function Foo() {getName = function () { alert (1); };return this;}Foo.getName = function () { alert (2);};Foo.prototype.getName = function () { alert (3);};var getName = function () { alert (4);};function getName() { alert (5);}
请写出以下输出结果:
Foo.getName();getName();Foo().getName();getName();new Foo.getName();new Foo().getName();new new Foo().getName();
第一问 考察静态属性
第二问 考察变量提升
第三问 一个是变量作用域问题,一个是this指向问题
第四问 考察全局变量
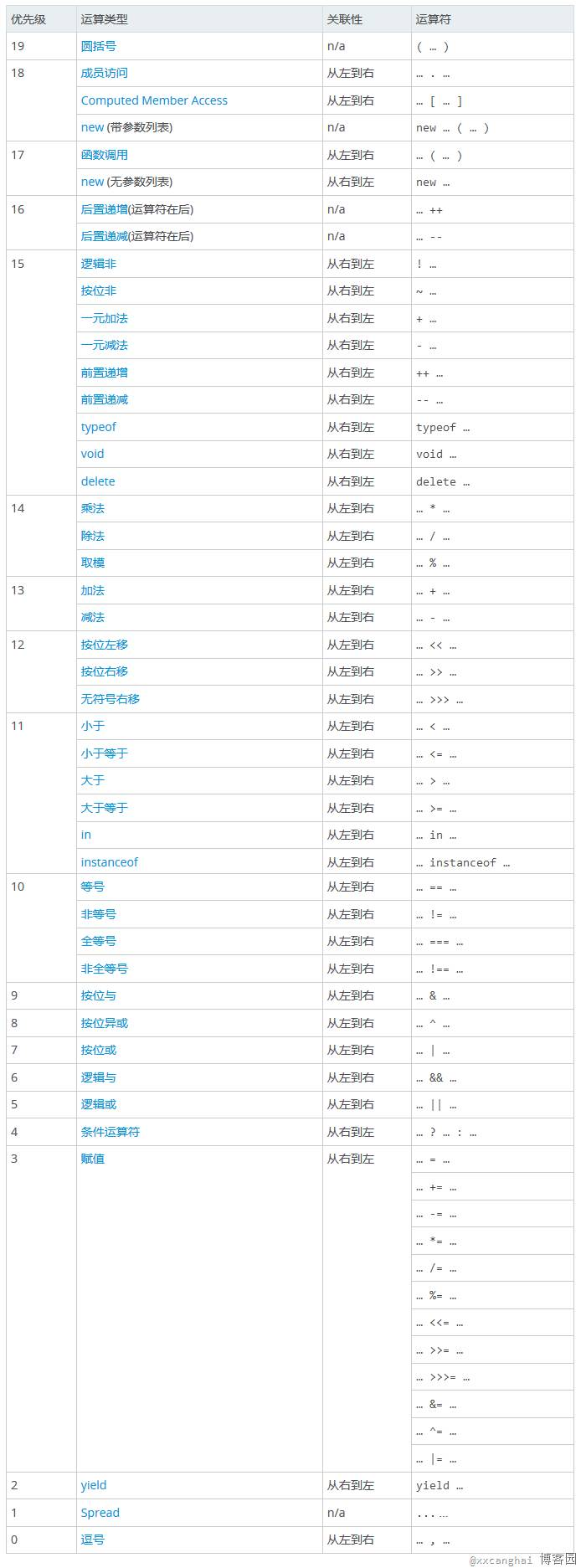
第五六七问 考察的是js的运算符优先级问题
**
答案为:
Foo.getName();//2getName();//4Foo().getName();//1getName();//1new Foo.getName();//2// . > new// 实际运算顺序为 new (Foo.getName)()new Foo().getName();//3// () > .// 实际运算顺序为 (new Foo()).getName()new new Foo().getName();//3// () > . > new// 实际运算顺序为 new ((new Foo()).getName)()

