我们上一讲学习了数组扁平化的相关知识,那么这一讲的内容和之前相比,较为独立,要说的是数组排序那些事儿。数组排序是你在 JavaScript 的编程过程中经常会遇到的,也是大厂面试中会考察的,尤其是调用 sort 方法,不过今天我们主要围绕数据结构排队进行讲解,关于 sort 方法的详细剖析我会在下一讲和你探讨。
那么,为了方便你更好地理解本讲的内容,在课程开始前请你先思考几个问题。
- 数据结构中稳定的排序算法有哪些?不稳定的排序算法有哪些?
- 时间复杂度和空间复杂度分别代表了什么?
带着这样的思考,我们开始今天的学习。
时间复杂度 & 空间复杂度
在说排序算法之前,你需要重新了解一下时间复杂度和空间复杂度。
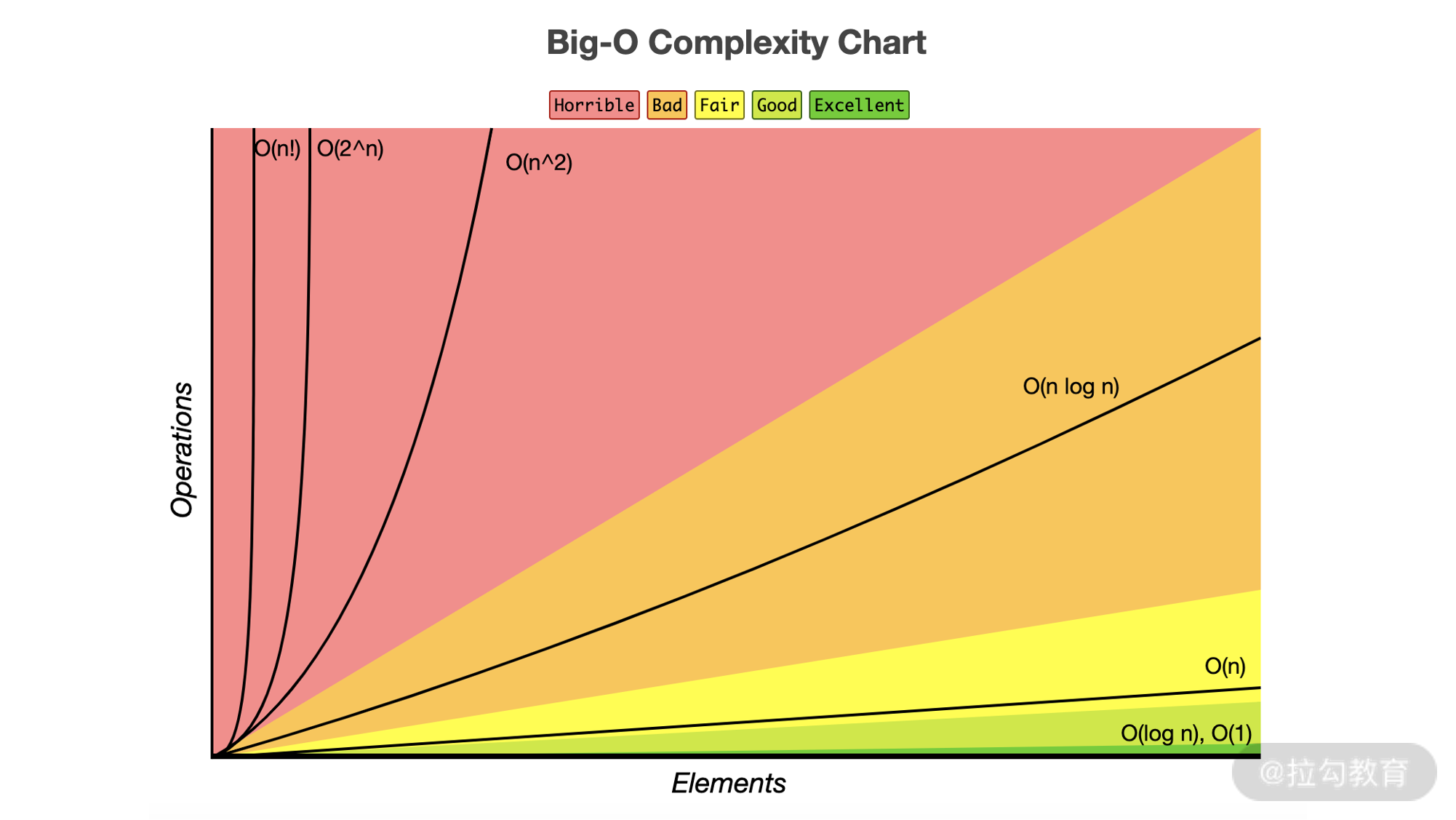
关于时间复杂度,我们说的更多的是通过 O(nlogn) 以及 O(n) 等来衡量。其实大多数时候我们对此并未建立形象的认知,到底哪一种算法更快、更好呢?下面是一张时间复杂度的曲线图(来源于 https://gitee.com/webfrontup/javascript-algorithms),方便你来理解。

图中用颜色区分了最优的、一般的以及比较差的时间复杂度,可以看到有这几种分类:Excellent、Good、Fair、Bad、Horrible,通过这张图可以一目了然。因此你在面试或者日常工作中编写代码的时候,要努力将代码的时间复杂度维持在 O(nlogn) 以下,要知道凡是超过 n 平方的时间复杂度都是难以接受的。
此外,关于哪些循环嵌套是 n 平方,哪些是 nlogn,我想你已经有一定的基础认知了,这里我就不过多讲解了。
空间复杂度比较容易理解,就是对一个算法在运行过程中临时占用存储空间大小的度量。有的算法需要占用的临时工作单元数与解决问题的规模有关,如果规模越大,则占的存储单元越多。比如,归并排序和快速排序的空间复杂度就是不太一样的。
有了这样的前提,我们就来研究各种排序的实现方法吧。
各种排序的 JS 实现
数据结构算法中排序有很多种,常见的、不常见的,至少包含十种以上。根据它们的特性,可以大致分为两种类型:比较类排序和非比较类排序。
- 比较类排序:通过比较来决定元素间的相对次序,其时间复杂度不能突破 O(nlogn),因此也称为非线性时间比较类排序。
- 非比较类排序:不通过比较来决定元素间的相对次序,它可以突破基于比较排序的时间下界,以线性时间运行,因此也称为线性时间非比较类排序。
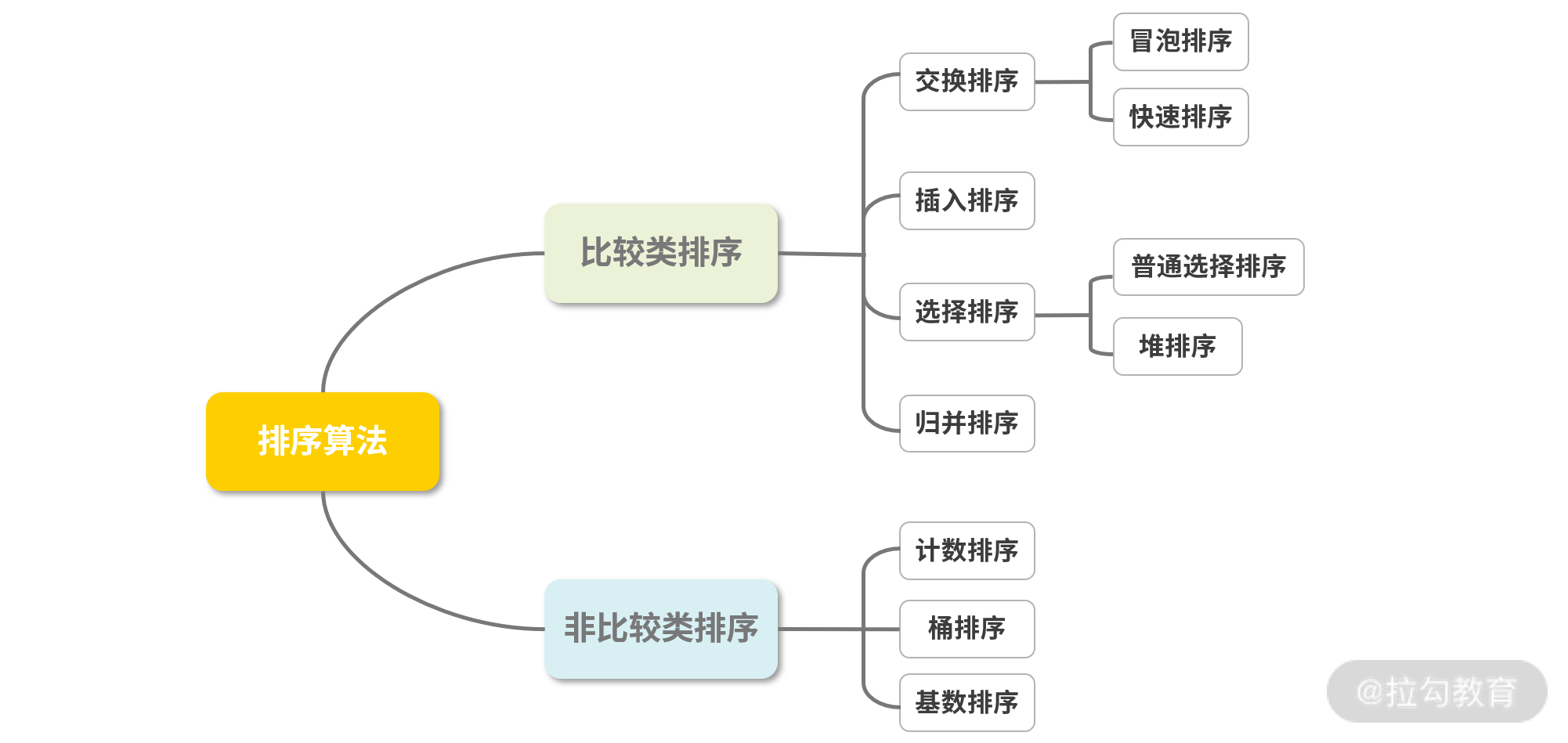
我们通过一张图片来看看这两种分类方式分别包括哪些排序方法。

非比较类的排序在实际情况中用的比较少,故本讲主要围绕比较类排序展开讲解。其实根据排序的稳定性,也可以分为稳定排序和不稳定排序,例如快速排序就是不稳定的排序、冒泡排序就是稳定的排序。我在最后总结的部分会帮助你再次区分。
