- 01 成为用户体验设计师
- 1.4 用户体验的价值
- 02 从方法论到实战
- 2.2 产品迭代方式
- 2.3 准备工具
- 2.4 需求挖掘
- 2.5 设计调研/ 用户研究
- 2.6 概念设计阶段
- 2.7 详细设计阶段
- 2.8 设计评估与决策 / 125
- 2.9 打造产品数据后台管理系统——产品用户体验监测模型 / 137
- 2.10 规范和组件库 / 147
- 2.11 开发支撑上线 / 155
- 2.12 项目中的通用能力 / 158
- 2.13 项目实战:从已知探索未知 / 162
- 2.14 商业数据产品设计实战 / 180
- 03 交互原型制作工具
- 04 设计模式与设计思考
- 4.4 前端时代的到来 / 275
- 4.5 To B 设计 / 278
- 05 屏幕之外与技术创新
01 成为用户体验设计师
1.1 了解产品项目团队
1.2 了解用户体验团队中的常见职位
1.2.1交互设计师
交互设计师通常是在做选择题,而非判断题,通常需要在用户价值和商业价值间做出博弈,并通过深入思考,探索创新设计方案。
交互设计师具体的工作内容一般包含研究洞察、交互设计和推动方案落地三大部分。
·研究洞察阶段。通过可用性测试、用户访谈、竞品分析等方法了解用户使用行为,发现产品体验问题,构建用户角色模型。
·交互设计阶段。可以分为两个阶段:概念方案探索阶段和详细设计阶段。概念方案探索阶段,通过头脑风暴、角色扮演、故事板、卡片分类、纸面原型等方法探索设计机会点;详细设计阶段,以用户为中心,通过场景分析、任务分析等方法分析用户使用场景和行为操作,设计用户行为路径与页面流程布局,并将功能需求转化为交互设计原型。
·推动方案落地阶段。向团队阐述设计方案,跟进视觉设计和开发,并在产品上线前进行Review测试,反馈问题并跟进修复,保证设计还原度,向着创造出“更好的”用户体验前进。
1.2.2 视觉设计师
在不同场合下,诸如UI设计师、运营设计师、平面设计师等名称各异的设计师头衔也都被称为视觉设计师。
UI设计师
UI设计师具体的工作内容一般包含用户视觉研究、视觉设计、资源输出三大部分。
·用户视觉研究阶段。通过情绪板、竞品分析等方法了解用户对产品视觉风格的期望,为视觉设计提供指导(注:情绪板调研通常由视觉设计师和用户研究员共同完成)。
·视觉设计阶段。可以分为三个阶段:设定整体视觉风格、产出视觉设计规范、把控产品界面设计。产出视觉设计规范阶段,负责制定视觉设计规范,确保产品设计的一致性。在规范中,明确一些UI基础元素和功能组件的使用标准,比如颜色、文字、导航、错误或警告提示等。产品界面设计阶段,将交互设计稿视觉化,传达内容重要层级,给予用户清晰的视觉引导,从而帮助用户顺利完成操作任务。
·资源输出阶段。通过与开发工程师沟通提供不同机型屏幕尺寸的切图、标注等资源。
运营设计师
涉及以下几方面运营设计:Banner设计、产品功能宣传设计、活动专题页面设计、海报展板等。通常情况下运营设计存在短且快的特点,那么运营设计师该如何让用户在有限的时间内获得最有价值的信息,找到所得,从而实现转化,赢得这场没有硝烟的产品竞争呢?一般从以下三点来思考设计:
·深入理解产品需求。设计前期了解产品特征属性、用户特征,明确运营需求和运营目标(品牌宣传、提升转化率等),从而勾勒运营大概的设计氛围;根据运营需求拆解信息元素,明确信息层级,确定运营设计大概框架。
·收集素材。根据前期确定的需求要点和信息元素层级,运营设计师们就可以开启自己的素材百宝箱寻求设计灵感了,在确保品牌统一性的前提下,从字体、配色、专题氛围、框架布局等方面进行元素挖掘。
·设计展现。根据收集的素材,通过元素对比、营销元素、故事串联等手法,从而达到吸引并转化用户的目的。
最重要的就是运营设计师平时自身的积累,不论是素材层面还是技法层面,同时要善于沉淀总结。比如,形成自己的运营控件库和模板库,从而应对各种不期而遇的运营需求。
1.2.3互动设计师
互动设计师擅长将创意概念动态表达,搭配适合的音乐和音效,以具有视觉冲击力的互动作品阐释概念故事,比如品牌宣传片、广告、动画片等。
1.2.4用户研究员
用户研究通常需要回答以下三个紧密相关的问题:你的用户是哪些?你的用户场景有哪些?你的用户需求是什么?用户研究员需要访问用户,了解用户特定需求,挖掘用户心理诉求和潜在需求机会点;甚至一些用户研究员有机会接触庞大的商业数据并整理其中发现,为产品的持续迭代更新提供依据。
用户研究员具体的工作内容一般包含确定研究目标、设计研究方案和实施研究方案三大部分。
·确定研究目标阶段。通常用户研究员与产品团队基于产品需求、产品目标等,共同确定研究目标,明确研究范围。
·设计研究方案阶段。基于可用性测试、焦点小组、眼动实验、满意度评估等方法,设计对应的研究方案。通常是定性研究和少量的定量研究(比如调查问卷)相结合来了解用户行为与态度。
·实施研究方案阶段。基于设定的研究方案,采用相应的研究方法组织用户访谈,发现产品痛点和机会点,为产品优化创新提供研究支撑。
1.2.5体验设计师
体验设计师需要具备极强的综合能力和多样化的专业能力,从商业、技术和设计维度全面综合地思考问题,需要当前的设计师全面提升设计能力的广度和深度,成为全链路设计师。
阿里巴巴集团对于UXD的分类和定义:
产品型UXD:满足业务诉求并形成自身使用闭环的产品,考虑这类产品在相对独立的用户场景或整体平台体系框架内的一切用户体验行为。
平台型UXD:搭建体系化的整体框架,具备基础和通用的工作(或设计)能力,服务于平台承载和功能匹配的内容和业务,设定用户的一切使用场景和体验行为。
互动型UXD:融入新环境和新场景确保产品完整,突出和业务的联动,体现产品的互动性和娱乐性,设定用户与之互动的内容和设备之间的一切用户体验行为。
1.3 升职记
关于交互设计
在关键设计报告一书中,对设计的定义:他是一个以某种方式安排的计划,为的是更好的达到某一个特定的目的
交互设计与工业设计,视觉设计,展示设计,服装设计等一样,只是设计解决问题的方式之一。
从基于屏幕的体验、互动产品到服务,交互设计或者用户体验设计是沿时间轴的设计。
我们是在设计动词,而不是在设计名词
基础储备
显性知识:创意性、美学、价值、技术
隐性知识:人机工程学、生理学、心理学、社会学、人类学、生态学
纵向升职记
但我们在企业中做设计时,商业、产品与用户同样重要。
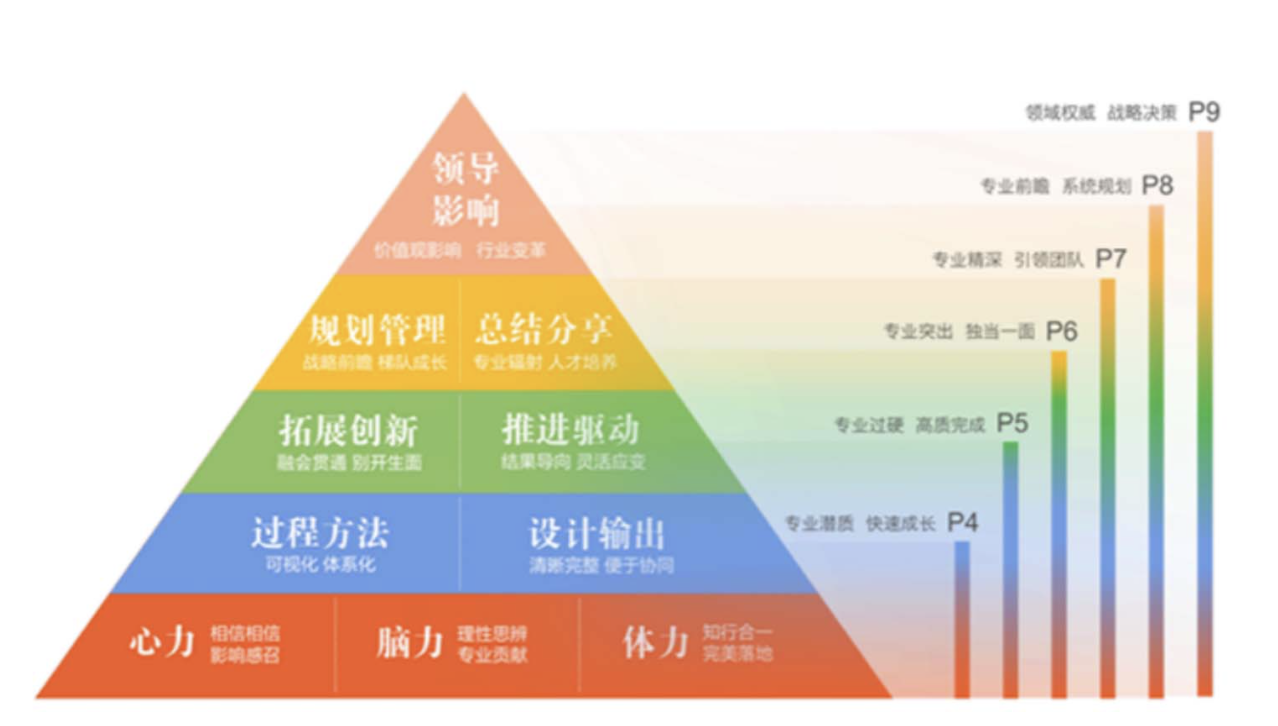
以交互设计在企业中的进阶之路为例,企业对设计师考涵量涵盖了作为设计师专业能力,作为团队一部分的组织影响,作为私人工人的通用能力
专业能力涉及设计能力(包含交互设计,视觉设计,界面技术,设计规范,设计方法)
产品能力包含用户研究,产品理解,创新能力,行业理解
通用能力关乎沟通能力,解决问题的能力,执行力和项目管理能力
组织影响力包括设计方法论的建设,知识传承和人才培养
“产品理解”:对于自身设计师则需要参与产品规划,提升产品影响力,能够挖掘数据产生根源,并校正需求定位,主导竞争分析报告,把握设计趋势,在行业内有较大影响力
“解决问题”:解决战略相关重要问题,为“不可解决”的问题创造解决方案
“知识传承”:通过跨行业,跨公司,跨专业领域的知识分享与传播,推动专业进步与技术提升
1.4 用户体验的价值
用户价值
产品价值
商业价值
02 从方法论到实战
