上一讲中,我介绍了前端专业知识框架。专业知识作为前端开发的敲门砖,可以帮你快速地解决开发过程中遇到的技术问题。但如果想要独立承担起项目当中的某一块工作内容,还需要掌握前端项目开发过程中遇到的问题及相应的解决方案。所以今天,我将带你厘清项目经验中需要掌握的知识和技能。
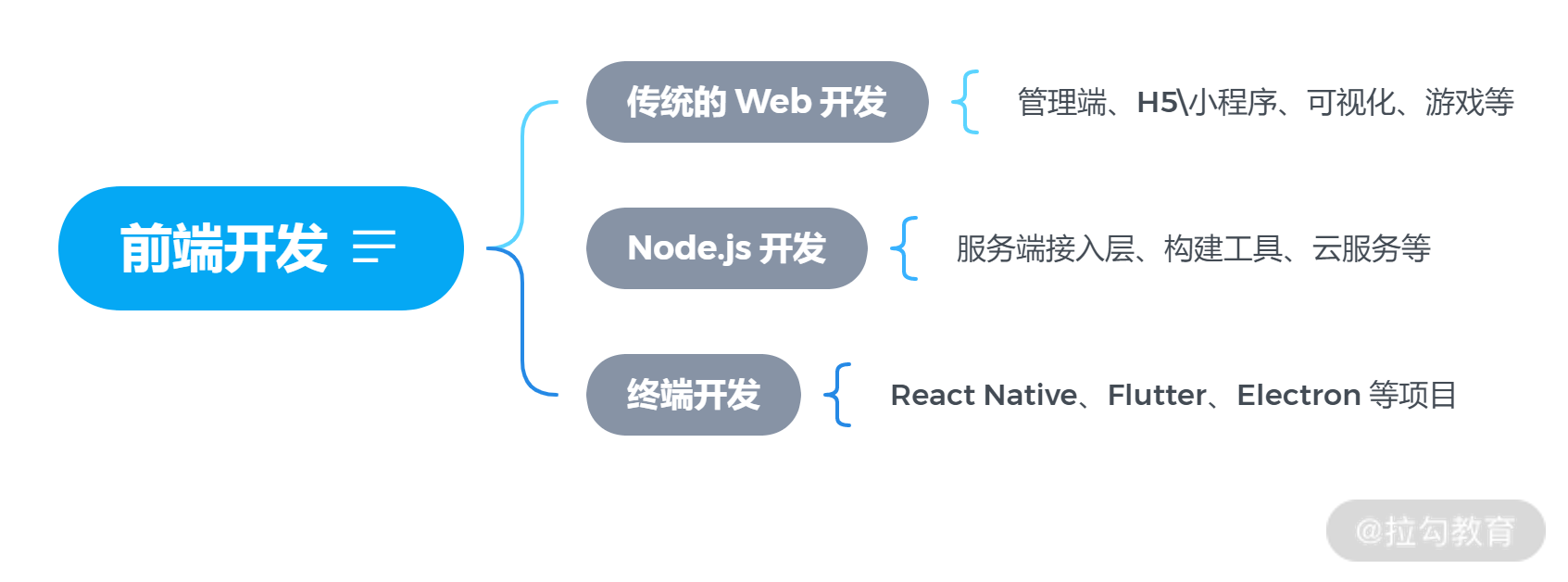
如今,前端开发涉及的项目包括:
- 传统的 Web 开发,包括管理端、H5\小程序、可视化、游戏等;
- Node.js 开发,包括服务端接入层、构建工具、云服务等;
- 终端开发,包括 React Native、Flutter、Electron 等项目。

不管是怎样的项目,开发过程中涉及的系统设计、方案调研、技术选型、性能优化、效能提升这些都是相通的。比如这是怎样的一个项目?它遇到了什么问题、存在着怎样的瓶颈?又需要怎么去解决?这些问题便是我在这个课程中主要进行介绍并希望你掌握的内容。
下面,我们来一起研究项目开发过程中常见的一些问题吧!