那么我们先从最简单的排序开始学习吧,先看下冒泡排序。
冒泡排序
冒泡排序是最基础的排序,一般在最开始学习数据结构的时候就会接触它。冒泡排序是一次比较两个元素,如果顺序是错误的就把它们交换过来。走访数列的工作会重复地进行,直到不需要再交换,也就是说该数列已经排序完成。请看下面的代码。
var a = [1, 3, 6, 3, 23, 76, 1, 34, 222, 6, 456, 221];function bubbleSort(array) {const len = array.lengthif (len < 2) return arrayfor (let i = 0; i < len; i++) {for (let j = 0; j < i; j++) {if (array[j] > array[i]) {const temp = array[j]array[j] = array[i]array[i] = temp}}}return array}bubbleSort(a);
从上面这段代码可以看出,最后返回的是排好序的结果。因为冒泡排序实在太基础和简单,这里就不过多赘述了。下面我们来看看快速排序法。
快速排序
快速排序的基本思想是通过一趟排序,将待排记录分隔成独立的两部分,其中一部分记录的关键字均比另一部分的关键字小,则可以分别对这两部分记录继续进行排序,以达到整个序列有序。
请看下面的代码。
var a = [1, 3, 6, 3, 23, 76, 1, 34, 222, 6, 456, 221];function quickSort(array) {var quick = function(arr) {if (arr.length <= 1) return arrconst index = Math.floor(len >> 1)const pivot = arr.splice(index, 1)[0]const left = []const right = []for (let i = 0; i < arr.length; i++) {if (arr[i] > pivot) {right.push(arr[i])} else if (arr[i] <= pivot) {left.push(arr[i])}}return quick(left).concat([pivot], quick(right))}const result = quick(array)return result}quickSort(a);
上面的代码在控制台执行之后,也可以得到预期的结果。最主要的思路是从数列中挑出一个元素,称为 “基准”(pivot);然后重新排序数列,所有元素比基准值小的摆放在基准前面、比基准值大的摆在基准的后面;在这个区分搞定之后,该基准就处于数列的中间位置;然后把小于基准值元素的子数列(left)和大于基准值元素的子数列(right)递归地调用 quick 方法排序完成,这就是快排的思路。
