在正式进入课程之前,我先结合前端面试考察,以关键知识点和问题的方式帮你厘清前端需要掌握的知识体系,这样你在学习的过程中就可以有个完整的知识框架。
这篇课前导读的主要目的在于给你梳理知识体系,所以不会提供面试问题的具体答案和详细内容描述。你可以通过学习后续课时来找出答案,也可以针对提到的知识点和问题去进行深入学习和发散,或者是在留言区进行提问和交流,从而补齐自己缺失的知识和技能。
首先,我们来看前端面试过程中核心基础的知识领域,包括三大块内容:
- 前端三件套 HTML/CSS/JavaScript;
- 与 JavaScript 运行环境相关的浏览器和 Node.js;
- 前端开发通用领域、网络、安全、算法和计算机通用知识。
下面,我们就开始逐一梳理核心知识点吧!
HTML 与 CSS
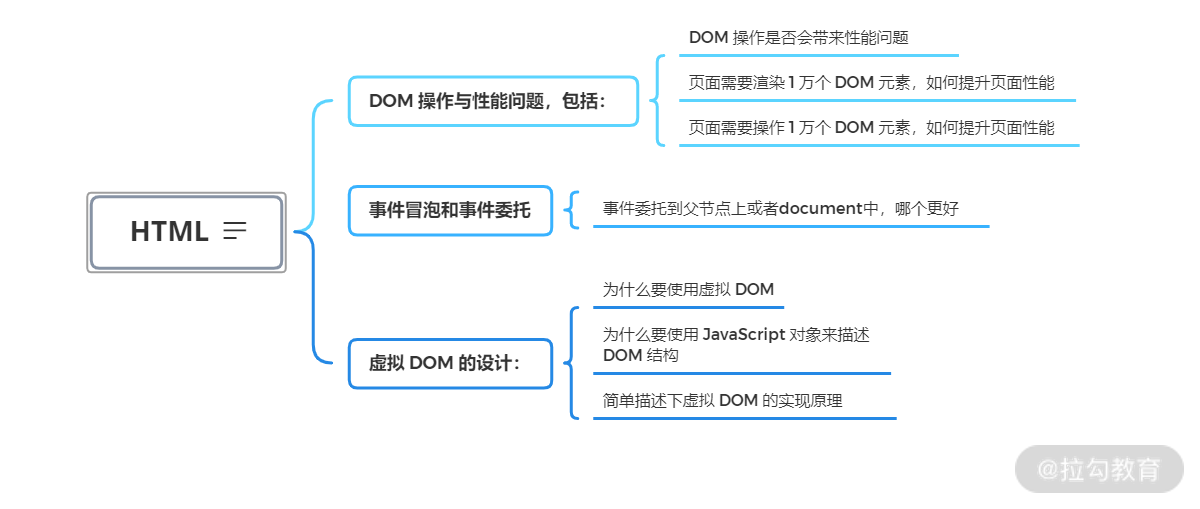
对于 HTML,面试官很多时候会考察 DOM 元素相关的问题,包括 DOM 操作、事件冒泡 / 委托、虚拟 DOM 设计等内容。
因此,关于 HTML 的内容更多是结合浏览器机制一起考察。

其中,DOM 操作与性能问题、事件委托以及浏览器中对<script>和<style>标签的处理过程,我将在 01 讲中进行讲解,其中也会稍微提到虚拟 DOM 的内容。但对于虚拟 DOM 设计存在的问题和各个框架是怎样进行优化的,我将在 “17 | Angular/React/Vue 三大前端框架的设计特色” 中介绍。
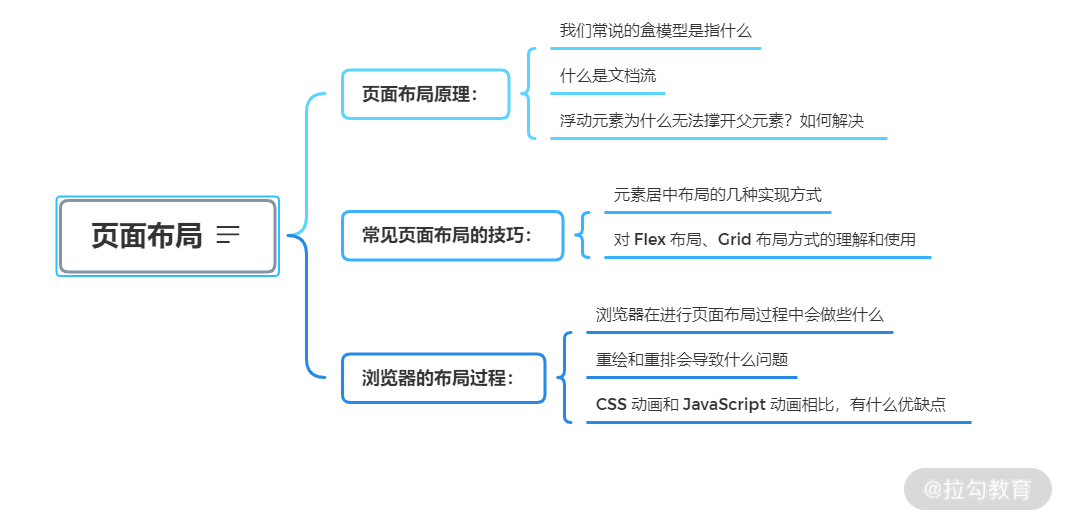
接下来是 CSS,对于 CSS 的熟练程度会因人而异,面试官在面试 1~3 年经验的前端岗位候选人时会更多倾向于考察对页面布局原理的掌握,包括盒子模型、文档流、浮动布局等,以及常见页面布局的技巧,包括传统布局、Flex 布局和 Grid 布局。