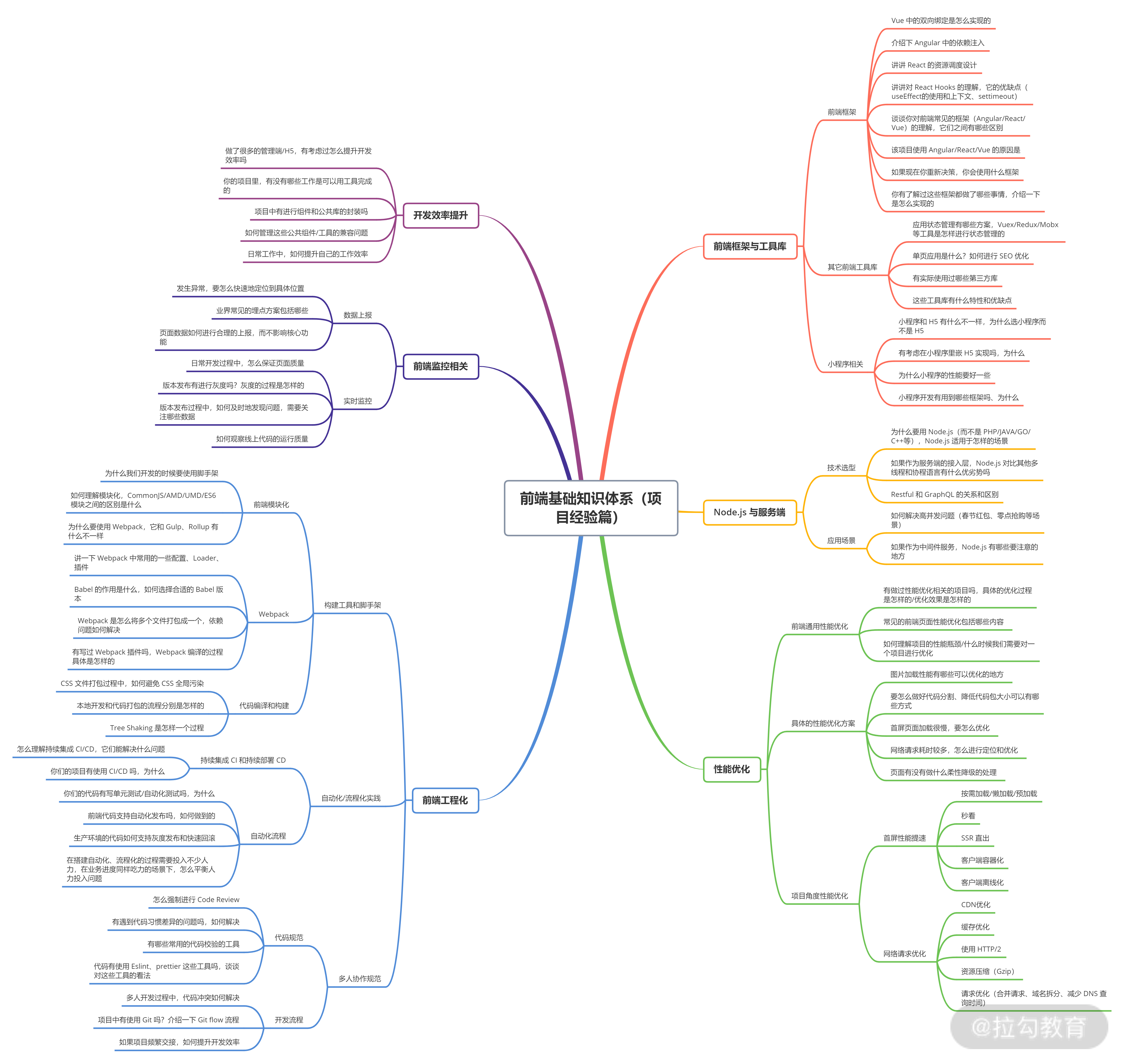
前端在面试过程中项目经验相关的知识点,主要包括:
- 前端常见的框架和工具库;
- Node.js 和服务端;
- 前端性能优化;
- 前端工程化;
- 前端监控搭建;
- 开发效率提升。
前端框架与工具库
首先我们来看看前端框架,不管你开发管理端、PC Web、H5,还是现在比较流行的小程序,总会面临要使用某一个框架来开发。
大多数的框架都有完备的文档和社区资源,怎么使用一些框架和工具在这些文档里都可以找到,但更重要的是你要知道各个框架的区别、掌握框架设计和实现原理,这样便于技术选型和借鉴解决方案。
因此,以下关于前端框架的内容,你需要明白。

以上问题,是我们工作中经常会遇到并需要进行思考的问题,我会在第 10 讲和第 17 讲中深入讲解前端框架解决了什么问题、具体的设计和实现原理、三大框架各自的特色。
你也可以在第 11 讲中学习到小程序的设计初衷、它是如何提升用户体验的。除此之外,第 12 讲中将介绍单页应用是什么、前端路由库是怎样设计的,而在第 18 讲中我还会教你如何设计合适的状态管理方案。
