这一讲我要带你一起探究 JavaScript 的继承方式。
我先来简单介绍一下继承的概念。继承是面向对象的,使用这种方式我们可以更好地复用以前的开发代码,缩短开发的周期、提升开发效率。
继承在各种编程语言中都充当着至关重要的角色,特别是在 JavaScript 中,它天生的灵活性,使应用场景更加丰富。JavaScript 的继承也经常会在用在前端工程基础库的底层搭建上面,在整个 JavaScript 的学习中尤为重要。
因此,我希望这一讲,能让你对 JavaScript 的继承有更深一步的理解,更加得心应手地运用在业务代码中,并可以轻松掌握和 JavaScript 继承相关的面试题目。
那么,为了方便你更好地理解本讲的内容,在课程开始前请你先思考几个问题:
- JS 的继承到底有多少种实现方式呢?
- ES6 的 extends 关键字是用哪种继承方式实现的呢?
是不是这几个问题并不是那么容易地回答出来?那么我们带着思考,开始学习。
继承概念的探究
说到继承的概念,首先要说一个经典的例子。
先定义一个类(Class)叫汽车,汽车的属性包括颜色、轮胎、品牌、速度、排气量等,由汽车这个类可以派生出 “轿车” 和“货车”两个类,那么可以在汽车的基础属性上,为轿车添加一个后备厢、给货车添加一个大货箱。这样轿车和货车就是不一样的,但是二者都属于汽车这个类,这样从这个例子中就能详细说明汽车、轿车以及卡车之间的继承关系。
继承可以使得子类别具有父类的各种方法和属性,比如上面的例子中 “轿车” 和 “货车” 分别继承了汽车的属性,而不需要再次在“轿车” 中定义汽车已经有的属性。在 “轿车” 继承 “汽车” 的同时,也可以重新定义汽车的某些属性,并重写或覆盖某些属性和方法,使其获得与 “汽车” 这个父类不同的属性和方法。
继承的基本概念就初步介绍这些,下面我们就来看看 JavaScript 中都有哪些实现继承的方法。
JS 实现继承的几种方式
第一种:原型链继承
原型链继承是比较常见的继承方式之一,其中涉及的构造函数、原型和实例,三者之间存在着一定的关系,即每一个构造函数都有一个原型对象,原型对象又包含一个指向构造函数的指针,而实例则包含一个原型对象的指针。
下面我们结合代码来了解一下。
function Parent1() {this.name = 'parent1';this.play = [1, 2, 3]}function Child1() {this.type = 'child2';}Child1.prototype = new Parent1();console.log(new Child1());
上面的代码看似没有问题,虽然父类的方法和属性都能够访问,但其实有一个潜在的问题,我再举个例子来说明这个问题。
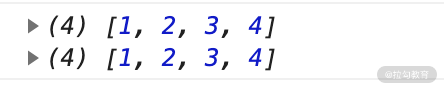
var s1 = new Child1();var s2 = new Child2();s1.play.push(4);console.log(s1.play, s2.play);
这段代码在控制台执行之后,可以看到结果如下:

明明我只改变了 s1 的 play 属性,为什么 s2 也跟着变了呢?原因很简单,因为两个实例使用的是同一个原型对象。它们的内存空间是共享的,当一个发生变化的时候,另外一个也随之进行了变化,这就是使用原型链继承方式的一个缺点。
那么要解决这个问题的话,我们就得再看看其他的继承方式,下面我们看看能解决原型属性共享问题的第二种方法。
第二种:构造函数继承(借助 call)
直接通过代码来了解,如下所示。
function Parent1(){this.name = 'parent1';}Parent1.prototype.getName = function () {return this.name;}function Child1(){Parent1.call(this);this.type = 'child1'}let child = new Child1();console.log(child);console.log(child.getName());
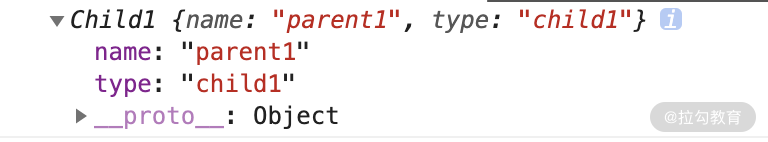
执行上面的这段代码,可以得到这样的结果。