下面我们来看看插入排序的实现方式。
插入排序
插入排序算法描述的是一种简单直观的排序算法。它的工作原理是通过构建有序序列,对于未排序数据,在已排序序列中从后向前扫描,找到相应位置并插入,从而达到排序的效果。来看一下代码。
var a = [1, 3, 6, 3, 23, 76, 1, 34, 222, 6, 456, 221];function insertSort(array) {const len = array.lengthlet currentlet prevfor (let i = 1; i < len; i++) {current = array[i]prev = i - 1while (prev >= 0 && array[prev] > current) {array[prev + 1] = array[prev]prev--}array[prev + 1] = current}return array}insertSort(a);
从执行的结果中可以发现,通过插入排序这种方式实现了排序效果。插入排序的思路是基于数组本身进行调整的,首先循环遍历从 i 等于 1 开始,拿到当前的 current 的值,去和前面的值比较,如果前面的大于当前的值,就把前面的值和当前的那个值进行交换,通过这样不断循环达到了排序的目的。
下面说说选择排序的实现方式。
选择排序
选择排序是一种简单直观的排序算法。它的工作原理是,首先将最小的元素存放在序列的起始位置,再从剩余未排序元素中继续寻找最小元素,然后放到已排序的序列后面…… 以此类推,直到所有元素均排序完毕。请看下面的代码。
var a = [1, 3, 6, 3, 23, 76, 1, 34, 222, 6, 456, 221];function selectSort(array) {const len = array.lengthlet templet minIndexfor (let i = 0; i < len - 1; i++) {minIndex = ifor (let j = i + 1; j < len; j++) {if (array[j] <= array[minIndex]) {minIndex = j}}temp = array[i]array[i] = array[minIndex]array[minIndex] = temp}return array}selectSort(a);
这样,通过选择排序的方法同样也可以实现数组的排序,从上面的代码中可以看出该排序是表现最稳定的排序算法之一,因为无论什么数据进去都是 O(n 平方) 的时间复杂度,所以用到它的时候,数据规模越小越好。