很多时候,我们不能局限于解决问题,更应该去思考问题出现的原因,同时还应该去了解下同类问题的解决方案、业界是否有成熟的方案可做参考、这些方案又是否适用于自己的项目中,等等。因此,我会在第 22 讲中带你学习如何进行技术方案选型与对比。
Node.js 与服务端
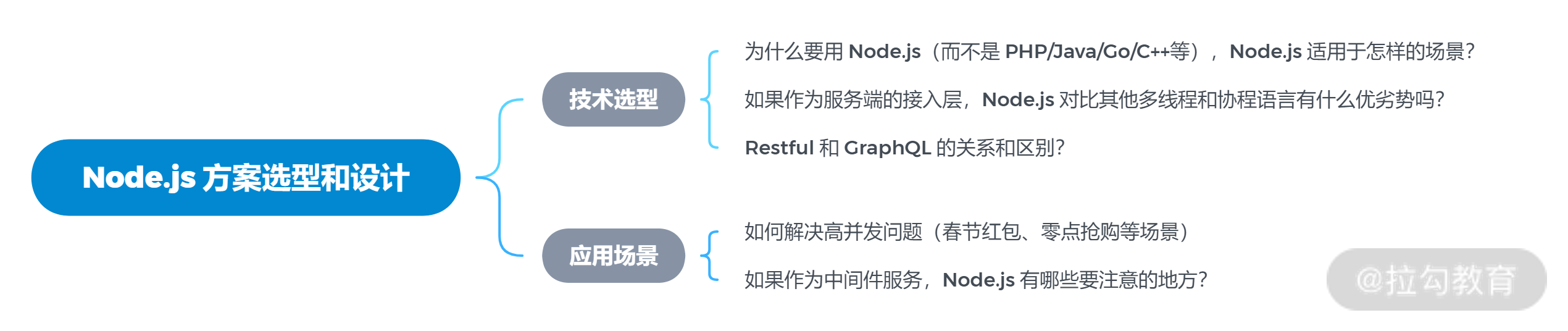
上一讲,我也简单介绍过 Node.js 模块和 API 相关,而在使用 Node.js 作为服务端的项目中,面试官更倾向于考察相关的方案选型和设计,比如技术选型和应用场景。

如果要对上述问题归类,这些问题会更偏向后台内容。但我想告诉你的是,前端与后台的区别不仅仅是 Node.js 和 C++/Java/Go 这些语言的区别这么简单。有些时候前端接管一些接入层的工作,可以支援和解决后台开发人力不够的问题,很多时候 Node.js 的确可以给团队带来更多的价值,比如开发效率高、上线速度快等。
但如果你想要成为真正的全栈,不妨从最基础的计算机原理、编译原理、数据库设计等开始学起,而不是仅仅从编写运行在浏览器中的 JavaScript 代码变成了写运行在 Node.js 中的 JavaScript 代码这么简单,因为前端和后台的知识体系完全不一样。比如:
