Vue+Electron 项目搭建教程
最近写一个项目,需要使用 Electron 集成 Vue,特此记录搭建过程
Vue+Electron 常用搭建方式
在之前,通常我们会使用electron-vue脚手架来快速搭建,但是这个脚手架搭建的 Electron 版本已经太旧了,目前 github 已经一年没提交更新了,所以我们需要使用其他新的方式来搭建。
Vue CLI Plugin Electron Builder
本教程使用Vue CLI Electron插件,快速的搭建 Electron+Vue 项目,关于插件的信息可进入 Vue CLI Plugin Electron Builder 官网自行了解,下面我们开始搭建
开始搭建
1:使用 Vue 脚手架创建 Vue 项目
1. 安装 Vue 脚手架,若已安装则可以跳过,未安装可用如下方式安装
npm install -g @vue/cli# ORyarn global add @vue/cli
2. 创建项目
# 下方 myproject 为项目名,可自己定义vue create myproject
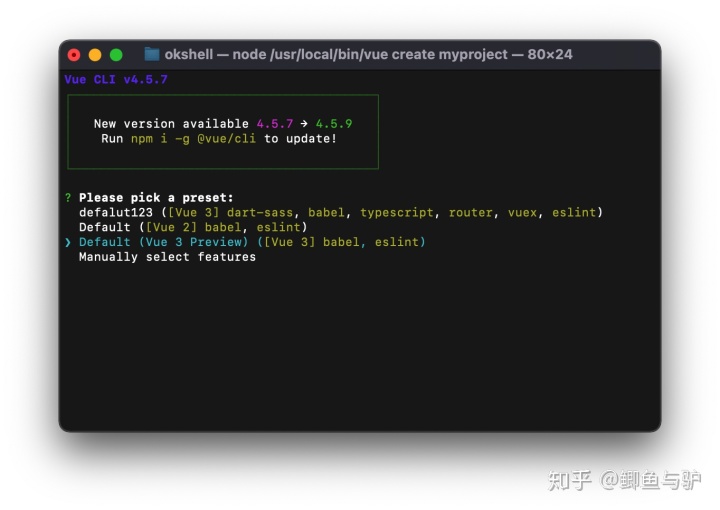
执行之后,出现如下选项:
其实就是默认配置和自定义配置,主要是代码检查、语言 (js or ts)、路由、CSS(Scss 等) 等等…, 我这边直接选择 default,如果有特殊需求你可以自定义设置

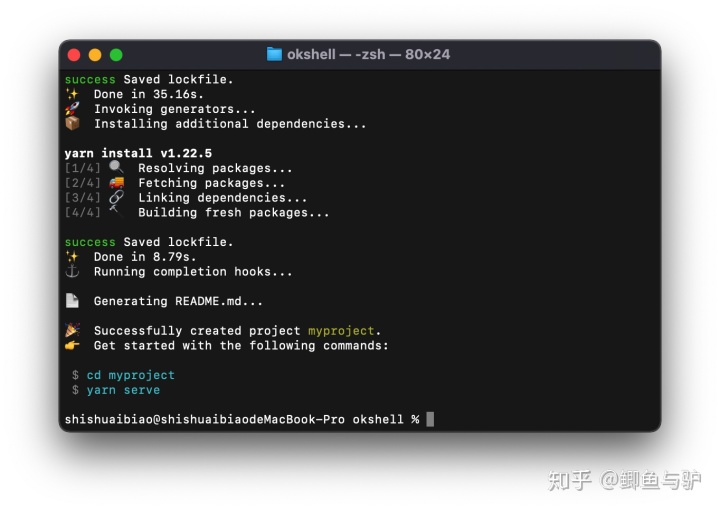
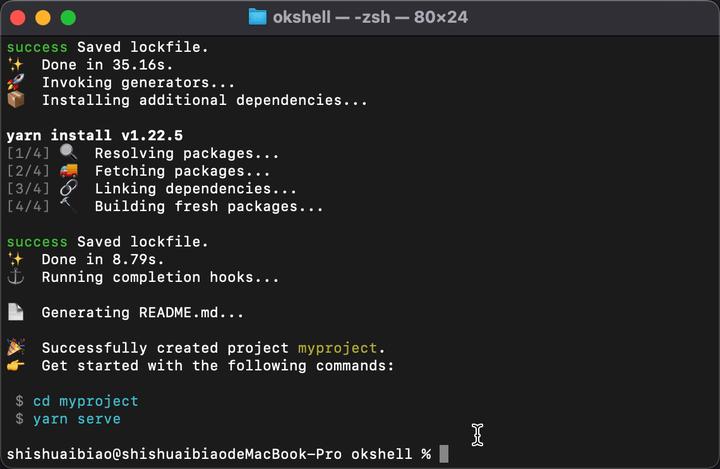
如图,安装完成,我这边安装的有 yarn,所以 vue 默认用 yarn 作包管理了,如果你使用的 npm 或 cnpm,使用 npm run serve 运行即可

2. 配置 Electron
接下来就开始配置 Electron 了
首先进入项目目录
然后通过运行以下命令安装并调用 vue-cli-plugin-electron-builder 的生成器:
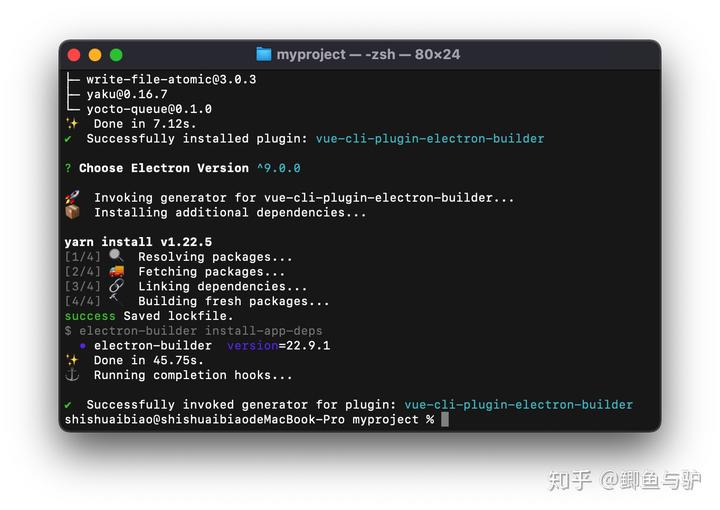
如下图所示,提示我们选择 Electron 版本,直接选择最新 9.0.0 版本即可

接下来根据您的网络情况,安装时间各异,一般为 15-60 秒左右,安装成功后如下提示:

启动
如果您使用 yarn(强烈推荐),则直接执行
或者,如果您使用 NPM,则执行:

到此为止,整合完毕启动成功,整体还是比较简单的,感谢脚手架大佬们的贡献者,方便了像我这样的搬砖者,向大佬们学习,向大佬们致敬!
如果您安装过程中遇到了问题,欢迎留言,我看到会尽量及时回复,若有需要,接下来我会再写一遍关于 Electron 简单入门的教程