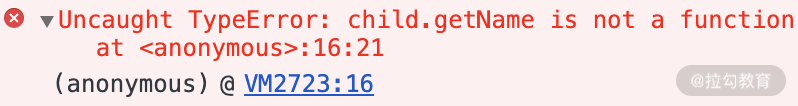
可以看到最后打印的 child 在控制台显示,除了 Child1 的属性 type 之外,也继承了 Parent1 的属性 name。这样写的时候子类虽然能够拿到父类的属性值,解决了第一种继承方式的弊端,但问题是,父类原型对象中一旦存在父类之前自己定义的方法,那么子类将无法继承这些方法。这种情况的控制台执行结果如下图所示。

因此,从上面的结果就可以看到构造函数实现继承的优缺点,它使父类的引用属性不会被共享,优化了第一种继承方式的弊端;但是随之而来的缺点也比较明显——只能继承父类的实例属性和方法,不能继承原型属性或者方法。
上面的两种继承方式各有优缺点,那么结合二者的优点,于是就产生了下面这种组合的继承方式。
第三种:组合继承(前两种组合)
这种方式结合了前两种继承方式的优缺点,结合起来的继承,代码如下。
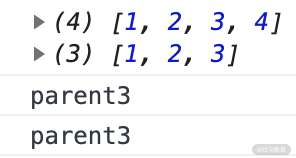
function Parent3 () {this.name = 'parent3';this.play = [1, 2, 3];}Parent3.prototype.getName = function () {return this.name;}function Child3() {Parent3.call(this);this.type = 'child3';}Child3.prototype = new Parent3();Child3.prototype.constructor = Child3;var s3 = new Child3();var s4 = new Child3();s3.play.push(4);console.log(s3.play, s4.play);console.log(s3.getName());console.log(s4.getName());
执行上面的代码,可以看到控制台的输出结果,之前方法一和方法二的问题都得以解决。

但是这里又增加了一个新问题:通过注释我们可以看到 Parent3 执行了两次,第一次是改变 Child3 的 prototype 的时候,第二次是通过 call 方法调用 Parent3 的时候,那么 Parent3 多构造一次就多进行了一次性能开销,这是我们不愿看到的。
那么是否有更好的办法解决这个问题呢?请你再往下学习,下面的第六种继承方式可以更好地解决这里的问题。
上面介绍的更多是围绕着构造函数的方式,那么对于 JavaScript 的普通对象,怎么实现继承呢?
第四种:原型式继承
这里不得不提到的就是 ES5 里面的 Object.create 方法,这个方法接收两个参数:一是用作新对象原型的对象、二是为新对象定义额外属性的对象(可选参数)。
我们通过一段代码,看看普通对象是怎么实现的继承。
let parent4 = {name: "parent4",friends: ["p1", "p2", "p3"],getName: function() {return this.name;}};let person4 = Object.create(parent4);person4.name = "tom";person4.friends.push("jerry");let person5 = Object.create(parent4);person5.friends.push("lucy");console.log(person4.name);console.log(person4.name === person4.getName());console.log(person5.name);console.log(person4.friends);console.log(person5.friends);
从上面的代码中可以看到,通过 Object.create 这个方法可以实现普通对象的继承,不仅仅能继承属性,同样也可以继承 getName 的方法,请看这段代码的执行结果。

第一个结果 “tom”,比较容易理解,person4 继承了 parent4 的 name 属性,但是在这个基础上又进行了自定义。
第二个是继承过来的 getName 方法检查自己的 name 是否和属性里面的值一样,答案是 true。
第三个结果 “parent4” 也比较容易理解,person5 继承了 parent4 的 name 属性,没有进行覆盖,因此输出父对象的属性。
最后两个输出结果是一样的,讲到这里你应该可以联想到 02 讲中浅拷贝的知识点,关于引用数据类型 “共享” 的问题,其实 Object.create 方法是可以为一些对象实现浅拷贝的。
那么关于这种继承方式的缺点也很明显,多个实例的引用类型属性指向相同的内存,存在篡改的可能,接下来我们看一下在这个继承基础上进行优化之后的另一种继承方式——寄生式继承。
第五种:寄生式继承
使用原型式继承可以获得一份目标对象的浅拷贝,然后利用这个浅拷贝的能力再进行增强,添加一些方法,这样的继承方式就叫作寄生式继承。
虽然其优缺点和原型式继承一样,但是对于普通对象的继承方式来说,寄生式继承相比于原型式继承,还是在父类基础上添加了更多的方法。那么我们看一下代码是怎么实现。
let parent5 = {name: "parent5",friends: ["p1", "p2", "p3"],getName: function() {return this.name;}};function clone(original) {let clone = Object.create(original);clone.getFriends = function() {return this.friends;};return clone;}let person5 = clone(parent5);console.log(person5.getName());console.log(person5.getFriends());
通过上面这段代码,我们可以看到 person5 是通过寄生式继承生成的实例,它不仅仅有 getName 的方法,而且可以看到它最后也拥有了 getFriends 的方法,结果如下图所示。