- 前端对于单线程的 Web、浏览器机制、动态语言的缺陷和优势、HTTP 协议、网络请求等掌握得很熟练,深入发展方向可以包括大型页面的性能优化、页面功能模块的抽象与组织、数据与渲染的拆离、前端工程化的规范化与效率提升等;
- 后台本身更关注计算机资源、多进程、数据库等,需要熟练掌握多并发、队列、进程通信、事务、数据库索引等。
后续我们的课程主要围绕前端相关的知识和技能进行讲解,因此偏向服务端的这些内容涉及不多。
前端性能优化
为了能让用户获得更好的体验,性能优化永远是开发者们的重点任务,和用户交互最密切的前端性能更是会影响用户去留的因素。
在前端领域,性能问题常常同样表现为空间和时间两种,顾名思义:
- 空间性能问题可同样理解为内存占用、CPU 占用、本地缓存占用过多带来的问题(如卡顿);
- 时间性能问题则意味着用户等待时间过长,包括页面加载、渲染、可交互等耗时。
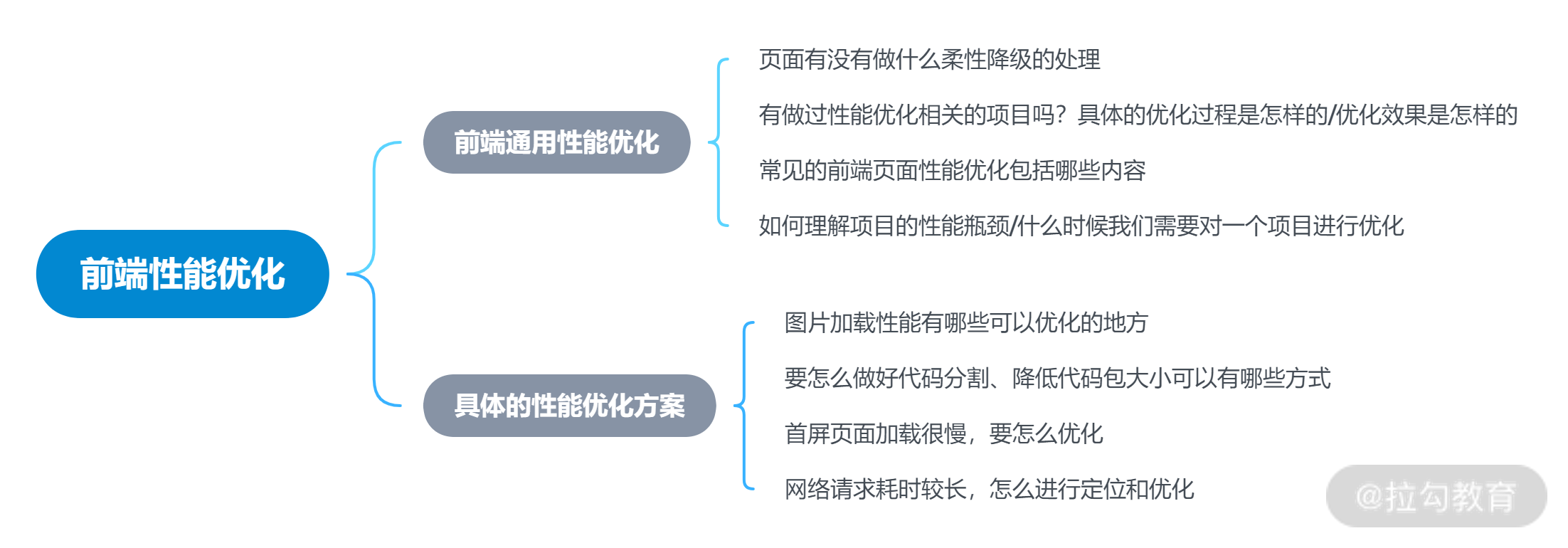
一般来说,我们通常需要在达到性能瓶颈的时候才会针对性地进行性能优化。因此面试官在考察该部分内容的时候,基本上会从通用的性能优化方案出发,再结合候选人的项目经历来针对性考察。比如前端通用性能优化和具体的性能优化方案。