同时,页面布局涉及浏览器的渲染过程,因此同样需要注意一些性能问题。

有些时候,面试官也会通过让候选人编码实现某些样式 / 元素的方式,来考察对 CSS 的掌握程度,其中页面布局(居中、对齐等)便是比较常见的考察点。
对于页面布局原理和常见页面布局的技巧,我将在 02 课时中介绍,而关于浏览器的布局过程则会在 08 课时中结合浏览器结构和运行机制一起介绍。
从上述的面试点可以看出,HTML 与 CSS 的知识基本上围绕着设计原理和运行机制来考察,而对于具体的使用方式都很少会问到。所以 HTML/CSS 的核心知识点不算多,我们课程中前面两讲基本上都有大致概括。
JavaScript
关于 HTML 和 CSS 的知识,并不是所有团队都会使用到。比如有些公司区分了重构岗位和前端岗位,其中重构岗位则专门负责页面样式的开发和调整,而前端岗位则主要负责逻辑实现。但前端开发不管去到哪,JavaScript 永远都是开发工作中的核心。
对于 JavaScript,面试官常常会考察 JavaScript 语言的设计(如原型继承、单线程),以及 JavaScript 的运行过程(比如作用域和闭包、执行上下文与this、Event Loop 等)。这些内容主要是为了考察候选人对JavaScript 语言本身特点的理解,通常来说可能会包括这些内容。

关于 JavaScript 语言的设计及其运行过程,我将在课程的第 3 ~ 5 讲中分别进行介绍,你也可以从中思考出这些题目的答案。
除此之外,很多时候面试官会以写代码的形式来对 JavaScript 中一些知识点进行考察,例如:
- 手写代码实现
call/apply/bind。 - JavaScript 中
0.1+0.2为什么等于0.30000000000000004,如何通过代码解决这个问题?