下面我们看看堆排序是怎样实现的。
堆排序
堆排序是指利用堆这种数据结构所设计的一种排序算法。堆积是一个近似完全二叉树的结构,并同时满足堆积的性质,即子结点的键值或索引总是小于(或者大于)它的父节点。堆的底层实际上就是一棵完全二叉树,可以用数组实现。
根节点最大的堆叫作大根堆,根节点最小的堆叫作小根堆,你可以根据从大到小排序或者从小到大来排序,分别建立对应的堆就可以。请看下面的代码。
var a = [1, 3, 6, 3, 23, 76, 1, 34, 222, 6, 456, 221];function heap_sort(arr) {var len = arr.lengthvar k = 0function swap(i, j) {var temp = arr[i]arr[i] = arr[j]arr[j] = temp}function max_heapify(start, end) {var dad = startvar son = dad * 2 + 1if (son >= end) returnif (son + 1 < end && arr[son] < arr[son + 1]) {son++}if (arr[dad] <= arr[son]) {swap(dad, son)max_heapify(son, end)}}for (var i = Math.floor(len / 2) - 1; i >= 0; i--) {max_heapify(i, len)}for (var j = len - 1; j > k; j--) {swap(0, j)max_heapify(0, j)}return arr}heap_sort(a);
从代码来看,堆排序相比上面几种排序整体上会复杂一些,不太容易理解。不过你应该知道两点:一是堆排序最核心的点就在于排序前先建堆;二是由于堆其实就是完全二叉树,如果父节点的序号为 n,那么叶子节点的序号就分别是 2n 和 2n+1。
你理解了这两点,再看代码就比较好理解了。堆排序最后有两个循环:第一个是处理父节点的顺序;第二个循环则是根据父节点和叶子节点的大小对比,进行堆的调整。通过这两轮循环的调整,最后堆排序完成。
下面我们再来看最后一种归并排序。
归并排序
归并排序是建立在归并操作上的一种有效的排序算法,该算法是采用分治法的一个非常典型的应用。将已有序的子序列合并,得到完全有序的序列;先使每个子序列有序,再使子序列段间有序。若将两个有序表合并成一个有序表,称为二路归并。我们先看一下代码。
