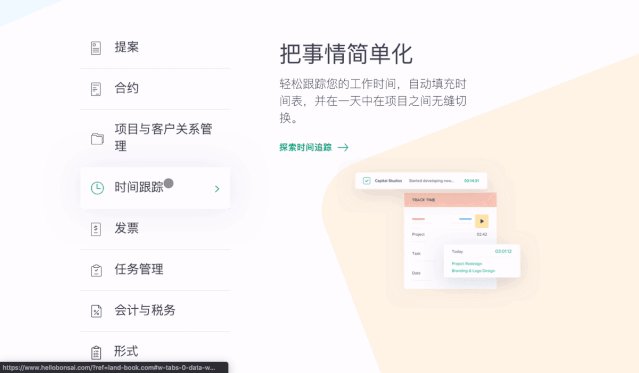
hellobonsai,针对自由职业开展业务的混乱问题,在产品方案上进行逐一介绍,从而让「有序开展业务」变得如此真实。

doit,针对首屏副标题中「笔记、项目、想法以及协作混乱」的问题,逐一展示产品的解决方案。

baremetrics,详细的指出问题,然后再分步展示更好的解决方案,真是“既懂你又爱你”。
2.5 拥有最佳解决方案后的结果
既然最佳方案都亮了出来,那客户真正的使用结果如何?
不然,我怎么知道你没吹牛,黄婆卖瓜自卖自夸呢?
所以,通过展示现有客户的使用结果和评价,来证明其产品方案的有效性。

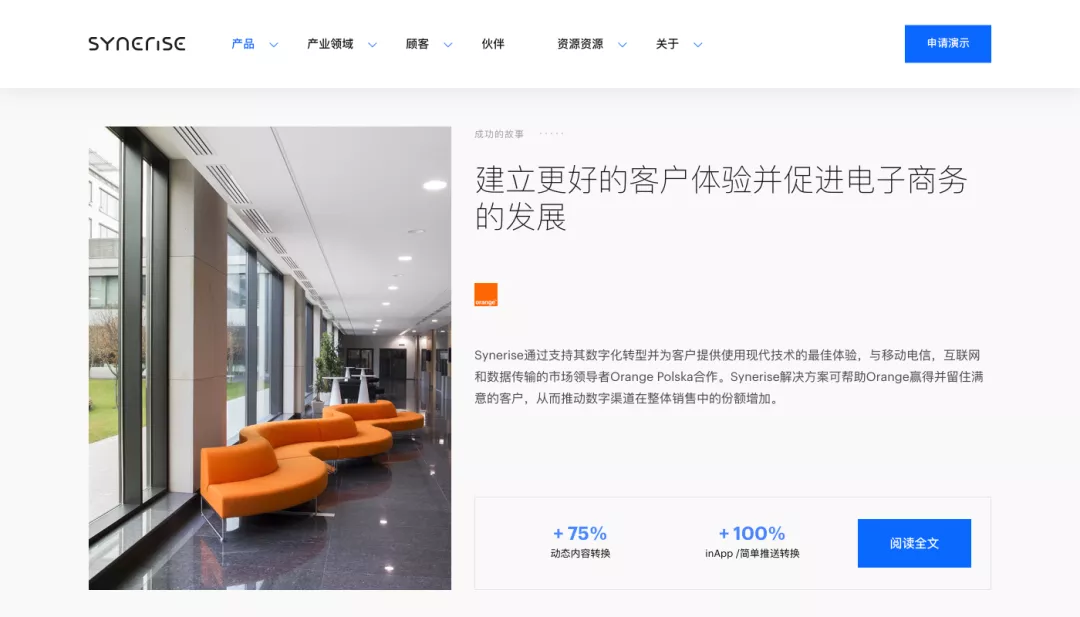
synerise,通过展示客户案列和详细数据来证实其方案的有效性。

wibbitz,在每一个方案的下方都展示客户的评价,增强了解决方案的可信度。

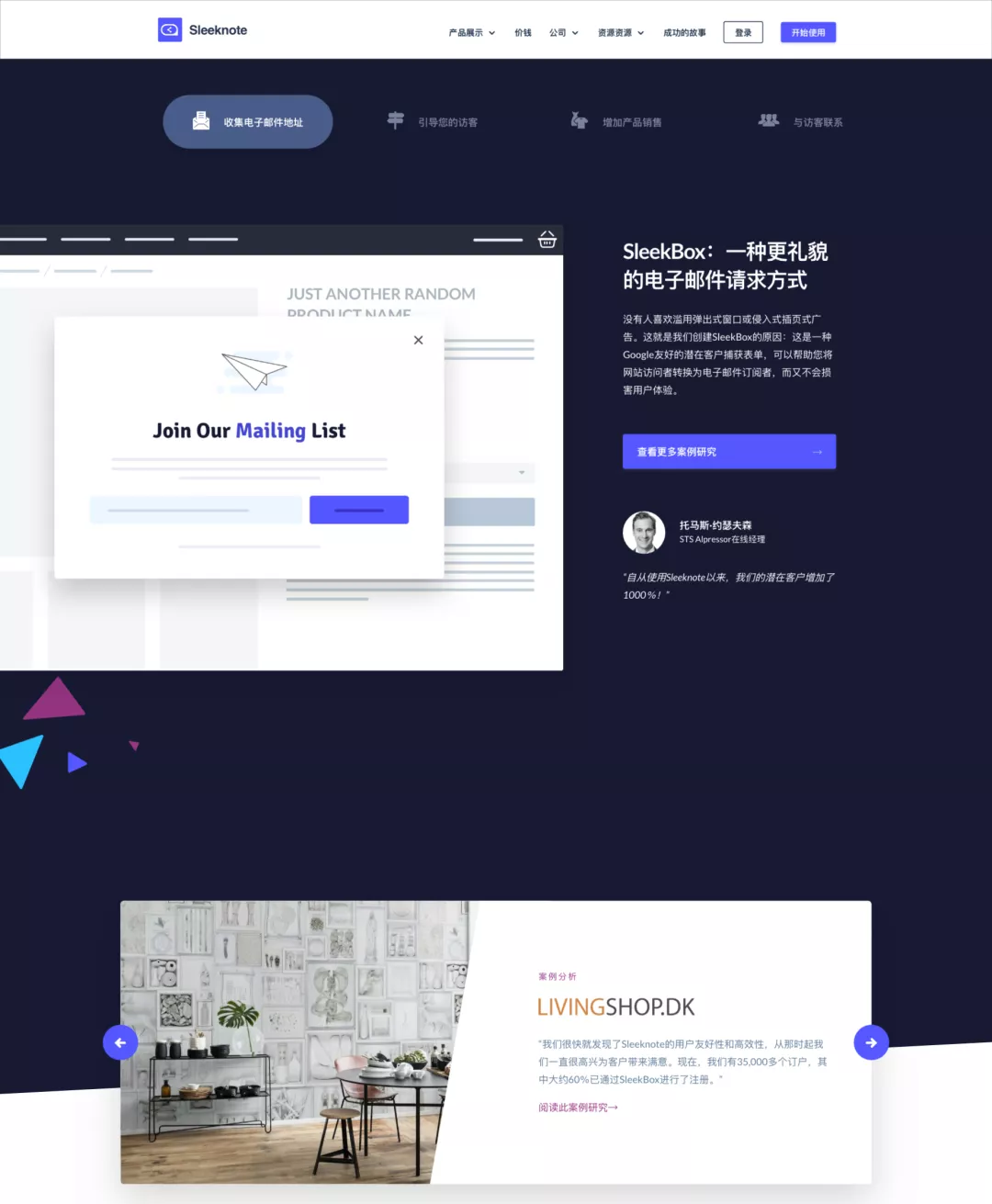
sleeknote,结合了上方的两种优势,既在方案中展示客户评价和结果数据,又有专门的客户案例模块。
三、更多筹码
通过上方讲故事的方式,我们已经成功的拉近与潜在客户的距离,并建立信任。
但潜在客户总会在竞争对手之间徘徊。
所以,该模块就是为了展示我们的更多面,其相对其他竞争对手的独特优势:
- 业务集成能力
- 更多功能
- 数据安全性
- 性能稳定性
- 更好的客户服务
- 丰富的行业经验
- 同行交流社区
- 极低的迁移成本
3.1 业务集成能力
企业级 SaaS 产品通常是融入到企业业务的某一环节中,如果能够与上下游的产品进行对接,则能够更好的帮助企业完成业务诉求,因此也更具有吸引力。