以上都是从面试角度来介绍的一些知识点,但在实际工作中,通常是以某个项目为出发点,从页面启动、请求资源,到解析数据、渲染页面,分析各个过程中哪些阶段的耗时较大,然后针对性地进行优化。比如:
- 首屏性能提速,涉及技术方案可能包括按需加载 / 懒加载 / 预加载、秒看、SSR 直出、客户端容器化、客户端离线化等;
- 网络请求优化,涉及技术方案可能包括 CDN 优化、缓存优化、使用 HTTP/2、资源压缩(Gzip)、请求优化(合并请求、域名拆分、减少 DNS 查询时间)等。
很多时候,性能优化也是与项目本身紧紧相关,一般来说可以从缓存、资源优化、渲染优化、内存优化、计算 / 运行提速等角度来进行,这些内容我将在 “21 | 前端性能优化与解决方案” 中进行介绍。
除此之外,很多时候我们的项目在迭代过程中,性能也会随着产品需求的增加、代码的不断变更而逐渐下降,因此我们也可以考虑怎样可以自动发现性能问题,我会在 “20 | 性能分析如何实现自动化” 中带你研究这部分内容。
前端工程化
所谓前端工程化,更多情况下是指使用工具自动化地完成一些以前需要开发手动解决的任务,一般来说涉及各式各样的构建 / 打包工具、脚手架、CI/CD 和流水线的搭建、代码部署及灰度发布等过程的自动化。
