IDEA Plugins
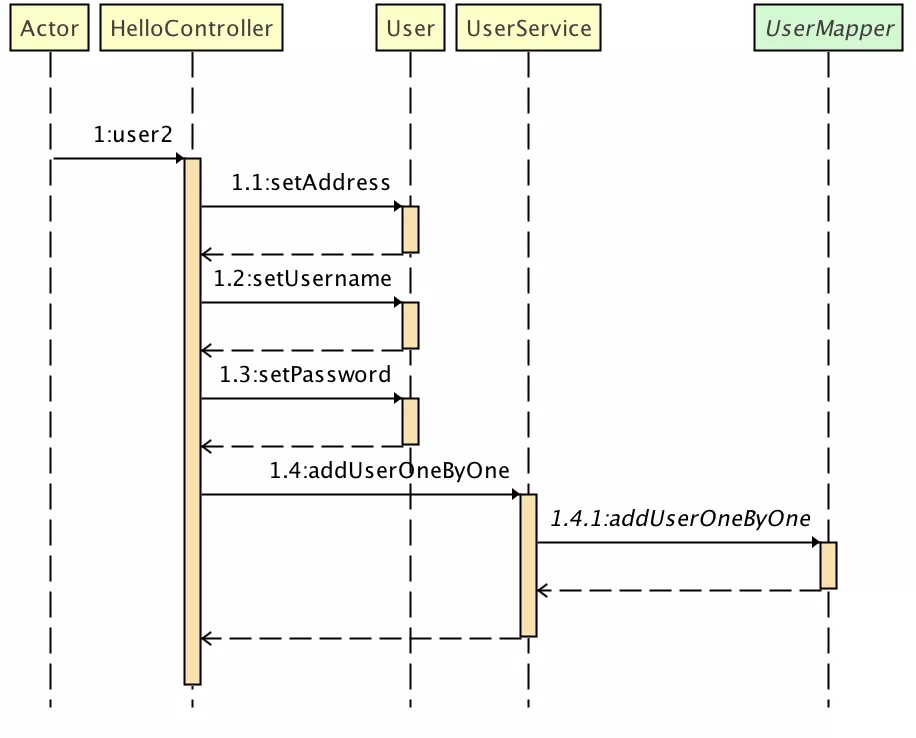
在做源码分析的时候,常常会有这样一种需求,一堆源码看完后,画个时序图把思路捋一下,像下面这样:
画图的工具有很多,相信大部分小伙伴也都会画。
然而,画图太费时间了!而且这个图跟代码关联性很大,就是照着代码画的。
那么问题就来了,能不能照着代码生成呢?要是能够照着代码生成,岂不是要爽很多。
来试试 IDEA 插件 SequenceDiagram。
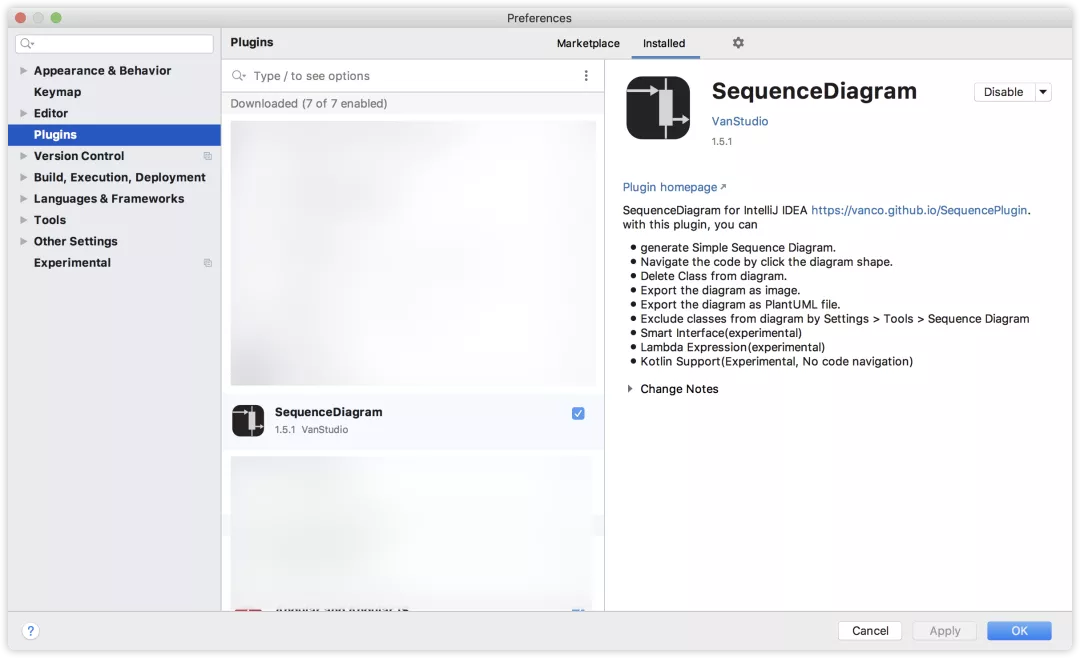
1、安装