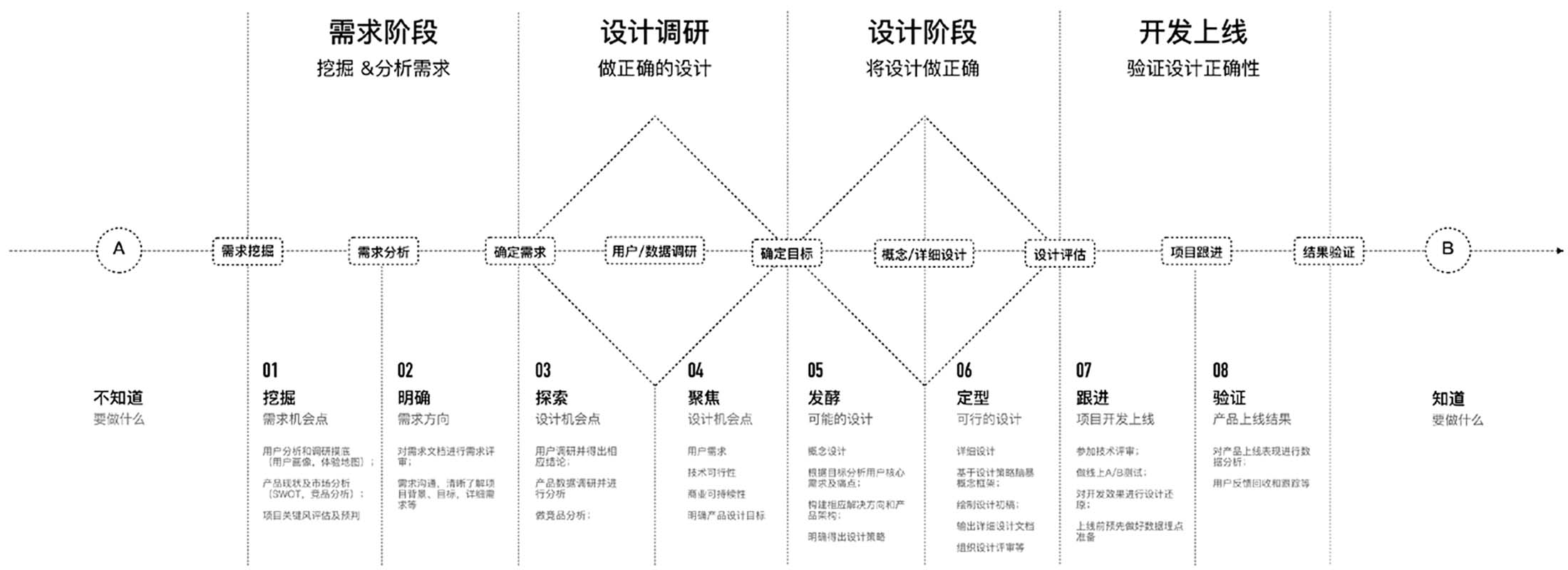
2.1 基本产品设计流程
Step1.挖掘需求机会点
用户分析和调研摸底(用户画像、体验地图);
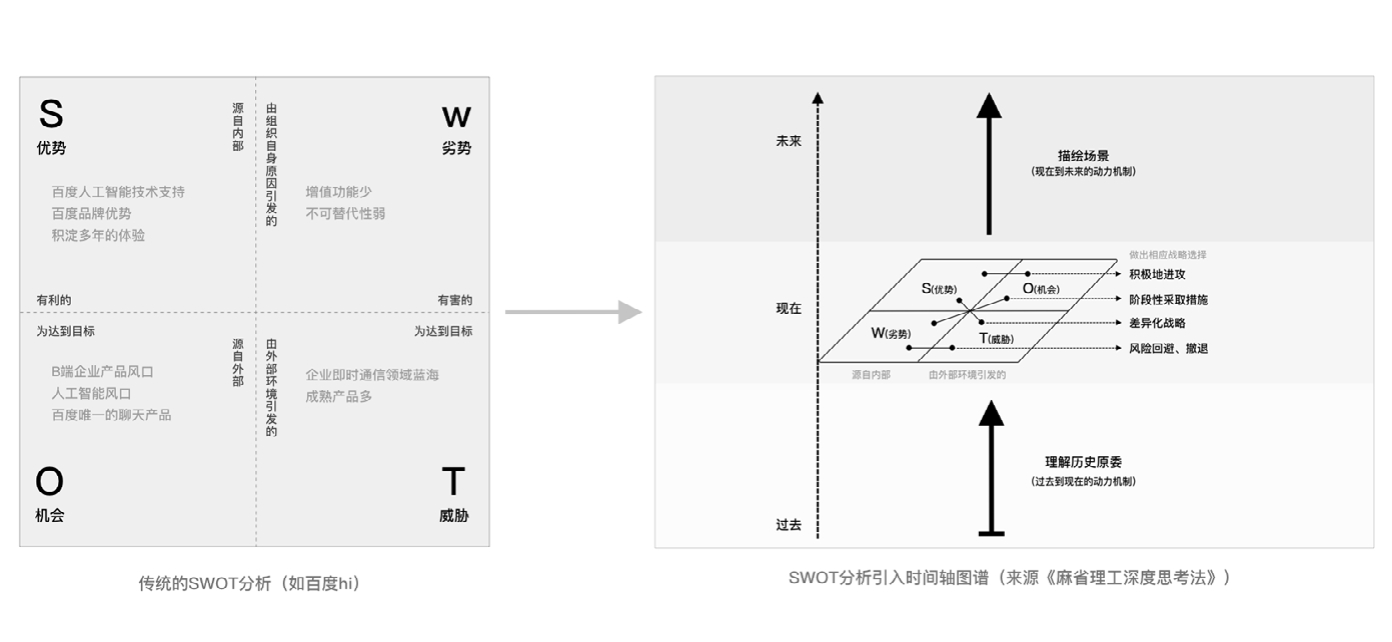
产品现状及市场分析(SWOT、竞品分析);
项目关键风险评估及预判
Step2.明确需求方向
需求分析,对需求文档进行需求评审;
需求沟通,清晰了解项目背景、目标、详细需求等
Step3.探索设计机会点
开展用户调研并得出相应结论;
对产品数据进行调研分析,做竞品分析等
Step4.聚焦设计机会点
基于用户需求、技术可行性、商业可持续性等明确产品设计目标
Step5.发酵可能的设计
概念设计阶段,根据目标分析用户核心需求及痛点;
构建相应解决方向和产品架构;
明确得出设计策略
Step6.定型可行的设计
详细设计阶段,基于设计策略组织头脑风暴得出概念框架;
绘制设计初稿,并最终输出详细设计文档;
组织设计评审,可用性测试等
Step7.跟进项目开发上线
参加技术评审;
做线上A/B测试;
对开发效果进行设计还原;上线前先做好数据埋点准备等
Step8.验证产品上线效果
对产品上线表现进行数据分析;
用户反馈回收和跟踪等
2.2 产品迭代方式
瀑布流式开发
敏捷开发
在敏捷开发环境下,作为设计师应该知道如下三方面的内容。
与产品打交道
尽管敏捷开发来自软件工程领域,但该方法论对于网站和应用开发都非常有效。比如说,从你所创建的人物角色中,可以勾勒出目标用户的需求,并基于此挖掘所需的功能点。
锻炼准确预估能力
你将需要与产品经理或敏捷开发的高手合作(当然和谁合作取决于你在什么样的组织/公司)。通常他们负责确保事情按计划发展,因此会让你尽可能准确地预估完成时间。你将会发现你很容易做出过于乐观的预估,所以请现实一些吧——没有人会记仇的。
高度协作
敏捷开发的一个最大好处,在于它是一种高度协作化的工作方式。例如,在传统的瀑布流式开发中,一般把设计交给开发者后,就再也见不到他们了。但在敏捷开发的迭代工作流程中,你会和程序员肩并肩坐在一起工作,完成每一次产品迭代。
2.3 准备工具
用户体验设计是在做选择题,而不是判断题,交互设计没有对错之分,只是立场不同而已。
其次,在强调协同与效率的企业文化中,这种选择能力的难度更在于如何将其复制给其他设计师,让设计组织里的成员行走在同一方向上
无论是设计师的自我沉犯法验,还是方法经验的传承工具的使用改造和创造是最直接与有效的方式(这里的工具指的是在心理学、经济管理学、服务设计、设计咨询等领域,研究者们针对市场、品牌、用户等使用的分析模型)
在实际项目中,视觉化和成型化的工具的应用为集体设计思考与讨论提供逻辑框架,并有效促进了项目团队内部统一共识的快速达成
商业工具
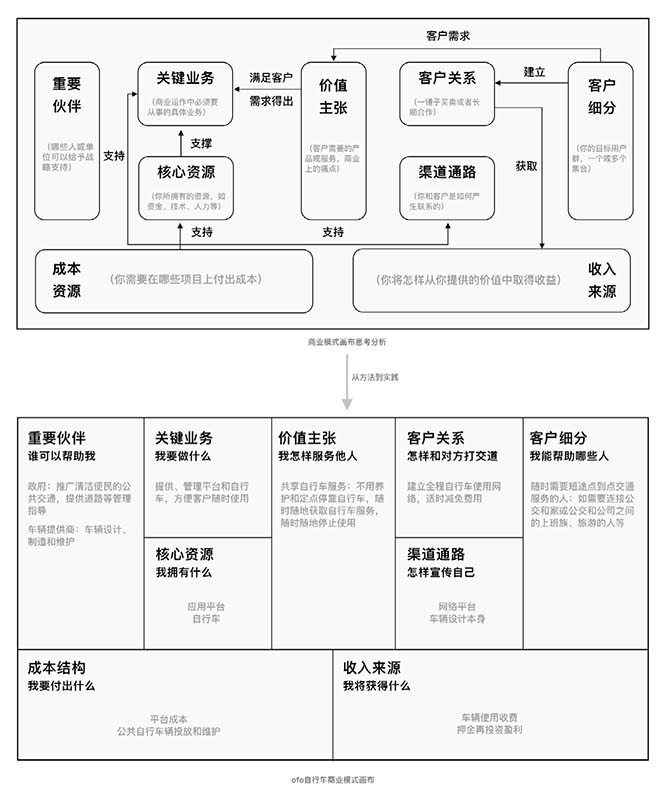
理解商业模式——商业模式画布
新的三级商业模式画布:商业模型画布(经济影响层级画布)、环境影响层级画布、社会影响层级画布
理解品牌定位
商业模式画布帮助设计者明确方向,品牌为设计师细化方向。
品牌定位由品牌个性、目标消费群、产品、服务、价值等静态资产,与品牌视觉识别、广告创意等动态资产构成。
品牌驱动创新需要关注:组织愿景,组织目标,实现愿景、目标的资源能力(由内而外地思考);用户理解的企业产品价值(由外而内地思考)
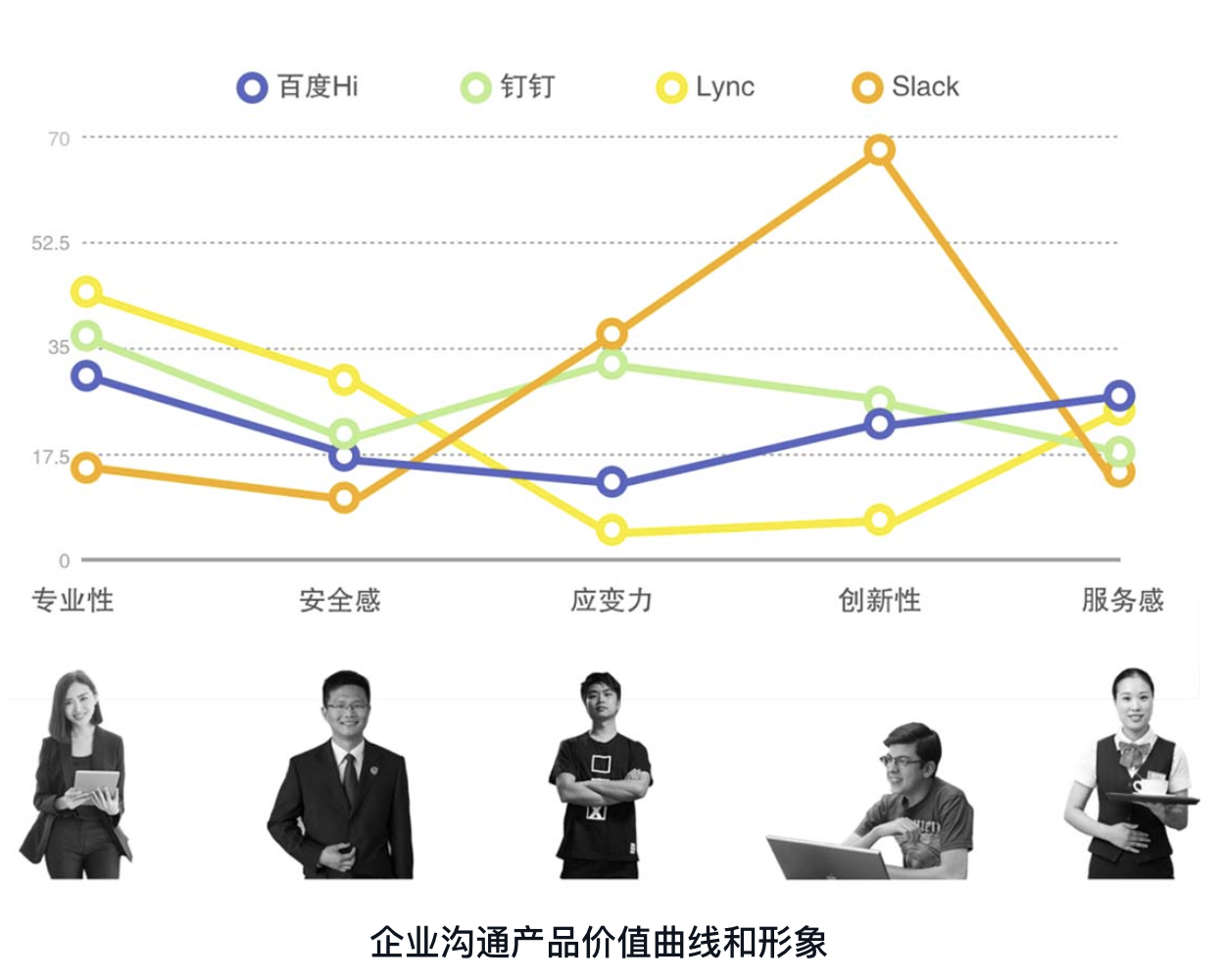
价值曲线分析图和品牌画像可以帮助设计师视觉化用户对于产品或品牌,以及竞争对手的看法与整体印象,打造品牌滤镜
产品工具
理解行业位置——SWOT
开始发散创意——搜寻领域图和思维导图
项目工具
用户研究工具
量化理解用户——问卷和访谈
实际实验测试——可用性测试
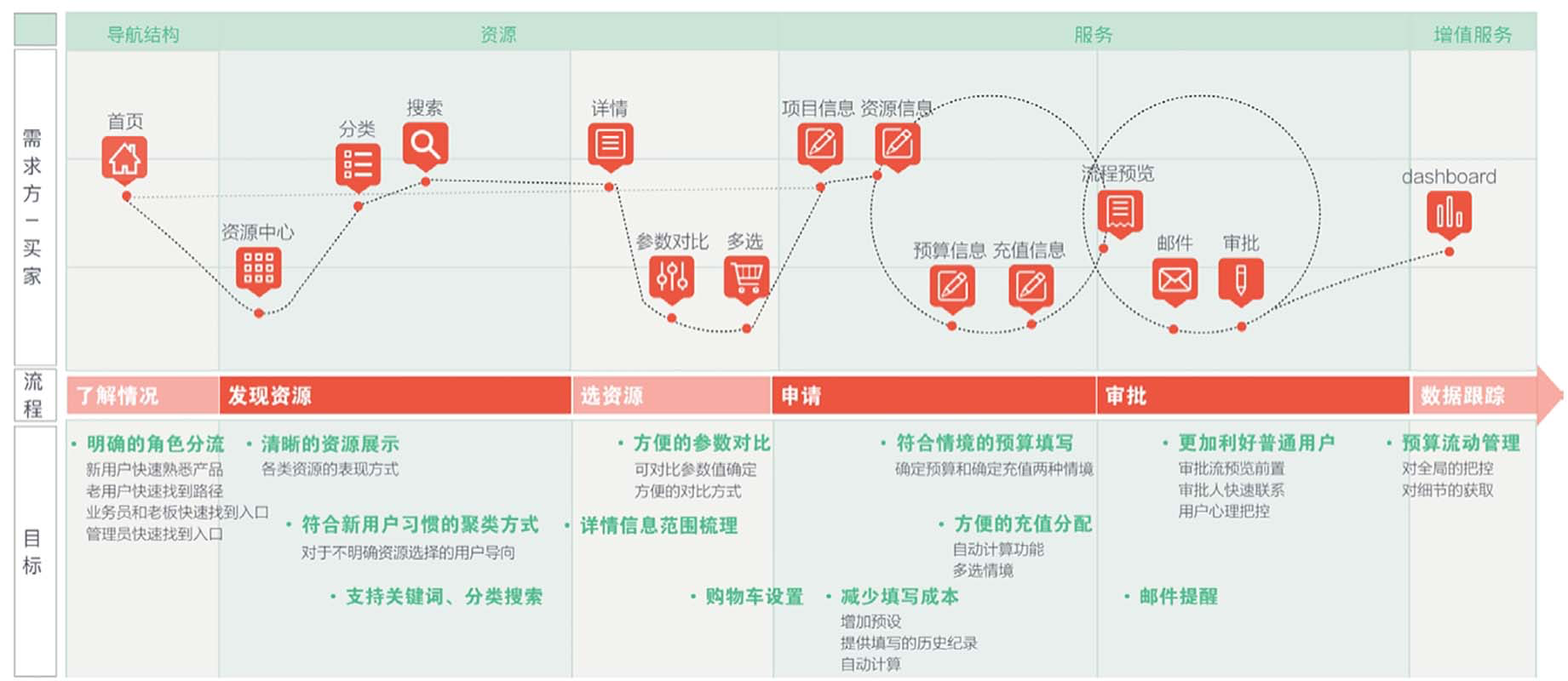
模拟分析场景——体验地图
2.4 需求挖掘
2.4.1现有问题挖掘——日常积累
适用场景
参与人员
主要流程
产出物
注意事项
2.4.2数据挖掘——定量分析
适用场景
参与人员
主要流程
产出物
注意事项
2.4.3用户调研——定性分析
适用场景
参与人员
主要流程
产出物
注意事项
2.4.4涌现挖掘——集体讨论
适用场景
参与人员
主要流程
产出物
注意事项
2.4.5全链路挖掘——个人分析
适用场景
参与人员
主要流程
产出物
注意事项
2.5 设计调研/ 用户研究
1.明确用户研究的目标
2.选择研究方法
3.进行用户研究
两个共性的关键因素可直接决定研究的价值。
1.找对用户,找到最佳的被访者
2.深入挖掘用户真实需求
4.产出研究结论
几点注意事项:
·充分了解产品:熟悉产品才能深挖背后的原因,调研结果才能落到地上,清晰认识它的市场定位、用户定位、已有用户特征等,才能给设计、决策提供参考和依据。
·保持中立的态度:在用户调研过程中,做到态度中立,围绕主题逐层拆解问题,不要带有目的性地引导用户。
·综合分析结果,不要被数据蒙蔽:访谈用户,挖掘收集庞大的商业数据并整理其中的发现。
2.5.1用户访谈
适用场景
参与人员
主要流程
1.定目标——熟悉产品,确认访谈目标
2.做计划——梳理访谈提纲
3.找用户——邀约被访用户
4.做访谈——用户访谈
5.做总结——访谈记录整理与总结
产出物
访谈记录、访谈总结。
注意事项
·不要用过于开放、过于模糊的问题提问。
·问题本身要避免带有倾向性,提问要中立。·更多地倾听,不要随意打断用户正常的表达。
·请用户详细描述遇到的问题,而不是只关注用户的解决方案。
·学会追问,尝试连贯地追问。用户不太可能一次性就把所有的问题说明清楚,所以需要主访人一步一步地提问,把问题了解清楚。
2.5.2可用性测试
适用场景
参与人员
主要流程
1.确认测试目标
2.测试任务设定
3.测试资源准备
4.测试执行及记录
5.综合分析用户痛点及感受
产出物
·可用性测试原始记录(文字、音频、视频等)。·每个用户的测试摘要。·可用性问题列表。·可用性测试报告。
注意事项
·主持人调整好心态,避免不耐烦的情绪。使用户代入场景,营造轻松自然的环境。
·任务控制在3个以内,可由易到难逐步进阶。
·测试人员不应干扰用户操作,让用户自己寻找问题的解决办法。当用户求助时,可以视情况略微给用户一点提示,保证测试顺利完成。
·在提问时保持中立,采用中性问题,不带主观感情色彩。
2.5.3问卷调研
适用场景
参与人员
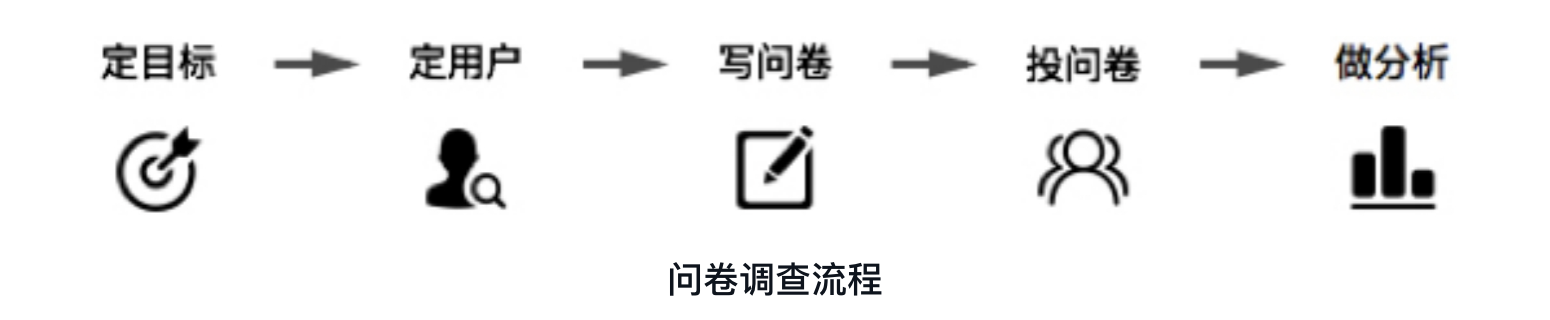
主要流程
1.明确调查目标
2.选定用户,提取用户对于产品的关注维度
3.设计问卷
问卷设计的方法:
·标准问卷结构包括四部分:标题和指导语、用户信息、具体问题、结束语。
·具体变量问题(问卷核心内容):业务方关注点、用户关注点。
·具体问题会有五种类别模块:甄别性问题、变量问题、建议性问题、综合满意度、开放性问答。
4.问卷的投放及回收
5.数据处理及报告撰写
产出物
问卷数据结果、问卷调研报告。
注意事项
·问卷题目不宜过多,防止用户出现厌烦情绪而影响问卷填写质量。
·问卷投放最好找目标用户群,减少无效问卷。
·问卷的数据处理要剔除极端值和无效问卷。
·不要在一个问题内涉及多个测试项。
·问题顺序要安排合理,封闭式问题在前,开放式问题在后,容易回答的问题在前,较难回答的问题在后。
