1、MVC框架的主要问题是什么?
以下是MVC框架的一些主要问题:
DOM操作非常昂贵
应用程序运行缓慢,效率低下
有巨大的内存损耗
由于循环依赖关系,围绕模型和视图创建了一个复杂的模型
2、解释Flux
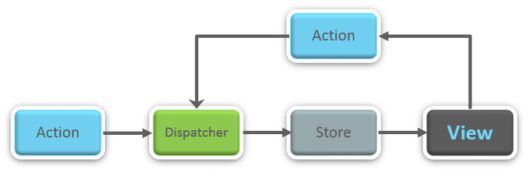
Flux是一种强制单向数据流的架构模式。
它控制派生的数据,并使用具有所有数据权限的中央存储来支持多个组件之间的通信。整个应用程序中的任何数据更新都必须只在这里发生,Flux为应用程序提供了稳定性,减少了运行时错误。
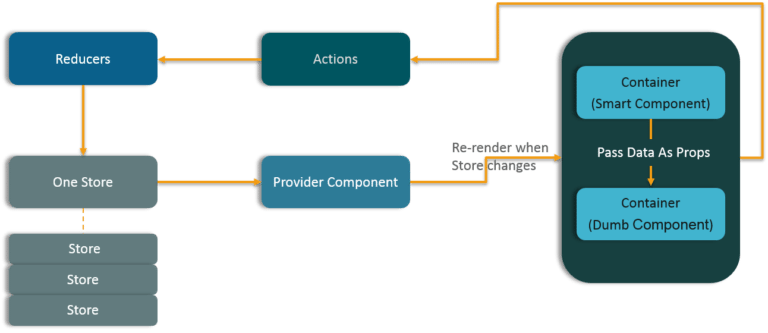
3、Redux是什么?
Redux是当今市场上最热门的前端开发库之一。
它是JavaScript应用程序的可预测状态容器,用于整个应用程序的状态管理。
使用Redux开发的应用程序易于测试,可以在不同的环境中运行,表现出一致的行为。
4、Redux遵循的三个原则是什么?
单个事实来源:整个应用程序的状态存储在单个存储中的对象/状态树中。
单状态树使跟踪随时间的变化和调试或检查应用程序变得更容易。
状态是只读的:更改状态的惟一方法是触发一个动作。
一个动作是一个普通的JS对象,用来描述变化。
就像state是数据的最小表示一样,action是数据更改的最小表示。
使用纯函数进行更改:为了指定如何通过操作转换状态树,需要使用纯函数。
纯函数是那些返回值仅依赖于其参数值的函数。
5、你如何理解“单一数据源”?
Redux使用“Store”将应用程序的整个状态存储在一个地方。
因此,所有组件的状态都存储在存储中,它们从存储本身接收更新。
单状态树使跟踪随时间的变化和调试或检查应用程序变得更容易。
6、列出Redux的组件。
Redux由以下组件组成:
Action—它是一个描述所发生事情的对象。
它是一个决定状态如何变化的地方。
存储—整个应用程序的状态/对象树保存在存储中。
视图——简单地显示存储提供的数据。
7、如何通过Redux显示数据?

8、如何在Redux中定义操作?
React中的操作必须具有type属性,该属性指示正在执行的操作的类型。
它们必须被定义为一个字符串常量,你还可以向它添加更多的属性。
在Redux中,操作是使用名为Action creator的函数创建的。
下面是Action和Action Creator的例子:
function addTodo(text) {return {type: ADD_TODO,text}}
9、解析Reducer的作用。
Reducer是纯函数,它指定应用程序的状态如何随操作的变化而变化。
reduce通过获取以前的状态和动作来工作,然后返回一个新的状态。
它根据操作的类型确定需要执行哪种类型的更新,然后返回新值。
如果不需要做任何工作,它将返回以前的状态。
10、Store存储在Redux中的意义是什么?
存储是一个JavaScript对象,它可以保存应用程序的状态,并提供一些帮助方法来访问状态、分派操作和注册侦听器。
应用程序的整个状态/对象树保存在单个存储中。
因此,Redux非常简单和可预测。
我们可以将中间件传递给存储来处理数据,以及保存更改存储状态的各种操作的日志。所有操作都通过reduce返回一个新的状态。
11、Redux和Flux有什么不同?
| Flux | Redux |
|---|---|
| Store包含状态和更改逻辑 | Store和更改逻辑是分开的 |
| 有多个Store | 只有一个Store |
| 所有的Store都是单元化的 | 带有层次reducer的单一存储 |
| 有单例调度程序 | 没有dispatcher的概念 |
| React组件订阅该Store | 容器组件使用connect |
| 状态是可变的 | 状态不可变 |
12、Redux的优点是什么?
Redux的优势如下:
结果的可预测性——因为总是有一个真实的来源,即存储,所以对于如何将当前状态与操作和应用程序的其他部分同步,没有混淆。
可维护性——通过可预测的结果和严格的结构,代码变得更容易维护。
服务器端呈现—只需将在服务器上创建的存储传递到客户端。
这对于初始渲染非常有用,并提供了更好的用户体验,因为它优化了应用程序的性能。
开发人员工具——从操作到状态更改,开发人员可以实时跟踪应用程序中发生的所有事情。
社区和生态系统——Redux背后有一个巨大的社区,这使得它更容易使用。
一个庞大的人才社区为图书馆的改善和开发各种应用作出了贡献。
易于测试——Redux的代码主要是小的、纯的和隔离的函数。
这使得代码可测试且独立。
组织——Redux精确地定义了代码的组织方式,这使得代码在团队使用时更加一致和简单。
反应路由器-反应面试问题