除此之外,现在越来越多的团队也会使用 ES6/ES7 相关的语法,常见的包括箭头函数、Promise/async/await、class等。ES6/ES7 基本上都是语法糖,最终在浏览器中运行的很多时候都是最终编译为 ES5 的代码,因此面试官也常常会考察这些语法糖设计的原因,以及具体的实现,包括:
- 手写代码实现
Promise; - 为什么要使用
async、await; - 怎样让 ES6/ES7 代码可以跑在各个浏览器中(考察 Babel 与 polyfill);
- 介绍下
Set和Map数据结构; - Javascript 是怎么实现
let和const作用域的。
编码过程的思考很重要,这也是为什么大多团队都会设置笔试题环节的原因。再者,对于开发来说,最终工作内容大部分依赖代码实现,因此编码风格、编码思路都会被列为考察点之一。
我们知道,现在的 JavaScript 基本都会运行在 JavaScript 引擎中,大多数时候都在两个环境下运行:浏览器和 Node.js。因此,对于这两个前端开发常常接触到的领域,同样也是面试官比较倾向的考察点。
浏览器相关
浏览器作为直接与用户交互的媒介,也作为前端开发必不可少的开发工具,其中的运行原理基本上都需要掌握。通常来说,面试官会从一个叫 “在浏览器地址栏里输入 URL,按下回车键,会发生什么?” 中进行考察,首先会经过下面 “网络相关” 部分提到的 HTTP 请求过程,可能还会涉及以下内容。