·检查问题语句是否通顺。对语意不清的句子进行修改确保用户可以清晰理解;描述重复的项目进行合并以保证各题目之间的相对独立性。
·类似于满意度之类的封闭式问题,可以采用评分的方式;如果有用户需求或建议的调查,可以采用开放式问题的方式。
2.5.4人物角色
适用场景
参与人员
主要流程
1.全员参与讨论明确方向、维度及目标群体
2.调研目标群体,细化人物角色属性
人物角色模型包含三部分
·个人信息:姓名、照片、职业和公司、住址、年龄、家庭情况、爱好、性格。
·领域行业信息:过往经历、当前状态、未来计划、动机、抱怨和痛处。
·产品使用信息:产品使用情况、程度、目的,使用时长、需求、痛点等。
3.讲故事,绘制产品使用场景故事板
4.定期更新
产出物
主要人物角色设定及关键信息、场景故事板、海报大图。
注意事项
·要明确了解人物角色既不是用户细分也不是平均用户,更不是真实用户。人物角色描述的结果是一个勾勒的原型,对象是产品目标群体,内容是目标群体的真实特征。
·人物角色能够被创建的重要前提是认同以用户为中心的设计理念。前期一定需要团队全员参与,统一目标和诉求。
2.5.5焦点小组
适用场景
参与人员
主要流程
1.确认访谈目标
2.确定被访用户群体
3.研究人员会前准备,制定访谈指南
4.会议组织及记录
5.结论分析产出报告
产出物
焦点小组访谈原始记录稿、调研结论及报告。
注意事项
·焦点小组是一种定性方法,要避免通过焦点小组收集定量数据。
·鼓励每位参与者说出自己内心的真实想法和意见,每位参与者都是平等地参与讨论,防止对其观点进行评判。
·最好进行录像记录,在焦点小组访谈报告撰写过程中可以重新观看录像,观察发言者的面部表情和身体语言,更好地辅助判断。
2.5.6卡片分类
研究者在每张小的索引卡上写下一个观点,召集多个参与者按照自己的理解对其分类。分类过程包括对卡片分类,给每个标签带上内容或者功能,并最终将用户或测试用户反馈进行整理归类,可结合使用统计方法进行合并归纳和分析,是在一堆无序的观点或意见中发现潜在结构的方法。
适用场景
主要目的是帮助产品开发者对产品、项目或信息进行逻辑整理归类,是一种快捷定位产品功能与架构的方法。
·项目设计初期信息结构构建:
·当前产品架构问题微调,功能点有命名不确定的情况:
·设计改版涉及架构重构:
参与人员
主要流程
1.卡片准备
2.寻找测试用户
3.会议执行:开放式与封闭式
4.结果分析与理解
产出物
注意事项
·卡片上的条目命名要准确,确保用户可以理解不会产生偏差。如果用户对卡片上的条目名称不了解,应该及时向用户解释。但是要注意,在向用户解释的过程中,不要引导用户进行分类。
·当看到用户对某个卡片分类犹豫时,应该立即向用户询问原因并记录下来。
·如果使用封闭式卡片分类方法,那已有的分类命名一定要准确,让用户能够准确理解。
2.5.7用户行为数据分析
用户行为数据分析是指通过产品的数据监测和后台数据工具来收集产品的访问量等用户访问产品相关的行为数据(产品流量、日志分析等)。对数据进行统计分析,获取目标用户特性、用户产品操作行为以及产品关键指标等,结合实际场景分析发现用户喜好、产品可用性问题,衡量营销效果,并为用户关系管理、产品体验提升以及产品营销策略提供方向和依据。
适用场景
·页面数据分析:
·产品数据分析:
·用户数据分析:
·营销链路分析:
参与人员
主要流程
1.前期准备及数据布点
2.数据采集
·页面数据分析场景:首页及其他关键页面的热图分析;关键着陆页面的跳出率分析;页面停留时长访问深度等。
·产品数据分析场景:用户的路径分析,如PV(页面访问量)、UV(唯一访客)、点击量、平均访问时长、搜索关键词等。
·用户数据分析场景:用户分层数据;用户行为数据——用户在产品上干了什么,转化漏斗情况,使用的搜索引擎、关键词、关联关键词和站内关键词等。
·营销链路分析场景:用户分层数据分析和用户特征喜好分析;用户从哪里来,用户的来源地区、来路域名和页面;渠道来源转化漏斗分析;各环节转化效果和流失用户分析等。
3.数据分析
常用数据分析工具
·日志分析工具——Splunk、SunFire、XpoLog。
·网站流量分析工具——百度统计、Google Analytics、友盟。
·小流量测试工具——Google Analytics。
·用户行为分析工具——ClickTale、Heatmaps。
产出物
注意事项
·产品监测及数据统计有不同的数据计算和统计方法,同一个产品需要保证各个指标计算口径的统一和监测模型的统一,在保持时间变量唯一的情况下才能对比出问题和差异。
·产品用户数据监测及运营健康度监测体系中的监测指标需根据产品的商业目标来制定,可以作为综合衡量产品目标达成度的标杆。
·数据监测需要经过一段时间的积累,达到一定的量级才具备参考价值。可以进行多指标、多维度的对比,也可以关注时间段的对比。
2.6 概念设计阶段
设计阶段过程拆解
2.6.1概念探索阶段
头脑风暴
适用场景
头脑风暴分类
·默写式头脑风暴法:由西德创造学家荷立创造,规定每次参会人员为6名,每个人在5分钟内提出3个想法,即635法。在635会议中,会议主持人宣布议题以及创造发明的目标;然后每个人发几张设想卡片,并在每张卡片上标上编号;第一个5分钟内,每个人在3张卡片上写下3个设想,然后由左向右传递给相邻的参与者。每个人接到卡片后,在第二个5分钟内再写3个设想,然后再传递出去。如此传递6次,半小时即可进行完毕,可产生108个设想。
·卡片法:又称卡片智力激励法(CBS法),由日本创造开发研究所所长高桥诚根据奥氏智力激励法改良而成。特点是对每个人提出的设想可以进行质询和评价。针对要讨论的议题,参与者各自在卡片上写出5个以上设想,然后轮流向其他参与人员介绍。其他参与者倾听他人设想时,如果产生新设想或启发,应立即写在卡片上,以此尽可能多地收集想法和创意。
·电子头脑风暴法:信息时代产生了一种新形式的在线头脑风暴法,来代替面对面的头脑风暴法。参与者使用电脑和互联网进行在线讨论沟通,诸如QQ、微信等MSN群讨论发散,通过协作共享等方式,参与者可以及时观看、知晓他人观点。注意,据研究表明,8人或8人以上的小组才能产生最好的结果。
·德尔斐法:属于头脑风暴的一种变式,由美国咨询机构兰德公司在20世纪40年代发明,是一种结构化的决策支持方法。它的目的是在信息收集过程中,通过多位专家独立的反复主观判断,获得相对客观的信息、意见和见解。项目组通过匿名方式对选定专家组进行多轮意见收集,并对每一轮的专家意见进行汇总整理,并将整理过的材料再寄给每位专家,供专家们分析判断,专家在此基础上提出新的论证意见。如此多次反复,意见逐步趋于一致,得到一个比较一致的并且可靠性较大的结论或方案。
参与人员
主要流程
1.会前准备
2.开放讨论
3.成果整理
产出物
主要用户使用场景、人物角色模型、概念设计方向等。
注意事项
·明确头脑风暴小组的组成时,小组中不宜有过多行家。如果行家太多,就很难避免在头脑风暴过程中做各种评价,并且难以形成自由奔放的气氛。
·明确头脑风暴小组的组成时,小组成员最好具有不同学科背景。如果成员背景不同,他们提出的观点就可能千差万别,从而达到头脑风暴的目的。
·确定议题时,注意议题应尽可能具体,最好是实际工作中遇到的亟待解决的问题,目的是为了进行有效的联想。·提出设想时,要注意发言力求简单扼要,不要做任何论述,一句话的设想也可以。小组成员可以相互补充自己的观点,但不能评论,更不能批驳别人的观点。
·记录设想时,要当场把每个人的观点毫无遗漏地记录下来,持续到无人发表意见为止。