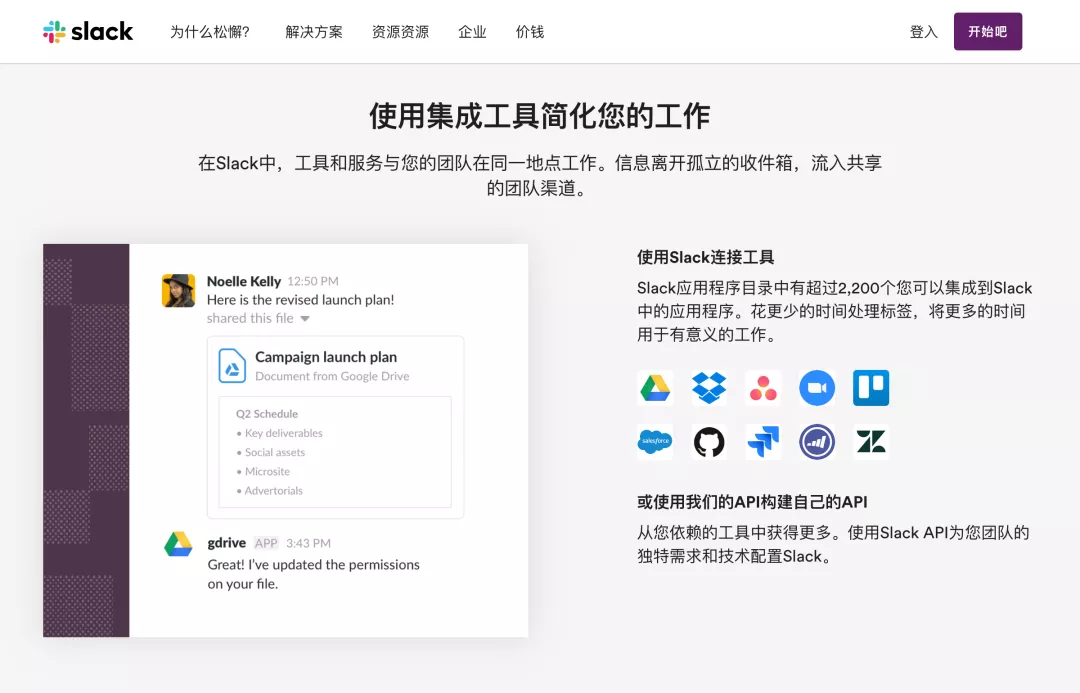
slack,通过集成更多企业应用,从而更好的完成团队协作。

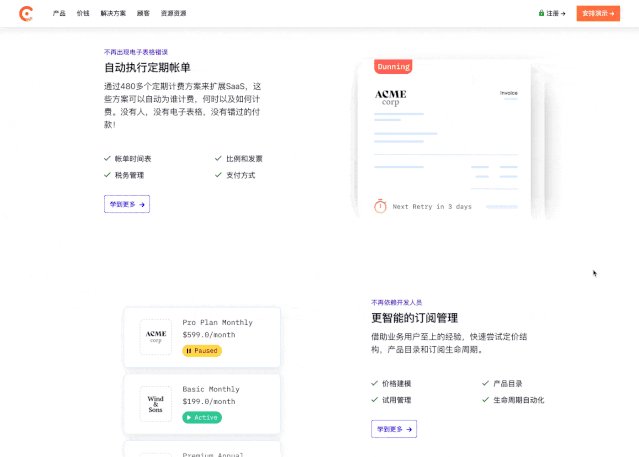
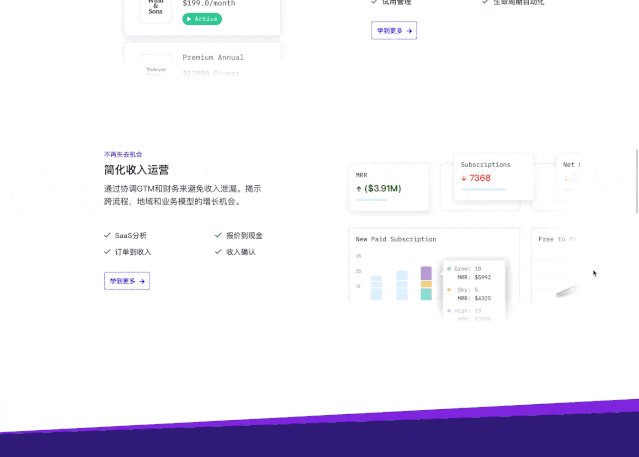
chargebee,除了展示其产品的主要(自动执行账单、智能订阅管理和简化收入运营),还具有与不同应用对接的能力,从而打通上下游的收入管理业务。
3.2 更多功能
企业级应用,最终的价值是获得的结果。
但在没有得到结果前(采用前),人们的关心点总会偏向于能够获得的服务,对应到产品上便是功能。因此,人们大脑里的直线逻辑推演是:功能 = 拥有的服务 = 获得的结果。
从另一个方面讲,通过展示更多的功能,也可以体现出产品的强大和完整性。

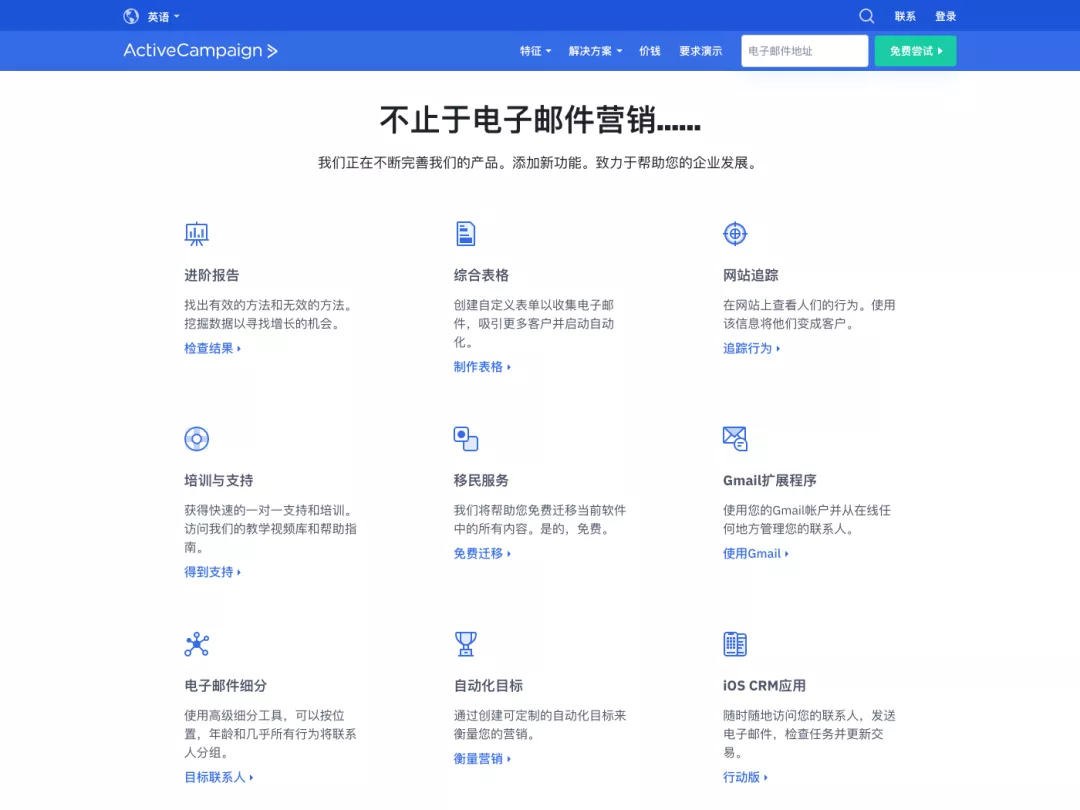
activecampaign,展示了除了邮件营销以外的附加功能,来增强对潜在客户的吸引力。

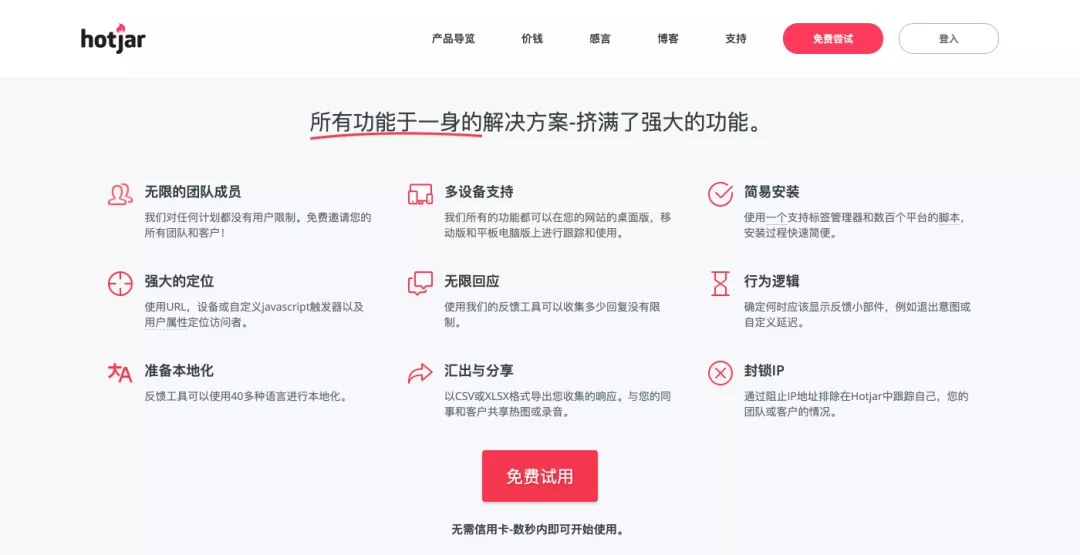
hotjar,通过展示自己强大且完善的功能,来增强对潜在客户的吸引力。
3.3 数据安全性
企业经营数据是非常敏感的内容,特别是有关于客户资料、财务信息和项目数据等内容,这也决定了企业对数据安全性的考量。