从最后的输出结果中可以看到,person5 通过 clone 的方法,增加了 getFriends 的方法,从而使 person5 这个普通对象在继承过程中又增加了一个方法,这样的继承方式就是寄生式继承。
我在上面第三种组合继承方式中提到了一些弊端,即两次调用父类的构造函数造成浪费,下面要介绍的寄生组合继承就可以解决这个问题。
第六种:寄生组合式继承
结合第四种中提及的继承方式,解决普通对象的继承问题的 Object.create 方法,我们在前面这几种继承方式的优缺点基础上进行改造,得出了寄生组合式的继承方式,这也是所有继承方式里面相对最优的继承方式,代码如下。
function clone (parent, child) {child.prototype = Object.create(parent.prototype);child.prototype.constructor = child;}function Parent6() {this.name = 'parent6';this.play = [1, 2, 3];}Parent6.prototype.getName = function () {return this.name;}function Child6() {Parent6.call(this);this.friends = 'child5';}clone(Parent6, Child6);Child6.prototype.getFriends = function () {return this.friends;}let person6 = new Child6();console.log(person6);console.log(person6.getName());console.log(person6.getFriends());
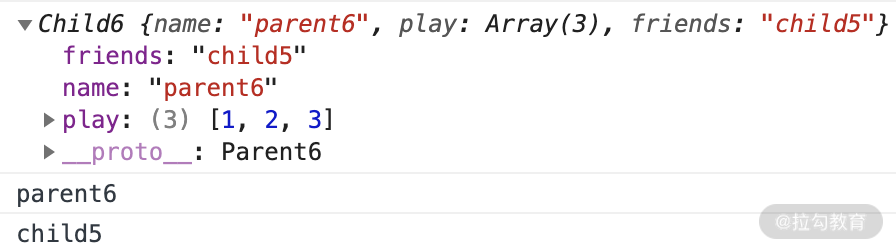
通过这段代码可以看出来,这种寄生组合式继承方式,基本可以解决前几种继承方式的缺点,较好地实现了继承想要的结果,同时也减少了构造次数,减少了性能的开销,我们来看一下上面这一段代码的执行结果。