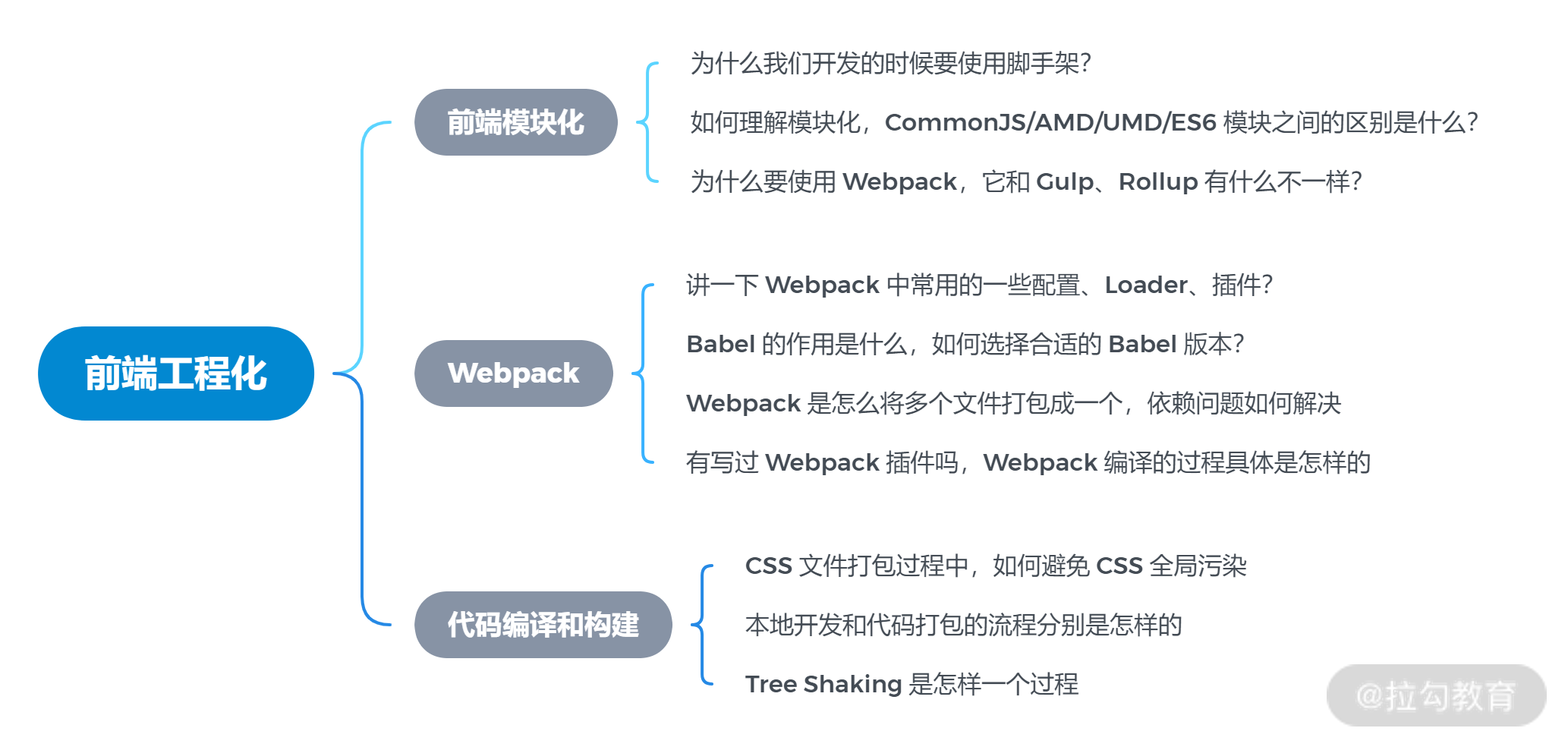
如今前端项目大多数都使用了模块化,而如果想要将多个文件的代码打包成最终可按照预期运行的代码,则需要使用到代码构建工具、脚手架等。这部分内容可能会包括前端模块化、 Webpack 和代码编译和构建。

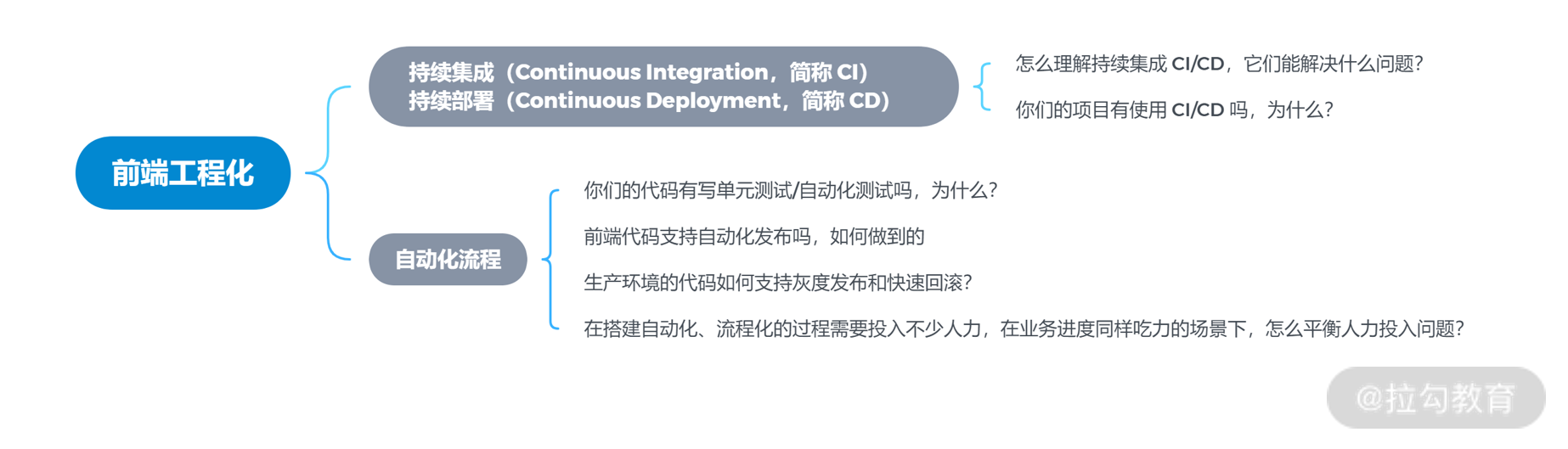
除了构建工具和脚手架相关,如今自动化、流程化的实践也越来越多,包括持续集成和持续部署以及自动化流程。

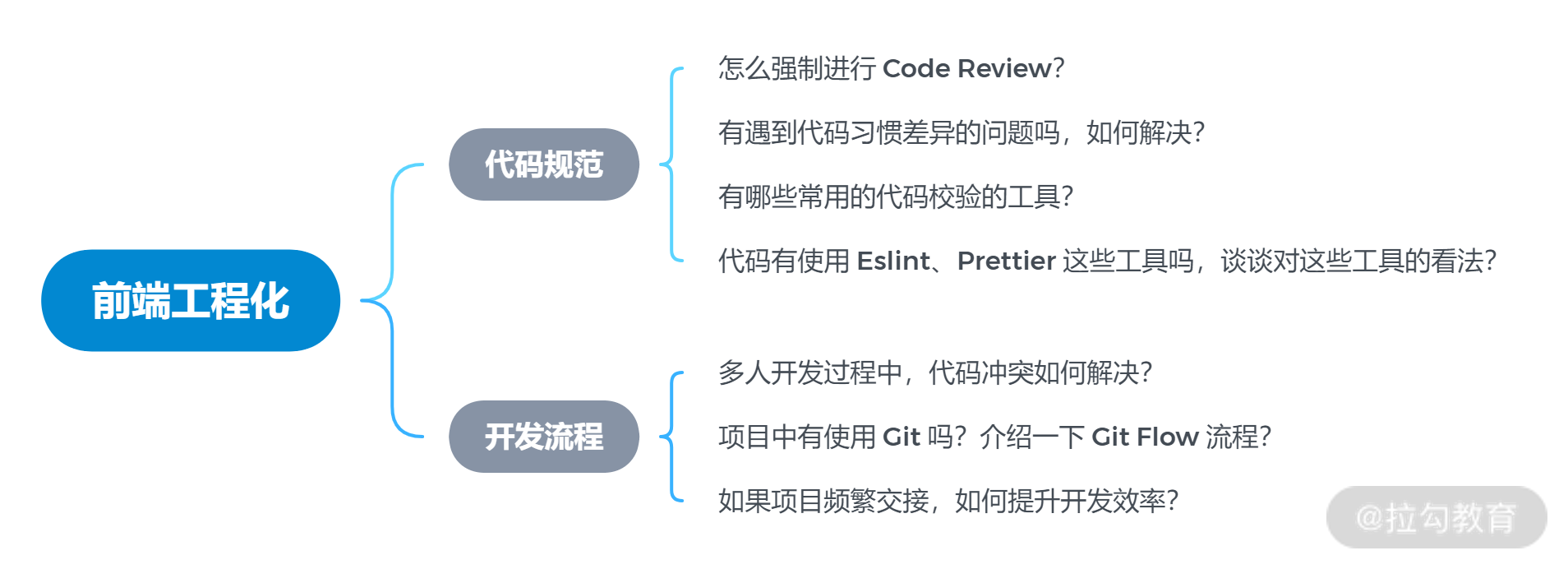
一些规模较大的项目,通常由多人合作完成。因此,多人协作之间同样需要进行规范化,以及使用工具保证流程按规范执行,包括代码规范和开发流程。

对于以上内容,我会在第 13 讲中带你了解代码构建过程,以及 Webpack 的设计和运行机制;我会在带你认识多人协作项目问题,学习相关的解决方案;还会在第 24 讲中给你进行介绍前端工程化的实现,以及其带来的好处。