signnow,通过例举符合的认证,来展现其数据安全性。

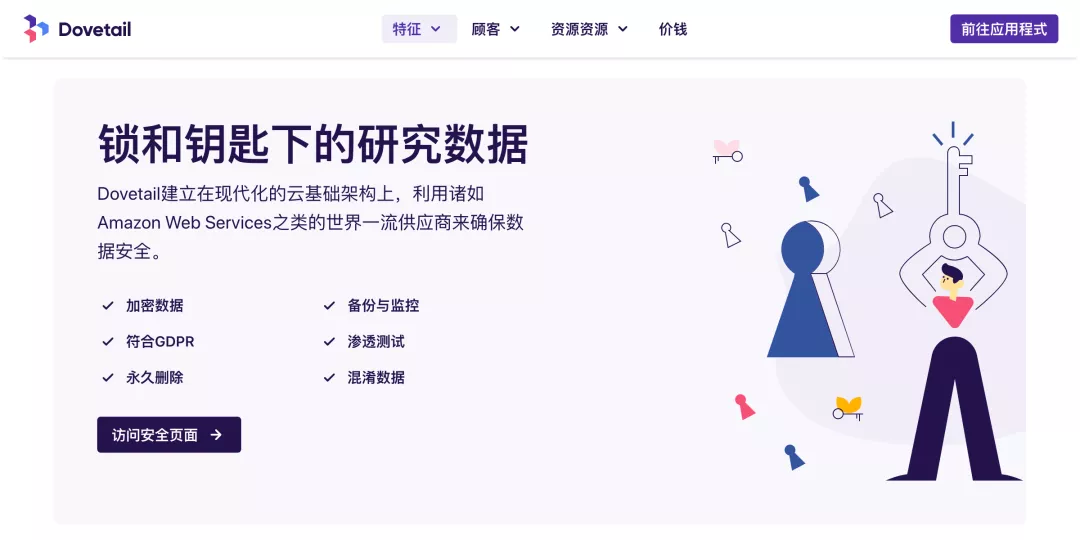
dovetailapp,详细的列举针对数据安全所做的产品措施,来表达数据的安全性。
3.4 更好的客户服务
所有的客户都担心,交完钱后,角色转变成了弱势的一方。所以,他们希望能够得到从一而终的良好服务。
通过展示厂商拥有的专业客户成功团队,提供周到且即时的服务,助力企业成功,从而打消客户采用前的疑虑。

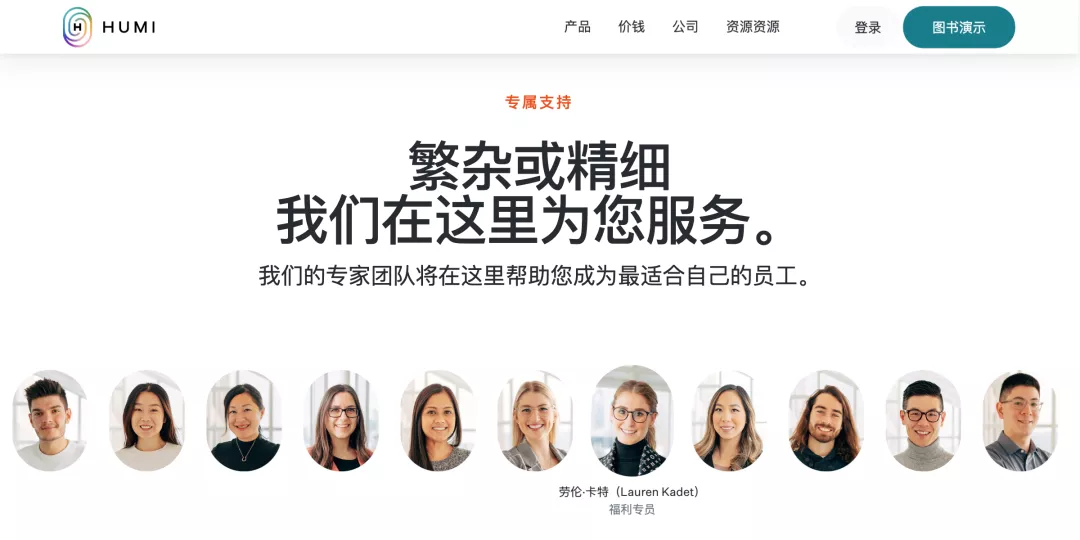
humi,通过展示服务团队成员的肖像、名称和职位,来表达服务的专业和贴心,并建议强烈的信任感。
helpscout,清晰的列举团队所能提供的服务,让潜在客户了解到所能享受到的具体内容。

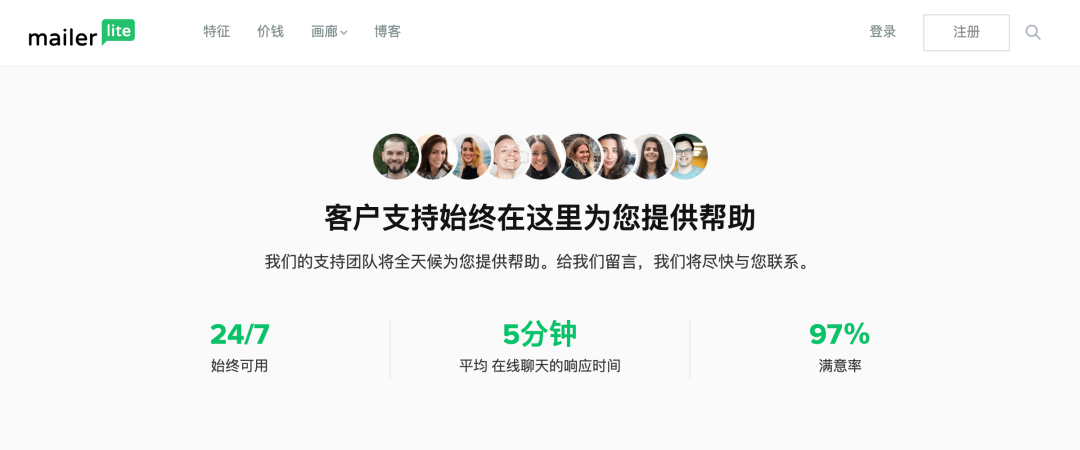
mailerlite,通过列举详细的数据(服务时间、响应时长和过往满意度),让潜在客户了解到我们的服务有严格的标准和要求。

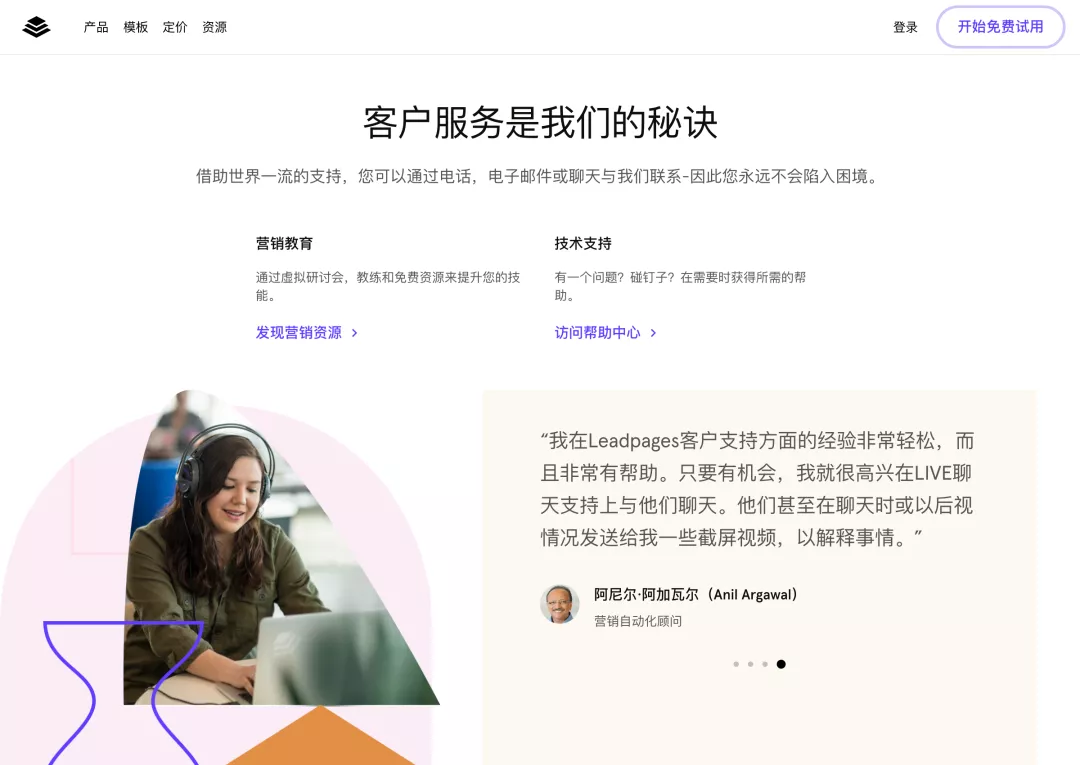
leadpages,除了展示服务的两大内容,还通过客户评价来证明自己服务承诺的真实性。
3.5 丰富的行业经验
SaaS 提供的不仅仅只是工具,更是行业的最佳解决方案,这也是更能吸引企业买单的秘诀。