·评估设想时,注意问自己是否还有更好的想法,是否可借用过去相似的创意,是否可以变更,是否可以替代。
头脑风暴拓展:互动式头脑风暴
传统头脑风暴通常面临效率低下以及惯性思维等瓶颈,因此常常导致我们的头脑风暴会议最后变成了吐槽茶话会,因此人们在此基础上进行了创新拓展,开发了强调思维传递的互动式头脑风暴。
具体操作如下:
·确定每个环节的时间限制和传递纸张的方式(比如规定第一轮写下创意的时间为3分钟,之后以顺时针方向把纸传给旁边的人,每轮2分钟)。如果没有完全清楚互动式头脑风暴的流程和每轮的时间把控的话,很可能会在后面具体执行阶段浪费时间。
·提醒大家在快速阅读别人的创意后,可以随意对其增添、删减、合并和修改。如果白纸用完了还有备用的。
·询问成员对整个流程是否还有问题。
·开始计时,指挥大家每轮完成后进行传递。
类比和隐喻
类比,也叫类推,是一种认知过程,将某个特定事物所附带的信息转移到其他特定事物上。通过比较两件事情,清楚揭示二者之间的相似点,并将已知事物的特点,推衍到未知事物中。
隐喻,有时也称暗喻,是一种隐形比较的修辞手法,用一种事物暗喻另一种事物,让这两个无关事物形成关联。通常,一个事物可以被描述成其他事物。
适用场景
概念探索阶段
此方法的主要使用场景:
·类比法通常用于设计中的概念生成阶段,通常以一个明确的设计问题开始。
·隐喻法常用于早期的问题表达和分析阶段。
参与人员
主要流程
1.阐述表达
2.收集
3.提取与应用
产出物
概念设计的抽象化关系图、概念设计愿景和目标等、概念设计相关方向
注意事项
·使用类比法时,设计师可能会花费大量时间确定合适的灵感源,并且不能保证一定能找到有用的信息。如果这些启发性材料不能帮你找到解决问题的方法,那么你可能会陷入困境。因此要相当熟悉启发性材料的相关知识。
·使用类比法时,与现有问题的相关性较近和较远的灵感源都需要探索,这是最重要的一点。如果只选择相近领域,则很可能得出显而易见的、非原创的解决方案。运用该方法能否取得成功,在一定程度上取决于如何将这些灵感抽象化为创新的解决方案。
·使用隐喻法时,较有成效的做法是先找到需要在设计概念中强调的特质,然后找到包含这些特质的象征物。运用隐喻时,试着与本体建立含蓄但又能明显辨别的联系。要避免直白地运用实体,否则很可能得到一个很“俗”的产品。
渔网模型
适用场景
此方法的主要使用场景:
·产品概念设计阶段。
·产品设计原则提取阶段等。
参与人员
主要流程
1.建立架构概念
2.建立正式概念
3.建立有形概念
产出物产品
设计概念草图规划、概念设计方向、产品设计原则等。
注意事项
·渔网模型属于比较系统定义的设计规范性设计方法。若开始阶段能够清晰定义产品功能架构和功能子集,那么渔网模型在设计过程中极为有用。然而,通常情况下在开始阶段很难清晰定义这两者。是否选择使用渔网模型,与产品所处的阶段,以及设计师个人是否能系统思考相关。
·结构概念需要融入具体的使用情境,在具体场景中思考用户与产品之间的交互方式,并评估相应的结构概念。这样,设计师可以更好地评估决策。
情绪板
情绪板是一种借助于图像,启发和探索用户的体验,然后再作用于视觉设计的研究方法。可以调查并形成具有指导意义的“风格感受”和“设计元素”。可以对如下问题进行研究:图像风格(photography style)、色彩(color)、文字排版(typography)、图案(pattern),以及整体外观和感觉。
适用场景
此方法的主要使用场景:
·在早期,用来发掘、概括产品的个性,减轻后期设计工作成本。
·建立产品的色彩规范及图像风格,从而减少重复性设计工作。
·结合人物角色探索使用者的真实内涵,塑造产品性格。
·用来了解并传达客观的产品个性。
参与人员
主要流程
1.明确体验关键词
·明确定义目标用户:a. 目标客户是谁?b. 年龄段是什么?c. 男性还是女性?d. 管理者还是白领?e. 在你的行业中传统和文化是不是一个影响因素?f. 你们的产品或服务中有没有为不同国家或地区特别设计的产品?
·平衡商业需求,根据目的制定出相应的关键词:通过用户研究、竞品分析等方法,可以收集大量的体验词样本。在获得这些样本后,进行内部讨论,通过归纳整理精简为几个关键词。通过内部讨论该组关键词的合理性、准确性、内涵所指等,确定体验关键词。
2.基于关键词收集视觉素材
3.视觉素材展示与讨论
4.提取视觉元素:风格、色彩、质感
产出物
情绪板用户研究报告、视觉关键词说明、视觉指定说明(色彩、风格、材质)——从情绪板到设计原型。
注意事项
·情绪板的整个制作过程是一个协作的过程,在整个过程中主持人应充分调动整个项目团队的参与性。
·主持人需要不断询问被访者,去探究选择图片背后的原因:“为什么你会选择这张图片,能否和大家分享一下你的想法?”
·注意差异的挖掘。注意挖掘被访者之间的观点差异,一千个人心中有一千个哈姆雷特,同一张图片对于不同被访者可能会有不同的解释,如果好几位被访者同时选择一张图片代表他们各自对某个品牌的感觉,注意询问他们选择这张图片的原因是否一样。
·可以呈现给用户的图片是有限的。因此,在挑选图片时,需要内部研究人员和设计人员协同工作,根据视觉设计所需要考虑的几个维度结合已有的关键词进行图片的筛选。
·在收集视觉素材时,允许使用图片搜索引擎和素材网站查找图片,在素材的选择面上更广。
·从视觉形象归纳关键词时,注意尽量收集不同风格的素材,给用户提供更多样的选择。
竞品分析
适用场景
此方法的主要使用场景:
参与人员
主要流程
1.分析前准备阶段
·选择竞品:一方面调查和自身产品有直接竞争关系的产品;另一方面扩大调查范围,选择非直接竞争关系的同行业/同领域等关联产品。
2.分析过程中的目的、对象和关注点
3.分析后总结
·总结每个竞品的整体情况、特色、亮点以及机会点。总结分析竞品的哪些点值得参考,可以借鉴,比如功能亮点、交互处理方式等。找到竞品目前存在的问题,从而发现机会点。从各项内容的分析中辅助分析并得到产品定位、盈利模式。
·提炼部分设计原则。通过分析结果,反推目标人群的需求,从而归纳确定适合目标人群普遍解决方案的部分设计原则。
产出物
竞品分析文档。
注意事项
·选择竞品,不能仅仅局限于有直接竞争关系的产品,而应该根据行业的竞争范围,从多个角度选择竞品。·竞品要根据此次分析的目的和受众来确定,从而界定此次竞品分析的范围,减少资源损耗。
·为保证信息传递的准确快速,要将不同关注点对比分析的结论放在前面。·不同产品的功能及数据的对比分析需要在统一的评测标准下完成,设定统一的评分标准。
·竞品分析的目的就是为自身产品的战略、节奏、功能点、交互视觉等多方面提供参考,因此不能简单地罗列分析其他产品的功能点等,一定要根据对比分析得出结论,进而能够指导自身实践工作。
2.6.2概念归纳阶段
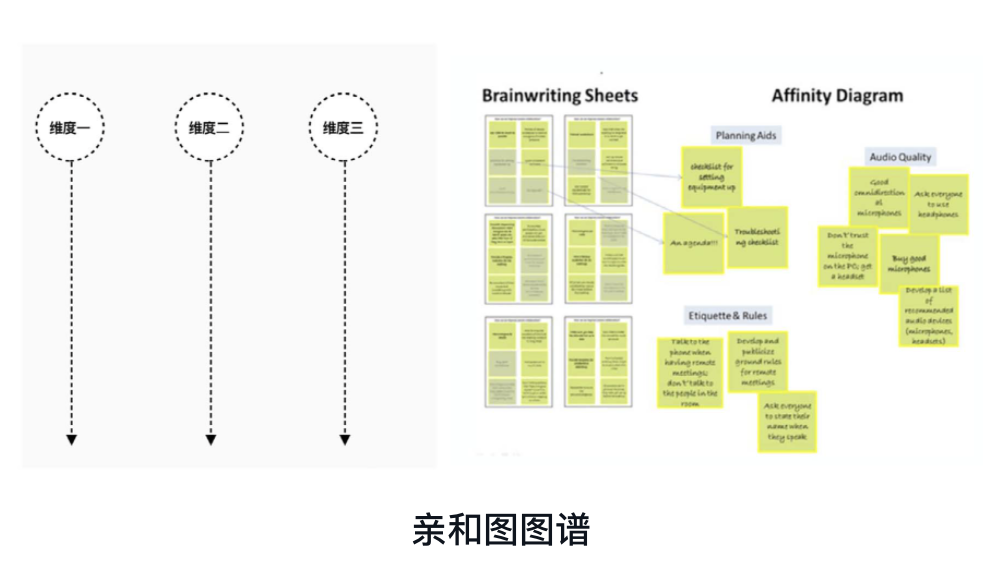
亲和图法
亲和图(Affinity Diagram)是分类体系(taxonomy)的视觉化表达形式。所谓分类体系,是指在特定设计问题的上下文当中涉及的语汇经由分类而形成的体系。Affinity的意思是“相像程度”(likeness),意味着两个词语概念之间的相似性(similarity)。设计师寻求相似性的目的在于,辨识出问题空间中的核心要素,同时剔除所谓的“边缘用例”(edgecase),即特殊情况。一般来说,亲和图法是设计归类初期采用的方法,旨在从大量数据中辨识出特定的模式和基调。