先来时说说安装,IDEA 插件市场直接搜索并安装:
装好之后记得重启一下 IDEA。
2、功能
再来说说这个插件都有哪些功能?
- 生成简单的时序图。
- 通过单击时序图上的文本来导航代码。
- 可以从时序图中删除某一个类。
- 可以将时序图导出为图像。
- 可以将时序图导出为 PlantUML 文件。
另外还有三个实验性的功能:

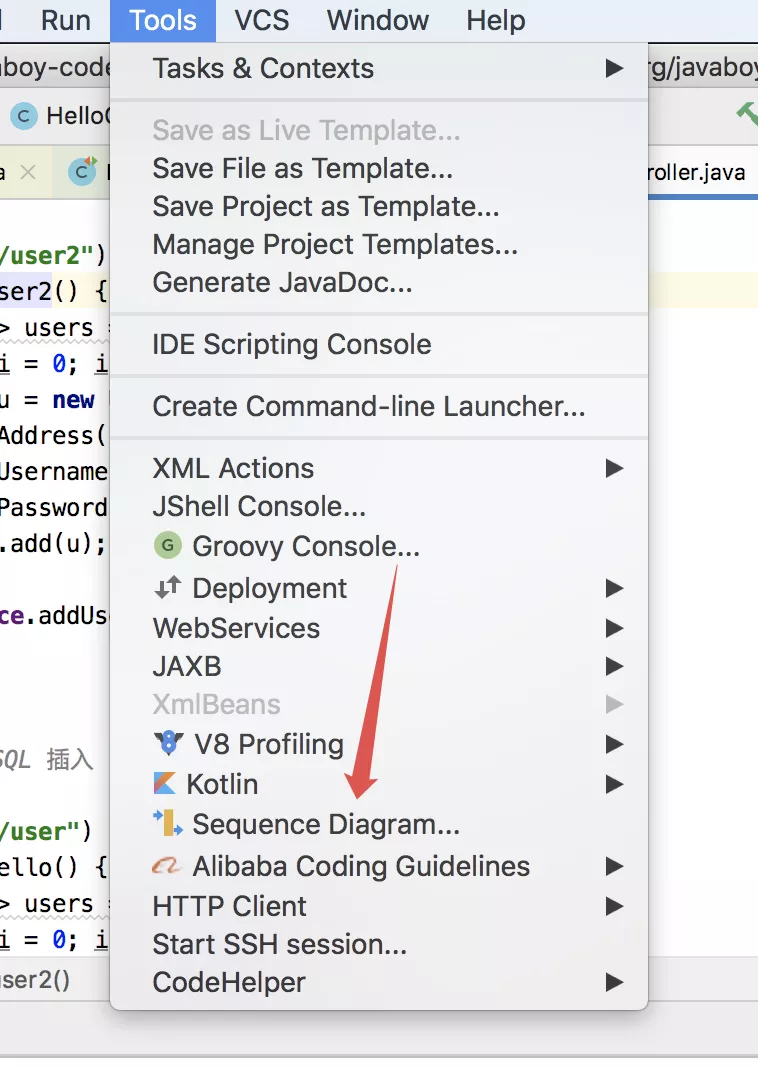
- 工具菜单中 Tools -> Sequence Diagram

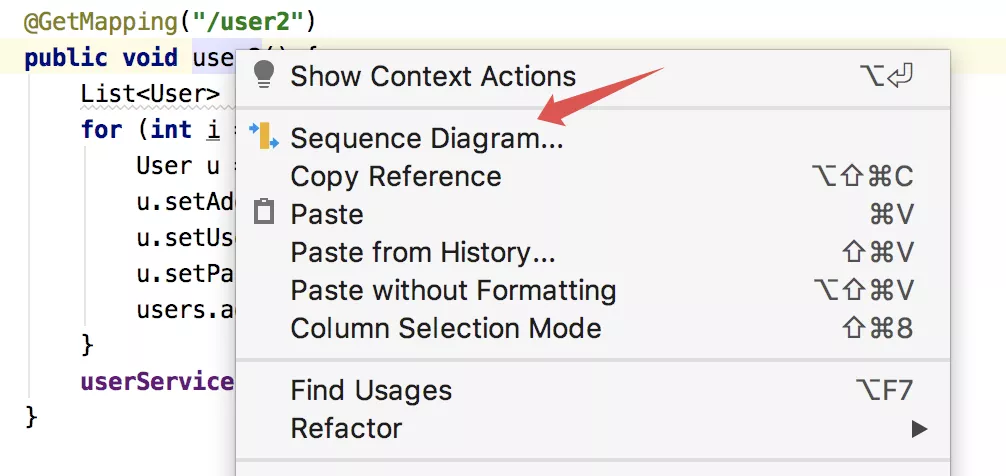