paddle,通过展示客户扩大经营规模所需的服务、支持和策略,来吸引潜在客户转化。
3.6 同行交流社区
人是社群性动物,企业也一样。通过提供经验交流和人脉资源是非常吸引企业的点。

convertflow,通过社群价值的魅力和人的趋同性,来吸引潜在客户转化。
3.7 极低的迁移成本
一旦潜在客户对你产品的价值感兴趣,数据通常会成为某些 SaaS 产品采用的最主要障碍,特别是对于已经在使用竞品或者其他解决方案的潜在客户。
其解决办法就是通过提供便捷、成熟的迁移服务,来打消他们切换厂商时内心顾虑的最后一道墙。

fundstack,告诉客户我们有丰富的迁移经验,并有专家指导服务,甚至迁移的过程可以添加其他数据。
这三个利益点不仅打消客户的切换厂商的痛点,还给人一种迁移数据反而有额外收益的感觉。

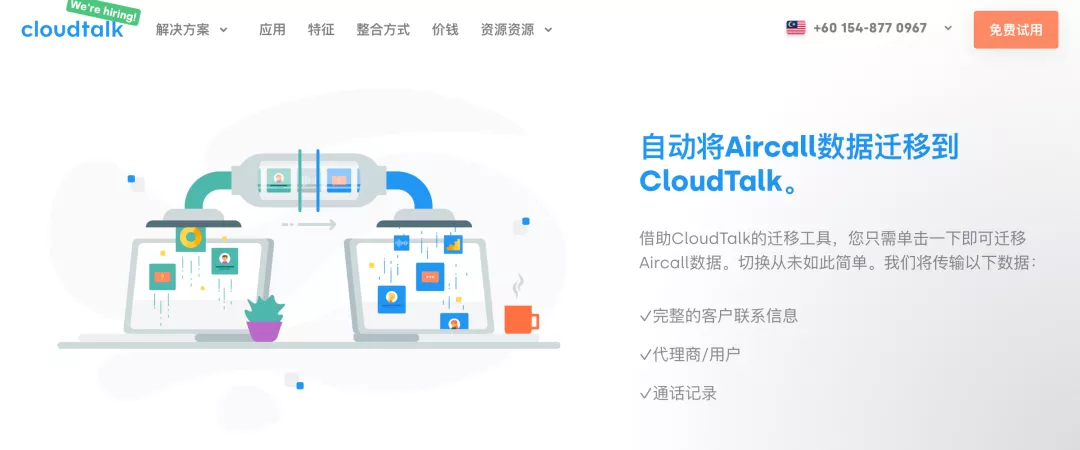
cloudtalk,一键自动迁移并列举详细的数据清单,告诉潜在客户迁移数据是一件简单且轻松的事情,没有那么复杂,不需要什么人力以及长时间的等待,打消潜在客户切换厂商的顾虑。
四、社会认同
《影响力》的作者 Robert Cialdini 说,社会认同是说服人们采取某些行动(如购买产品或服务)最有力的说服之一。
简单来说:人们更倾向于做别人做过,被证明的事情。它之所以有效,是因为它源于人们内心对未知、不确定的恐惧。
在 1969 年,Stanley Milgram、Leonard Bickman 和 Lawrence Berkowitz 进行了一项实验——在繁忙的纽约街道,抬头看楼的人对周围行人的影响。
研究结果令人惊讶。当有 2 个或更多人抬头仰望时,60% 甚至更多的行人也会抬头看。随着“刺激人群”的增加,越来越多的人停下来,加入人群,抬头仰望。
所以,我们可以将「社会认同」定义为:它是一种心理和社会现象,即我们的感受和行为会受到他人的影响。
在生活中,我们也可以找到很多案例。例如,在电商平台购买商品时,会看已购者的评价;在商业街选择餐厅,空荡荡的餐馆总是给人不好吃的前置印象;明星代言的商品会给人熟悉和信任感,等等。
将这一概念,应用到 SaaS 网站的获客设计中,可谓如虎添翼。
在 SaaS 网站中,社会认同主要有 4 个类别:
- 客户:客户 logo、数量、客户评价、客户案列
- 第三方:机构认证、专家推荐、获奖、媒体报道、品牌合作
- 统计数据:产品数据、产品年龄
- 合作方:权威机构、知名企业
社会认同在 SaaS 网站着陆页中,可以呈现在多个地方,例如首屏的最初社会认同,讲故事模块里的社会认同。
但通常我们还会独立出一个专门的模块,来展示更多更具体的内容。
4.1 客户
现有客户量、正面评价和使用数据,是产品最好的证明。

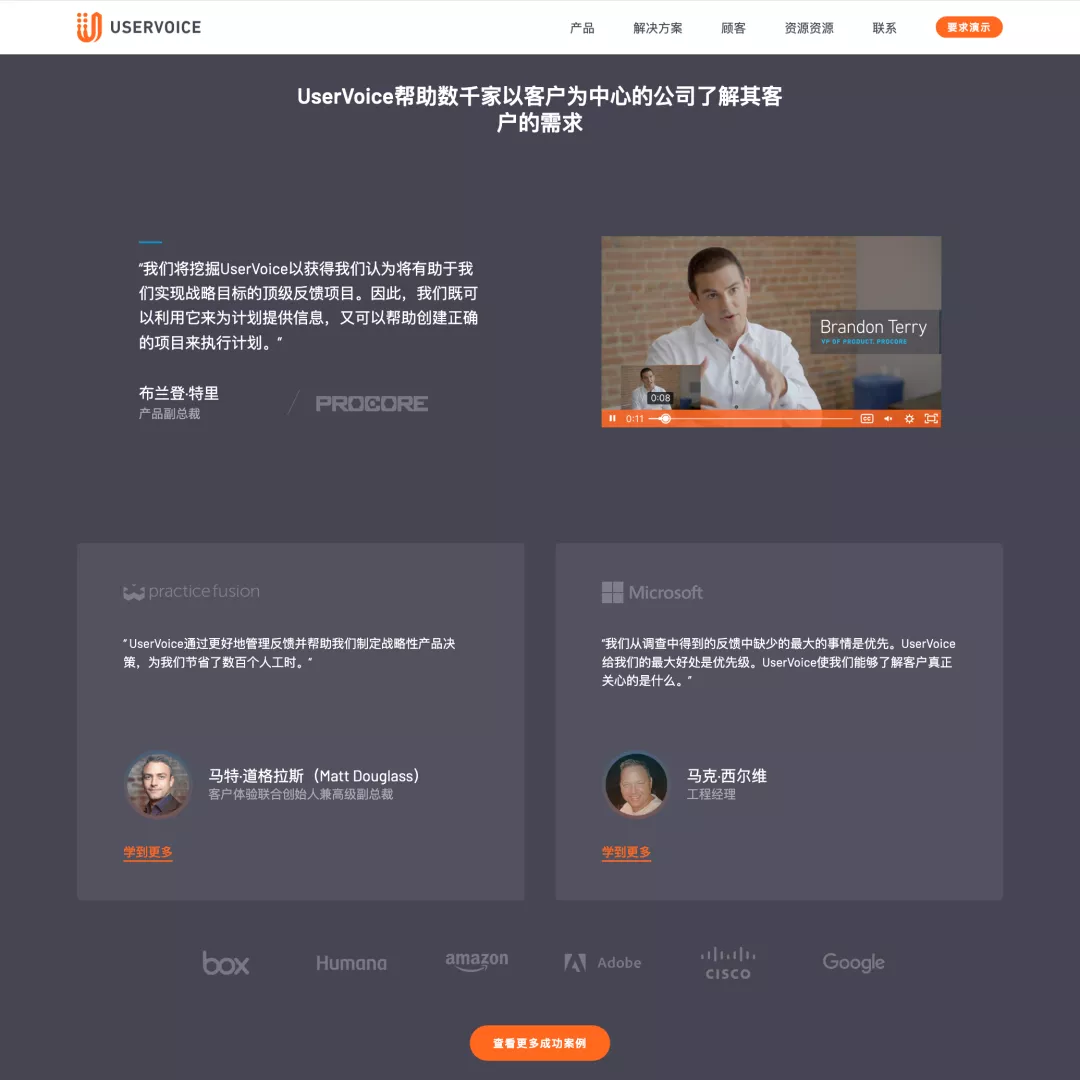
uservoice,结合了客户案例、客户评价和知名客户 logo,来展示产品的有效性。