适用场景
亲和图法帮助人们解决以下问题:
·辨认深层次问题,揭示其他隐藏问题。
·对模糊的点子进行整理和分类。
·揭示解决问题的正确方法。
参与人员
主要流程
产出物
注意事项
2.6.3方案产出阶段
平行设计法
多名设计师参与,每人负责单个概念方向,这种方法统称为平行设计法,也称为比稿/竞稿。
适用场景
平行设计可以快速表达产品需求,减少其他开发流程的工作量,从而降低开发成本。为产品赋予品牌特征,从而突出整体品牌形象。规范设计文档及模板,提高效率。
此方法的主要使用场景:
·产品概念探索阶段。
·产品详细设计阶段。
参与人员
主要流程
1.确认参与平行设计的设计小组
2.概念设计前的前期准备
3.概念设计
·研究洞察:通过专家评估、竞品分析,掌握设计目标现存问题,深入了解市场状况,并基于对产品和市场的理解制定出用户心智模型。
·设计机会:基于研究探索的结论、对设计目标的理解和用户心智模型,通过头脑风暴等方法找出设计的机会点,并转化成概念设计。
·概念设计:通过对设计机会点的深度理解,将设计理念转化为产品信息结构、流程设计、视觉设计等概念设计。
4.评估概念设计方案
产出物
注意事项
·参与平行设计的各个设计小组之间的设计水平应该大致相当,确保设计概念呈现出百花齐放的局面,而不是一边倒。
·在明确平行设计的边界条件时,注意开始概念设计之前,要求每个设计小组接收到的设计需求相同。
·设计小组之间不能互相讨论设计方案,直到他们产生了草图设计概念并在设计工作时展现了设计草图。
·平行设计方法同时需要许多设计团队成员能够来产生设计概念,需要在一段时间内投入大量的时间来实施这项设计工作。
·平行设计方法必须合理地分配时间,从而可以适当地比较每个设计小组输出的设计概念,从中采纳每个概念的优点。
故事板
故事板,是用图文结合的形式来描述一项完整任务或一个交互动作的可视化剧本。故事板的主要作用在于帮助设计者理解用户需求、相互沟通和对未来产品的使用行为做出设想和规划。
适用场景
通过故事板绘制的关键使用场景有利于我们理解屏幕之外的用户目标和动机。
此方法的主要使用场景:
·数据采集阶段——用故事板发现设计问题。
·调研分析阶段——用故事板营造用户情景。
·概念设计阶段——探索概念设计方案。
·详细设计阶段——任务逻辑分析。
·用故事板展现产品。
参与人员
主要流程
3.绘制故事板要点
·确定人物角色:可以根据故事和设计的需要确定角色描述的内容。
·构建故事场景:包含时间、地点、环境、人物活动空间、范围等一系列要素。
·构建故事内容:事件/行为是具体的人和系统的交互行为,它将人、物和环境结合起来,构成了整个故事的内容。故事中应该包括对问题的研究和自己的想法。
·分析问题:对故事中各个阶段与主题相关的问题进行分析,提出初步解决方案并进行分析。
·梳理思路:基于分析的问题,探讨决定因素和解决方案,提出想法和概念,引导设计向着最终的形态发展。
·针对故事场景,进行视觉化表达:基于分析问题和梳理思路两大模块,设计整体或某一部分的视觉化故事板原型。视觉化故事板原型遵循时间线概念,形成有系统、有逻辑的排列,风格上尽量保持统一。
产出物
注意事项
2.6.4评估决策阶段
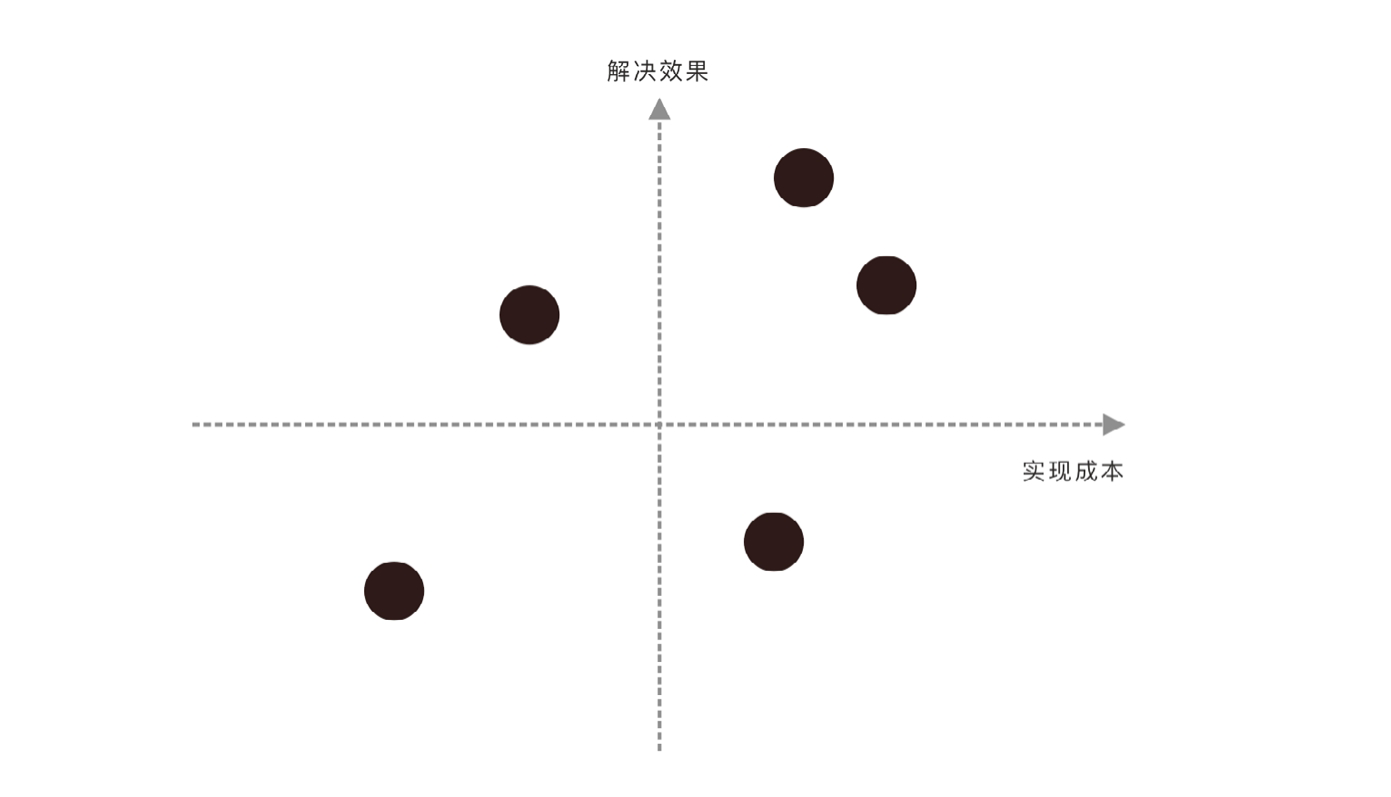
知觉图
知觉图又称认知图,也就是“维度图”,起源于市场营销分析领域。它常常直观地展示用户对一系列产品或品牌的感觉和偏好的形象化表述,常用来分析、比较用户对事物在多个维度上的看法。
适用场景
知觉图分类
知觉图根据评估维度可分为:二维知觉图(也可称为二维象限分析法)和多维知觉图。
二维知觉图示例
参与人员
主要流程
产出物
注意事项
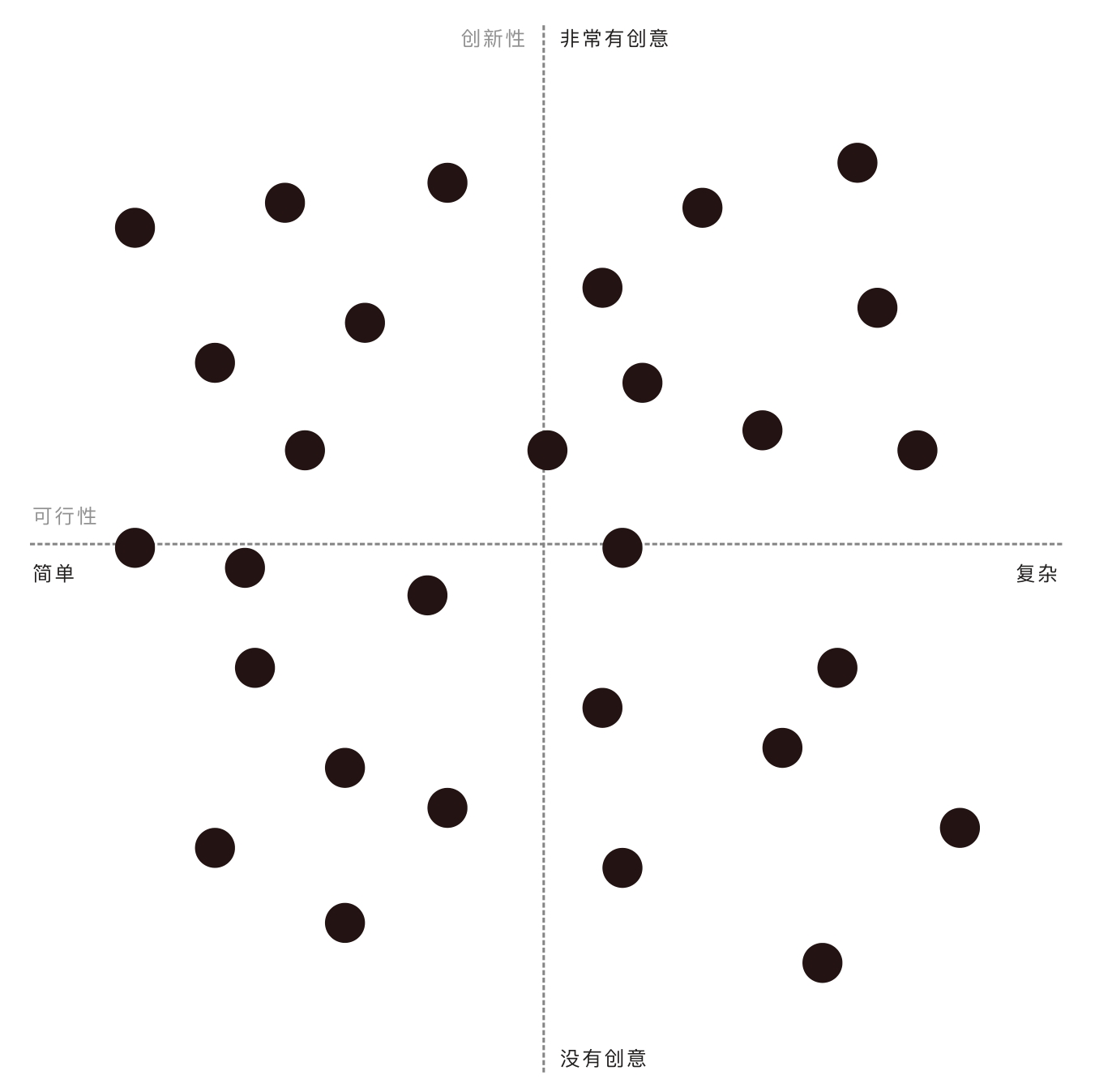
C-BOX象限评估法
C-BOX象限评估法,是二维象限知觉图的具体化应用,是一种归纳评估大量设计概念的矩阵图。将概念方案从“可行性”和“创新性”两个维度进行分析,依据每个维度的高低程度或者分值大小,将其排布在一个坐标系中,从而直观地查看所有概念方案。
适用场景
参与人员
主要流程
产出物
注意事项
目标权重评估法
适用场景
参与人员
主要流程
产出物
注意事项
2.7 详细设计阶段
2.7.1 详细交互设计
详细交互设计可以分为两类:小需求、大需求(包含多个产品模块小需求)。
在常规迭代项目中,尤其是大公司的设计师通常面临的需求都是小需求,这类需求基本上是点对点需求,不需要再次细化拆解。通常可以直接采用以用户需求为导向的设计思路,聚焦用户核心路径和关键触点,进行详细交互设计。
而一个大需求(如某个产品新版本改版设计)通常包含多个小需求,通常采用化繁为简的方法——先规划后开工,拆解设计任务,即从整体出发,系统化思考产品策略,明确了产品业务目标和设计目标后,将产品需求拆分为多个模块,然后针对单个小模块做具体设计
参与人员
主要流程
1、what(需求/问题)
首先需要明确正在设计的产品需求到底是什么?该需求要解决什么问题,或者满足了用户哪一方面的诉求。
2、who(目标用户)和why(用户动机)
明确产品需求后,为了更好地满足目标用户,我们需要深度探索目标用户的特性,明确目标用户的喜好;从中分析用户需求动机,探究用户为什么会产生这样的需求,为之后的具体设计做准备。
明确了目标用户和用户动机,需要更深层次地挖掘用户使用产品的心理动机,从而探索用户的使用心智模型。心智模型有助于我们在更深层面让用户得到超出预期的使用体验。
3、how(产品策略)
分析了目标用户特性和动机后,可以尝试定义“如何做”的产品设计策略,搭建/聚焦用户使用核心路径,在核心路径上明确用户关键触点,并基于核心路径形成关键页面,并最终给予用户超越预期的产品体验。
4、goal(预期目标)
确定了产品如何做后,为了更好地评估、衡量设计效果,我们需要在具体设计之前先确定设计预期目标。
5、design(具体方案)
用户任务分析
搭建用户使用路径

整个流程步骤中用户信息的输入和输出
a. 用户信息的输入:用户在操作过程中,需要了解哪些信息才能有效地继续接下来的操作。
b. 用户信息的输出:产品需要用户进行怎样的操作才能进入接下来的操作。
确定界面布局和方案
a. 首先确定在产品界面设计中需要哪些具体界面,这里可以根据用户使用路径来确定。
b. 确定单个界面中用户浏览和操作信息,明确用户的关键触点。
c. 确定页面表现方式。根据场景、平台规范、设计原则等确定页面布局,也就是具体的呈现形式,
d. 确定页面具体布局。根据页面中要体现的信息及信息的受关注程度进行页面布局。
具体原型设计
产出物
目标用户分析报告、任务分析列表、用户使用流程、原型设计图(线框图)。交互设计阶段最重要的输出是原型设计图。
2.7.2 交互设计自查
基于设计目标的检查
基于用户输入输出的原型方案检查表
2.7.3 交互设计评审
参与人员
产出物
设计评审可能提出的问题:
·最后为什么考虑使用这个设计方案?
·这个需求要解决什么问题?能不能一句话说清楚?
·之前已有的功能的数据是什么样的?·我们的竞争对手是怎么做的?有没有同类型的设计?
·这个新设计和我们之前的设计不一样,是怎么考虑的?能不能沿用之前的控件?
·这些元素没有对齐,是有意为之还是失误?
·设计稿上面的内容是接近真实内容的吗?如果不是可以改成真实内容看看效果。
·为什么使用这些在平台规范中没有出现过的颜色?
