前端面试宝典之 React 篇 - 某一线大厂资深前端工程师 - 拉勾教育
你好,本专栏的内容到这里已经全部结束了。在该专栏中对 React 面试的相关内容都做了介绍,比如组件、状态、性能、渲染、Hooks、生态等方面。我们已经体系地梳理了 React 面试的知识点,但相对于后端,前端是一个变化极快、新知识迅猛增长的赛道。我们不仅需要掌握已有的知识内容,还需要在这瞬息万变的竞争中建立自我优势,完成个人成长。
- 这就要求我们拥有对新知识快速建立认知、快速完成消化的能力。
- 这也需要我们做到沉淀知识体系,以此精进个人成长。
那该如何做到呢?在授人以鱼之后,我更希望能够授人以渔。
梳理知识体系
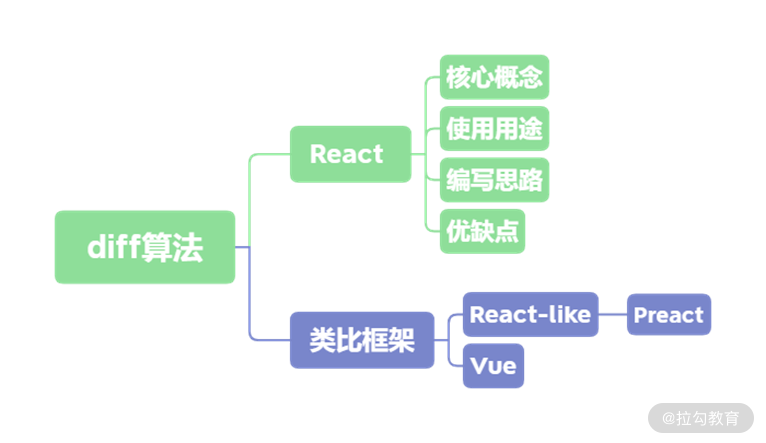
首先是对知识的梳理。如何梳理呢?就是要建立结构化的知识体系。往往是一个先对比、再分类的学习模式。新概念的认知往往建立在同类事物的对比基础上,就比如第 10 讲提到的 diff 方法,如下图所示,我们通过同类对比的方式理解 React 是怎么做的、有什么优势、更适合什么场景。在这样的基础上,我们再基于应用场景对算法分类,形成了最后的知识体系。

这样上下有关系、前后有联系的结构,利于我们快速记忆,是一种非常受用的学习方式。
锤炼表达技巧
其次是表达技巧。我们或多或少都有过这样的经验,我懂这个知识点,但却讲不清楚。让别人能听懂,最重要的点儿在于需要结构化表达。比如在本专栏中:
- 第 01 讲整理了对概念题的 “讲,说,理,列” 四字口诀;
- 第 02 讲就为什么要选择某技术方案整理的 “三步走技巧”;
- 还有第 20 讲中的五种分类方法;
- ……
这些都是很体系的答题技巧,当然我们需要不断地训练自己的回答技巧,在自己的脑海中形成模板,养成 “套路”,条件反射地输出。
横向拓展眼界
最后是建立具备广度的技术视野。正如第 20 讲 “React 中你常用的工具库有哪些?” 所提到的,技术视野首先是一个阅读量的问题,其次是价值度的问题。什么是有价值的技术视野?各种论坛及公众号浅尝辄止的文章就不是一种高价值的视野拓展方式,而是一种相对低效的方式。每天的时间非常有限,我并不推荐你去做这样无效的阅读。我更推荐你去跟踪相关团队的技术博客与代码仓库 issue 等。在这里你可以学到对于当前技术发展的深度思考以及新的方向。在此基础上你才会有真正有价值的技术视野,言之有物,思路清晰。
总结
希望以上三个方法能对你后续的学习提供帮助,也希望你能够坚持沉淀自己的知识体系,不断精进个人成长,乘风破浪,势如破竹,斩获大厂 Offer。
非常感谢你的学习与留言。你的每一次提问,每一次指正,我都会用尽可能完整的内容去回复。如果有需要的话,也可以关注我的知乎账号,偶有干货发布。

最后,我将邀请你为本专栏进行结课评价,你的每一个反馈,我和拉勾教育都会关注且认真对待。希望你能为自己的学习之旅画上一个完整的句号,点击链接,参与课程评价,编辑同学会随机抽 5 位同学送精美礼品。