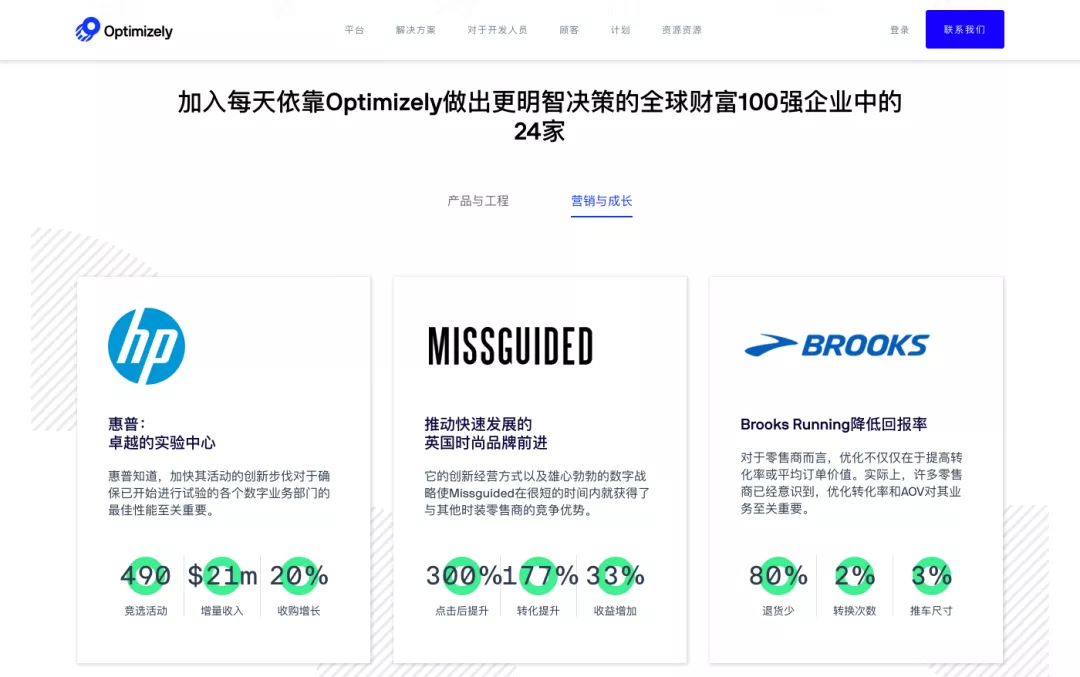
optimizely,通过客户案例和详细的数据,来证明其有效性,明确的告诉潜在客户产品或服务能够达到的效果,从而建立起良好的客户预期。

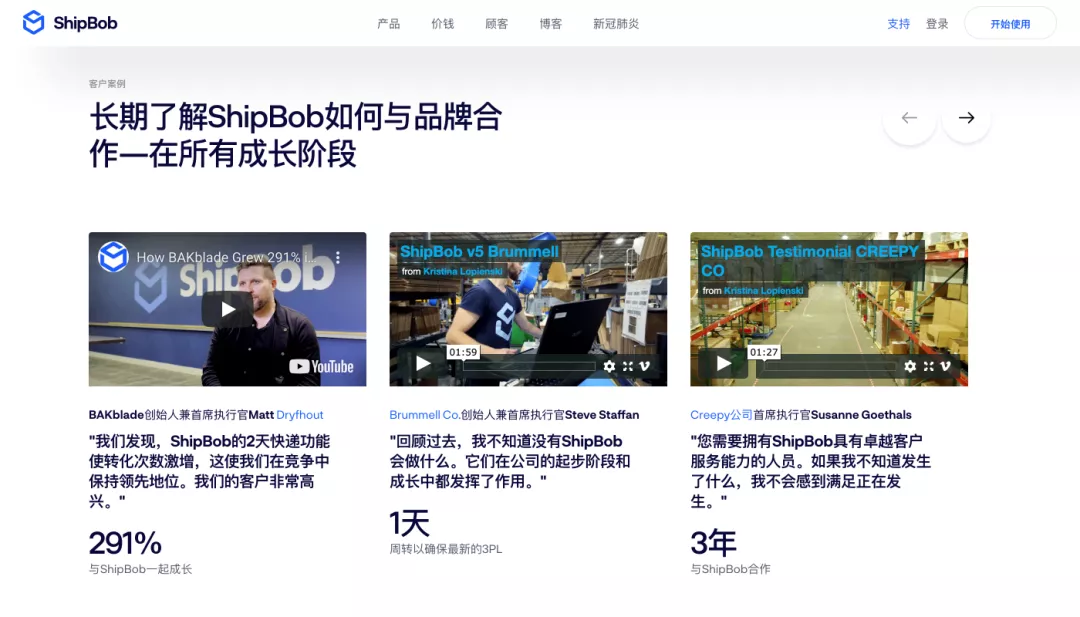
shipbob,视频会给人更诚信的印象。潜在客户可以选择观看视频了解更多,也可以阅读简短的内容和数据了解且产品能够带来的明确价值。

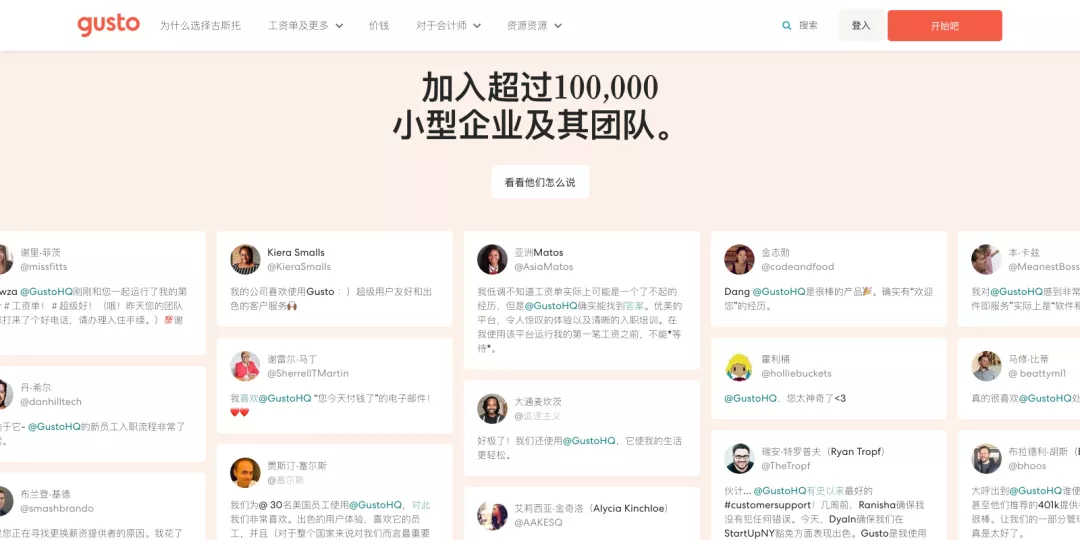
gusto,通过展示大量的客户评价,让潜在客户被好评的氛围所包围,从而影响到他们对产品的看法。
4.2 第三方
通过展示奖项和专业媒体的评价,树立行业的地位。