2.8 设计评估与决策 / 125
2.8.1 A/B测试
适用场景
以下为常见的A/B测试场景:
·设计改版或者新设计上线前,验证新设计是否可以优化相应数据,也可称为灰度测试。此时A代表现有版本,B代表新设计。
·验证两个或多个不同新的设计方案。
参与人员
主要流程
1.确定A/B测试目标:常见的A/B测试目标维度包括:流量、转化率、跳出率、停留时长等。
2.确定A/B测试内容和线上版本分流比例
3.选择A/B测试工具
推荐常用的A/B测试网站
5 Basic Tips for A/B Testinghttps://www.vandelaydesign.com/5-basic-tips-for-ab-testing/
免费的时长计算器https://vwo.com/ab-split-test-duration/
着陆页面分析https://vwo.com/landing-page-analyzer/
案例分析https://vwo.com/resources/casestudy/·
功能页面https://vwo.com/features/
Optimizely的免费方案https://www.optimizely.com/pricing·Unbounce
A/B测试页面http://unbounce.com/ab-testing/
A/B测试教程http://www.newmediacampaigns.com/blog/Google-analytics-ab-split-test-tutorial
2.8.2 满意度评估
适用场景
参与人员
主要流程
1.前期研究洞察
2.指标模型建立
3.问卷的编制
4.问卷投放
5.数据分析与模型验证
6.计算权重
7.确定优化优先级
产出物
满意度指标评价体系、满意度评估报告。
注意事项
·问卷的指导语,必须慎重对待,要以亲切的口吻询问,注意措辞,做到言简意明,亲切诚恳,使被调查者自愿合作,认真填好问卷。
·问卷的问题设计,语言措辞要准确,描述要符合人们的交谈习惯,不要使用过多的书面语和生僻字。语气要中立,不要带有强制性和引导性。
·问题顺序要安排合理,同一类型的问题不要放在一起排列,容易回答的问题放在前面,比较困难的问题放在后面。
·不要在一个问题内涉及多个测量项,比如“工作可以带给我自信和安全感”,这里涉及自信和安全感两个测量项,应该分成两个问题来让用户回答。
·可以适当考虑增加测谎题。·问卷题目不宜过多,防止用户出现厌烦情绪而影响问卷填写质量。
·问卷投放最好找目标用户群,减少无效问卷。
·问卷的数据处理要剔除极端值和无效问卷。
2.8.3 接受度测试
适用场景
参与人员
主要流程
1.制定测试计划
2.设计测试用例
3.选择测试用户
4.测试执行
5.记录测试发现问题
6.解决问题/修正Bug
7.客户验收
注意事项
·在接受度测试之前,产品必须已经完全成型,并且已经做过相应测试(单元测试、集成测试、系统测试等),技术上的bug大部分都已经被修正过。
·在制定测试用例时,产品的所有场景都要考虑到。这些场景可以结合产品前期的需求定义、商业分析,以及行业专家的意见来制定。
·测试环境要接近真实使用环境。
2.9 打造产品数据后台管理系统——产品用户体验监测模型 / 137
数据化设计的核心价值在于,运用数据指导体验设计的方向,再运用数据衡量体验设计的价值。
数据化设计是在产品设计过程中,通过运用数据,支持和指导设计决策的能力,贯穿整个产品设计流程。
数据化设计的核心价值在于,运用数据指导体验设计的方向,再运用数据衡量体验设计的价值。
数据化设计
数据化设计包含两个部分,一个是数据化设计目标分析及用户研究,另一个是数据化设计监测及验证。
设计师在发挥创意的同时要学会充分运用数据这一有力资源,为自己的设计背书,充分验证设计的价值。
产品数据监控
数据分析的核心维度包括产品及体验数据分析、用户数据分析、运营数据分析和前后端开发稳定性数据监控四大维度
1.产品及体验数据分析维度
产品经理和交互设计师最为关注此类数据
重点从产品的市场份额、用户活跃度占有率以及产品体验满意度几方面入手来做综合评估。
用户满意度监控模型包括:
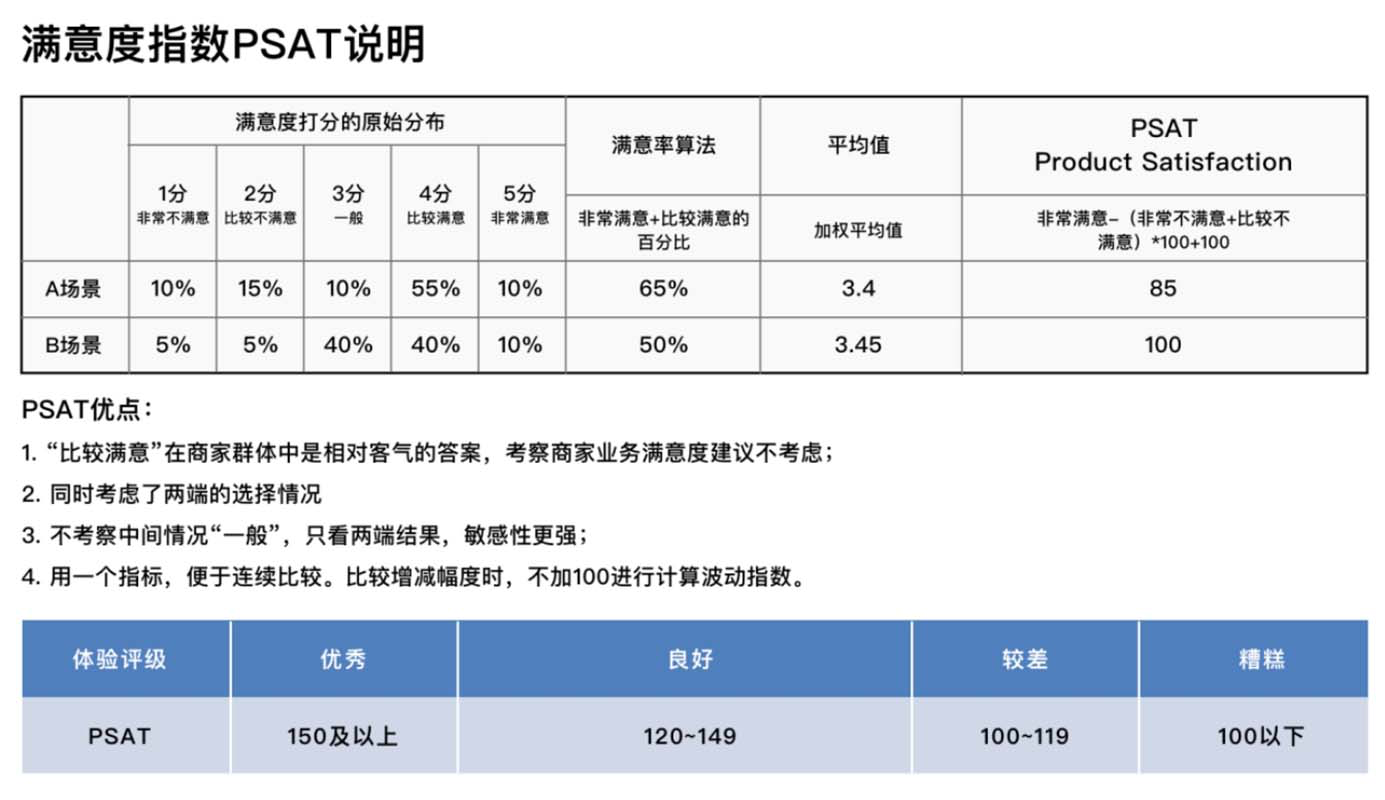
· PSAT(Product Satisfaction)用户满意度问卷,通过发放问卷让用户打分的形式,广泛应用于阿里巴巴用户研究团队,作为产品满意度评估标准。
· HEART模型:满意度、参与度、接受度、忠诚度、完成度五项用户数据的综合评估。

2.用户数据分析维度
产品经理和产品运营人员最为关注此类数据
重点从用户对于产品使用的忠诚度和贡献度两方面来评估产品用户价值
衡量产品用户忠诚度最重要的两点,即用户活跃黏性和用户产品使用深度。它是对量和质的双重监测,也是体现用户对于产品体验健康度的核心指标。
3.产品稳定性监控维度
产品开发工程师最为关注此类数据
4.用户运营数据分析维度
产品运营人员最为关注此类数据
用户体验监测模型实用案例
产品运营人员(PO)的痛点
·渠道投放存在局限性——无法对各渠道转化效果进行追踪及对比。圈人手段、投放渠道有限,无法沉淀投放标签优化营销工作流。
·难以做到定向的精细化用户运营——无法进行有针对性的精细化用户关系运营维护。
产品经理(PD)的痛点
·用户管理无从下手——无法从全局视角盘点客户在各生命周期的存量资产,缺少用户维系分层管理依据和方法。
·产品价值难以衡量——不清楚产品发展现状及所处生命周期和应对策略,难以沉淀用户标签,做精细化的用户分层,从而针对用户特征做精细化的投放触达,提升营销转化效果。更无从对比其变化,进行产品的长期监控和评估。
设计师(UED)&测试工程师的痛点
·产品体验无法评估及监控——难以获取商家产品使用情况、功能使用的数据反馈渠道。
·体验优化方案无法在产品上快速落实——难以对商家产品使用过程中的体验问题及时总结及优化落实。
产品用户(USER)的痛点
·购买决策困难——全平台广告轰炸,直觉上忽略广告,有活动也不清楚。订购前不清楚哪些产品适合自己的店铺,有什么用,能怎么用。
·产品使用痛点得不到解决——反馈很多产品问题,用户不知道产品使用的痛点何时能得到改善。

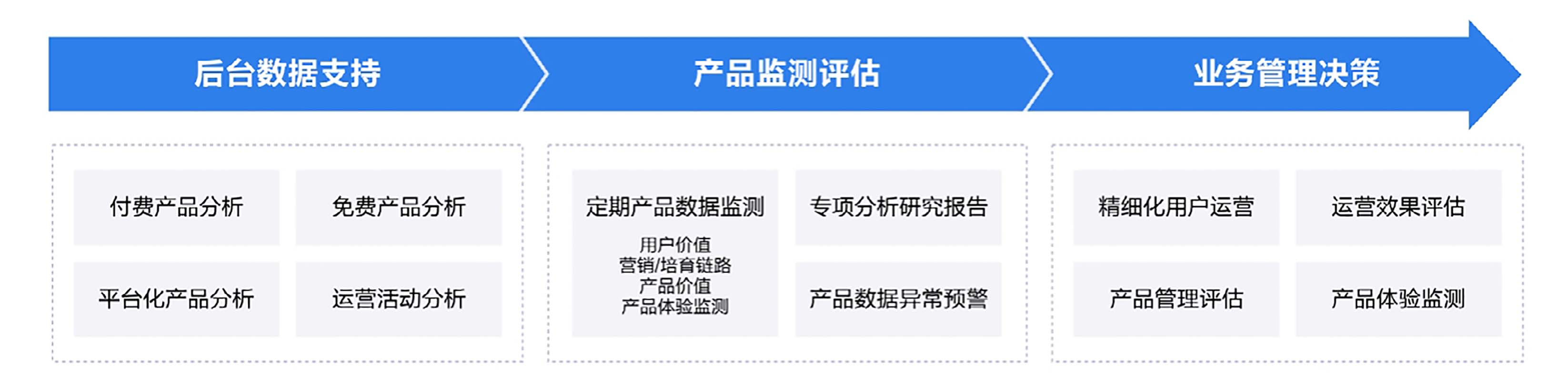
在这样的业务背景下,商业化产品开发团队需要提升和建设自身的业务能力,运用数据监控的手段达成产品推广渠道的效果评估、精细化用户分层运营、产品综合管理评估以及产品用户体验监控的目的。
需要建设的核心能力为以下四点:
运营效果评估:可通过点击、访问、订购等一系列用户交互数据的监控,评估各个运营渠道效果和投放内容的效果。
精细化用户运营:支持定向的用户分层圈定投放,对低活跃用户进行用户培育,对高活跃用户进行用户营销,精细化针对性运营。
产品管理评估:通过数据后台支持用户分层,监测用户价值核心指标,评估产品用户价值现状及变化,制定合理的客户关系管理方案,进行产品客户关系管理。
产品体验监测:通过产品市场占有率、增长率等数据监控产品价值现状,在产品生命周期所处阶段,并监控产品用户体验和稳定性等指标。通过产品数据分析制定产品设计战略及方向。
1.制定产品用户及体验监控方法
①首先建立产品的后台数据采集及分析体系;②然后运用产品数据分析方法来监测评估产品现状;③最终运用数据评估结果指导业务管理决策。
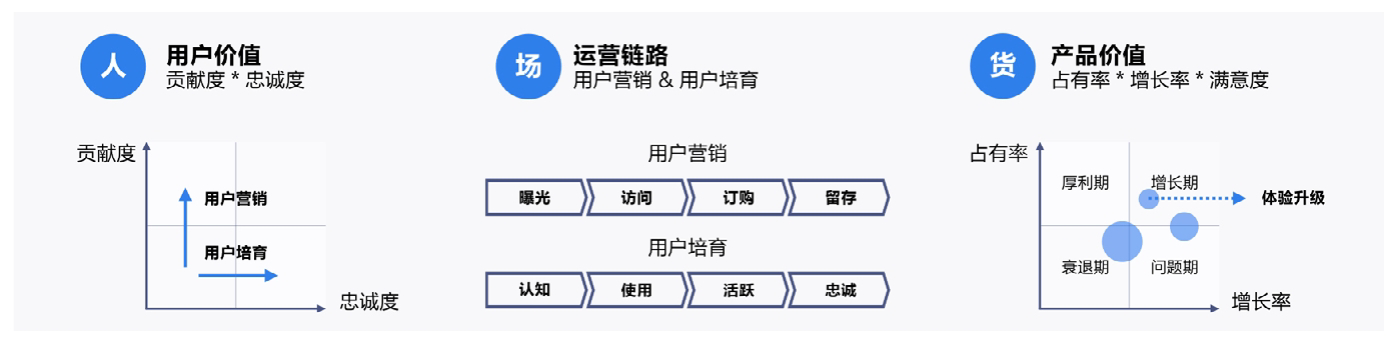
人——用户价值评估
用户价值的评估可运用波士顿矩阵的分析方式,建议从用户对产品的贡献度以及用户使用产品的忠诚度两个维度综合分析评估。
高忠诚度高贡献度的用户是最具价值的用户,可以邀请用户更深入地参与产品建设,成为产品满意度和用户体验智囊团的成员,为产品献计献策;
高忠诚度低贡献度的用户是适合产品营销的重点发力用户群体;