关于浏览器的结构和运行机制,我将在 08 课时进行讲解。其中涉及网络请求和 HTTP 相关的部分内容,则会在第 7 ~ 8 讲中介绍,同时我会带你了解浏览器的架构、线程和进程间的协作。在学习完这几讲的内容之后,你也可以整合其中的各个流程,梳理出根据自身理解而调整的最终流程和步骤。
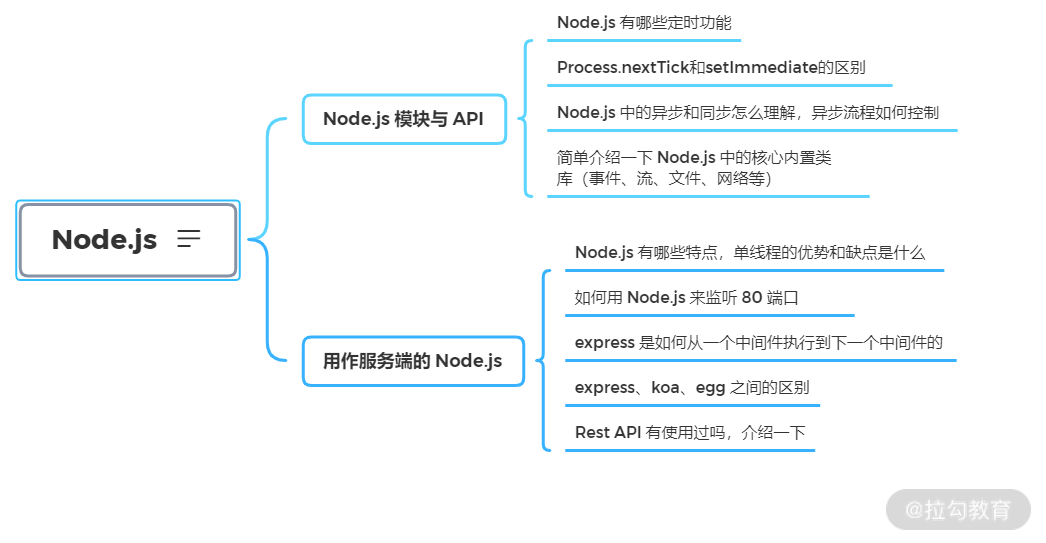
Node.js 相关
Node.js 和浏览器除了全局对象不一致以外,它们的 Event Loop 机制也有所区别。

很多时候,我们会使用 Node.js 去做一些脚本工程或是服务端接入层等工作。由于大部分前端的工作主要围绕网页、小程序、客户端这些内容,需要深度使用 Node.js 的场景较少,因此我们不会这个课程中过多地介绍它,你也可以通过《Node.js 应用开发实战》专栏来进行深入地学习。
网络相关
不管是网页、小程序,还是依赖 JavaScript 移植到客户端进行的原生应用开发(比如 React Native、Weex、Electron 等),我们基本上都离不开与服务端的通信。因此,我们还需要掌握网络相关的专业知识。
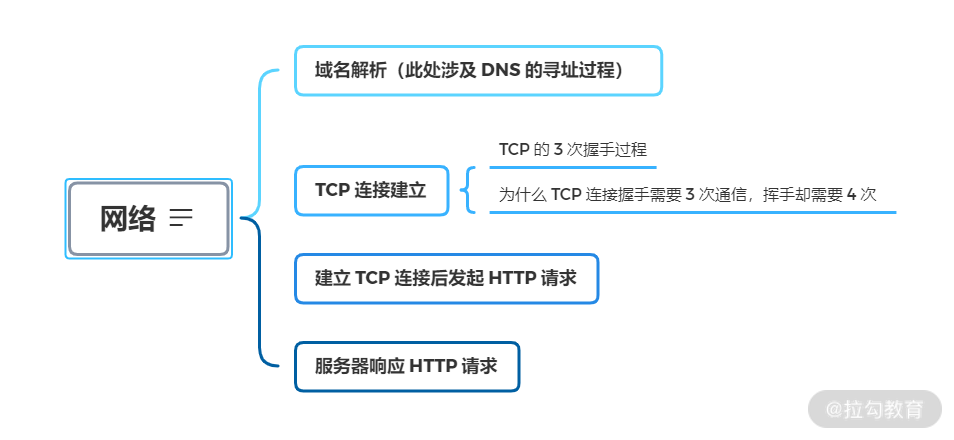
很多面试官都喜欢问 “一个完整的 HTTP 请求过程” 这个问题。通过这样一个问题,面试官可以了解到候选人对网络请求过程到浏览器渲染过程的掌握情况,其中网络相关的知识点会涉及以下知识点。

这些内容我会在 “06 | 一个网络请求是怎么进行的” 中围绕核心内容进行介绍。