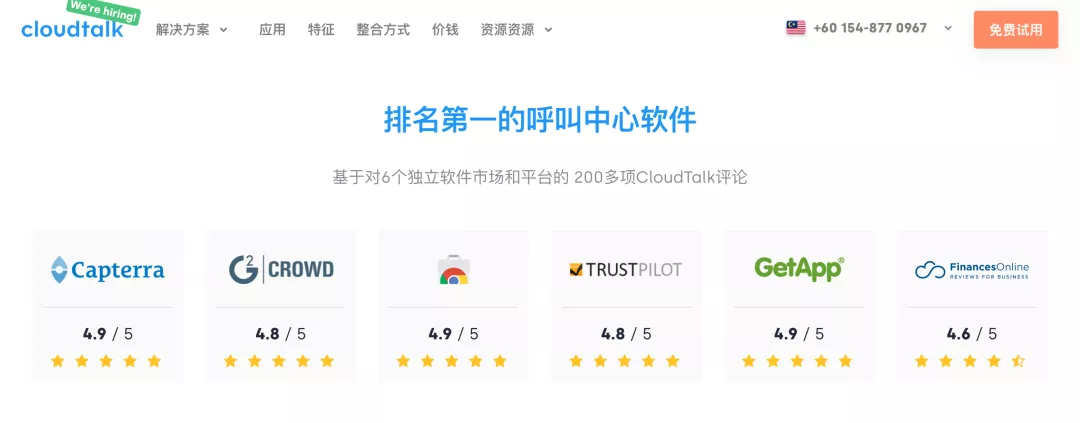
cloudtalk,通过汇总软件市场总体评分,将产品塑造成了市场领导者形象。

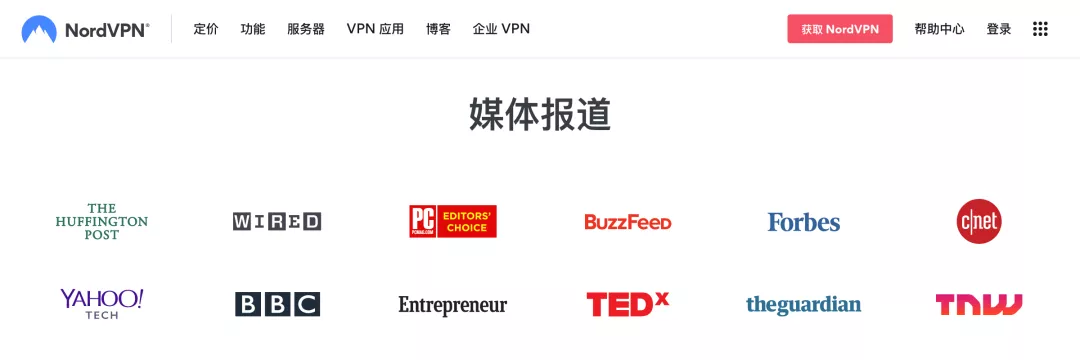
nordvpn,展示主流媒体的报道,来表达其知名度。

chorus,通过展示获奖徽章,来表达产品的优良品质和社会认可。
4.3 统计数据
通过展示详细的统计数据,会给人更加强大、稳定、受欢迎的感觉。
privy,通过展示统计数据(客户来源、数量和销售数据),具体直观清晰明了,来展示其受欢迎程度。

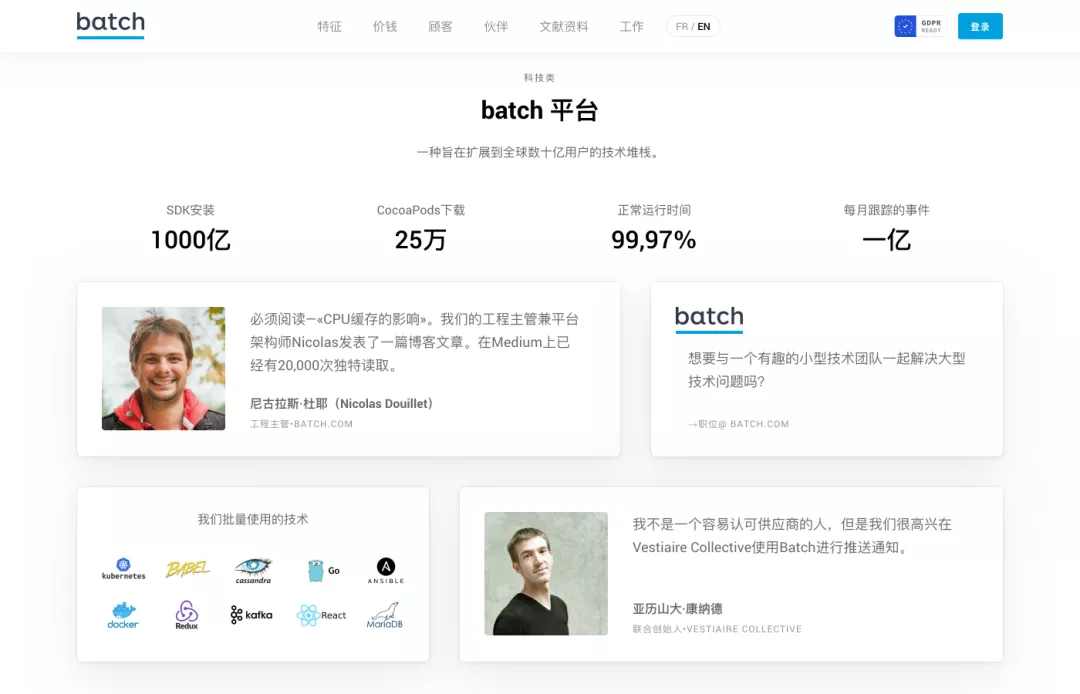
batch,通过展示庞大的数据,来表达产品的良好性能和受欢迎程度。

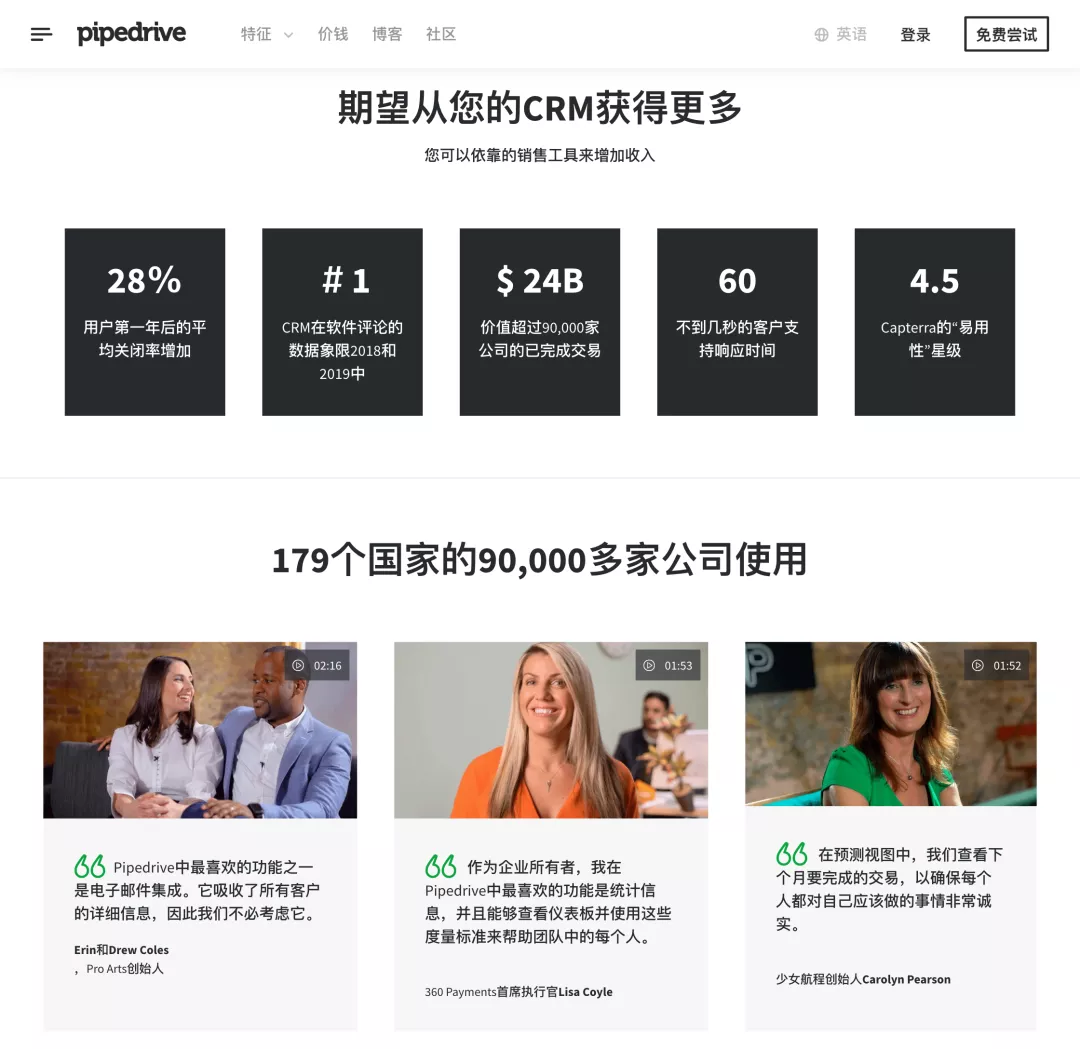
pipedrive,通过展示各个方面的具体数据,来表达产品和服务的价值以及被值得信赖。

carbonblack,通过统计行业领导者的使用数量,来展示其产品地位。
4.4 合作方
借助合作方的力量,来表达自身的专业和权威。

instructure,通过展示合作的权威教育机构,来树立其领域的专业。

travelperk,通过合作领域内专业机构,来证明自身服务的可靠。
五、触发器
SaaS 网站获客之道,整个都是围绕“转化”而言的,更直白的讲就是提升潜在目标客户的注册量。
在 BJ Fogg 的行为模型中,人们行动主要由三个因素主导的,即动机、能力和触发器。
因此潜在客户在 SaaS 网站上完成转化,除了需要提升动机和降低能力要求以外,还需要能够触发潜在客户行动的导火索。
其中对于高动机的潜在客户,触发器清晰明显,注册成本较低,便能够达成转化的目标。