而低忠诚度高贡献度的用户则需要做用户培育,促进用户对产品使用、学习和尝试更多功能的热忱;
那么忠诚度和贡献度双低的用户群体需要产品运营人员有针对性地对其做需求引导和品牌触达,帮助他们了解产品。
场——用户运营链路监控
针对不同特性的用户采取不同的运营手段,从量和质两个维度来监控用户运营价值
量的维度是对于产品运营做“用户营销”的监控,关注产品营收和用户量级,整体监控链路为“曝光—访问—订购—留存”,重点监控各个节点的效能和转化;
质的维度是对于产品运营做“用户培育”的监控,关注用户使用活跃度和深度,整体监控链路为“认知—使用—活跃—忠诚”,重点监控各个节点间的流转变化。
货——产品价值评估
产品价值的评估同样可运用波士顿矩阵的分析方式,建议从产品市场占有率以及产品市场增长率两个维度综合分析评估。
高占有率高增长率的产品是最具价值的产品,可定位为处于高度增长期的明星业务;
高占有率低增长率的产品是厚利润期产品,保持稳定发展但增速放缓,属于金牛业务;
而低占有率高增长率的产品则是问题业务,需要定位原因发力产品创新;
那么占有率和增长率双低的产品处于明显衰退期,对于此类瘦狗业务可以考虑翻新或放弃。
2.设定核心产品检测核心指标并进行数据获取
用户数据分析维度
·用户产品使用贡献度:建议监控用户自身的消费能力,另一方面监控用户在生意参谋上对于付费产品的消费金额,综合评估用户贡献度。
·用户对产品的忠诚度:建议监控用户活跃度、使用黏性和用户量级等数据。
产品价值评估
·产品的市场份额:建议监控产品营收和用户量级等数据。
·用户活跃度占有率:建议监控产品营收变化/增长和用户量级变化/增长等数据。
·产品体验满意度:建议监控产品用户满意度指标(运用问卷评分收集的形式,在“2.5设计调研/用户研究”一节介绍过具体的实践方法)和用户舆情及反馈率等数据。
产品稳定性监控维度
·前后端稳定性:建议监控前端界面稳定性数据和产品后稳定性等数据指标。
·用户反馈量:建议监控bug量级和用户反馈量级等数据。
·运维解决效率:建议问题解决效率和问题相应时长等高相关度数据。
产品的用户运营数据分析维度
·用户营销链路:用于评估对用户的运营营销手段的整体效能。监控用户从关注到使用产品过程中每个关键节点(曝光—访问—订购—留存)的数据,以及每一个节点到下一步的转化效果。
·用户培育链路:用于评估对用户的产品使用培育手段的整体效果。监控用户从认知产品到逐步成为产品的忠实用户的转化过程中每个关键节点(认知—使用—活跃—忠诚)的数据,以及每一个节点到下一步的流动转变。
3.定期产品数据报告及异常预警监控
·定期产品整体监控报告:报告周期为1~2个月一次,为产品定期监控报告。
·产品数据异常预警:日常数据出现异常第一时间预警相关人员。
·产品专项报告:报告跟随重点产品或项目发布,为不定期报告。
2.10 规范和组件库 / 147
2.11 开发支撑上线 / 155
2.11.1 前端支撑
注意事项
·与前端工程师保持沟通,因为有些细节,无论将用户界面设计规范或原型做得多么细致,都是难以理解的。
·主动将重要的设计点与前端工程师进行沟通,否则他们很可能会忽略你认为很重要的东西。
·仔细思考前端工程师提出的建议,而不仅仅是机械地反驳他们没有按照设计图制作。
·对一些重要的原则性的设计点要坚持,即使前端工程师说实现它很困难。
·反复检查前端输出的页面,因为一旦进入到后台的开发,修改的成本就会成倍增加。
2.11.2 后台开发支撑
注意事项
·始终与后台工程师保持沟通,因为有些细节,在多次传递后,可能会有所疏漏。
·仔细思考后台工程师提出的建议,在不影响设计效果的情况下听取他们的改进意见。
·对一些重要的原则性的设计点要坚持,即使后台工程师说实现它很困难。
·配合测试人员反复检查前端输出的页面,不是所有测试人员都完全深入地理解了设计图,而这是网站正式上线前的最后一道安全锁。
2.12 项目中的通用能力 / 158
2.12.1 每日站会
2.12.2 周报的提炼总结
相对于流水账式的内容,周报也可以做到以下几点,锻炼你的提炼总结归纳能力,同时通过对比分析提前预判项目:·提炼重要的事情。
·提炼重要事情里的重要内容。
·可以以周报流的形式,让自己的工作可追踪。
2.12.3 如何更有效地沟通
用户体验设计是在做选择题而不是判断题,交互设计没有对错之分,只是立场不同而已。
解决问题“三部曲”:
1.通过沟通明确产生分歧的原因,确认对方关注问题的核心是什么
2.在不同阶段,评估分歧可能带来的影响
3.明确分歧原因和评估分歧影响后,找到共同目标,给出解决方案
通常由于认知差异,不同的人对于一个问题的理解可能千差万别,这就很可能导致你们经过了一下午的沟通讨论发现谁也没说服谁,或者说原来我们说的只是表面看起来一致的问题,这时可以尝试将问题“由面到块再到点”进行拆分。先确定问题A,将问题分拆为A1、A2、A3等多个子问题。沟通的时候,就某个子问题先达成问题共识,再寻求方案共识;通常通过概述问题场景,可以有效地达成问题共识;如果可能的话,可以基于共识子问题,快速给出各种情况下的解决方案,可以提高寻求共识方案效率,同时有利于进一步确认是否达成了问题共识。
2.12.4 当你表述一个问题时,你到底想做什么?
爱因斯坦曾说,“如果他有一个小时的时间拯救世界,他会花五十五分钟阐释这个问题,然后用仅剩的五分钟来寻找答案”。
·这个想法/问题是什么?范围是什么?——描述事实。
·为什么会产生这样的想法/问题?——探索本质。
·对任何结论和问题都退一步,从批判思维的角度出发,验证结论,解决问题。
·对这个想法/问题的预期是什么?——预估结果和目标。
·实际采用了哪种解决方案?效果如何?——解决问题并进行验证。
2.12.5 设计验收环节
“bug责任人制”
·代码类——对应开发工程师,比如研发工程师。
·功能类——对应产品经理。
·设计类——对应相关设计师&其他人员。
2.13 项目实战:从已知探索未知 / 162
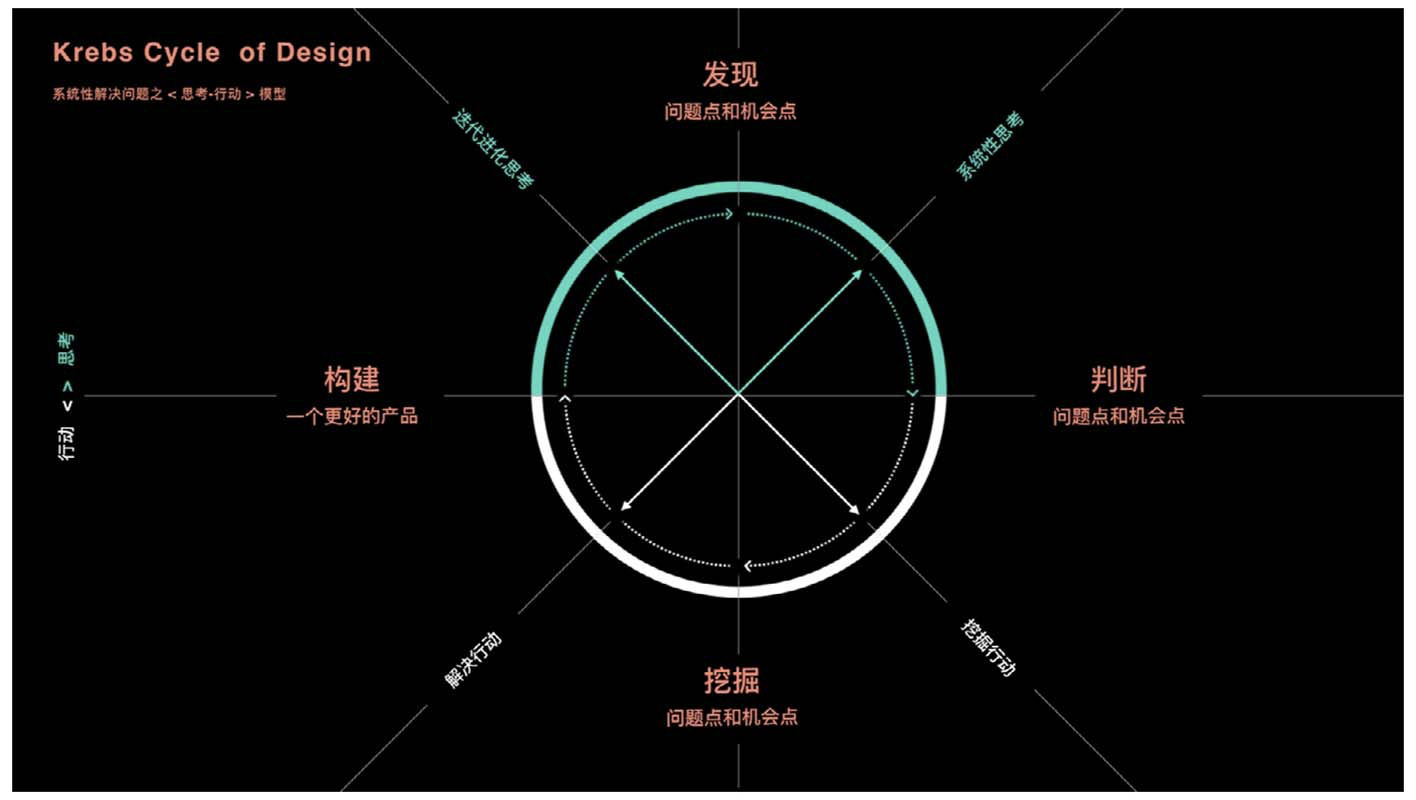
设计就是从已知探索未知的过程,是一个不断解决问题的过程。
系统性解决问题之〈思考-行动〉模型主要包含以下八个阶段:发现问题点和机会点——系统性思考、判断问题点和机会点——挖掘行动——挖掘出真正的问题点和机会点——解决行动——构建更好的产品——迭代进化思考——重新发现问题点和机会点。

角色的变化,进一步带来了解决问题思维模式的变化,从之前为单一用户需求而设计的线性解决问题思维模式转变为从点触发的系统性解决问题思维模式。
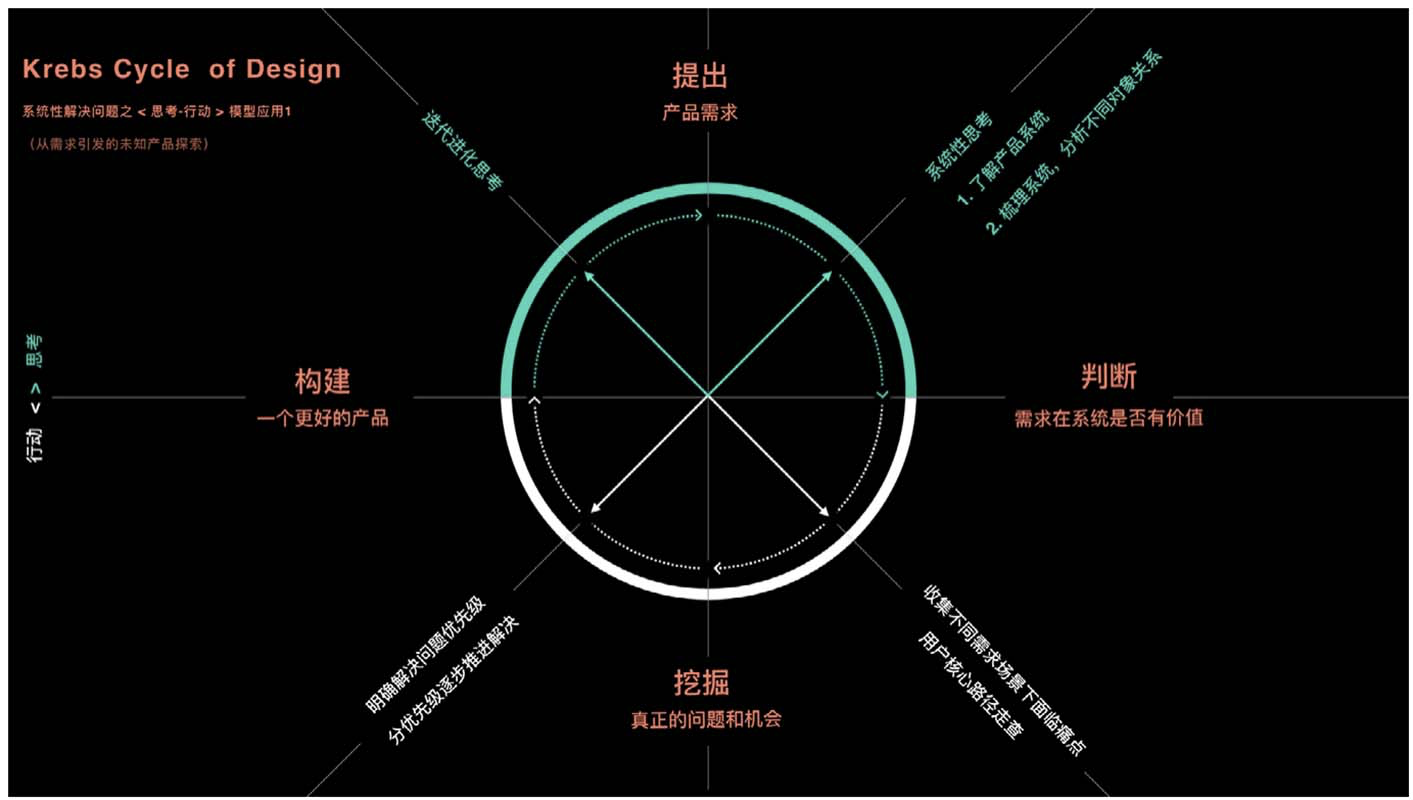
·提出产品需求。
·基于产品需求,从点触发,通过系统性思考,全面地思考分析当前产品。
·基于系统性思考,判断需求在系统中是否有价值。
·判断有价值后,继续深入挖掘更多的问题点和机会点。
·综合判断,深入挖掘真正的问题点和机会点。
·确定真正的问题点和机会点后,有针对性地进行解决行动。
·进行阶段性的解决行动后,就向构建一个更好的产品迈出了一小步。
·构建更好的产品后,为了产品后续更好发展,进入新一轮的迭代进化思考。
·迭代进化思考后,就开始了新一轮的系统性解决问题,构建越来越好的产品和更加美好的体验。
1.提出产品需求
跳出日常点对点的常规需求,更加系统地思考需求、问题点和机会点。
2.系统性思考
从已知的需求、问题点和机会点出发,从点触发设计师全局思考产品。
通过系统性思考,了解产品整体系统,通常从用户、产品、商业、项目等多维度思考,如
商业维度(理解商业模式的商业模式画布)、
产品维度(理解行业位置的SWOT分析法、开始发散创意的搜寻领域图和思维导图、理解阶段目标的目标分解图)、
用户研究维度(量化理解用户的问卷和访谈、定性用户研究的可用性测试&焦点小组、模拟分析场景的体验地图等)
系统性思考第1步:全局了解产品体系