- 在编辑器右键菜单中 Sequence Diagram …

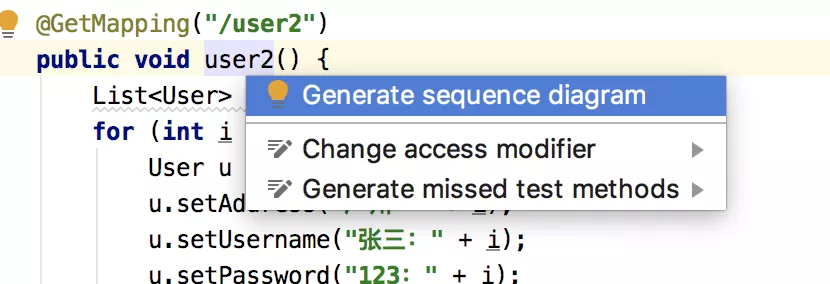
- 在 IntentionAction 提示中 Generate sequence diagram(光标放在方法名上,按 alt+enter 或者 option+enter):

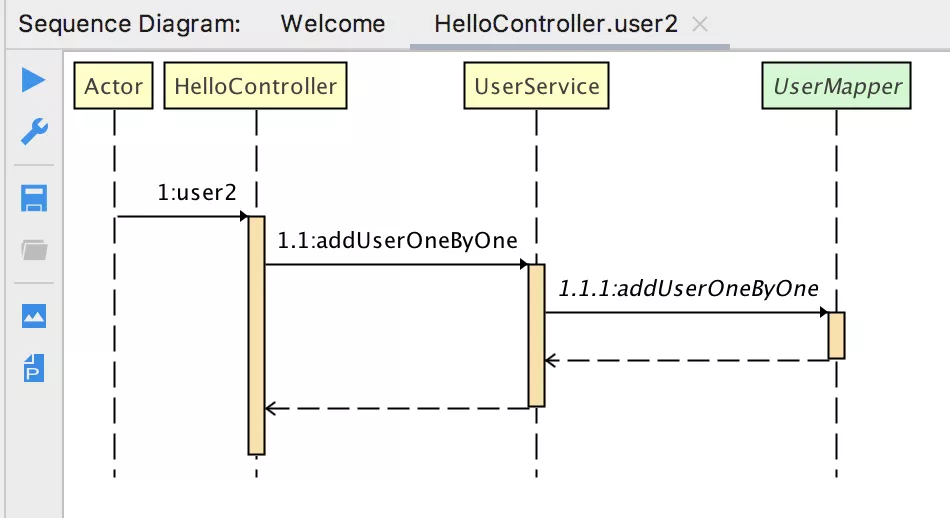
通过这些地方可以生成时序图,最终生成的时序图如下:
由图中可以清楚的看到方法的调用以及返回过程。
这张图中有几个细节,分别来看下。
先看左边一列按钮。