可以看到 person6 打印出来的结果,属性都得到了继承,方法也没问题,可以输出预期的结果。
整体看下来,这六种继承方式中,寄生组合式继承是这六种里面最优的继承方式。另外,ES6 还提供了继承的关键字 extends,我们再看下 extends 的底层实现继承的逻辑。
ES6 的 extends 关键字实现逻辑
我们可以利用 ES6 里的 extends 的语法糖,使用关键词很容易直接实现 JavaScript 的继承,但是如果想深入了解 extends 语法糖是怎么实现的,就得深入研究 extends 的底层逻辑。
我们先看下用利用 extends 如何直接实现继承,代码如下。
class Person {constructor(name) {this.name = name}getName = function () {console.log('Person:', this.name)}}class Gamer extends Person {constructor(name, age) {super(name)this.age = age}}const asuna = new Gamer('Asuna', 20)asuna.getName()
因为浏览器的兼容性问题,如果遇到不支持 ES6 的浏览器,那么就得利用 babel 这个编译工具,将 ES6 的代码编译成 ES5,让一些不支持新语法的浏览器也能运行。
那么最后 extends 编译成了什么样子呢?我们看一下转译之后的代码片段。
function _possibleConstructorReturn (self, call) {return call && (typeof call === 'object' || typeof call === 'function') ? call : self;}function _inherits (subClass, superClass) {subClass.prototype = Object.create(superClass && superClass.prototype, {constructor: {value: subClass,enumerable: false,writable: true,configurable: true}});if (superClass) Object.setPrototypeOf ? Object.setPrototypeOf(subClass, superClass) : subClass.__proto__ = superClass;}var Parent = function Parent () {_classCallCheck(this, Parent);};var Child = (function (_Parent) {_inherits(Child, _Parent);function Child () {_classCallCheck(this, Child);return _possibleConstructorReturn(this, (Child.__proto__ || Object.getPrototypeOf(Child)).apply(this, arguments));}return Child;}(Parent));
从上面编译完成的源码中可以看到,它采用的也是寄生组合继承方式,因此也证明了这种方式是较优的解决继承的方式。
到这里,JavaScript 中实现继承的方式也基本讲解差不多了,本课时也将告一段落。
总结
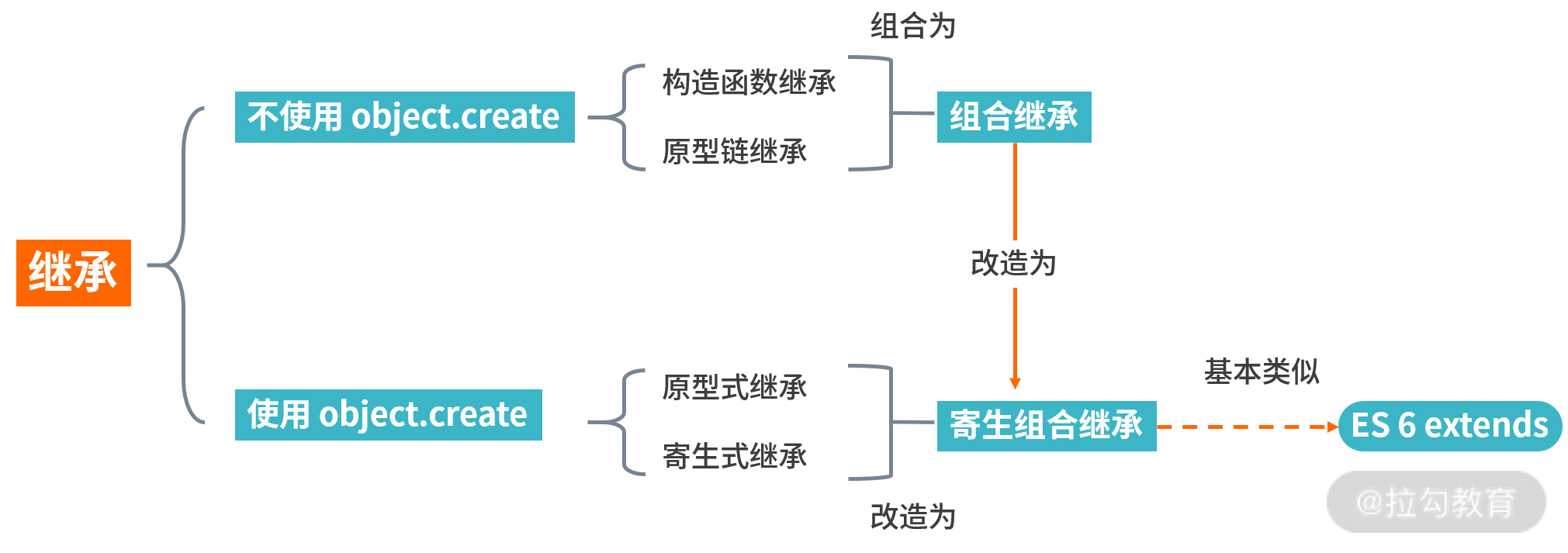
下面我将 JavaScript 的继承方式做了个总结的脑图,方便你更清晰地回顾本课时所讲的内容。

通过 Object.create 来划分不同的继承方式,最后的寄生式组合继承方式是通过组合继承改造之后的最优继承方式,而 extends 的语法糖和寄生组合继承的方式基本类似。
综上,我们可以看到不同的继承方式有不同的优缺点,我们需要深入了解各种方式的优缺点,这样才能在日常开发中,选择最适合当前场景的继承方式。
在日常的前端开发工作中,开发者往往会忽视对继承相关的系统性学习,但因为继承的方法比较多,每个实现的方法细节也比较零散,很多开发者很难有一个系统的、整体的认识,造成效率低下,以及代码能力难以进一步提升等问题。
因此我希望通过这一讲的学习,你能很好地掌握 JavaScript 的继承方式,以便在开发中规避我所说的这些问题。
在后续的课时中,我将继续带领你尝试一些和继承相关的 API 方法的实现,比如 call、apply 等。同时希望你多动手练习以熟练上面的代码,也欢迎你在下方留言讨论自己在学习过程中遇到的困惑,以及学习感悟等,让我们共同进步。
我们下一讲再见~