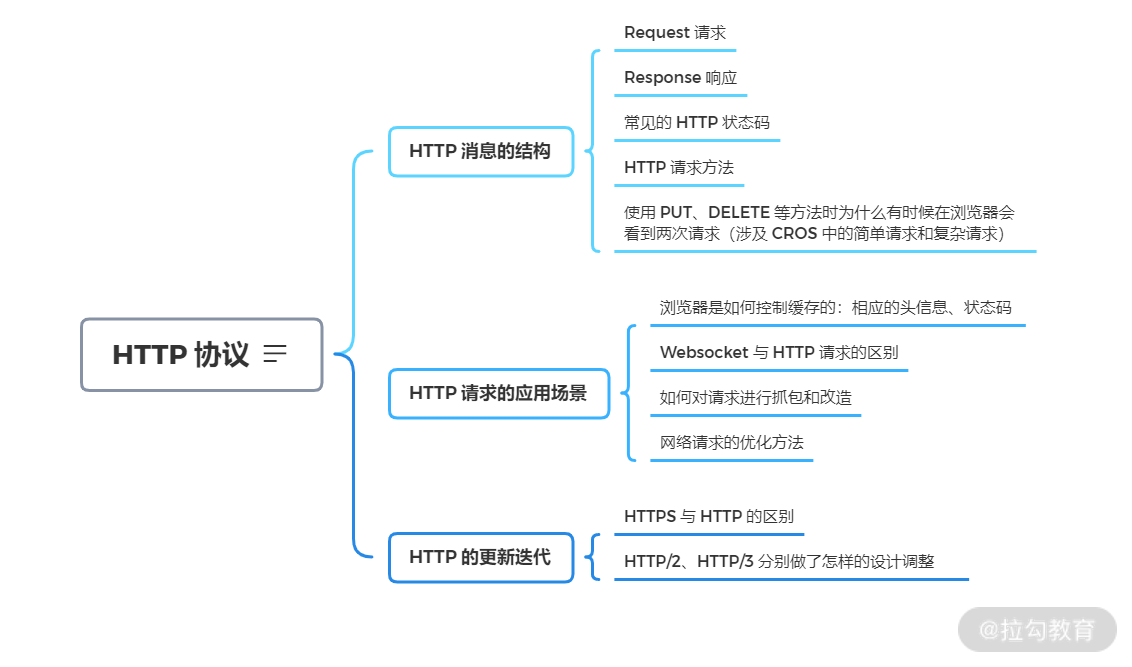
其次,网络请求存在各式各样的情况,比如使用缓存、建立 Websocket、短轮询与长轮询、获取用户登录状态等,这些内容都会直接与 HTTP 协议相关。因此,HTTP 协议相关的知识点也经常会被考察到,包括以下知识点。

其中,HTTP 消息体结构属于很基础的内容,我们的课程中并不会大范围介绍,在 07 课时中,主要围绕场景的 HTTP 协议应用场景来让你更好地理解 HTTP 协议相关内容。
除此之外,关于网络请求的性能优化也常常会被关注到。一般来说,网络请求的优化方案可能涉及缓存的使用、减少资源大小(分片、压缩、懒加载、预加载)、减少每个环节的耗时(DNS 查询、使用 CDN)、使用 HTTP/2 等各种应用场景,这些内容我将在第 21 ~ 22 讲中进行介绍。
安全相关
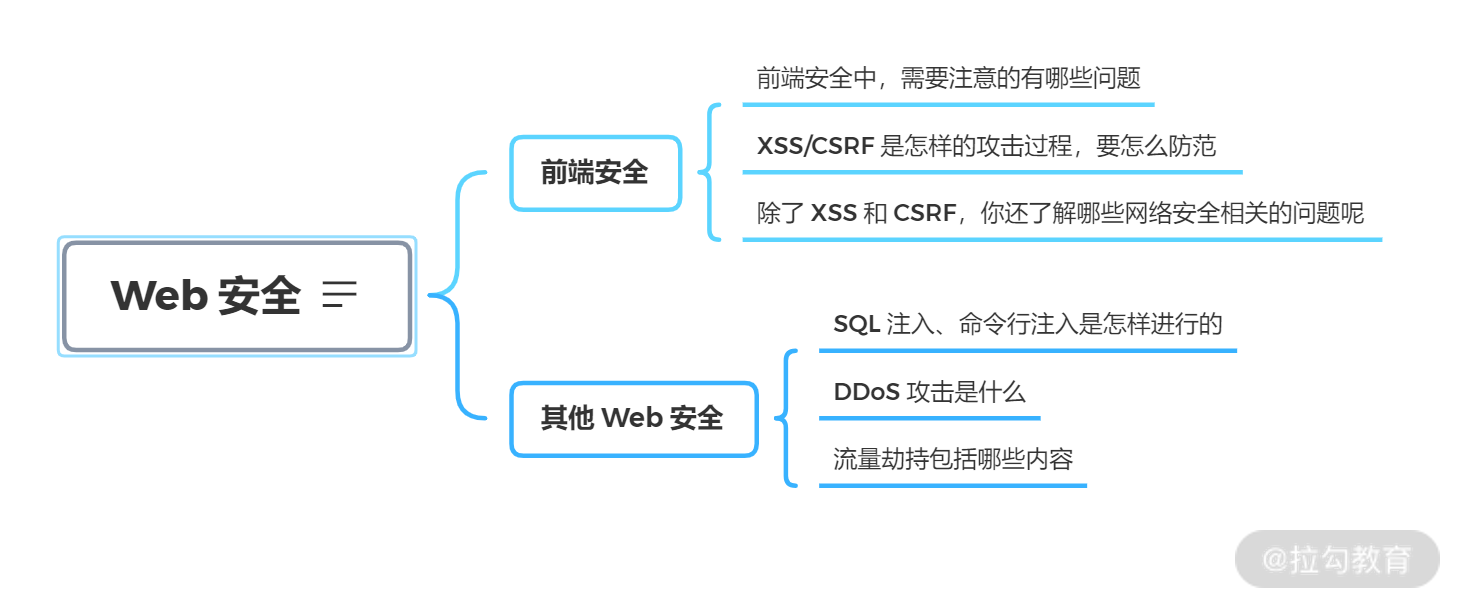
Web 安全是所有系统设计中都会关注的问题,对于前端开发来说,我们也需要时刻考虑是否存在安全风险。一般来说,常见的安全问题包括前端安全和其他 Web 安全。

其中,XSS 和 CSRF 是前端最容易遇到的问题,也是我们在开发过程中都要考虑的风险。我们不仅需要了解它们的攻击手段,更要掌握对其防范方案,这些分别在 “07 | HTTP 协议和前端开发有什么关系” 和“ 10 | 掌握前端框架模板引擎的实现原理”中进行介绍。学习了这些内容以后,或许你也会知道如何使用前端框架可以避免 XSS 漏洞。而当你在学习 “ 11 | 为什么说小程序比较特殊” 之后,也能明白为什么在小程序中不存在 XSS 和 CSRF 安全风险。