第一个三角是重新生成按钮(不好使,似乎有 BUG)。
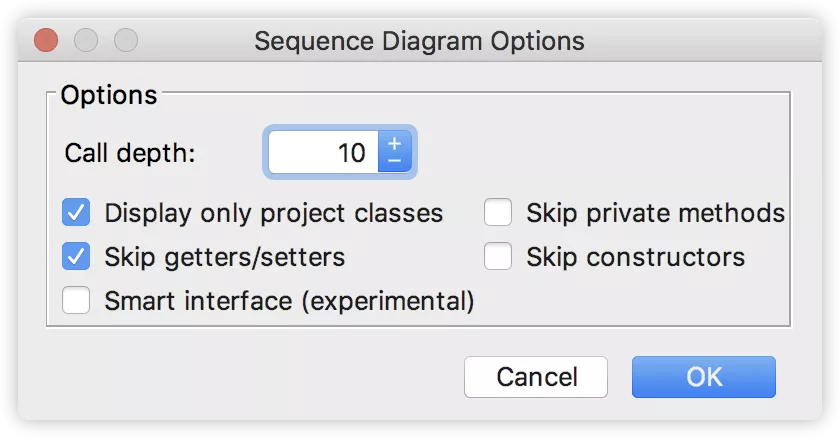
第二个扳手是设置一些生成的细节,例如方法调用的深度,是否忽略 get/set,是否忽略私有方法/构造方法 等,如下图:
下面的都是保存按钮了,可以保存为不同格式,可以自行尝试。
再看右边的图。
鼠标双击类名/方法名,会跳转到对应的类/方法上。
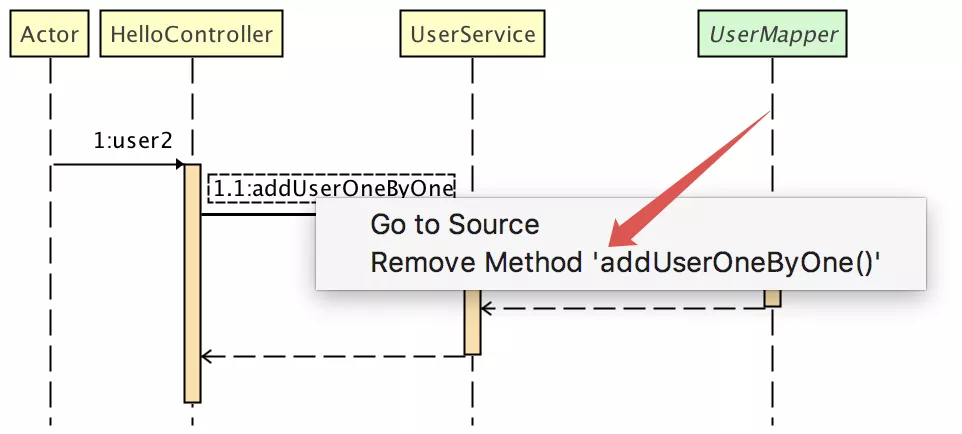
鼠标在类名/方法名上右键单击,可以从图中移除一个类/方法。
比较简单却很管用的一个插件。