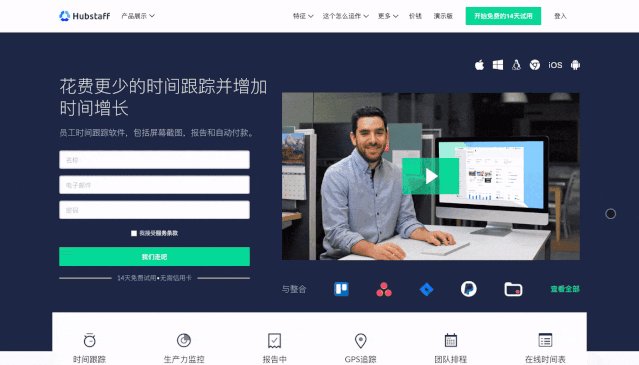
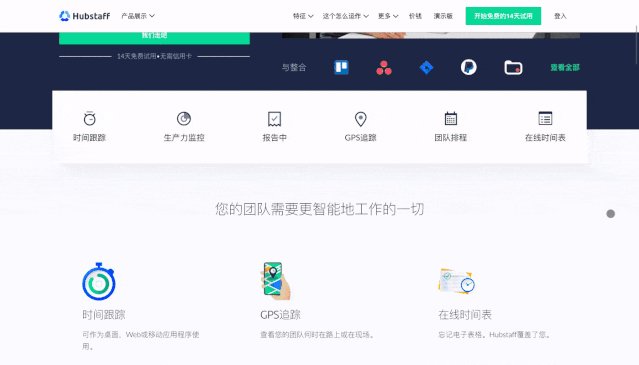
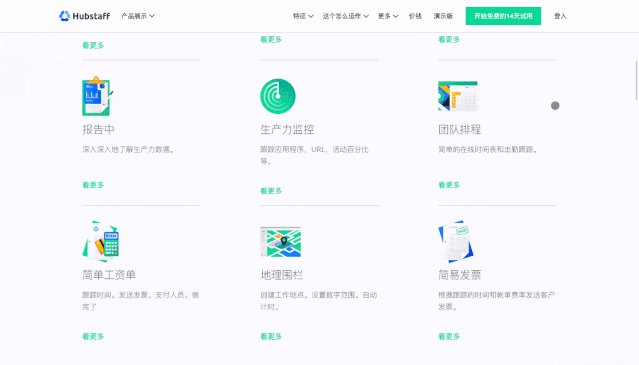
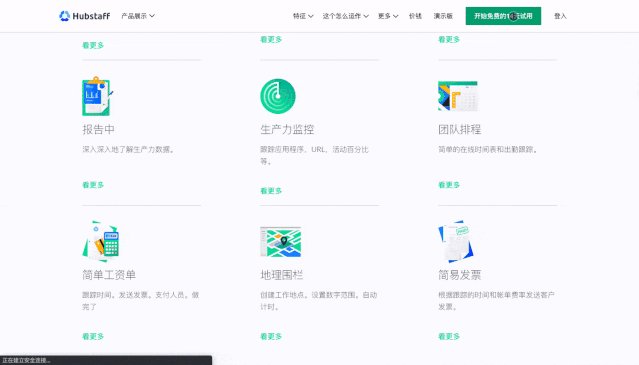
hubstaff,导航栏不会随着页面的滚动而消失,就像一座不倒的“丰碑”,无论访客浏览到哪里,总能找到注册的入口。

wrike,在页面滑动时,导航的注册区域会发生巧妙的变化,只需输入邮箱便可快速注册。
对于低动机的客户,则需要:
- 提供更多的“好处”
- 低投入低分险
- 以上两者结合
来完成转化目标。
触发器和社会认同一样,在 SaaS 网站着陆页中可以呈现在多个地方,例如在首屏、导航区域,社会认同模块等。同样,也可以设有独立的模块,来促成转化。
常见的方式有:
- 免费试用
- 资料下载
- 在线咨询
- 限时优惠
- 预览
5.1 免费试用
免费试用,是 SaaS 企业获客最常用的手段之一。
免费试用,在最大程度上降低潜在客户的注册风险,即无需付费就能试用产品,这对于有需求的潜在客户而言具有莫大的吸引力。

coalize,免费使用,先引导输入邮箱,再跳转至专门注册页,而不是一开始就展示大量的填写框吓走访客,而是一步步引导。

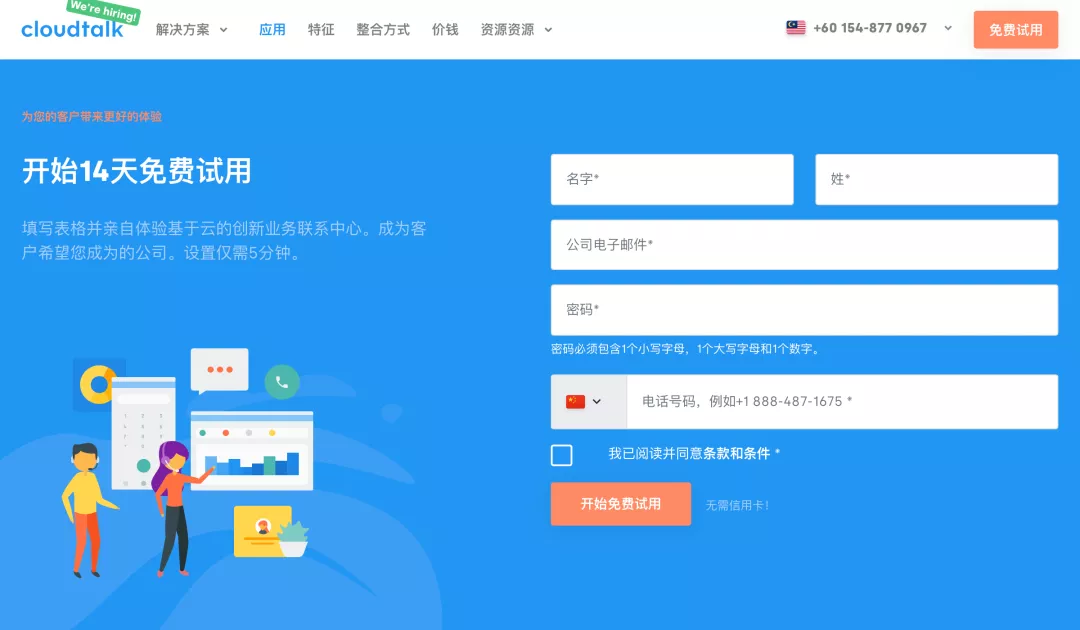
cloudtalk,免费使用且无需绑定信用卡,在当前落地页注册表单,无需跳转。
5.2 资料下载
资料就像诱饵,吸引着对他们感兴趣的鱼儿。
SaaS 企业根据潜在客户关心的内容,投其所好来获取线索,同时也培育了客户。

livereacting,使用退出弹框,在访客即将离开时弹出,使用免费资料来抓住最后的机会。

financialforce,人们总是喜欢比较自己的位置以及打听别人的秘密,企业也是如此,通过行业基准报告,来获取潜在客户线索。

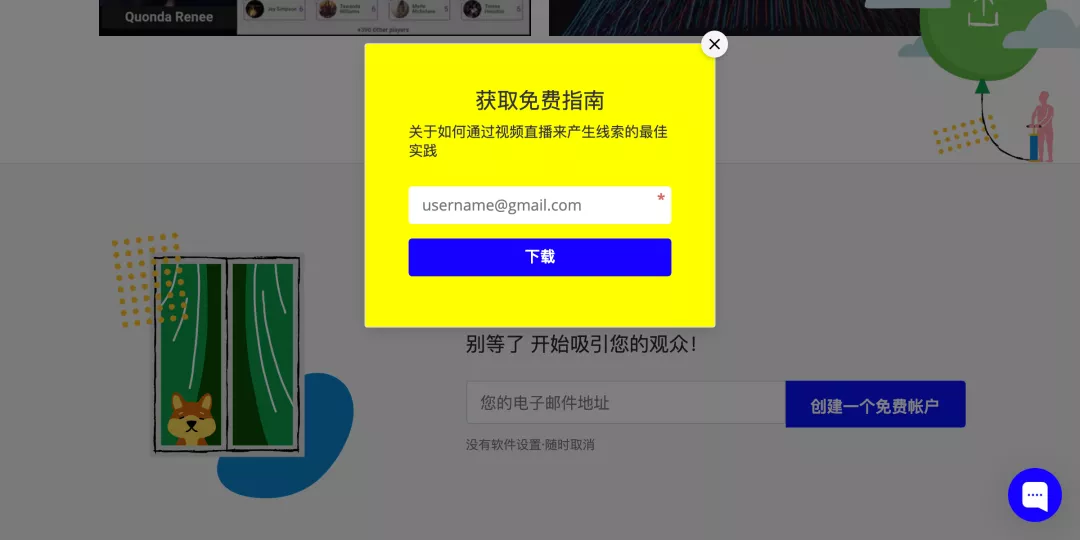
gainsight,通过向潜在客户提供专业指南,来获取潜在客户线索。
5.3 在线咨询
在线沟通,它让沉默的网站,具有了“说话”的能力,主要有 2 点作用:
- 主动沟通,引导访客转化
- 即时回答潜在客户疑惑