除了与前端密切相关的 XSS 和 CSRF 以外,如果你对其他 Web 安全相关的知识也感兴趣,可以继续学习《Web 安全攻防之道》专栏,或者推荐阅读《白帽子讲 Web 安全》一书。
算法与数据结构
大公司会考察算法基础,很多同学在准备找工作的时候也经常会去 Leetcode 上刷题。对于前端来说,大多数工作中都不会涉及算法相关,但在一些场景下我们可以使用它们设计出更好的数据结构和计算方式。
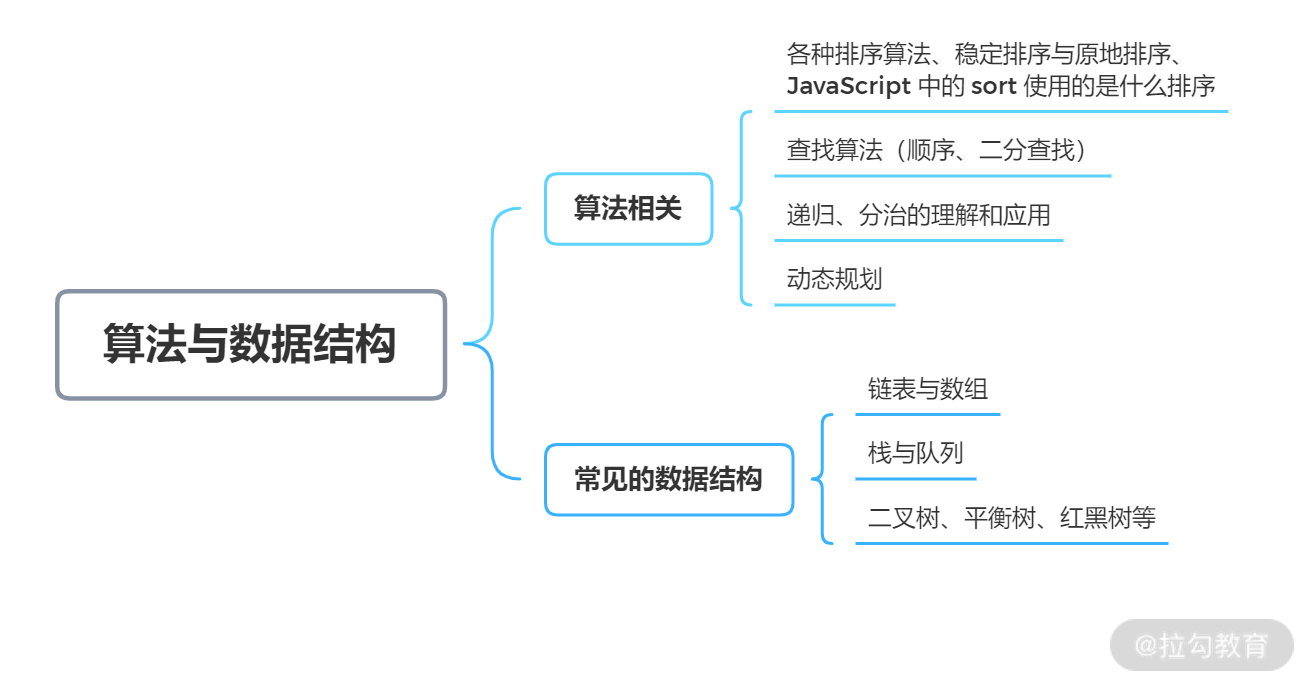
在面试过程中,容易被面试官考察到的内容包括这些内容。

很多人会觉得,对前端开发来说,算法好像并不那么重要,实际上大多数的日常开发中也用不到。但如果你关注较大型的前端应用领域,你就会发现它们的确会用到一些算法和数据结构。比如 VSCode 中对于文本缓冲区的性能优化过程中,重构了数据结构,其中就有用到红黑树。
合适的数据结构能从根本上大规模提升应用的性能,不管是前端开发也好,还是后台开发、大数据开发等,软件设计很多都是相通的。这部分的内容我们课程中也基本上不会涉及,因此建议你购买《重学数据结构与算法》专栏继续学习,或是去Leetcode平台学习和研究。
计算机通用知识
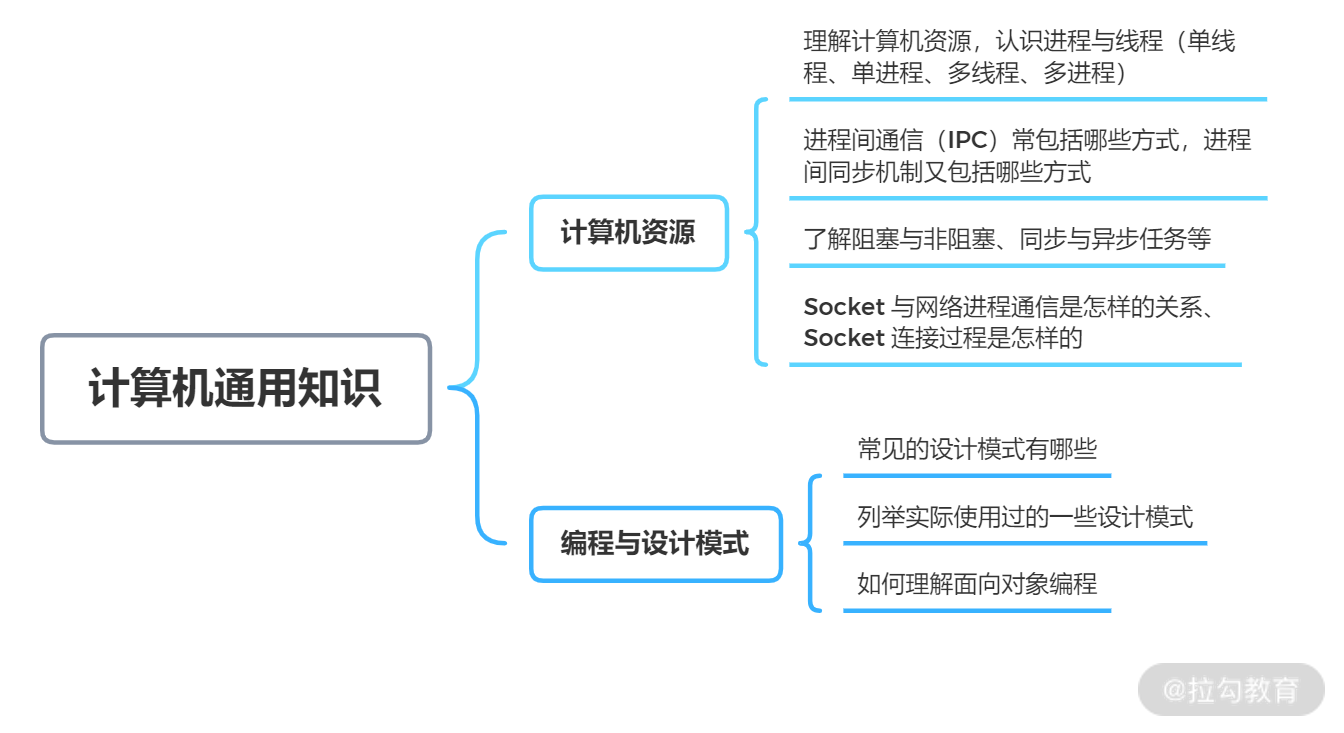