var a = [1, 3, 6, 3, 23, 76, 1, 34, 222, 6, 456, 221];function mergeSort(array) {const merge = (right, left) => {const result = []let il = 0let ir = 0while (il < left.length && ir < right.length) {if (left[il] < right[ir]) {result.push(left[il++])} else {result.push(right[ir++])}}while (il < left.length) {result.push(left[il++])}while (ir < right.length) {result.push(right[ir++])}return result}const mergeSort = array => {if (array.length === 1) { return array }const mid = Math.floor(array.length / 2)const left = array.slice(0, mid)const right = array.slice(mid, array.length)return merge(mergeSort(left), mergeSort(right))}return mergeSort(array)}mergeSort(a);
从上面这段代码中可以看到,通过归并排序可以得到想要的结果。上面提到了分治的思路,你可以从 mergeSort 方法中看到,通过 mid 可以把该数组分成左右两个数组,分别对这两个进行递归调用排序方法,最后将两个数组按照顺序归并起来。
归并排序是一种稳定的排序方法,和选择排序一样,归并排序的性能不受输入数据的影响,但表现比选择排序好得多,因为始终都是 O(nlogn) 的时间复杂度。而代价是需要额外的内存空间。
以上就是今天要介绍的六种实现数组排序的算法,你有兴趣的话可以自己再学习下非比较类排序的那三种方法。
总结
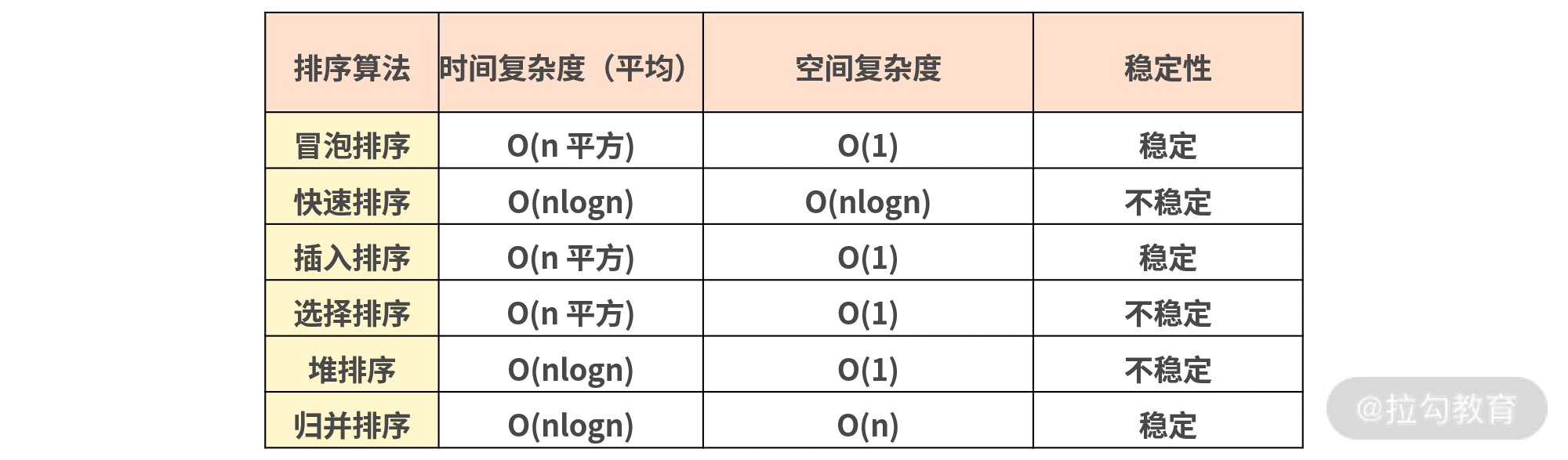
这一讲,我们把平常开发中常见的几种排序方法分别介绍了一遍。我整理了一个表格,汇总了它们各自的时间复杂度和空间复杂度,你可以对比着来回顾一下本讲的内容。

其中你可以看到排序相关的时间复杂度和空间复杂度以及稳定性的情况,如果遇到需要自己实现排序的时候,可以根据它们的空间和时间复杂度综合考量,选择最适合的排序方法。
接下来的一讲我们将要分析 JS 的 sort 方法的实现,这一讲作为下节课的基础,我还是希望你能彻底理解上面的代码,从而提升 JavaScript 的编程能力和理解能力。本讲所说的各种排序算法的 JS 实现只是其中的引子,下节课的内容会相对难一些。如果你还是对个别排序算法不理解,可以试着自己多实现几遍,就会发现其中很多细节和你只是看一遍是不一样的。
感谢学习,我们下一讲再见。