从日常烦琐的小需求中跳出,从“资源输入-内容输出”维度,从全局出发了解空间的整体产品体系,比如核心UGC业务、运营相关业务、分支业务、广告业务等。
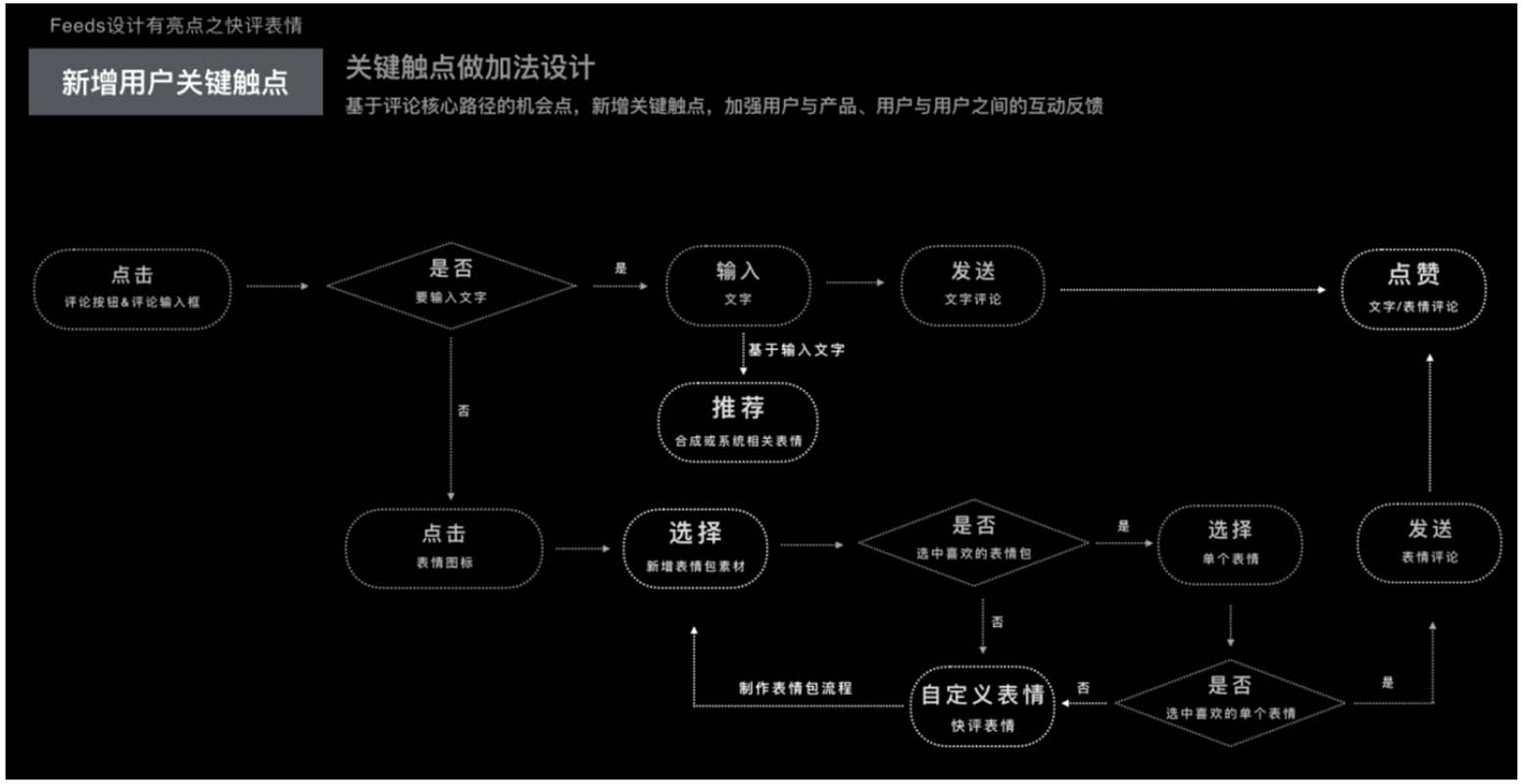
系统性思考第2步:分析不同对象关系,明确Feeds的空间枢纽作用
基于“资源输入-内容输出”维度全局了解产品体系后,针对Feeds信息流模块,梳理出资源输入类型和各个类型所包含的内容,以及触达用户的内容输出Feeds类型以及包含的内容信息,分析不同对象关系,明确社交产品A的Feeds信息流的空间枢纽作用,为下一步判断需求、问题点和机会点的价值提供依据。
3.判断需求在系统中是否有价值
Feeds基于社交产品A的枢纽作用,连接产品各项业务内容,并以Feeds产品形态分发给UGC和PGC用户。因此Feeds信息流的产品设计优化对于整个社交产品A而言,都有极大的商业和用户价值。
4.深入挖掘行动
该部分思考的维度和方法可从“需求挖掘”和“设计调研/用户研究”两个维度,从产品、用户等多角度思考,如现有问题挖掘的日常积累法、数据定量分析法、用户调研访谈等定性研究方法、头脑风暴等涌现挖掘法、用户核心行为的全链路分析法等。
挖掘行动第1步:从项目团队内部收集痛点问题
挖掘行动第2步:从用户核心行为路径切入,收集用户/专家反馈,分析确定用户核心行为路径中存在哪些问题与Feeds相关
5.确定真正的问题点和机会点
缺失系统化
关键触点暴露问题
6.采取解决行动
解决行动第1步:明确解决问题的优先级
针对有多个问题点和机会点的情况,首先需要明确解决问题的优先级。可以参考第2章中介绍的知觉图或C-BOX象限评估法
解决行动第2步:Feeds设计系统化
- 明确设计系统化目标
规范化(形成Feeds基础设计体系,保障Feeds整体设计的统一性)、
提升效率(可以快速复用,保质保量地支撑业务需求的快速迭代)、
可持续原则(跟得上潮流,不断地迭代进化)
- 明确设计系统化思路和设计系统化过程
主要有以下4个阶段:场景类目梳理、抽象框架、填充框架和建立设计规范
解决行动第3步:进行有亮点的探索设计
- 聚焦用户核心行为路径,深挖用户的关键触点问题
- 聚焦用户核心行为路径,针对关键触点问题给出相应解决方案
- 回归产品目标用户群,明确亮点设计功能实践优先级
7.解决行动结果——构建更好的产品体验
用户行为数据分析和数据分析,验证结果
8.迭代进化思考
如果设计师在横向有一个属于自己的设计中心(或者设计团队),可以定期讨论、挖掘创意想法,沉淀为创意资源库,讨论并向上汇报推动产品侧落地,从而更好地发挥设计中心横向优势,合力扩大影响力。
总结
总的来讲,系统化解决问题之〈思考-行动〉模型可以让你“找对事&做对事”,“为用户需求而设计的模型”将做对事的过程具体化,两者相辅相成,合力打造更美好的产品体验。
2.14 商业数据产品设计实战 / 180
03 交互原型制作工具
3.1 了解常用原型制作工具 / 191
3.2 Keynote / 194
3.3 Sketch / 199
3.4 Axure RP / 203
3.5 Origami / 211
3.6 纸面原型 / 216
3.7 Kite Compositor / 220
3.8 Principle / 224
04 设计模式与设计思考
4.1 从PC 端到移动端 / 233
4.1.2 响应式设计
2010年,EthanMarcotte提出了“自适应网页设计”(Responsive Web Design)这个名词,是指可以自动识别屏幕宽度,并做出相应调整的网页设计。
设计流程
1.明确站点信息结构(结构层)
2.响应式框架设计(表现层)
·确定布局模式。
·制定栅格系统。如8列、10列、12列、16列、24列等。
由于12这个数值本身的天然数据优势让它可以同时被1、2、3、4、6、12整除,相较之下具备较大的设计灵活度,因此12列会作为当今网站页面栅格列数的常用参考。
·确认临界点
如“当屏幕宽度小于480px时加载……样式,当宽度在480~600px之间时加载……样式”。
首先需要满足主要的临界点:针对智能手机的设置宽度小于480px;针对平板电脑等设备设置宽度小于768px;针对PC端的大设备设置宽度大于768px。其次为了更好地满足绝大多数设备,可添加一些临界点。如针对小型的移动设备添加一个小于320px的临界点;为特殊的大屏设备特别设置合适的临界点,如为超宽屏幕设置大于1 024px宽度的临界点。
·模块设计
两种切入形式:即由大而全的PC端拆解模块,做减法(PC优先);或是进行组件设计,由移动端新颖的形式和设计主导(移动优先)。
4.1.3 原生App设计
如果说响应式设计的关键词是“自适应”,那么原生App的驱动因素应当是“场景化”,即依据不同设备的场景特性需求进行个性化设计,从功能、内容到结构都是与PC端有极大差异的解决方案。
原生App设计要怎么做?
1.内容设计
优势:移动设备贴身轻便具有时效性,与使用者关系紧密;使用时间碎片化,用户场景多样化;移动技术的发展带来更多可能性,例如具备传感器功能和很强的LBS地理定位属性等。
2.移动交互设计
3.开发与可用性测试
为什么选择原生App?
首先,原生App可以针对iOS、Android等不同的手机操作系统进行开发,App应用内的视觉元素、内容和框架均安装在手机终端上。故而原生App最为显著的优势就是可以根据设备优化设计,与设备深度结合带来极佳的体验,这是在Web端不能实现的。
原生App在没有网络的状态下也可以支持运行。
另一个利于应用营收的优势是收费的便利性。
4.2 移动端界面设计模式库 / 248
流程操作包含:导航、搜索、分类筛选、引导帮助;
信息交互包含:输入、表单、图表、反馈。
4.3 移动端交互设计趋势 / 268
1.卡片化的设计模型
内容至上,去除一切干扰,是目前应用比较广泛的一种设计模式。在用户需要浏览大量信息的场景下,提高了内容的呈现效率。
2.AR/VR的广泛运用
3.场景化的服务触达
大量应用带来的竞争,促使更多应用希望通过入口前置,提高使用频率,增强易用性。但是在入口前置的方式中,只有部分提高了便捷性,更多的只是增加了用户的使用负担与负面情绪。而适合场景的前置则会显得尤为贴心,减少用户干扰,增强产品黏性与人文关怀。
4.大屏幕下的操作聚焦
重要功能底部聚焦:根据情况将“功能”或“导航”等原本在顶部导航栏的按钮下移到界面底部,确保用户在单手操作时可以在易于操控的区域内,缩短操作路径,降低点击难度。
内容类的应用将主要功能按键设计在屏幕底端,不仅提升了操作的可触达性,同时突出了内容,改善了阅读浏览体验。
5.顺滑的跨平台多端协同与操作
移动端以不在办公桌前需要及时监控店铺经营为首要场景,而PC端以盯在大屏幕前深度分析店铺经营数据为首要场景。可见两者差异化明显,但又具备较强的交互协同性,如在移动端接收到数据预警通知后可以便捷地移步到PC端详细分析问题,或者分享给同事来紧急处理等。
6.以内容为中心并更多地运用多媒体元素
在以阅读信息为主的产品中,许多产品采用了向上滚动时隐藏操作按钮,最大限度地减少了视觉干扰信息,帮助用户轻松地把注意力放在内容信息上。
新闻、阅读、书籍、设计、购物等内容输出类产品。需要突出内容本身,为用户带来更为沉浸的体验,避免界面干扰以及文本输入成本过高,或者无法用文本描述搜索对象的场景。
7.提高效率的手势操作
为了提高使用效率,合理运用符合自然语言的手势可以达到去繁取简的效果。
8.情感化的互动体验
4.4 前端时代的到来 / 275
IaaS(Infrastructure as a Service,基础设施即服务)、
PaaS (Platform-as-a-Service,平台即服务)、
SaaS(Softwareas a Service,软件即服务)
SaaS软件主要分为四类:项目协作、职能服务、办公流程优化和数据存储与分析