除了算法和数据结构以外,计算机通用知识同样在前端开发的日常工作中接触不多。这些内容其实是开发必备的基础,不管是打算发展成为大前端也好、全栈开发也好,还是只希望涉及纯前端的开发内容,我们都需要理解和掌握。比如计算机资源和编程与设计模式。

这些内容你可以作为自身前端知识体系的补充进行学习。提醒一下,我们在日常工作中,可以更多地关注其他配合方(客户端、后台等)的实现和能力,除了可以更好地配合和理解他们的工作外,还可以提升自己对编程和语言设计、通用技术方案的理解。
很多时候,前端由于门槛较低,很多的前端开发都不是计算机专业出身。我们对于计算机基础、网络基础、算法和数据结构等内容掌握很少,更多时候是这些知识的缺乏阻碍了我们在程序员这一职业的发展,这也是为什么很多前端开发苦恼自己到达天花板,想着转型全栈或者后台就能走得更远。
总结
今天,我主要结合面试角度,梳理了前端专业领域相关知识,这些知识常见于应届生或者工作年限较短(1 ~ 3 年)的前端开发在面试过程中会被考察到。
其中计算机基础、网络基础、算法和数据结构等内容与前端岗位的关联性并不大,属于通用的开发工程师素养,这些内容在我们课程中会较少体现。除此之外的其他内容,我们会在 “专业知识篇:核心基础” 中,围绕核心知识点进行详细介绍。
对于已有较多工作经历(3 ~ 5 年)的前端来说,更多时候会被考察到项目经验和解决方案的设计,我会在下一篇文章中进行介绍。
最后,我也帮你整理了本讲内容的知识体系,便于你复习保存。

除了上面提到的这些内容,你觉得前端专业的知识体系还包括哪些?可以在留言区说说你的想法。