53kf,通过在线沟通,引导访客进行对话咨询,引导客户留下线索。
5.4 限时优惠
限时优惠,利用了人们“厌恶损失”的心里,不想错过当前优惠而进行注册转化。

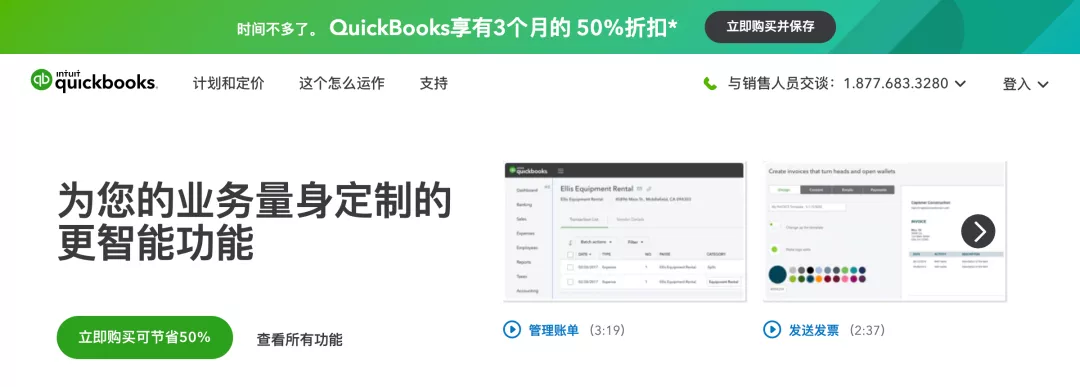
quickbooks,通过限时优惠,加速潜在客户的转化。

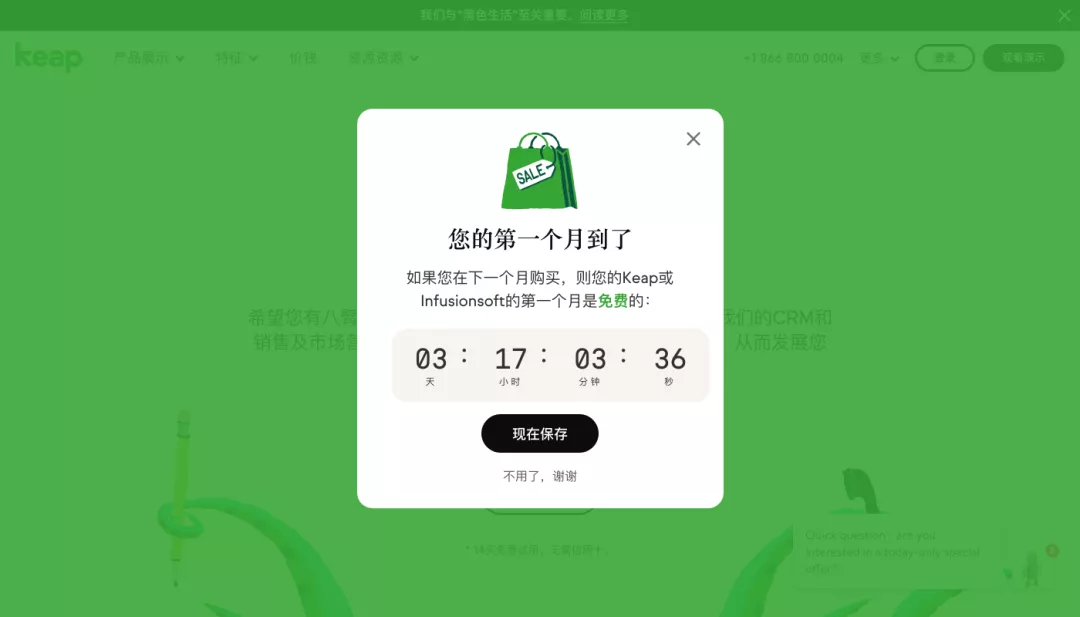
keap,采用紧迫的时间跳动,让人不想错过“免费的午餐”。
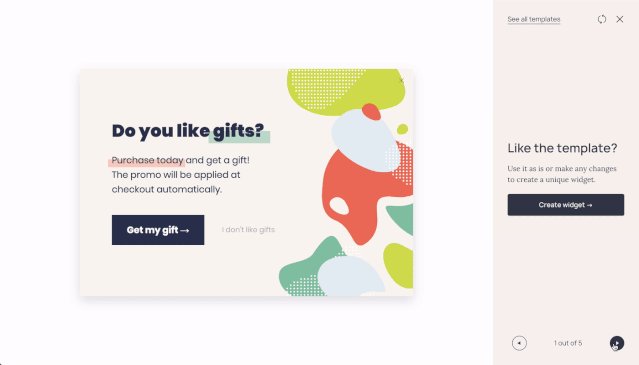
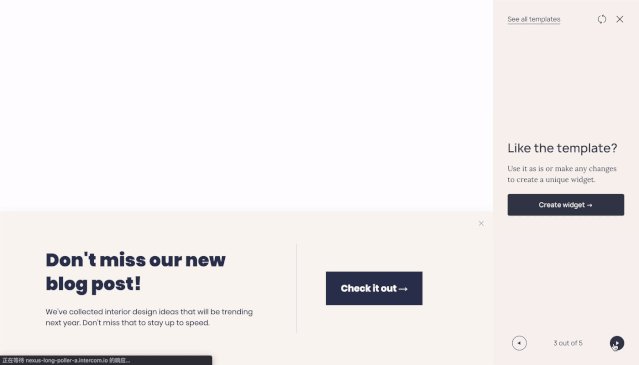
5.5 预览
采用在线预览和模拟使用的方式,特别适合用即时能够直观呈现价值的产品。

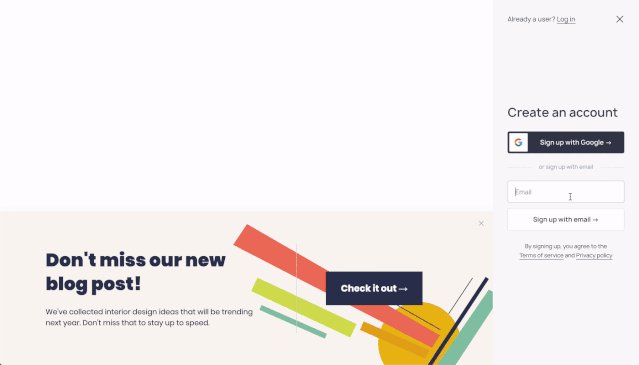
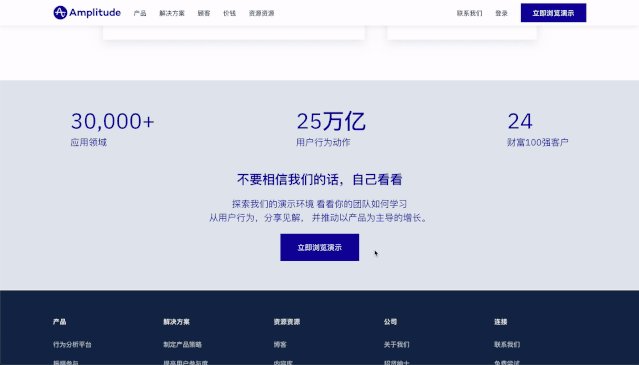
getsitecontrol,通过在线预览,让潜在客户直观的理解产品价值,同时在侧边引导转化,并提供方便快捷的注册。

amplitude,“立即浏览演示”而不是“注册”,对潜在客户而言,投入成本和风险基本为 0,可谓具有强大的点击吸引力。
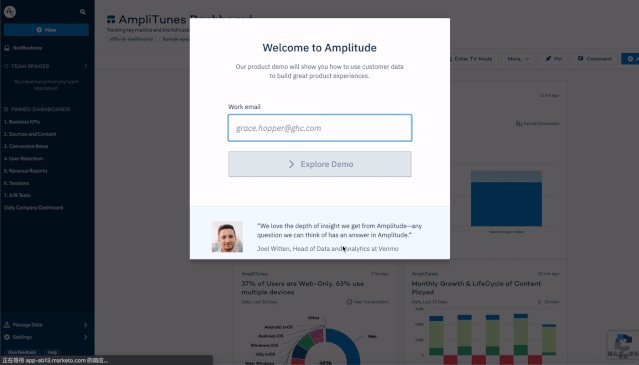
进入落地页后,采用注册遮罩的方式呈现产品,前期投入成本+只差最后一步,着实让人难以放弃。