如今前端团队规模在不断扩大,团队协作越来越多,如何提升团队协作的效率也是大多数团队需要面临和解决的问题。因此,工程化和自动化是如今前端的一个趋势,相关基础建设也越来越受到重视,相应的解决方案也愈加成熟。
前端监控相关
当我们的应用已经稳定上线,更多时候我们会关注如何及时发现问题、如何快速定位并解决问题,此时会需要依赖前端监控。
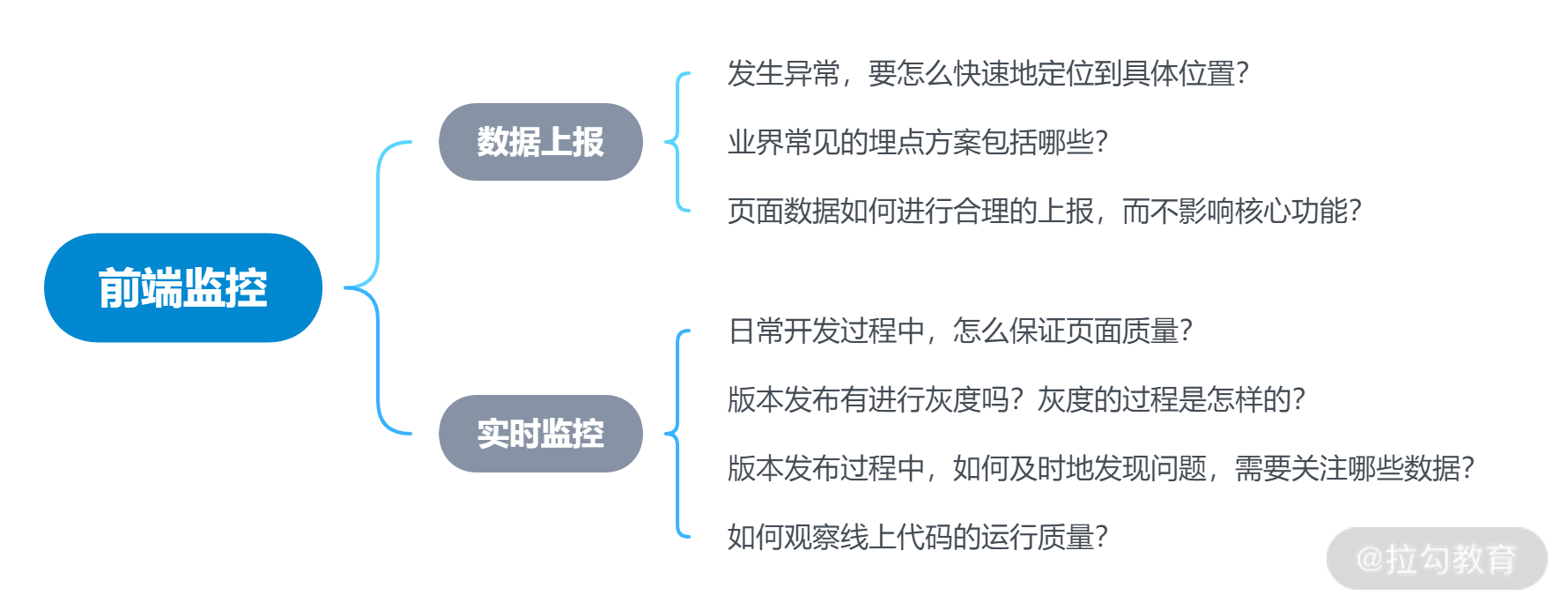
前端监控涉及页面的整体访问情况、页面的性能情况、用户问题反馈、监控和告警能力等,常见考察内容包括数据上报和实时监控。

对于大型项目来说,灰度发布几乎是开发必备,而监控和问题定位也需要各式各样的工具来辅助优化。更多的时候,上报的数据需要落盘到服务端、同时还需要定时甚至实时的数据清洗、计算能力,因此我们设计的灰度监控方案、数据上报和可视化方案,都会与我们团队的整体系统架构有关。这些内容我会在 “19 | 搭建完善的前端监控体系能给业务排忧解难” 中进行详细的介绍。
开发效率提升
大家都不喜欢低效的加班,效能提升的意识在工作中很重要。但实际我们的工作中会有很多烦琐又重复的工作内容,因此面对这些工作的态度是否积极、是否会思考如何去解决这样的问题等都可以作为面试的加分项。
候选人通常可能被问到的问题包括:
- 做了很多的管理端 / H5,有考虑过怎么提升开发效率吗?
- 你的项目里,有没有哪些工作是可以用工具完成的?
- 项目中有进行组件和公共库的封装吗?
- 如何管理这些公共组件 / 工具的兼容问题?
- 日常工作中,如何提升自己的工作效率?
很多时候我们会抱怨,自己的工作过于枯燥和简单。但这些简单又重复的工作同样可以当成问题去解决,同时我们也可以多去思考这些问题为什么会出现,是否可以有更好的解决方法去从源头上杜绝。只有这样,我们才可以解放自己,提升工作效率,从而可以花更多的时间关注自己感兴趣的内容。
小结
到此,我帮你梳理了前端岗位的专业知识和项目经验体系。之所以从面试的角度来介绍这些内容,是因为面试过程中考察的点通常便是实际工作中会遇到的问题。这样不仅可以让你有方向地进行知识储备,还能结合自身的实际情况自查、反思可完善的地方。
下一讲,我们就正式进入前端核心基础模块,开始前端进阶体系之旅!在后续的学习过程中,希望你不要只关注于解决眼前的问题,更要思考问题为什么会产生,更希望你能搭建自身的知识体系,建立起自己的技术壁垒。
你觉得前端体系里还有哪些知识?可以在留言区说下你的想法。
彩蛋——前端项目经验体系内容,我帮你整理如下。